15分钟快速开发一个kissy组件(流程篇)
Step1: 安装kissy gallery组件工具
npm install yo grunt-cli -g
npm install generator-kissy-gallery -g请确保本地带有NodeJs和Npm环境。
Step2:创建组件目录
手动创建一个组件目录,比如offline。
进入该目录,打开命令行工具,执行如下命令:
yo kissy-gallery 1.01.0为组件起始版本目录,可以自由设置。
工具会询问您组件的作者和email,这是必须输入的:

构建成功后的目录如下:

目录和各个文件的用途可以看Kissy Gallery组件开发规范说明。
Step3:打包文件
假设组件已经开发完成,发布前需要打包压缩下文件,运行如下命令:
grunt(PS:默认只打包index.js,如果组件有其他需求,请修改gruntfile.js的打包配置)
打包成功后,会在build目录下生成index.js和index-min.js。
Step4:补充组件描述、教程、demo
打开abc.json,修改组件信息,比如像下面的内容:
{
"name": "uploader",
"version":"1.4",
"author":{"name":"明河","email":"minghe36@126.com","page":"https://github.com/minghe"},
"cover":"http://img02.taobaocdn.com/tps/i2/T1C1X_Xs8gXXcd0fwt-322-176.png",
"desc":"异步文件上传组件"
}想要在首页显示头像,email字段需要是gravatar上的,没有的话可以到gravatar上传一个。
page字段指向你的个人主页,
cover字段为组件封面图片。
组件使用教程和demo
组件的所有的教程,必须放在guide目录下,而且必须是md文件,服务器会自动渲染成html页面。
demo必须放在demo目录,所有的demo请仿照着demo/index.html来写,特别是gallery包的配置。
文档和demo1天同步一次(github的接口限制)。
guide的访问地址示例:http://gallery.kissyui.com/imgcrop/2.0/guide/index.html。
demo的访问地址示例:http://gallery.kissyui.com/imgcrop/2.0/demo/index.html。
请把demo的入口放在guide的md文件内。
Step5:发布组件

第一次发布会麻烦些,需要在kpm下建一个issue,需要gallery管理员在kissygalleryteam用户名下fork你的库。
后面的发布就简单了,发个pull request,然后通知承玉发布即可。
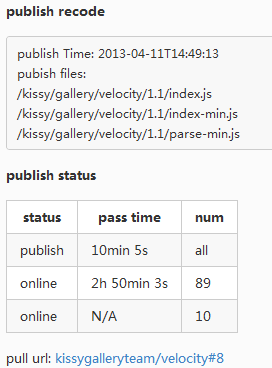
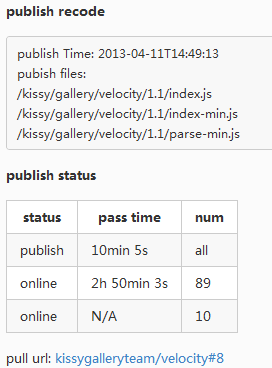
当你的组件发布成功后,系统会反馈发布消息到你建的issue。
issue的内容可以参考:velocity组件,正文带上你用户名下的组件库路径。
issue标题统一为:add module 组件名称。
发布成功后,系统返回的消息类似如下:


组件的abc.json中写上author的name和email,不然会发布失败!
15分钟快速开发一个kissy组件(流程篇)的更多相关文章
- 使用Vue2+webpack+Es6快速开发一个移动端项目,封装属于自己的jsonpAPI和手势响应式组件
导语 最近看到不少使用vue制作的音乐播放器,挺好玩的,本来工作中也经常使用Vue,一起交流学习,好的话点个star哦 本项目特点如下 : 1. 原生js封装自己的跨域请求函数,支持promise调用 ...
- winform快速开发平台 -> 工作流组件(仿GooFlow)
对于web方向的工作流,一直在用gooflow对于目前我的winform开发平台却没有较好的工作流组件. 针对目前的项目经验告诉我们.一个工作流控件是很必要的. 当然在winform方面的工作流第三 ...
- winform快速开发平台 -> 基础组件之分页控件
一个项目控件主要由及部分的常用组件,当然本次介绍的是通用分页控件. 处理思想:我们在处理分页过程中主要是针对数据库操作. 一般情况主要是传递一些开始位置,当前页数,和数据总页数以及相关关联的业务逻辑. ...
- 基于django快速开发一个网站(一)
基于django快速开发一个网站(一) * 创建虚拟环境.基于虚拟环境创建django==2.0.0和图片加载库和mysql数据库驱动 1. 创建目录并创建虚拟环境 ╰$ mkdir Cornuco ...
- 如何从0开发一个Vue组件库并发布到npm
1.新建文件夹在终端打开执行 npm init -y 生成package.json如下,注意如果要发布到npm,name不能有下划线,大写字母等 { "name": "v ...
- 使用.NET Core快速开发一个较正规的命令行应用程序
程序员的世界,命令行工具一直是"体验非常友好"的工具,也能自动化完成很多事情,同时还能结合shell来进行某项任务的批处理(脚本).在.NET Core中,命令行应用程序是基础,但 ...
- 如何快速开发一个支持高效、高并发的分布式ID生成器
ID生成器是指能产生不重复ID服务的程序,在后台开发过程中,尤其是分布式服务.微服务程序开发过程中,经常会用到,例如,为用户的每个请求产生一个唯一ID.为每个消息产生一个ID等等,ID生成器也是进行无 ...
- 快速开发一个PHP扩展
快速开发一个PHP扩展 作者:heiyeluren时间:2008-12-5博客:http://blog.csdn.net/heiyeshuwu 本文通过非常快速的方式讲解了如何制作一个PHP 5.2 ...
- 对jquery插件Jcrop开发一个裁剪组件
Jcrop是一款优秀的裁剪工具,它不仅可以裁剪图像,还可以裁剪canvas及任何的div元素,具体可参考: http://code.ciaoca.com/jquery/jcrop/ 基于Jcrop,开 ...
随机推荐
- windows线程池四种情形(win核心读书笔记)
windows线程池四种情形(win核心读书笔记) Mircosoft从Windows2000引入线程池API,并在Vista后对线程池重新构架,引入新的线程池API.以下所有线程池函数均适用于Vis ...
- js、jquery的入口函数及其执行与图片加载的先后顺序
js的入口函数写法: window.onload = function() { }; 如果文件中有多个window.onload入口函数,则只会执行最后一个,之前的入口函数没有用. jquery的入口 ...
- 1.部分(苹果)移动端的cookie不支持中文字符,2.从json字符串变为json对象时,只支持对象数组
1.移动端的cookie不支持中文字符.可以用编码,解码的方式解决. 2.json字符串变成相应 的,json对象数组字符串.就这样 3.不同客户端(移动端.电脑)的请求,在C#服务端的取时间的格式竟 ...
- mui 访问手机自带是否连接网络
//mui检测是否连接网络 function getSysInfo() { // var str = ""; // str += "名称:" + plus. ...
- Oracle中sys和system用户的区别
1.数据库的启动需要以SYSDBA/SYSOPER身份登录. 2.如果在同一主机上使用IPC连接到数据库使用操作系统授权,登录任何一个用户都可以拥有as sysdba和as sysoper. 3.sy ...
- ping 计算机全名,返回的不是IP地址
今天想看一下机子的IP地址,结果关闭局域防火墙后,在命令行中使用ping 计算机全名,返回的不是IP地址 其实,这也是一种IP地址,IP6地址 原因:默认情况下,win7以上的操作系统,ping 计算 ...
- ios打开系统自带APP
打开系统自带app 打开系统设置: [[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"prefs:root= ...
- Markdown - Github specific
这篇文章的内容,必须到github的页面才能全部生效. Github specific Github allows for mistakes There are also Tables in gith ...
- (转) QImage总结
嗯,这个QImage的问题研究好久了,有段时间没用,忘了,已经被两次问到了,突然有点解释不清楚,我汗颜,觉得有必要重新总结下了,不然无颜对自己了. 图像的数据是以字节为单位保存的,每一行的字节数必须是 ...
- MySQL Replicationation进阶
摘要 上一篇: MySQL Replication 基础 下一篇 MySQL Replication-MHA 一.主主复制 二.半同步复制 三.复制过滤器 四.总结 五.切分 待续 一.主主复制 M ...
