【Python之路】第十一篇--CSS
css
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
一、css的四种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<div style='font-size:20px;'> Hello </div>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
font-size: 20px;
}
</style>
</head>
3.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<head>
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
</head>
4.链接式
也是将一个.css文件引入到HTML文件中
<head>
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
</head>
注意:
导入式 会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大,则会先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。
使用 链接式 时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
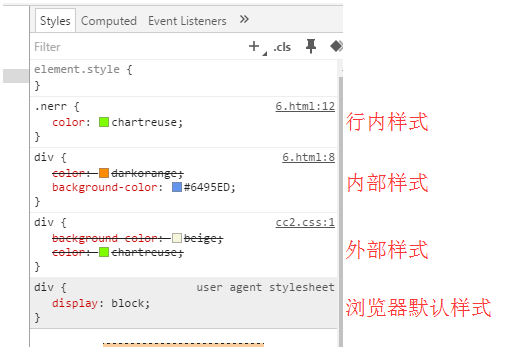
样式应用顺序:
行内样式优先级最高
针对相同的样式属性,不同的样式属性将以合并的方式呈现
相同样式并且相同属性,呈现方式在<head>中的顺序决定,后面会覆盖前面属性
!important 指定样式规则应用最优先
.div {
color: red !important;
}

CSS优先级:
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style="" ------------------- 1000
2 统计选择符中的ID属性个数。 #id -------------100
3 统计选择符中的CLASS属性个数。 .class ------------- 10
4 统计选择符中的HTML标签名个数。 p --------------1
二、css的选择器
“选择器” (Selector)指明了{ } 中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1 基础选择器:
*:通用元素选择器,匹配任何元素
*{ #通配符
margin:0;
padding:0;
}
E:标签选择器,匹配所有使用E标签的元素p
div{
color:green;
}
.info和E.info: class选择器,匹配所有class属性中包含info的元素
.info{
font-size:20px;
}
p.info{
background:blue;
}
<div class='info'> Hello </div>
<p class='info'> World! </div>
#info和E#info id选择器,匹配所有id属性等于info的元素
#info{
font-size:20px;
}
p#info{
background:blue;
}
<div id='info'> Hello </div>
注意:
标签中,id的值是唯一的,而class可重复!
2 组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔
div,p{
color:red;
}
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔
div p{
font-size: 20px;
color:red;
}
E > F 子元素选择器,匹配所有E元素的子元素F
div > strong {
color:#f00;
}
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F
div+p{
font-size: 20px;
color:red;
}
注意嵌套规则:
块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
块级元素不能放在<p>里面。
有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
li内可以包含div
块级元素与块级元素并列、内联元素与内联元素并列。(错误的:<div><h2></h2><span></span></div>)
3 属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如“[cheacked]”。以下同。)
div[att]{
font-size: 20px;
color: red;
}
<div att='abc'>Hello</div>
E[att=val] 匹配所有att属性等于“val”的E元素
div[att='abc']{
font-size: 20px;
color: red;
}
<div att='abc'>Hello</div>
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
div[att~='aaa']{
font-size: 20px;
color: red;
}
<div att='aaa bbb ccc'>Hello</div>
E[att|=val] 匹配所有att属性具有多个连字号分隔(hyphen-separated)的值、其中一个值以“val”开头的E元素。
主要用于lang属性,如“en”、“en-us”、“en-gb”等等
div[att|='aaa']{
font-size: 20px;
color: red;
}
<div att='aaa-bbb-ccc'>Hello</div>
E[attr^=val] 匹配属性值以指定值开头的每个元素
E[attr$=val] 匹配属性值以指定值结尾的每个元素
E[attr*=val] 匹配属性值中包含指定值的每个元素
p:before 在每个 <p> 元素的内容之前插入内容
p:after 在每个 <p> 元素的内容之前插入内容
p:before{
content: 'Start';
color: red;
}
p:after{
content: 'Fin';
color: red;
}
<p >Hello</p>
4 伪类选择器: 专用于控制链接的显示效果,visited与active必须写在最后!! :
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
三、CSS的常用属性
1 颜色属性:
color
一.re模块 正则表达式本身是一种小型的.高度专业化的编程语言,正则表达式就是字符串的匹配规则,在多数编程语言里都有相应的支持,python里对应的模块是re,正则表达式模式被编译成一系列的字节码,然 ... 一.什么是装饰器? 装饰器他人的器具,本身可以是任意可调用对象,被装饰者也可以是任意可调用对象. 强调装饰器的原则:1 不修改被装饰对象的源代码 2 不修改被装饰对象的调用方式 装饰器的目标:在遵循1 ... Python开发[第二十一篇]:Web框架之Django[基础] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5237704.html Python之 ... Python之路[第九篇]:Python操作 RabbitMQ.Redis.Memcache.SQLAlchemy Memcached Memcached 是一个高性能的分布式内存对象缓存系统,用 ... 一.python开发 1.开发: 1)高级语言:python .Java .PHP. C# Go ruby c++ ===>字节码 2)低级语言:c .汇编 2.语言之间的对比: 1)py ... 登陆与注册 注册功能: 流程: 填写用户名,邮箱,获取邮箱验证码,填入密码 单击<下一步>按钮,完成注册! 1.获取邮箱验证码(具体步骤分析): 1.利用ajax 往后台传入邮箱, 2.后 ... Python简介 Python前世今生 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,吉多·范罗苏姆为了在阿姆斯特丹打发时间,决心开发一个新的脚本解 ... 进程与线程之间的关系 线程是属于进程的,线程运行在进程空间内,同一进程所产生的线程共享同一内存空间,当进程退出时该进程所产生的线程都会被强制退出并清除.线程可与属于同一进程的其它线程共享进程所拥有的全 ... Python简介 Python可以应用于众多领域,如:数据分析.组件集成.网络服务.图像处理.数值计算和科学计算等众多领域.目前业内几乎所有大中型互联网企业都在使用Python,如:Youtube.D ... 在各个不同版本的linux中添加拥有管理员权限账户有不同的简便方式. 问题: 今天遇见将新添用户添加到root用户组后,运行sudo仍然提示 ”xxx is not in the sudoers fi ... Openbr is a great project for facial detecting. System: linuxmint 13 x86_64 Face recognition, motio ... 关于IOS开发的内存管理的文章已经很多了,因此系统的知识点就不写了,这里我写点平时工作遇到的疑问以及解答做个总结吧,相信也会有人遇到相同的疑问呢,欢迎学习IOS的朋友请加ios技术交流群:190956 ... 手机插在电脑上准备调试程序来着,通过eclipse运行时,弹出的Android Device Chooser中显示设备名是?????,Target未知,无法继续运行. 可以通过以下步骤解决(Ubunt ... 将近一个月没有更新博客了,由于这段时间以来准备毕业论文等各种事务缠身,一直没有时间和精力沉下来继续学习和整理一些东西.最近刚刚恢复到正轨,正好这两天看了下Android上关于图片异步加载的开源项目,就 ... 很多人认为方法区(或者HotSpot虚拟机中的永久代)是没有垃圾收集的,Java虚拟机规范中确实说过可以不要求虚拟机在方法区实现垃圾收集,而且在方法区进行垃圾收集的“性价比”一般比较低:在堆中,尤其是 ... 公司的CDH早就装好了,一直想自己装一个玩玩,最近组了台电脑,笔记本就淘汰下来了,加上之前的,一共3台,就在X宝上买了CPU和内存升级了下笔记本,就自己组了个集群. 话说,好想去捡垃圾,捡台8核16线 ... NRT(近实时搜索) Elasticsearch是一个NRT平台.这意味着当你索引一个文件时,在细微的延迟(通常1s)之后,该文件才能被搜索到. Cluster(集群) cluster是在所有节点中保 ... 题目链接:http://codeforces.com/contest/734 A:SB题. #include<cstdio> #include<cstring> #includ ... 昨天很痛苦的搞了一天的for循环,在服务器上运行没啥问题,在设备上运行总是不行,部分代码如下: for(i=1;i<$cnt+1;i++)do echo "xxxx" &g ...【Python之路】第十一篇--CSS的更多相关文章
随机推荐
