【开源.NET】 分享一个前后端分离的轻量级内容管理框架
开发框架要考虑的面太多了:安全、稳定、性能、效率、扩展、整洁,还要经得起实践的考验,从零开发一个可用的框架,是很耗时费神的工作。网上很多开源的框架,为何还要自己开发?我是基于以下两点:
- 没找到合适的:安全、稳定、简单、易用、高效、免费;
- 想成为架构师;
于是就自己动手,参考网上开源的项目和借鉴网友的设计思路(特别是萧秦系列博文),结合自己的实践,开发了一个简单、易用、高效的的框架,虽然不完善,但也能解决现实中的问题。不过随着见识增广,发现没负责过千万级别的项目难以成为架构师,也不可能开发出一个完美的框架。那就先开源出来,后面慢慢维护和完善。
【开源.NET】 轻量级内容管理框架Grissom.CMS(第一篇分享一个前后端分离框架)
【开源.NET】 轻量级内容管理框架Grissom.CMS(第二篇前后端交互数据结构分析)
【开源.NET】 轻量级内容管理框架Grissom.CMS(第三篇解析配置文件和数据以转换成 sql)
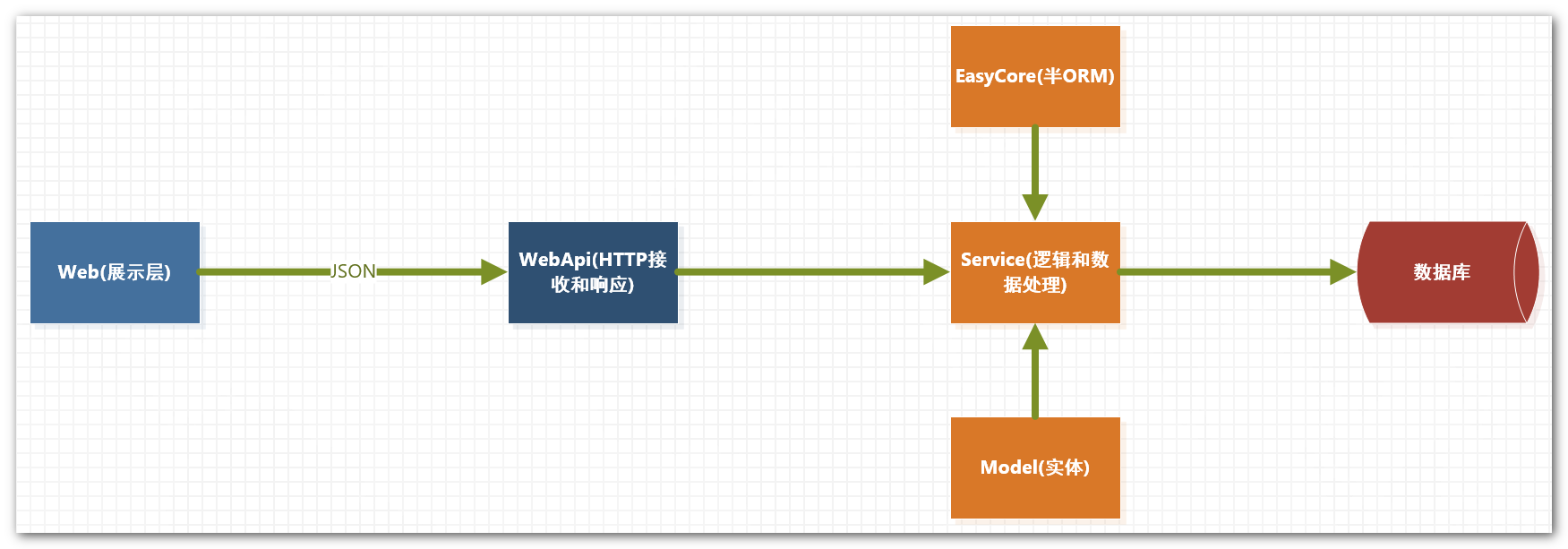
一、框架结构图

二、分层
从框架图看出,按代码结构业务来分为 5 层:
- Web: 展示层
- WebApi: Http 接收与响应
- Service: 业务逻辑和数据处理
- EasyCore: 半ORM(Easy.DataProxy, Easy.Office, Easy.SqlConfiguration)
- Model: 实体
对应解决方案的项目结构:

按功能角度分为 3 层:
- 浅蓝色的: 展示层
- 深蓝色的: Http接收与响应层
- 浅橙色的: 业务逻辑和数据处理层
按业务分为 2 层:
- 浅蓝色的: 展示层
- 浅橙色的: 业务逻辑和数据处理层
也就是经典的 3 层架构, 我只是把后面的业务逻辑层和数据处理层合拼为 1 层。理论上把业务逻辑和数据处理分离是很合理的,但现实是数据处理往往就是写 Sql, 而 Sql 不只是简单获取数据,很多时候会耦合有大量的业务逻辑在里面, 导致程序员去处理业务时,把一个业务需求拆分到 2 层去处理,这样不能享受分层的好处,反而带来以下副作用:
- 破坏单一业务的内聚性;
- 分散程序员的注意力:一条很合理的线性思路,分离到 2 个项目去实现;
- 增加程序复杂度:看懂一个业务代码的实现,要同时看两个层的代码;
当然把业务和数据处理分层对规范化多人协作的大型项目是很好的方式,帮助解耦、降低复杂度,不过对没有严格规范分层代码的三少项目(钱少、人少、时间少),这就不是好事了;分层是一种技术工具而不是规则,要根据实际情况找到适合当前项目和团队的分层方式。对于中小型、注重写sql的项目,更适合把业务和数据处理放到同一层。
三、技术栈
前端用 mvvm 模式把页面呈现和js业务代码分离:
引用库:
- Easyui 1.4.0: 展示UI, 有做微小修改以适应框架;
- knockoutjs: 实现mvvm;
- profoundgrid: 页面布局;
工具:
后端实现 RESTful Api:
引用库:
- Asp.net WebApi: 实现RESTful api;
- autofac: 依赖注入;
- JWT: 实现Oauth2, 用 token 授权,实现跨域;
- fluentData: 支持多数据库的数据持久,有改动以适应框架;
- log4net: 日志组件;
工具:
- .net4.5;
- vs2015;
- mariadb: mysql 数据库的一个分支;
- T4模板:代码生成器;
四、项目说明
后端
│Grissom.CMS
│
├─1-Model -- 实体类
│ ├─generation -- T4模板生成
│
├─2-Services -- 业务逻辑和数据处理层
│ │
│ ├─custom -- 业务代码写在这里
│ │
│ ├─generation -- T4模板生成
│
├─3-WebAPI --
│ │
│ ├─AOP -- 横向切入:异常日志记录
│ │
│ ├─APIs -- 公开的 API 写这里
│ │
│ ├─App_Data
│ │ inital.sql -- 数据库脚本
│ │
│ ├─Auth -- 实现跨域和Token授权
│ │
│ ├─Log -- 日志
│ └─SqlConfigs -- 配置增删改查的 sql xml
│ SysRole.xml
│ SysUser.xml
│ VideoMain.xml
│
├─Core -- EasyCore 自动化增删改查
│ ├─Easy.DataProxy -- sql配置 解析器
│ │
│ ├─Easy.Office -- 导入导出 excel
│ │
│ ├─Easy.SqlConfig -- sql配置模型
│
│
├─Libs -- dll 库
│
其中,Model, Service 都用 T4 模板实现代码自动生成, 前面说了 Service 就是业务和数据处理的核心项目。
前端
├─1-content -- js, css 系统通用文件
│ │ comData.js -- 公用库: 配置 api 服务器
│ │ config.rb -- compass 配置文件
│ │ Gruntfile.js -- grunt 配置文件
│ │ package.json -- nodejs 初始化配置文件
│ │
│ ├─asset -- 资源
│ │ ├─css
│ │ │
│ │ └─js
│ │ │
│ │ └──core
│ │
│ ├─icons -- easyui icons
│ │
│ ├─images -- 图片
│ │
│ └─node_modules -- nodejs 引用库
├─home -- 主页
│ index.html
│ index.js
│
├─sys -- 系统模块
│ ├─role -- 角色管理
│ │ │ edit.html -- 编辑页面
│ │ │ index.html -- 列表页面
│ │ │
│ │ └─viewModel -- 模型
│ │ edit.js
│ │ index.js
│ │
│ └─user -- 用户管理
│
└─video -- 视频模块
home 是容器,sys, video 是对应系统的业务模块,role, user 对应系统表:SysRole, SysUser。前端核心库是 1-content/asset/js/core 下面的js, 其实就实现的通用的数据绑定和也后台数据交互功能。
1-content 中只需修改 comData.js 的 api 服务器配置 com.apiDomain = "http://localhost:2717"; 其它都是通用的,所以我用grunt 把通用的库和css 分别合并成 all.js,all.css。当然要做修改,可安装 nodejs, grunt, 参考grunt。
五、简单应用:
具体实现参考底部的 demo, 流程如下:
- 修改数据库服务器: 有 4 个地方要改的, 其中 3 个是 T4 模板, 1-Model/generation/ModelTemplate.tt, 2-Services/generation/ModelTemplate.tt, 2-Services/custom/ModelTemplate.tt,3-WebAPI/web.config;
- 重新执行 T4 代码生成器:修改或添加新表后,打开T4模板文件,然后保存一遍,就会自动生成了,有 3 个 T4 模板文件: 1-Model/generation/ModelTemplate.tt, 2-Services/generation/ModelTemplate.tt, 2-Services/custom/ModelTemplate.tt;

- 添加API: 在 3-WebAPI 项目下添加对应的 api controller;
- 添加sql 配置: 在 3-WebAPI 项目下的 SqlConfigs 文件夹添加对应表名的 sql xml 文件;

- 转到前端: 在根目录下添加模块文件夹和对应的表文件夹,并添加 index.html 列表页面 和 edit.html 编辑页面, viewModel 文件夹添加模型js文件;

- 运行 WebApi, 再浏览页面;
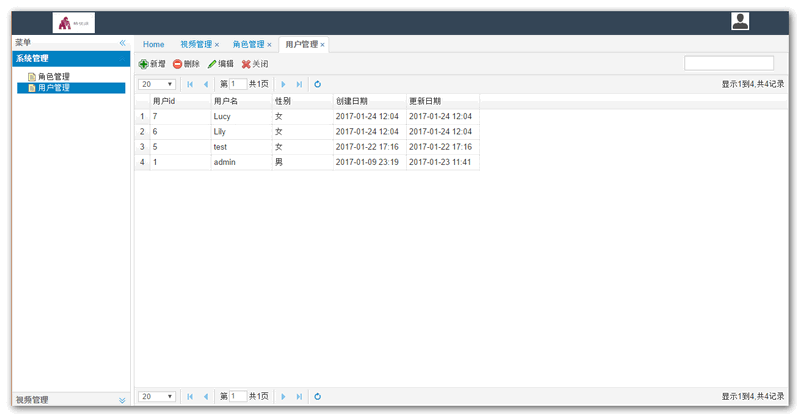
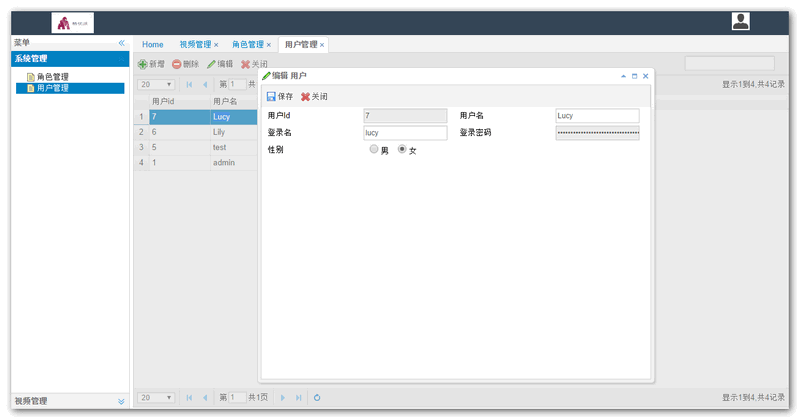
六、预览:



七、总结:
该框架有 3 个核心点,以后单独 blog 来详细展开描述,不然你看不到框架的强悍所在:
- 后端 EasyCore(Easy.SqlConfiguration, Easy.DataProxy, Easy.Office): 直接通过一个简洁的 xml 文件配出对表进行增删改查功能;
- 前端 viewModel.common, viewModel.search,viewMode.edit:结合 knockoutjs 和 jeasyui 实现 mvvm;
- 前后端交互的数据结构:
{master:{inserted:[{data:{},children:{c1:{inserted:[],updated:[],deleted:[]}}}]}}, 该结构能标识出单表、多表、主从表的混合批量新增、修改、删除状态, 后台分析该json格式的数据结构,结合 sql 配置,就能实现自动化数据库操作;
框架并不完善,也不一定适用于你,但欢迎提意见,后续完善。PS: 该框架已经用到生产环境了。
八、源码 https://github.com/grissomlau/Grissom.CMS
九、Grissom.CMS
初始化登录名:admin, 密码: 123
十、关键库引用
- EasyCore (EasyJsonToSql) 源码和简介https://github.com/grissomlau/EasyJsonToSql
- EasyFluentData 源码 https://github.com/grissomlau/EasyFluentData
【开源.NET】 分享一个前后端分离的轻量级内容管理框架的更多相关文章
- 【开源】分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家.关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面. 二.技术架构 这两年a ...
- 分享一个前后端分离的web项目(vue+spring boot)
Github地址:https://github.com/smallsnail-wh 前端项目名为wh-web 后端项目名为wh-server 项目展示地址为我的github pages(https:/ ...
- 七个开源的 Spring Boot 前后端分离项目,一定要收藏!
前后端分离已经在慢慢走进各公司的技术栈,根据松哥了解到的消息,不少公司都已经切换到这个技术栈上面了.即使贵司目前没有切换到这个技术栈上面,松哥也非常建议大家学习一下前后端分离开发,以免在公司干了两三年 ...
- [开源] angularjs + Asp.net 前后端分离解决方案
本文版权归 博客园 萧秦 所有,此处为技术收藏,如有再转,请于篇头明显位置标明原创作者及出处,以示尊重! 作者:萧秦 原文:http://www.cnblogs.com/xqin/p/4862849. ...
- 八个开源的 Spring Boot 前后端分离项目,一定要收藏!
八个开源的 Spring Boot 前后端分离项目 最近前后端分离已经在慢慢走进各公司的技术栈,不少公司都已经切换到这个技术栈上面了.即使贵司目前没有切换到这个技术栈上面,我们也非常建议大家学习一下前 ...
- 手把手教你使用 Spring Boot 3 开发上线一个前后端分离的生产级系统(一) - 介绍
项目简介 novel 是一套基于时下最新 Java 技术栈 Spring Boot 3 + Vue 3 开发的前后端分离的学习型小说项目,配备详细的项目教程手把手教你从零开始开发上线一个生产级别的 J ...
- 用Spring Security, JWT, Vue实现一个前后端分离无状态认证Demo
简介 完整代码 https://github.com/PuZhiweizuishuai/SpringSecurity-JWT-Vue-Deom 运行展示 后端 主要展示 Spring Security ...
- vue+egg.js+mysql一个前后端分离留言板项目
一.前序 我相信每个人前端搬运工和我想法都是一样的,都有一个做全栈的梦,无奈面对众多的后台语言,却不从下手,今天由我来带你们潜入全栈的门槛,注意是门槛.能不能学的会后面的内容全靠坚持了. 我今天主要做 ...
- 【开源.NET】 轻量级内容管理框架Grissom.CMS(第二篇前后端交互数据结构分析)
这是 CMS 框架系列文章的第二篇,第一篇开源了该框架的代码和简要介绍了框架的目的.作用和思想,这篇主要解析如何把sql 转成标准 xml 配置文件和把前端post的增删改数据规范成方便后台解析的结构 ...
随机推荐
- word 书签排序算法
直接上代码 /// <summary> /// 通过计算插入引文的位置格式化合适的引文序号 /// </summary> /// <returns></ret ...
- sublime text 我的常用配置
{ "color_scheme": "Packages/Color Scheme - Default/IDLE.tmTheme", "font_fac ...
- OPENCV形态学算法-2
一.漫水填充算法 该算法通过一个指定的种子点,来分析整张图片上的像素,并设置像素差异阈值,在阈值类的点,最后变成相同的颜色.该方法通过上下限和连通方式来达到不同的连通效果. 该方法常用与标记和分离图像 ...
- pho
PDO(PHP Data Object) 是PHP 5新出来的东西,在PHP 6都要出来的时候,PHP 6只默认使用PDO来处理数据库,将把所有的数据库扩展移到了PECL,那么默认就是没有了我们喜爱的 ...
- nodejs nodemailer中间件
var stransporter = nodemailer.createTransport({ host:smtp-163.com', //适合163 secureConnection: true, ...
- uCOS-iii 中定义的一些常量
uCOS-iii 中定义的一些常量 uCOS-iii 中有许多宏定义的量,这些量不需要全部记住是什么意思,因为在阅读代码的时候可以选中变量或宏定义然后右键查看定义,就可以知道它代表的什么意思.但是如果 ...
- FTP-使用记录
1.磁盘配额不够用 Could not write to transfer socket: ECONNABORTED - 连接中止 452-Maximum disk quota limited to ...
- mongodbVUE基本操作(转)
基本操作: http://my.oschina.net/u/1026531/blog/188336
- 原生JavaScript之“淘宝轮播图”
轮播图是我们学习原生js的必经之路 它包含很多基本知识的运用,像this的使用,DOM的操作,还有setInterval的使用和清除,浮动与定位等等,很好的考察了我们的基础知识牢不牢固, 话不多说,直 ...
- MVC笔记3:JQuery AutoComplete组件
1.引入以下js和css <link href="@Url.Content("~/Content/Site.css")" rel="styles ...
