SharePoint 2013的HTML5特性之响应式布局
今天偶然看到一本书《Pro SharePoint 2013 Branding and Responsive Web Development》,看到SharePoint 2013基于HTML5的响应式的布局。就简单的尝试了一下,感觉还不错。
当页面在不同的浏览器可视区域上浏览的时候,会通过不一样的css文件来进行展示,使用户在浏览页面中能尽可能的达到最佳体验。
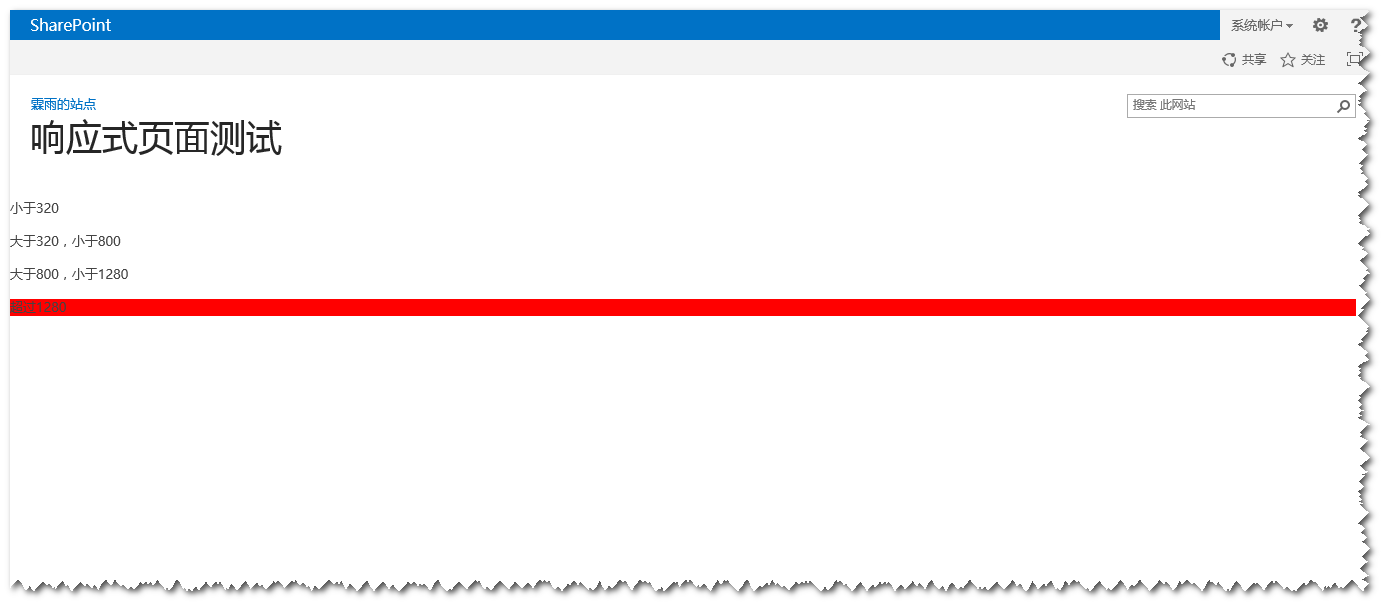
以下简单看看效果。在1380px浏览器可视区域中浏览,以下的css生效:

(浏览器的可视区域为1380)
在920px浏览器可视区域中浏览,以下的css生效:

(浏览器的可视区域为920px)
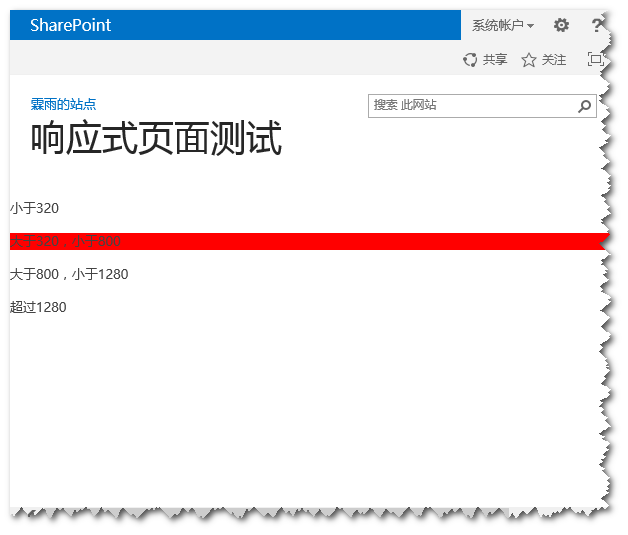
在600px浏览器可视区域中浏览,以下的css生效:

(浏览器的可视区域为600px)
在290px浏览器可视区域中浏览,以下的css生效:

(浏览器的可视区域为290px)
当然,真正要做好一个响应式布局,肯定不是这样简单的。须要复杂的设计和Css编写,代码量非常大。这里仅仅是一个最简单的样例,让大家了解sharepoint中的这一html5特性而已。我这里仅仅是写了Css文件和Html代码,增加到页面中,没有做更复杂的布局,仅仅是为了举例,好了,不多说了,代码附后!
以下是样式文件:
1 <style type="text/css">
2 content div {
3 border: 1px black solid;
4 }
5
6 @media screen and (max-width: 320px) {
7 #below320 {
8 background-color: red;
9 }
10 }
11
12 @media screen and (min-width: 320px) and (max-width: 800px) {
13 #between320to800 {
14 background-color: red;
15 }
16 }
17
18 @media screen and (min-width: 800px) and (max-width: 1280px) {
19 #between800to1280 {
20 background-color: red;
21 }
22 }
23
24 @media screen and (min-width: 1280px) {
25 #pass1280 {
26 background-color: red;
27 }
28 }
29 </style>
以下是HTML文件:
1 <div id="content">
2 <div id="below320">小于320</div>
3 <br />
4 <div id="between320to800">大于320,小于800</div>
5 <br />
6 <div id="between800to1280">大于800,小于1280</div>
7 <br />
8 <div id="pass1280">超过1280</div>
9 <div> </div>
10 </div>
总 结
当然。这种响应式布局长处就是不同分辨率设备兼容性好。缺点是代码量偏大,隐藏元素影响载入速度。
只是凡事都有利弊吧,只是也为将来多终端站点提供了一个不错的思路,也希望能对须要的人以帮助。
SharePoint 2013的HTML5特性之响应式布局的更多相关文章
- SharePoint 2013 的HTML5特性之响应式布局
今天偶然看到一本书<Pro SharePoint 2013 Branding and Responsive Web Development>,看到SharePoint 2013基于HTML ...
- html5 + css3 + jQuery + 响应式布局设计
1. [代码][HTML]代码 <!DOCTYPE html><html dir="ltr" lang="zh-CN">< ...
- [html5] 学习笔记-响应式布局
1.响应式布局介绍 响应式布局是2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是每一个终端做一个特定的版本.这个概念是为了兼容移动互联网浏览而诞生的,其目的是为用户提供 ...
- html5+css3+jquery完成响应式布局
响应式布局,流体布局,自适应布局,静态布局等等,这是移动设备的飞速发展,前端人员不得不跟上潮流的一个方向.实际上各种设备尺寸,分辨率大都不同,真的适应各种设备依旧是不现实的,首先是浏览器差异化,让我们 ...
- 浅谈html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为解决移动互联 ...
- html5 响应式布局
一.什么是响应式布局? 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本. 这个概念是为 ...
- 2013年最新流行的响应式 WordPress 主题【下篇】
在这篇文章中,我们收集了一些在2013年发布的最好的免费的响应式 WordPress 主题.这些主题包括高级功能,如自定义模板.自定义窗口小部件.自定义菜单主题选项等.让我们来看看下面的清单,并希望你 ...
- 2013年最新流行的响应式 WordPress 主题【上篇】
WordPress 是最流行的内容管理系统,经历了多年的发展和演变.它的成功体现在庞大的社区,数百万的用户,设计师和开发者推动着 WordPress 往更高的层次发展. 海量的免费主题是 WordPr ...
- HTML5 respond.js 解决IE6~8的响应式布局问题
HTML5 respond.js 解决IE6~8的响应式布局问题 响 应式布局,理想状态是,对PC/移动各种终端进行响应.媒体查询的支持程度是IE9+以及其他现代的浏览器,但是IE8在市场当中仍然 ...
随机推荐
- 火炬之光模型导出(Unity载入火炬之光的模型)
先说明几点.导出方案可行,測试通过. python和blender的版本号一定要用下文中所说的.新的Python或者是新的Blender版本号都无法完美导入. 导入导出脚本能够选择 (http://c ...
- Object-c @property的用法
property是一种代码生成机制,可以生成不同类型的getter/setter函数,特别是假设你想要用点(.)操作符号来存取变量的话,你就能必须使用property. 怎样使用? 使用方法如:@pr ...
- 表likp新增第一次过账输入日期字段,vl02n/vl01n/vl03n/vl06o的增强
在程序:MV50AFZ1的 FORM USEREXIT_SAVE_DOCUMENT_PREPARE. *begin of ADD CRQ000000012135 CAIZJIAN 2014/3/25( ...
- js / ajax 成功提交后怎么跳转到另外一个页面?
把success那段改成 success : function (r) { if ( r.status == 'error' ){ alert(msg[r.msgno]); } else if (r. ...
- 基础知识(9)- Swing用户界面组件
9.1 Swing和模型-视图-控制器设计模式 9.1.1 设计模式 9.1.2 模型-视图-控制器模式 9.1.3 Swing按钮的模型-视图-控制器分析 9.2 布局管理概述 9.2.1 ...
- vc2010下使用64位控件
最近把我的控件(ST_Curve www.st-curve.cn)升级到了64位,2010编译,本来以为很简单的问题,结果折腾了两天(也有可能我多年没做过界面和vc相关的东西了吧),于是把我遇到的问题 ...
- 开发人员福利!ChromeSnifferPlus 插件正式登陆 Chrome Web Store
今天(2014-10-30)下午,ChromeSnifferPlus 插件正式登陆 Chrome Web Store. 在线安装地址: https://chrome.google.com/websto ...
- NET Platform Standard
NET Platform Standard 相关博文:ASP.NET 5 Target framework dnx451 and dnxcore50 .NET Platform Standard:ht ...
- Lucene.Net 2.3.1开发介绍 —— 三、索引(七)
原文:Lucene.Net 2.3.1开发介绍 -- 三.索引(七) 5.IndexWriter 索引这部分最后讲的是IndexWriter.如果说前面提到的都是数据的结构,那么IndexWriter ...
- 关于IOCP,某些地方就是不让人彻底舒服(WSASend重叠post数据)
开门见山,直接就事论事. 假如有这么一个基于IOCP模型的Server,这个Server提供的所有服务中有这么一种服务……文件下载,我们再假设Server端存有一个20G的文件,客户端这时发送一个请求 ...
