css01
1、 常用属性:①color:文本颜色;②background-color:背景颜色;③font-size:文字大小;
2、 样式声明:①内部样式:style=“样式规则;”,写于作用标签内,优先级最高;②内联样式:<style>样式规则</style>,写于head标签内,优先级其次;③外联样式:<link rel=“stylesheet”href=“css文件url的”>,写于head标签内,优先级最低;
3、 错误提示:①Unknown property name:未知的属性名称,样式属性名写错;②Invalid property value:属性值无效,值写错;
4、 调整优先级:!important:添加在样式属性值之后,空格隔开;
5、 选择器:①通用选择器:*{……}:适配每一个元素影响性能;②元素选择器:元素名(Element name){……};③类选择器:a、设置:class=“类名1 类名2……”(不能数字开头,不能含特殊字符);b、使用:.类名{……};④id选择器:a、设置id=“id名”;b、使用:#id名{……};⑤群组选择器:选择器1,选择器2……{……}:公共样式;⑥后代选择器:选择器1 选择器2 ……{……}:定义的是写在最后的子选择器的样式;⑦子代选择器:选择器1>选择器2{……}:一级父子关系;⑧伪类选择器:a、:link:未访问过的链接状态;b、:visited:访问过的链接状态;c、:hover:鼠标悬停元素的状态;d、:active:元素被激活的状态;e、focus:获取焦点的状态;
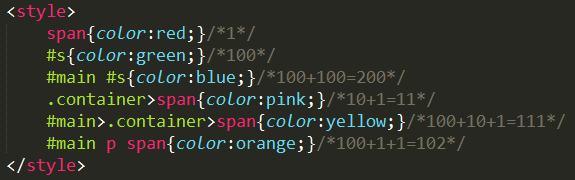
6、 选择器优先级:内联样式(1000)>id选择器(100)>伪类选择器(10)=类选择器(10)>元素选择器(1);

7、 尺寸单位:①%:百分比,相对单位;②in:英寸=2.54厘米;③cm/mm:厘米/毫米;④pt:磅=1/72英寸;⑤px:像素;⑥em:当前大小的倍数;
8、 颜色取值:①英文名;②rgb(0-255,0-255,0-255);③rgb(r%,g%,b%);④#000000(黑色)--#ffffff(白色);
9、 尺寸属性:①min-width/height:最小宽/高;②max-width/height:最大宽/高;* 块级元素以及img、table元素可以改变宽高;
10、溢出处理:overflow:①visibile:默认,显示;②hidden:隐藏;③scroll:内部显示滚动条(溢出时可用);④auto:溢出有滚动条,没溢出则没有;
11、边框属性:①宽度;②样式:a、solid:实线;b、dotted:点虚线;c、dashed:短横虚线;③颜色;
12、方向变换:①方向:top,right,bottom,left;②圆角:border-radius:;
13、 边框阴影:box-shadow:取值:①h-shadow:水平偏移,值正右偏;②v-shadow:垂直偏移,值正下偏;③blur:可选,模糊距离;④spread :可选, 阴影尺寸;⑤color:可选,颜色;⑥inset:可选,将默认外阴影改为内阴影;

14、轮廓样式:同边框样式,均可设置none;
15、边框颜色特殊值:transparent:透明色;
css01的更多相关文章
- css-01
1.CSS:级联样式表,设置页面的样式 2.css基本的语法: 属性:值; 3.CSS的引入 |-1.元素内容的引入:内联样式 <元素名 style="属性:值 ...
- css01入门小例子
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 一天搞定CSS:初识css--01
1)CSS:层叠样式表(英文全称:Cascading Style Sheets) 是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言. C ...
- CSS-01 CSS代码标准和规范
一:代码规范 1.所有的书写都是在英文半角下进行 2.统一用table键进行缩进 3.属性值必须带引号(单引和双引都可以) 4.p,dt,h标签里不能嵌套块属性标签 5.a标签不能嵌套a 二:文件命名 ...
- 初始CSS01
CSS基础知识 CSS介绍 CSS全称为层叠样式表,与HTML相辅相成,实现网页的排版布局与样式美化. 使用方式 根据样式表在页面中呈现的方式不同,可以通过以下三种方式在页面中使用格式 内联样式 改样 ...
- css_03之文本、浮动
1.字体属性:①字体格式:font-family:取值:“microsoft yahei”/Arial……:②字体大小:font-size:取值:pt/px:③字体加粗:font-weight:取值: ...
- css2基础知识梳理
基础的css知识,只放XMind的截图. css01 css02 css03 css04 css05 css+div布局是前端的基本功,要多多练习.运用标准流.浮动.定位.层级等,做简单的静态页面.一 ...
- document.styleSheets[0]是个啥
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- epub3 in action: epub3文件格式简介
epub3文件就是一个符合epub3标准,以epub为扩展名的zip压缩文件.epub3标准则是基于html5.css3.svg等web标准以及mathML等来展示内容.下图就是一个简单epub3文件 ...
随机推荐
- 每隔一秒自动执行函数(JavaScript)
http://www.cnblogs.com/xlx0210/archive/2010/03/19/1689497.html 1. setInterval() ——每隔一秒自动执行方法,setInte ...
- Struts中的数据处理的三种方式
Struts中的数据处理的三种方式: public class DataAction extends ActionSupport{ @Override public String execute() ...
- java代码用dom4j解析xml文件的简单操作
时间: 2016/02/17 目标:为telenor的ALU Femto接口写一个采集xml文件并解析出locationName标签里的值,然后更新到数据库中. 从网上搜了下,有四种常用的解析xml的 ...
- 移动Web框架:jQuery Mobile VS Sencha Touch
最近常被问到是用 jQuery Mobile还是Sencha Touch,本人也比较关注这两个框架,试图从以下两方面发表点儿见解: 身家背景,都系出名门 1.jQuery Mobile 建立在jQue ...
- Dom2016/4/20
childNode:标准情况下:包括文本节点和元素节点 非标准下:只包括元素节点 在标准情况下:包含非法嵌套的子节点. 非标准下:ie7一下的版本不包含非法嵌套的子节点 DOm的节点类型:12种 元素 ...
- c# 去除文本的html标签
public static string ContentReplace(string input) { input = Regex.Replace(input, @"<(.[^> ...
- ACM课程学习总结
ACM课程学习总结报告 通过一个学期的ACM课程的学习,我学习了到了许多算法方面的知识,感受到了算法知识的精彩与博大,以及算法在解决问题时的巨大作用.此篇ACM课程学习总结报告将从以下方面展开: 学习 ...
- LightOJ 1341 Aladdin and the Flying Carpet(整数拆分定理)
分析:题目并不难理解,就是一些细节上的优化需要我们注意,我在没有优化前跑了2000多MS,优化了一些细节后就是400多MS了,之前还TLE了好几次. 方法:将整数拆分为质因子以后,表达为这样的形式,e ...
- Node.js学习 - File Operation
同步异步 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync(). 异步的方法函数最后一个参数为 ...
- 转:【WebDriver】封装GET方法来解决页面跳转不稳定的问题
在大多数测试环境中,网络或者测试服务器主机之间并不是永远不出问题的,很多时候一个客户端的一个跳转的请求会因为不稳定的网络或者偶发的其它异常hang死在那里半天不动,直到人工干预动作的出现. ...
