HTML5 Canvas简简单单实现手机九宫格手势密码解锁
原文:HTML5 Canvas简简单单实现手机九宫格手势密码解锁


早上花了一个半小时写了一个基于HTML Canvas的手势解锁,主要是为了好玩,可能以后会用到。
思路:根据配置计算出九个点的位置,存入一个数组,当然存入数组的顺序的索引是:
第一行:0 1 2 第二行:3 4 5 第三行:6 7 8
然后就根据这个坐标数组去绘制九个点
再则我们需要一个保存选中点的数组,每当touchmove事件就判断当前触摸点和那个点的距离小于圆的半径
如果为真的话 那么就添加进入选中点的数组
在绘制过程中就根据该数据去绘制线条。就这么简单
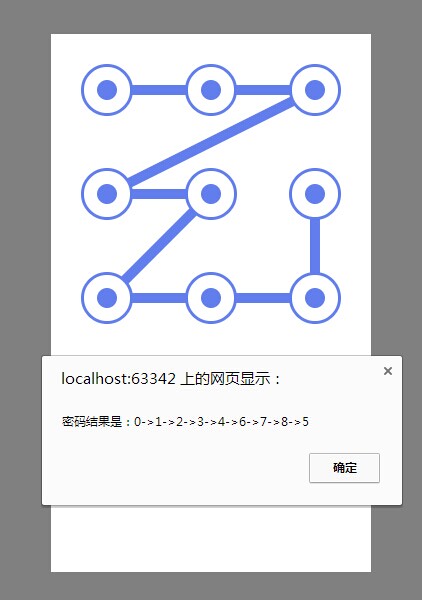
上代码:(需要chrome浏览器或者火狐浏览器 模拟手机状态才有触摸效果)
<!DOCTYPE html>
<html>
<head lang="en">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
name="viewport"/>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript">
var R = 26, CW = 400, CH = 320, OffsetX = 30, OffsetY = 30;
function CaculateNinePointLotion(diffX, diffY) {
var Re = [];
for (var row = 0; row < 3; row++) {
for (var col = 0; col < 3; col++) {
var Point = {
X: (OffsetX + col * diffX + ( col * 2 + 1) * R),
Y: (OffsetY + row * diffY + (row * 2 + 1) * R)
};
Re.push(Point);
}
}
return Re;
}
var PointLocationArr = [];
window.onload = function () {
var c = document.getElementById("myCanvas");
CW = document.body.offsetWidth;
c.width = CW;
c.height = CH;
var cxt = c.getContext("2d");
//两个圆之间的外距离 就是说两个圆心的距离去除两个半径
var X = (CW - 2 * OffsetX - R * 2 * 3) / 2;
var Y = (CH - 2 * OffsetY - R * 2 * 3) / 2;
PointLocationArr = CaculateNinePointLotion(X, Y);
InitEvent(c, cxt);
//CW=2*offsetX+R*2*3+2*X
Draw(cxt, PointLocationArr, [],null);
}
function Draw(cxt, _PointLocationArr, _LinePointArr,touchPoint) {
if (_LinePointArr.length > 0) {
cxt.beginPath();
for (var i = 0; i < _LinePointArr.length; i++) {
var pointIndex = _LinePointArr[i];
cxt.lineTo(_PointLocationArr[pointIndex].X, _PointLocationArr[pointIndex].Y);
}
cxt.lineWidth = 10;
cxt.strokeStyle = "#627eed";
cxt.stroke();
cxt.closePath();
if(touchPoint!=null)
{
var lastPointIndex=_LinePointArr[_LinePointArr.length-1];
var lastPoint=_PointLocationArr[lastPointIndex];
cxt.beginPath();
cxt.moveTo(lastPoint.X,lastPoint.Y);
cxt.lineTo(touchPoint.X,touchPoint.Y);
cxt.stroke();
cxt.closePath();
}
}
for (var i = 0; i < _PointLocationArr.length; i++) {
var Point = _PointLocationArr[i];
cxt.fillStyle = "#627eed";
cxt.beginPath();
cxt.arc(Point.X, Point.Y, R, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();
cxt.fillStyle = "#ffffff";
cxt.beginPath();
cxt.arc(Point.X, Point.Y, R - 3, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();
if(_LinePointArr.indexOf(i)>=0)
{
cxt.fillStyle = "#627eed";
cxt.beginPath();
cxt.arc(Point.X, Point.Y, R -16, 0, Math.PI * 2, true);
cxt.closePath();
cxt.fill();
} }
}
function IsPointSelect(touches,LinePoint)
{
for (var i = 0; i < PointLocationArr.length; i++) {
var currentPoint = PointLocationArr[i];
var xdiff = Math.abs(currentPoint.X - touches.pageX);
var ydiff = Math.abs(currentPoint.Y - touches.pageY);
var dir = Math.pow((xdiff * xdiff + ydiff * ydiff), 0.5);
if (dir < R ) {
if(LinePoint.indexOf(i) < 0){ LinePoint.push(i);}
break;
}
}
}
function InitEvent(canvasContainer, cxt) {
var LinePoint = [];
canvasContainer.addEventListener("touchstart", function (e) {
IsPointSelect(e.touches[0],LinePoint);
}, false);
canvasContainer.addEventListener("touchmove", function (e) {
e.preventDefault();
var touches = e.touches[0];
IsPointSelect(touches,LinePoint);
cxt.clearRect(0,0,CW,CH);
Draw(cxt,PointLocationArr,LinePoint,{X:touches.pageX,Y:touches.pageY});
}, false);
canvasContainer.addEventListener("touchend", function (e) {
cxt.clearRect(0,0,CW,CH);
Draw(cxt,PointLocationArr,LinePoint,null);
alert("密码结果是:"+LinePoint.join("->"));
LinePoint=[];
}, false);
}
</script>
</head>
<body>
<canvas id="myCanvas"></canvas>
</body>
</html>
HTML5 Canvas简简单单实现手机九宫格手势密码解锁的更多相关文章
- Swift 简简单单实现手机九宫格手势密码解锁
原文:Swift 简简单单实现手机九宫格手势密码解锁 大家可以看到我之前的文章[HTML5 Canvas简简单单实现手机九宫格手势密码解锁] 本文是使用苹果语言对其进行了移植 颜色配色是拾取的支付宝的 ...
- HTML5+Canvas+jQuery调用手机拍照功能实现图片上传(二)
上一篇仅仅讲到前台操作,这篇专门涉及到Java后台处理.前台通过Ajax提交将Base64编码过的图片数据信息传到Java后台,然后Java这边进行接收处理.通过对图片数据信息进行Base64解码,之 ...
- iOS 九宫格手势密码
代码地址如下:http://www.demodashi.com/demo/11490.html 一.准备工作 需要准备什么环境 xcode,iOS8+ 本例子实现什么功能 主要实现手势密码设置,验证 ...
- Appnium+python实现手势密码为什么总是报错
最近一直在尝试Appnium实现Android手机自动化测试,一直一直卡在一个点上,那就是手势密码,因为所测应用的手势密码使用的不是单个的imageview实现的手势密码解锁窗,所以只能靠坐标点来定位 ...
- 支付宝钱包手势密码破解实战(root过的手机可直接绕过手势密码)
/* 本文章由 莫灰灰 编写,转载请注明出处. 作者:莫灰灰 邮箱: minzhenfei@163.com */ 背景 随着移动互联网的普及以及手机屏幕越做越大等特点,在移动设备上购物.消费已是 ...
- [转载]支付宝钱包手势密码破解实战(root过的手机可直接绕过手势密码)
/* *转自http://blog.csdn.net/hu3167343/article/details/36418063 *本文章由 莫灰灰 编写,转载请注明出处. *作者:莫灰灰 邮箱: m ...
- Html5实现手机九宫格password解锁功能
HTML5真的是非常强大,前端时间看到一个canvas实现九宫格的password解锁. 今天抽空模仿了一个,特定分享一下. 效果截图例如以下: 效果看起来还不错吧! 源代码例如以下: <!DO ...
- appium_python 实现手势密码
直接上代码吧: from appium.webdriver.common.touch_action import TouchAction from driver import AppiumTest # ...
- vue项目中实现手势密码
思路: 本来应该全部都用canvas来实现的,但时间紧迫 写的时候只想着圆圈用li写,线用canvas,写到一半才想通,还好这一通下来比较顺利 第一步:页面中的9个点用v-for循环出来li,ul设置 ...
随机推荐
- 在SQL2008中,如何让id自动生成并自动递增?如何让时间默认生成?
id自动递增: 如果是用语句操作,这样定义:ID INT IDENTITY,如果是要生成一对数字,这样定义:ID INT IDENTITY(1,1) 如果要在SQL Server的表中设置 ...
- w3wp占用CPU过高
w3wp占用CPU过高 在此之前项目有发生过两次类似的状况,都得以解决,但最近又会发现偶尔CPU会跑满,虽然之前使用过WinDbg解决过两次问题但人的记忆是不可靠的,今天处理同样问题的时候还是遇到了一 ...
- 终端查询数据库sqlite(创建你自己,或者是coredata创建)那里的东西
首先需要知道数据库的路径,coredata一般都是在沙箱中创建Documents目录的.虽然他建立了自己看, sqlite3 #数据库路径# //进入数据库 .tables //查看数 ...
- bsh for android : 北京
beanshell : bjtime.bsh source("/sdcard/com.googlecode.bshforandroid/extras/bsh/android.bsh" ...
- hdoj 2183 奇数阶魔方(II) 【模拟】+【法】
比赛的时候花了一个多小时,以做不做 分析:可观察:中间是(n*n+1)/2, 中间的上面是n*n,以下是1, 左边是n,右面是(n*n+1)-n,并且正对角线是最左上对到最右下端添加(+1).另外一条 ...
- C++ Primer 学习笔记_38_STL实践与分析(12)--集成的应用程序容器:文本查询程序
STL实践与分析 --容器的综合应用:文本查询程序 引言: 本章中最重点的实例.由于不须要用到multiset与multimap的内容.于是将这一小节提到了前面.通过这个实例程序,大师分析问题的智慧, ...
- 轻狂写的桌面日历秀NSIS脚本供大家参考学习
原文 轻狂写的桌面日历秀NSIS脚本供大家参考学习 现在共享桌面日历秀的NSIS脚本,以便交流学习.此脚本实现的功能如下: 7-Zip打开看不到内容.自动读取原安装路径,如果有则不允许更改.取得编译日 ...
- List toArrays()
import java.util.ArrayList; import java.util.Arrays; import java.util.List; public class ListToArray ...
- 具体分析Struts工作流程
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvcXV3ZW56aGU=/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA ...
- mysql及powerdesigner的初次使用
原文:mysql及powerdesigner的初次使用 MYSQL的下载与安装: 下载与安装指导教程: http://jingyan.baidu.com/article/597035521d5de28 ...
