JS二维数据处理逻辑封装探究
一、目的
定义出一个专门用于处理二维数据的组件,所谓二维数据就是能用二维表格显示出来的数据,所谓处理就是增删改查,很简单。
二、约束
外部程序给该组件传入如下形式的对象,让该组件自行解析。
var testData = {
metadata: [{name: 'fid', label: 'fid', datatype: 'string', visible: 'false'},
{name: 'fName', label: '名称', datatype: 'string', visible: 'true'},
{name: 'fAge', label: '年龄', datatype: 'int', visible: 'true'}],
data: [{fid: 'id_1', fName: 'yi', fAge: 25},
{fid: 'id_2', fName: 'anna', fAge: 24},
{fid: 'id_3', fName: 'kate', fAge: 26}]
};
testData分为metadata和data两部分,两部分均为数组。
metadata内的每一个元素可以对应于表格的一列,持有列标识(键名暂默认为name),列标签,数据类型,是否可见等属性,并不仅限于传入以上属性,外部程序想传入什么就传入什么,组件只管解析和缓存,不管功能。
data内每一个元素的键集合就是所有metadata的列标识,值就是对应的数据。
可以用表格把testData展现为如下外观,其中列明对应于metadata的列标签值(label)
| fid | 名称 | 年龄 |
| id_1 | yi | 25 |
| id_2 | anna | 24 |
| id_3 | kate | 26 |
三、实现思路
组件命名为DataModel,仅有一个实例,获取方式为DataModel.getInstance。并提供以下公共方法:
parse: 解析数据
size: 获取数据数量
getData(index, prop): 根据索引和属性获取数据值
getMetadata(key, prop): 根据键和属性获取元数据属性值
foreach(type, fn): 迭代数据或元数据。其中type仅限于'metadata'和'data',迭代过程中会给fn传入迭代对象
update(index, prop, newValue[, callback, url]): 更新数据,返回布尔值。其中callback会在更新成功后调用,url是服务端更新数据地址
addView(view): 添加视图,view必须定义render方法,DataModel更新后(update或parse执行)会触发调用,传入更新信息,通知视图更新
四、单元测试
这里采用TDD的方式,先写测试用例,再写实现。单元测试用例可以在一定程度上减轻手工测试的负担,快速验证基本功能的正确性。并且用例覆盖的场景越全面,质量的有力保障手段,有了它,对代码的修改不再像过去那般战战兢兢了。
1、场景设置
parse
预处理:插入预设数据
size
场景1:获取数据size
getData
场景2:根据索引和属性获取数据值
getMetadata
场景3:根据键和属性获取元数据属性值
foreach
场景4:迭代元数据
场景5:迭代数据
update
场景6:给字符串类型的字段更新数据
场景7:给int类型的字段更新字符串数据
场景8:给int类型的字段更新int数据
场景9:更新一个等于旧值的数据
addView
场景10:更新数据,所有注册于DataModel上的视图都会得到通知
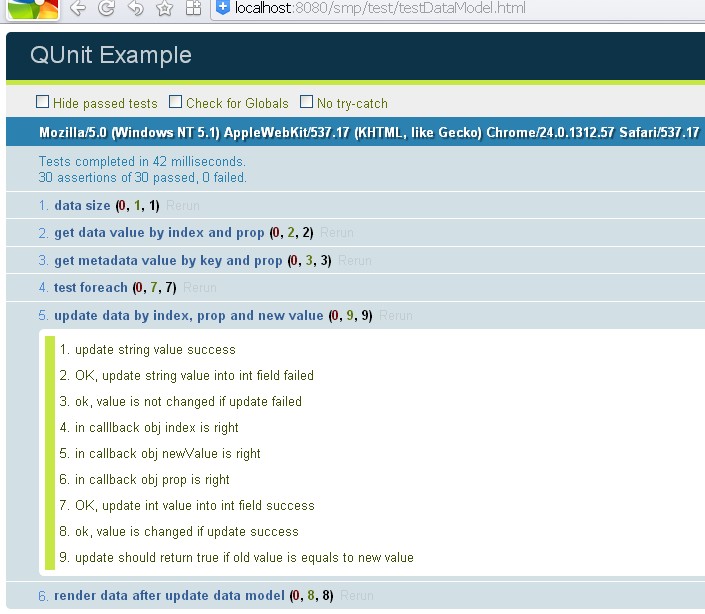
2、qunit测试框架
这是jQuery团队所使用的单元测试框架,轻量级,入门简单,基本用法可以参阅cookbook,这里不作详细介绍。
测试DataModel的代码如下所示:
/**
* 测试DataModel
*/ // 预处理:插入预设数据
var testData = {
metadata: [{name: 'fid', label: 'fid', datatype: 'string', visible: 'false'},
{name: 'fName', label: '名称', datatype: 'string', visible: 'true'},
{name: 'fAge', label: '年龄', datatype: 'int', visible: 'true'}],
data: [{fid: 'id_1', fName: 'yi', fAge: 25},
{fid: 'id_2', fName: 'anna', fAge: 24},
{fid: 'id_3', fName: 'kate', fAge: 26}]
}; // 获取DataModel实例
var model = DataModel.getInstance();
model.parse(testData); // 测试parse效果
// -场景1:获取数据size
test('data size', function(){
var size = model.size();
equal(size, 3, 'get data size');
}); // -场景2:根据索引和属性获取数据值
test('get data value by index and prop', function(){
var data_1 = model.getData(1, 'fName'),
data_2 = model.getData(2, 'fAge');
strictEqual(data_1, 'anna', 'OK, name is ' + data_1);
strictEqual(data_2, 26, 'OK, age is ' + data_2);
}); // -场景3:根据键和属性获取元数据属性值
test('get metadata value by key and prop', function(){
var val_1 = model.getMetadata('fid', 'visible'),
val_2 = model.getMetadata('fName', 'label'),
val_3 = model.getMetadata('fAge', 'datatype');
strictEqual(val_1, false, 'OK, visible is ' + val_1);
strictEqual(val_2, '名称', 'OK, label is ' + val_2);
strictEqual(val_3, 'int', 'OK, datatype is ' + val_3);
});
// -测试foreach
test('test foreach', 7, function(){
var i = 0;
// 场景4:迭代元数据
model.foreach('metadata', function(obj){
var result = {name: obj.name, label: obj.label, datatype: obj.datatype, visible: obj.visible};
deepEqual(result, testData.metadata[i], 'for each one metadata testing');
i++;
});
// 场景5:迭代数据
i = 0;
model.foreach('data', function(obj){
deepEqual(obj, testData.data[i], 'for each one data testing');
i++;
});
try{
model.foreach('other', function(obj){
ok(false, "shouldn't be called");
});
}catch(e){
ok(true, 'should reach here');
}
}); // 写入数据
// -更新数据, 预期断言数是8,更新失败后回调不应该被调用,里面的断言也不会被执行。
test('update data by index, prop and new value', 9, function(){
var newValue = 'yi_2', newValue_int = 30;
// 场景6:给字符串类型的字段更新数据
var result = model.update(0, 'fName', newValue);
strictEqual(result, true, 'update string value success');
// 场景7:给int类型的字段更新字符串数据
result = model.update(1, 'fAge', newValue, function(obj){
ok(false, "callback function shouldn't be called if update failed");
});
strictEqual(result, false, 'OK, update string value into int field failed');
// 更新失败,保留的还是旧值
var data = model.getData(1, 'fAge');
strictEqual(data, 24, 'ok, value is not changed if update failed');
// 场景8:给int类型的字段更新int数据
result = model.update(1, 'fAge', newValue_int, function(obj){
strictEqual(obj.index, 1, 'in calllback obj index is right');
strictEqual(obj.newValue, 30, 'in callback obj newValue is right');
strictEqual(obj.prop, 'fAge', 'in callback obj prop is right');
});
strictEqual(result, true, 'OK, update int value into int field success');
// 更新成功,保留的是新值
data = model.getData(1, 'fAge');
strictEqual(data, 30, 'ok, value is changed if update success');
// 场景9:更新一个等于旧值的数据
result = model.update(1, 'fAge', 30, function(obj){
ok(false, "this shouldn't be called if newValue is equal to oldValue");
});
strictEqual(result, true, "update should return true if old value is equals to new value"); });
// -更新数据,检验渲染视图
test('render data after update data model', 8, function(){
// 场景10:更新数据,所有注册于DataModel上的视图都会得到通知
var view1 = {render: function(obj){checkRender(obj);}},
view2 = {render: function(obj){checkRender(obj);}};
model.addView(view1).addView(view2);
model.update(1, 'fAge', 28);
function checkRender(obj){
strictEqual(obj.id, 'id_2', 'check id');
strictEqual(obj.index, 1, 'check index');
strictEqual(obj.prop, 'fAge', 'check prop');
strictEqual(obj.newValue, 28, 'check newValue');
}
});

严格来说,流程走到这里,因为还没有写实现,应该会报找不到符号之类的错才对。
还有一点要提一下,可以看出,把每个测试用例展开后显示的绿色字,就是给每个断言方法传入的第三个字符串参数。这个字符串更好的写法也许应该是对应于刚才列出的场景。这里没有改,我也是写到这里才想到这一点的。另外我也是第一次用这个东西,所以应该还会有更好的规范写法是我没有发现的,这点请大家自行思考。
五、具体实现
这里贴出DataModel的代码,还有很多功能点没有实现,例如删除,校验,还有parse的处理方式实在太蹩脚了,data只是单纯的赋值,按照数据类型校验或转换啥的都没有。这里的目的更多的是为了表达一种思想。另外这里贴出的肯定也不是最好的方式,因为本人也是缺少经验的js初学者,写的过程中经常发现这里不对,那种处理方式更好一些,大大小小的重构是经常的。这里之所以要写测试用例也是因为这个原因,管我怎么摆弄这些代码,写好了就run一下测试,只要公共接口能正确跑对就ok。
var DataModel = (function(){
// 惰性加载
var _instance;
return {
getInstance: function(){
if(!_instance)
_instance = constructor();
return _instance;
}
};
function constructor(){
var metadata, data,
viewList = [];
function renderView(obj){
for(var i=0, len=viewList.length; i<len; i++){
viewList[i].render(obj);
}
}
return {
parse: function(obj){
if(obj && obj.metadata){
metadata = {};
var meta, name, i, len;
for(i=0, len=obj.metadata.length; i<len; i++){
meta = obj.metadata[i];
name = meta.name;
metadata[name] = new Metadata(meta);
}
// 注意:data是可以被清空的
data = obj.data;
// 给注册的视图发送消息
renderView();
}else{
throw new Error('the param is invalid');
}
},
// 从服务端取数据
fetchDataFromServer: function(url){
var self = this;
yi.xhr.request('POST', url, {
success: function(responseText){
if(responseText){
var obj = eval("(" + responseText + ")");
self.parse(obj);
}
}
});
},
size: function(){
if(data)
return data.length;
else
throw new Error('data is null');
},
getData: function(index, prop){
if(data)
return data[index][prop];
else
throw new Error('data is null');
},
getMetadata: function(key, prop){
if(metadata)
if(metadata[key])
if(typeof metadata[key][prop] == 'boolean' || metadata[key][prop]){
var val = metadata[key][prop];
if(val == 'true' )
return true;
else if(val == 'false')
return false;
else
return val;
}
throw new Error('metadata[' + key + '] has not the prop: ' + prop);
throw new Error('metadata has not the key: ' + key);
throw new Error('metadata is null');
},
update: function(index, prop, newValue, callback, url){
// 新旧值如果相等就直接返回true可以了
var oldValue = data[index][prop];
if(oldValue === newValue)
return true;
var datatype = this.getMetadata(prop, 'datatype');
// 根据数据类型校验
switch(datatype){
case 'int':
if(isNaN(parseInt(newValue)) || parseFloat(newValue) != parseInt(newValue)){
return false;
}
newValue = parseInt(newValue);
break;
case 'float':
case 'number':
if(isNaN(newValue = parseFloat(newValue))){
return false;
}
break;
}
// 更新数据
data[index][prop] = newValue;
// 通知服务端更新数据
if(url){
var id = data[index]['fid'],
req = 'id=' + id + '&key=' + prop + '&value=' + newValue,
self = this;
yi.xhr.request('post', url, {
failure: function(){return false;}
}, req);
}
var obj = {'id': data[index]['fid'], 'index': index, 'prop': prop, 'newValue': newValue};
// 给注册的视图发送消息
renderView(obj);
// 更新后回调
if(callback) callback(obj);
return true;
},
// 遍历metadata或者data
foreach: function(type, fn){
if(!fn) throw new Error('param[fn] is required.');
if(type === 'metadata'){
for(var key in metadata){
fn(metadata[key]);
}
}else if(type === 'data'){
for(var i=0, len=data.length; i<len; i++){
fn(data[i]);
}
}else{
throw new Error('param[type] is only limit in "metadata" and "data".');
}
},
// 添加视图
addView: function(view){
for(var i=0, len=viewList.length; i<len; i++){
if(view == viewList[i])
return this;
}
viewList.push(view);
return this;
}
};
}
})();
// 元数据数据结构
function Metadata(config){
for(var prop in config){
var val = config[prop];
this[prop] = val;
}
// name属性必须指定
if(!this['name'])
throw new Error('name must be provided!');
}
Metadata.prototype = {
constructor: Metadata,
// 默认属性
label: 'Default Label',
datatype: 'string',
visible: true
};
简单说明下这段代码的结构:
1、新建DataModel变量
首字母大写,因为它是个类。该变量的值由以下的结构返回
var DataModel = (function(){
// 惰性加载
var _instance;
function constructor(){}
return {
getInstance: function(){
if(!_instance)
_instance = constructor();
return _instance;
}
};
})();
=号右边的是一个定义后立刻执行的函数,起到闭包的作用(外部不能访问私有成员_instance和constructor;getInstance方法可以访问_instance和constructor,外部可以访问getInstance;这两个私有成员值不会消失)。
getInstance里面是经典的单例模式写法。由于constructor有可能是一个比较耗费资源的操作,因此不必在页面加载的时候立刻执行,延迟到用户需要的时候,再通过getInstance获取。
2、另一个闭包,constructor函数
function constructor(){
var metadata, data,
viewList = [];
function renderView(obj){
for(var i=0, len=viewList.length; i<len; i++){
viewList[i].render(obj);
}
}
return{
// parse
// fetchDataFromServer
// size
// getData
// ...
};
}
外部程序通过getInstance获得constructor返回的那个对象字面量,然后就可以访问组件的公共api(parse,getData,etc.)了。
可以通过addView给私有成员viewList添加成员。update或parse执行到最后会内部调用私有方法renderView,给所有注册的视图发送消息(观察者模式)。
注意,注册到DataModel的视图必须实现render方法。
3、另外,这个实现代码存在两个约束。
一是在update方法里面,通知服务端更新数据之后,构造更新信息obj那里,其中id值是取data[index]['fid']。也就是说,数据的主键名已经写死为fid了。这里我能够想到的就只有两种处理方式,一种就是现在所使用的,一种是生成传递给parse方法的参数obj(自己写或者服务端生成)时,指定一个元数据对象为主键(可以给主键元数据对象增加一个identity或primary属性)。经过考虑,我还是觉得用写死的处理方式比较好。二是元数据里面,列标识的键名也写死为name了,而且在构造Metadata对象时,参数必须指定name属性值。
JS二维数据处理逻辑封装探究的更多相关文章
- JS二维数组排序组合
需求是这样的:http://q.cnblogs.com/q/29093/ 这里简述一下: 现在有一个不确定长度的数组.比如:var temp=[["Fu","Hai&qu ...
- js 二维数组 for 循环重新赋值
javascript 二维数组的重新 组装 var arr = [[1,2],[3,4],[5,6],[7,8]]; var temp = new Array(); for(var i= 0 ;i&l ...
- js二维数组定义和初始化的三种方法总结
js二维数组定义和初始化的三种方法总结 方法一:直接定义并且初始化,这种遇到数量少的情况可以用var _TheArray = [["0-1","0-2"],[& ...
- js二维数组与字符串
1. 二维数组:数组中的元素,又引用了另一个数组对象 何时使用:只要保存横行竖列的数据, 具有上下级包含关系的数据, 创建二维数组: 1. var arr=[]; col arr[0]=[" ...
- js 二维码生成 插件
<div onclick="liaotian()">点击生成二维码</div><div id="qrcode"></d ...
- 简单又炫酷的two.js 二维动画教程
前 言 S N 今天呢给大家介绍一个小js框架,Two.JS.其实在自己学习的过程中并没有找到合适的教程,所以我这种学习延迟的同学是有一定难度的,然后准备给大家整理一份,简单易懂的小教程 ...
- js二维码插件总结
jquery.qrcode.js生成二维码插件&转成图片格式 http://blog.csdn.net/u011127019/article/details/51226104
- vue.js 二维码生成组件
安装 通过NPM安装 npm install vue-qart --save 插件应用 将vue-qart引入你的应用 import VueQArt from 'vue-qart' new Vue({ ...
- html5扫面二维码逻辑
写在前面 项目中有这样的需求,在android端嵌入的html5应用中,需要扫描二维码,而一般的浏览器是不允许你调用摄像头的.最后时限方式是由app的webview进行扫描,将扫描结果返回,也就是js ...
随机推荐
- linux_redhat_线程后台运行方法
建议看完1:后直接看2 screen 方式熟练些可靠. 次方法适用于redhat系统,unbunt* 系统用screen 命令 产看系统版本 cat /proc/version 首先项目制作的sh文件 ...
- Swift中文教程(六)--枚举和结构
原文:Swift中文教程(六)--枚举和结构 Enumerations 枚举 使用 enum 来创建一个枚举.跟Classes(类)和其他类型的命名方式一样,枚举也可以有Method(方法). enu ...
- Redis源代码分析(一)--Redis结构解析
从今天起,本人将会展开对Redis源代码的学习,Redis的代码规模比較小,很适合学习,是一份很不错的学习资料,数了一下大概100个文件左右的样子,用的是C语言写的.希望终于能把他啃完吧,C语言好久不 ...
- Codeforces 461B Appleman and Tree(木dp)
题目链接:Codeforces 461B Appleman and Tree 题目大意:一棵树,以0节点为根节点,给定每一个节点的父亲节点,以及每一个点的颜色(0表示白色,1表示黑色),切断这棵树的k ...
- MVC02
1.在EF5.0修改实体的时候,出现“对一个或多个实体的验证失败.有关详细信息,请参见“EntityValidationErrors”属性这个错误db.Configuration.ValidateOn ...
- 多线程之线程池Executor应用
JDK1.5之后,提供了自带的线程池,以便我们更好的处理线程并发问题. Executor类给我提供了多个线程池创建的方式: 创建固定的线程池 Executors.newFixedThreadPool( ...
- SQL编程之生日问题
在学习MySQL的时候,一个较为经典的SQL编程题目就是生日问题,已知某个用户的出生日期和当前日期,计算他近期的生日. 一般须要考虑两个问题 闰年2月是29天 今年的生日是否过完 比如:某人的生日是1 ...
- Delphi三层网络架构代码实现
Delphi三层网络架构代码实现 1 .三层网络的概念 三层架构(3-tier architecture) 通常意义上的三层架构就是将整个业务应用划分为: 表现层(UI).业务逻辑层(BLL).数据访 ...
- JS分析URL字符串,取得参数名,AJAX传参请求代码示例
//当前页面URL中参数分析函数,正则校验 function getQueryString(name) { var reg = new RegExp("(^|&)" + n ...
- 使用 COM 风格的编程接口
使用COM 风格的编程接口 假设不直接使用 COM 库.不创建自己的包装.那么更可能的是使用 COM 风格的编程接口.这是由于如今很多开发商公布应用程序时.提供了首选的互操作程序集(Primary I ...
