CSS3:三个矩形,一个宽200px,其余宽相等且自适应满铺
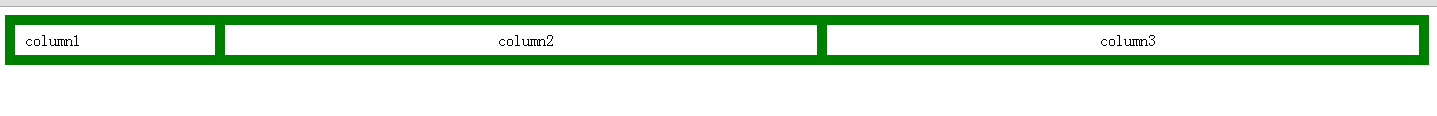
某公司面试题:下图绿色区域的宽度为100%,其中有三个矩形,第一个矩形的宽度是200px,第二个和第三个矩形的宽度相等。使用CSS3中的功能实现它们的布局。
这里要用到的CSS3特性box-flex
box-flex :属性规定框的子元素是否可伸缩其尺寸。可伸缩元素能够随着框的缩小或扩大而缩写或放大。只要框中有多余的空间,可伸缩元素就会扩展来填充这些空间。
此外,元素的可伸缩行柔性是相对的,例如 box-flex 为 2 的子元素两倍于 box-flex 为 1 的子元素。
思路:
1.定义如下html:
<body>
<div class="box">
<div class="item">column1</div>
<div class="item">column2</div>
<div class="item">column3</div>
</div>
</body>
2.对column1设置固定宽度,box-flex:0(表示固定宽度,不参与自适应宽度)width:200px;
3.对column2 column3设置box-flex:1(按照比例1自适应宽度);
css代码如下:
<head>
<style type="text/css">
.box {
background-color:green;
display:-moz-box;
display:-webkit-box;
display:box;
height:50px;
line-height:30px;
text-indent:10px;
}
.item {
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
margin:10px;
background:#fff;
text-align:center
}
.item:first-child {
box-flex:0;
-moz-box-flex:0;
-webkit-box-flex:0;
width:200px;
background:#fff;
margin:10px;
text-align: left;
}
.item:nth-child(2) {
margin:10px 0
}
</style>
</head>
看看它的显示效果:

CSS3:三个矩形,一个宽200px,其余宽相等且自适应满铺的更多相关文章
- 从零开始学 Web 之 CSS3(八)CSS3三个案例
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Linux内核设计第三周——构造一个简单的Linux系统
Linux内核设计第三周 ——构造一个简单的Linux系统 一.知识点总结 计算机三个法宝: 存储程序计算机 函数调用堆栈 中断 操作系统两把宝剑: 中断上下文的切换 进程上下文的切换 linux内核 ...
- 《Linux内核分析》 第三周 构造一个简单的Linux系统MenuOS
Linux内核分析 第三周 构造一个简单的Linux系统MenuOS 张嘉琪 原创作品转载请注明出处 <Linux内核分析>MOOC课程http://mooc.study.163.com/ ...
- 20135327郭皓--Linux内核分析第三周 构造一个简单的Linux系统MenuOS
Linux内核分析第三周 构造一个简单的Linux系统MenuOS 前提回顾 1.计算机是如何工作的三个法宝 1.存储程序计算机 2.函数调用堆栈 3.中断 2.操作系统的两把宝剑 中断上下文的切换 ...
- 第三周——构建一个简单的Linux系统MenuOS
[洪韶武 原创作品转载请注明出处 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 ] 第三周 构建一个 ...
- 【shell&awk】对数据从右到左隔三位来一个.
chinaunix 上看到这么一题: echo 12345678.12|sed **** 期望达到效果: 12,345,678.12 我的解法是先把字符串反转,然后根据‘.’分割,分割完成后对$2部分 ...
- Solon 开发,三、构建一个Bean的三种方式
Solon 开发 一.注入或手动获取配置 二.注入或手动获取Bean 三.构建一个Bean的三种方式 四.Bean 扫描的三种方式 五.切面与环绕拦截 六.提取Bean的函数进行定制开发 七.自定义注 ...
- [Swift通天遁地]二、表格表单-(3)在表格中嵌套另一个表格并使Cell的高度自适应
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- CSS布局篇——固宽、变宽、固宽+变宽
学了前端挺久了.近期写一个项目測试系统,布局时发现自己对变宽+固宽的布局还没有全然掌握,所以在这里总结一下,以后须要的时候回头看看. 1.最简单的当然是一列或多列固宽 比如两列固宽: <1> ...
随机推荐
- 2077 汉诺塔IV
Problem Description 还记得汉诺塔III吗?他的规则是这样的:不允许直接从最左(右)边移到最右(左)边(每次移动一定是移到中间杆或从中间移出),也不允许大盘放到小盘的上面.xhd在想 ...
- C#中利用双缓冲技术解决绘图闪屏问题。
这段时间在做一个小型游戏,在界面显示的时候用到了一些图形.一开始涉及到的图形全都用控件的背景图片代替了.这样游戏运行的时候存在的一个很大的问题是游戏运行很慢.小组成员费尽周折,即将放弃,每一个成员都愁 ...
- fpga该驱动器调试dev_dbg 无输出
近期需要调试fpga驾驶,整个是非常蛋疼.dev_dbg 我想用这个作为没有成功调试输出,它已被彻底打垮! 反射... 现在基于以下设置是不相关的打印,和网上说的有些出入,问题还得研究下. 驱动程序调 ...
- jquery插件之DataTables 参数介绍
DataTables(http://www.datatables.net/)应该是我到目前为止见过的,功能最强大的表格解决方案(当然,不计算其它整套框架中的table控件在内). 先把它主页上写的特性 ...
- 7.Swift翻译教程系列——控制循环的流程
英语PDF下载链接http://download.csdn.net/detail/tsingheng/7480427 Swift提供了类C语言类似的控制流结构.包含for循环和while循环来多次运行 ...
- cocos2dx 3.0正式版 于mac在新建项目
下载cocos2dx 3.0正式版,和安装python2.7.*版本号. 加入cocos命令: mac下: 在cocos2d-x\tools\cocos2d-console\bin文件夹下.执行ins ...
- 从Access创建Sqlite数据库
首先,我们需要使用SQLite Expert Professional 工具 1.创建一个新的数据库 2.由SQLite Expert创建数据库.然后import --〉Data Transfer W ...
- ListView排序并隔色显示
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.C ...
- Quartz.NET 的任务调度管理工具
[更新] 基于Quartz.NET 的任务调度管理工具 更新列表: 任务参数可视化. 立即中断正在执行的任务. 每个任务独立的应用程序域 上一版参见: 基于Quqrtz.NET 做的任务调度管理工 ...
- 收集的VS2013的使用小技巧( 不断总结中)
对于经常使用vs的朋友,如果能用键盘直接做的事,还是键盘更便捷点,现在我就把自己遇到的一些给写下来. 1.对一个函数的说明 先写一个函数,以及参数,完成后,在函数上输入///,vs会自动补全说明的信息 ...
