webpack1.x 升级到 webpack2.x 英文文档翻译
近日项目要升级到webpack2.2,原来使用的webpack版本是1.12,在升级项目的同时,翻译一下官方的升级文档,去掉了一些不常用的配置
resolve.root, resolve.fallback, resolve.modulesDirectories,这三个选项现在全部合并到resolve.modules一个选项中。关于resolving,查看更多 
resolve.extensions
这个配置项不再强制要求传入一个空字符串,这个行为被移动到了resolve.enforceExtension配置项
resolve.*
更多不常用的配置项不再一一列出来,详情请查看 resolving,查看更多。
module.loaders 现在转换为 module.rules
功能更强大的rules系统取代了老版本中的loader,但是老的moduler.loader写法依然是被支持的,新的命名规则更加通俗易懂,非常建议使用新的module.rules。

链式loaders
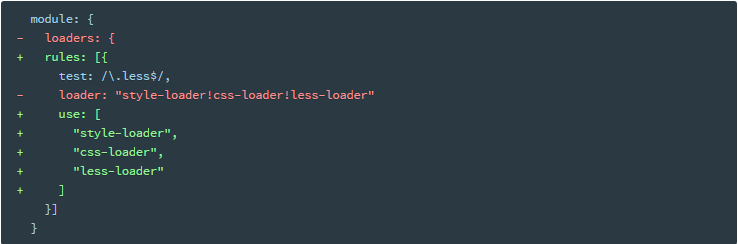
同webpack1.x类似,链式loaders继续支持链式写法,匹配到的文件可以从一个loader传递到下一个loader,在新的rule.use配置项中,可以通过use项来指定需要用到的loader列表,在webpack1.x中需要用!来分割不同的loader,新版本只在module.loader中支持这种写法。

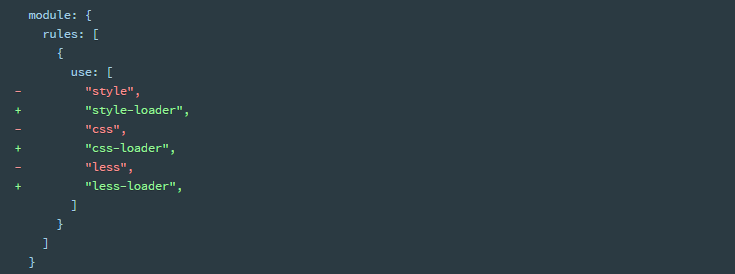
现在在配置loader的时候不允许省略-loader扩展名,例如:style-loader不可以简写为style

如果你想继续使用省略-loader的写法,你可以在resolveLoader.moduleExtensions配置省略的-loader,不过不建议这么做

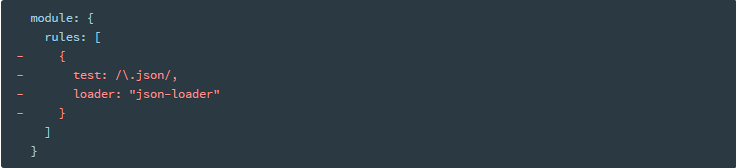
json-loader不再是必须的,无需再单独安装
在没有为json文件配置loader的时候,webpack会默认自动使用json-loader来加载json文件

在 webpack 1 中,loader 默认配置下 resolve 相对于被匹配的文件。而在 webpack 2 中默认配置的 resolve 相对于 context 配置项。
这解决了一些问题,比如使用 npm link 或引用 context 之外的模块时导致重复载入。

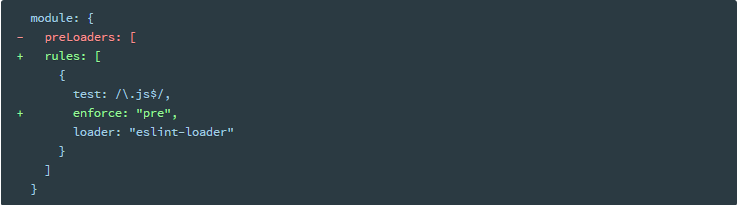
移除了module.preloaders和module.postLoaders

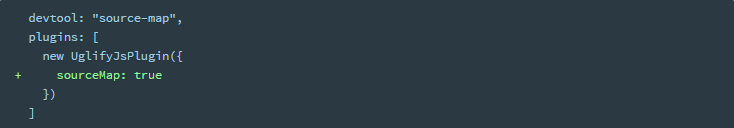
UglifyJsPlugin sourceMap
UglifyJsPlugin 的 sourceMap 配置项现在默认为 false 而不是 true。
这意味着如果你在压缩代码时启用了 source map,或者想要让 uglifyjs 的警告能够对应到正确的代码行,你需要将 UglifyJsPlugin 的 sourceMap 设为 true。

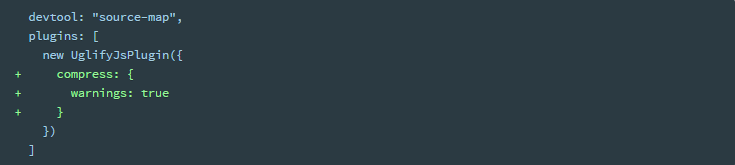
UglifyJsPlugin warnings
UglifyJsPlugin 的 compress.warnings 配置项现在默认为 false 而不是 true。
这意味着如果你想要看到 uglifyjs 的警告信息,你需要将 compress.warnings 设为 true。

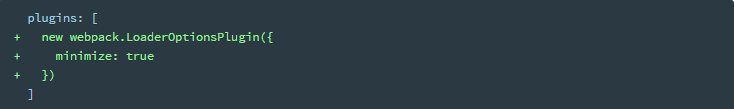
UglifyJsPlugin minimize loaders
UglifyJsPlugin 不再压缩 loaders。在未来很长一段时间里,需要通过设置 minimize:true 来压缩 loaders。参考 loader 文档里的相关配置项。
loaders 的压缩模式将在 webpack 3 或更高的版本中被取消。
为了兼容旧的 loaders,loaders 可以通过插件来切换到压缩模式:

DedupePlugin 现在是被默认加载的
从你的配置文件中移除webpack.optimize.DedupePlugin
BannerPlugin 大变化
BannerPlugin不再接收两个参数,取而代之的是一个对象

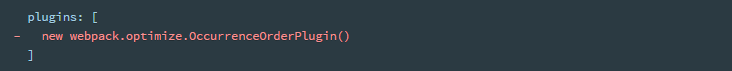
OccurrenceOrderPlugin 不再需要手动加入,现在是默认的

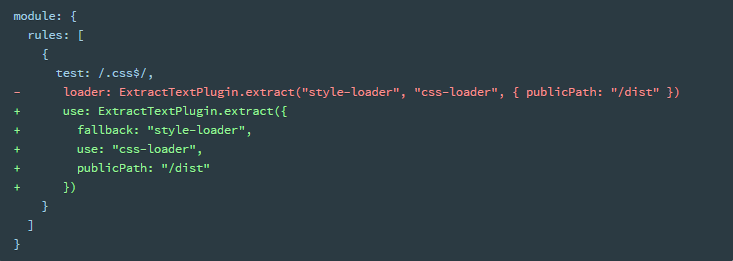
ExtractTextWebpackPlugin 大变化
ExtractTextPlugin 1.0.0 不能在 webpack v2 下工作。 你需要安装ExtractTextPlugin v2。
npm install --save-dev extract-text-webpack-plugin@beta
新的ExtractTextPlugin插件的配置也发生了大变化


require.ensure和 AMD require 是异步的
现在这些函数总是异步的,而不是当 chunk 已经加载过的时候同步调用它们的 callback。
注意 require.ensure 现在依赖于原生的 Promise。如果在不支持 Promise 的环境里使用 require.ensure,你需要添加 polyfill。
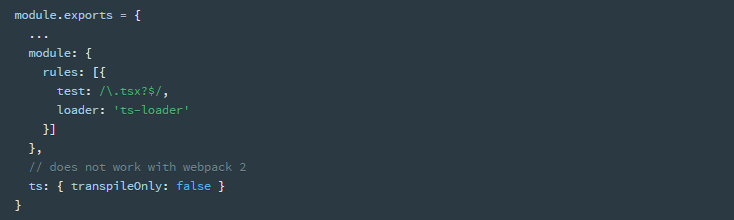
使用options来配置loader
在webpack.config.js中将不再允许使用自定义属性来配置loder,例如:在ts配置项中的自定义属性将无法在被在webpack2中正确使用:

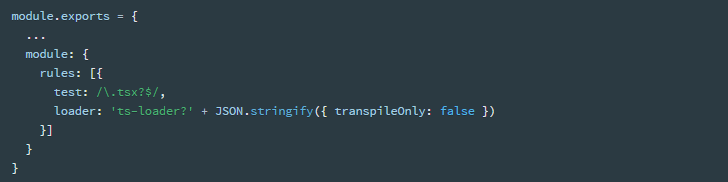
options是什么?
严格来说,有两种办法,都可以用来配置 webpack 的 loader。典型的 options 被称为 query,是一个可以被添加到 loader 名之后的字符串。它比较像一个 query string,但是实际上有更强大的能力:

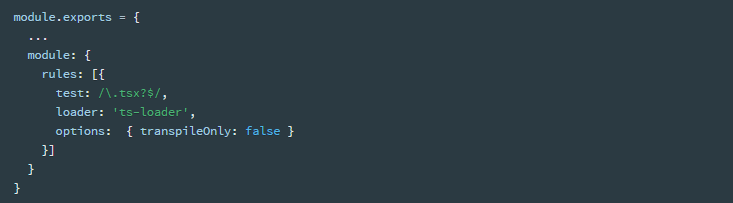
不过它也可以分开来,写成一个单独的对象,紧跟在 loader 属性后面:

LoaderOptionsPlugin context
有的 loader 需要从配置中读取一些 context 信息。在未来很长一段时间里,这将需要通过 loader options 传入。详见 loader 文档的相关选项。
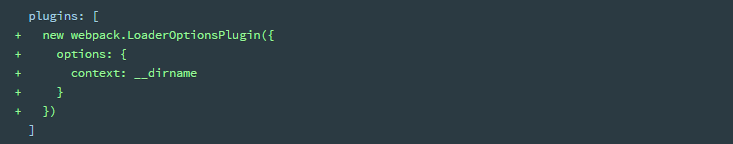
为了保持对旧 loaders 的兼容,这些信息可以通过插件传进来:

debug
在 webpack 1 中 debug 配置项切换 loaders 到 debug 模式。在将来很长一段时间里,这将需要通过 loader 配置项传递。详见 loader 文档的相关选项。
loaders 的 debug 模式将在 webpack 3 或后续版本中取消。
为了保持对旧 loaders 的兼容,loader 可以通过插件来切换到 debug 模式。

ES6代码分割
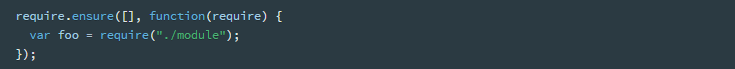
在 webpack v1 中,你能使用 require.ensure 作为方法来懒加载 chunks 到你的应用中:

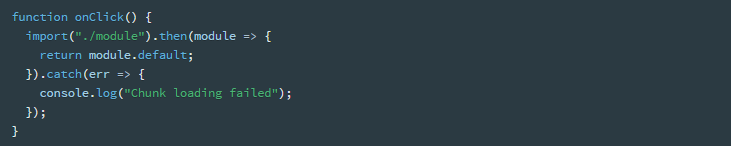
ES2015 模块加载规范定义了 import() 方法来运行时动态地加载 ES2015 模块。
webpack 将 import() 作为分割点并将被请求的模块放到一个单独的 chunk 中。
import() 接收模块名作为参数,并返回一个 Promise。

好处是:如果加载 chunk 失败,我们可以进行处理,因为现在它基于 Promise。
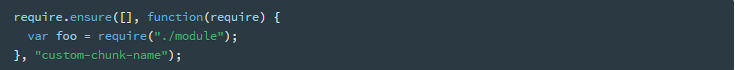
警告:require.ensure 允许用可选的第三个参数为 chunk 简单命名,但是 import API 还未提供这个功能。如果你想要保留这个功能,你可以继续使用 require.ensure。

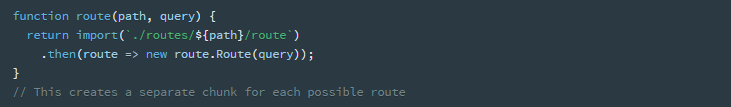
动态表达式
可以传递部分表达式给 import()。这与 CommonJS 对表达式的处理方式一致(webpack 为所有可能匹配的文件创建 context)。
import() 为每一个可能的模块创建独立的 chunk。

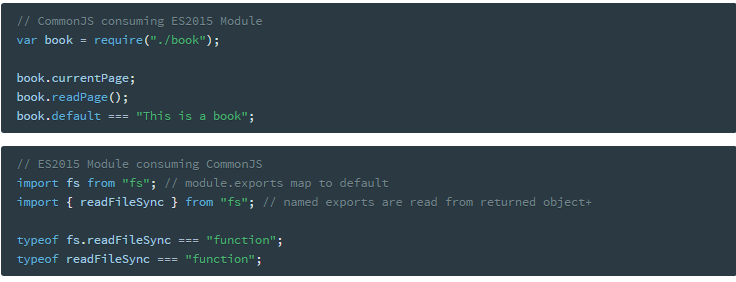
混合使用es6、AMD、CommonJS
你可以自由混合使用三种模块类型(甚至在同一个文件中)。在这个情况中 webpack 的行为和 babel 以及 node-eps 一致:

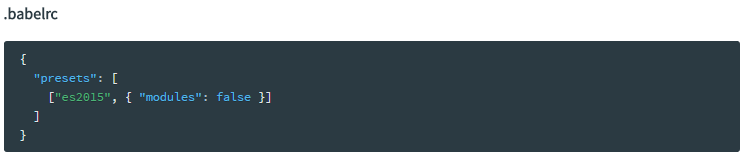
但是请注意,不能让babe解析这些模块,从而让 webpack 可以使用它们。你可以通过设置如下配置到 .babelrc 或 babel-loader 来实现这一点。

Hints
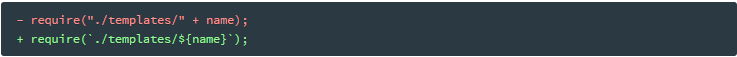
模板字符串
webpack 现在支持表达式中的模板字符串了。现在你可以这样使用:

配置中使用 Promise
webpack 现在支持在配置文件中返回 Promise 了。这让你能在配置文件中做异步处理。

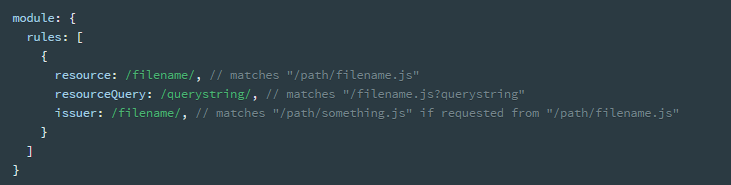
高级 loader 匹配
ebpack 现在支持对 loader 进行更多方式的匹配。

webpack1.x 升级到 webpack2.x 英文文档翻译的更多相关文章
- es6英文文档翻译
ECMA-262英文文档翻译,github地址: https://github.com/zhoushengmufc/es6 ECMA-262英文文档翻译,在线地址: http://zhoushengf ...
- Java8所有的包介绍(由英文文档翻译而来)
转载: Java8所有的包介绍(由英文文档翻译而来)
- Java 调用翻译软件实现英文文档翻译
前言: 因最近要进行OCP的考试准备.看着大堆英文文档确实有些疼痛.又因文档内容有点大,又需要逐一去翻译 又很费时费力.于是 百度了一番,找到一些 可以使用Java来调用百度翻译软件的API( 注:( ...
- Android英文文档翻译系列(1)——AlarmManager
原文:个人翻译,水平有限,欢迎看官指正. public class Ala ...
- 官网GitLab CI/CD英文文档翻译
在查阅GitLab官网的CI/CD功能说明时,全是英文看起来不方便,通过翻译软件自动翻译后"内容失真",看起来很变扭.查阅了百度上的资料发现很多翻译很老旧,有些甚至是挂羊头卖狗肉. ...
- k8s 英文文档翻译
https://medium.com/google-cloud/understanding-kubernetes-networking-pods-7117dd28727
- Android英文文档翻译系列(6)——LocalBroadcastManager
public class LocalBroadcastManager extends Object java.lang.Object ↳ android.support.v4.content.L ...
- Android英文文档翻译系列(5)——VPNService
API14位于android.net.VpnService 类概述|Class OverviewVpnService is a base class for applications to ext ...
- Android英文文档翻译系列(4)——PopupWindow
public class PopupWindow extends Object //直接继承至Object java.lang.Object ↳ android.widget.PopupWindow ...
随机推荐
- Tyvj P3276
题目链接:http://www.tyvj.cn/p/3276 这题是一个动归题,一直没有想出动归的做法,后来求教别人之后写了一个记忆化搜索,只有出题者又给我提供了DP的解法,下面我来写写DP的写法 设 ...
- 13、手把手教你Extjs5(十三)模块字段和Grid列的定义[1]
这一节加入模块自定义字段,并根据这些字段生成model.然后再定义grid中的分组和列.从这一切开始真正进入到了模块自定义的节奏当中,代码的复杂度和技巧性也大大提高.先从模块字段的自定义开始.先看一下 ...
- 深度残差网(deep residual networks)的训练过程
这里介绍一种深度残差网(deep residual networks)的训练过程: 1.通过下面的地址下载基于python的训练代码: https://github.com/dnlcrl/deep-r ...
- UWP_小说在线阅读器:功能要求与技术要求
学了WP开发也有一年了,也没做过什么软件的.17年进发UWP,锻炼自己一下.做一个开源的小说阅读器吧. 既然开发一个软件.所以要设计一下吧. 功能要求: 可能要用到的技术,这个吗,这就是遇到问题在解决 ...
- TFS2013 升级至TFS2015及项目的创建
TFS2015已发布想体验下新特性 由于现有数据库已经是SQLSERVER2012 SP1 开发工具VS2013 都符合升级要求 现在体验下吧 1.先下载TFS2015 运行安装向导一路NEXT 直至 ...
- AJAX异步加载
AJAX含义: 即"Asynchronous Javascript And XML"(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术. AJAX可以跨 ...
- ArcGIS Server的切图原理深入(转载)
http://forum.osgearth.org/template/NamlServlet.jtp?macro=search_page&node=2174485&query=arcg ...
- HNU 13064 Cuckoo for Hashing解题报告 North America - East Central 2013
题目大意:使用两个哈希表来解决哈希冲突的问题.假如现在有两个哈希表分别为:H1,H2 ,大小分别为:n1,n2:现有一数据X需要插入,其插入方法为: 1.计算index1 = X MOD N1, 若 ...
- plupload 异步上传插件使用心得
plupload 可以不依赖jquery,并且提供了 html5,flash,silverlight,html4 多种上传模式,使用起来比较简单,上一篇博客中介绍了其主要参数哈函数 一.简化用法 &l ...
- pureMVC简单示例及其原理讲解四(Controller层)
本节将讲述pureMVC示例中的Controller层. Controller层有以下文件组成: AddUserCommand.as DeleteUserCommand.as ModelPrepCom ...
