CSS Flexbox 学习指南、工具与框架
在本文中,我们整合了一些最佳的 Flexbox 学习资源,它们可以帮助你了解Flexbox 的方方面面。涉及什么是 Flexbox,以及如何有效地使用它。
Flexbox 学习指南
CSS 之 Flexbox 参考(作者:Sara Soueidan)
 CSS 之 Flexbox 参考是学习 Flexbox 基础知识的系列文章。在文章中,你可以学习 Flexbox 的各种属性,并通过文中那些优秀的交互演示来更好的理解它们。
CSS 之 Flexbox 参考是学习 Flexbox 基础知识的系列文章。在文章中,你可以学习 Flexbox 的各种属性,并通过文中那些优秀的交互演示来更好的理解它们。
深入了解 Flexbox — 设计、工具和工作流程(作者:Greg Smith)
在《深入了解 Flexbox》文章中,我们将详细地了解 Flexbox 的简史,以及其语法的技术细节等内容。
 译者注:中文翻译 —— 【传送门】
译者注:中文翻译 —— 【传送门】
使用 CSS 弹性盒子(作者:MDN)

一个完整的 Flexbox 指南(作者:Chris Coyier)
或许,这个完整的 Flexbox 指南能让你了解关于 Flexbox 的一切。文章中包含了大量的实例,能助你更快地掌握它。
译者注:中文翻译 —— 【传送门】
如何开始使用 CSS Flexbox(作者:Paul Underwood)
这个教程将指导你利用 CSS Flexbox 从设置简单的布局开始,逐步带你掌握更复杂的布局实例。
CSS3 Flexbox 属性可视化指南(作者:Dimitar)
 这本可视化指南,不仅能够帮助你了解 CSS3 Flexbox 的基本概念,而且能够向你展示 Flexbox 的各个属性是如何影响页面布局的。
这本可视化指南,不仅能够帮助你了解 CSS3 Flexbox 的基本概念,而且能够向你展示 Flexbox 的各个属性是如何影响页面布局的。
译者注:中文翻译 —— 【传送门】
什么是 Flexbox ?!(作者:Wes Bos)
这个教程将利用 20 个免费视频来助你解锁 Flexbox 布局的技能!有时候,通过视频教程的学习往往比复杂的探讨效果要好很多。
5 分钟学 Flexbox(互动之旅)
 如果你厌倦阅读长篇教程,那么5 分钟学Flexbox会更适合你。这是一个简单的交互教程,你将在短短的 5 分钟内,通过 53 张幻灯片来了解什么是 Flexbox 以及它如何应用。
如果你厌倦阅读长篇教程,那么5 分钟学Flexbox会更适合你。这是一个简单的交互教程,你将在短短的 5 分钟内,通过 53 张幻灯片来了解什么是 Flexbox 以及它如何应用。
Flexbox 实例和资源
Flexbox 模式(作者:CJ Cenizal)
 Flexbox 模式将通过一些代码实例带你开启 Flexbox 的学习之旅。
Flexbox 模式将通过一些代码实例带你开启 Flexbox 的学习之旅。
Flexbox 解决方案(作者:Philip Walton)

Flexbox 解决方案将为你展示运用 Flexbox 来解决特定问题的示例。
Atom 上 Flexbox 代码自动补全插件
这个插件让你在 Atom 编辑器中编写 Flexbox 代码,变得轻而易举。
Sublime Text 上 Flexbox 代码自动补全插件
与上述插件的功能相似,你可以在Sublime Text编辑器中使用。
基于 Web 的 Flexbox 工具
Flexplorer(作者:Bennett Feely)

Flexplorer是一款可以通过简单的可视化界面,创建复杂布局的工具。
CSS Flexbox Please!(作者:Eiji Kitamura)

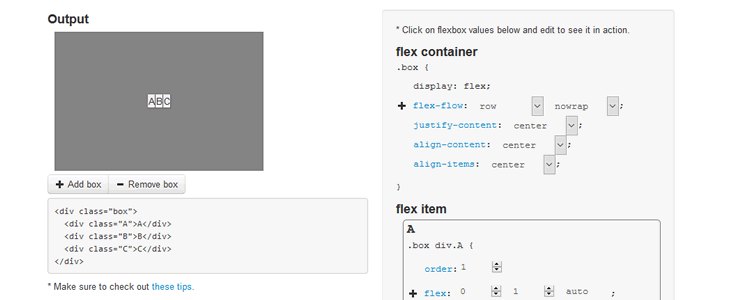
CSS Flexbox Please!是一款能够自动生成 Flex 布局的在线工具。同时,它也提供了相应的 CSS 与 HTML 代码。
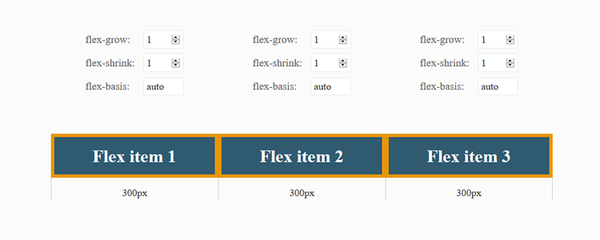
Test CSS Flexbox Rules Live(作者:Tayler Summs)

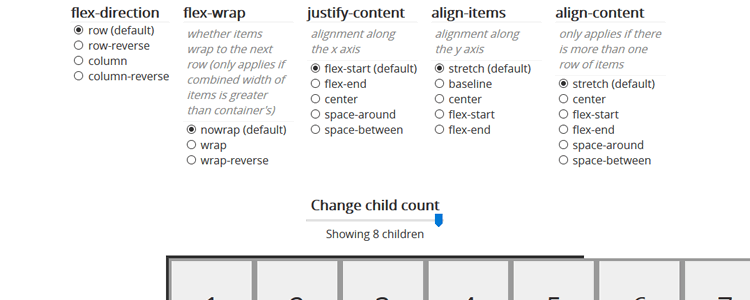
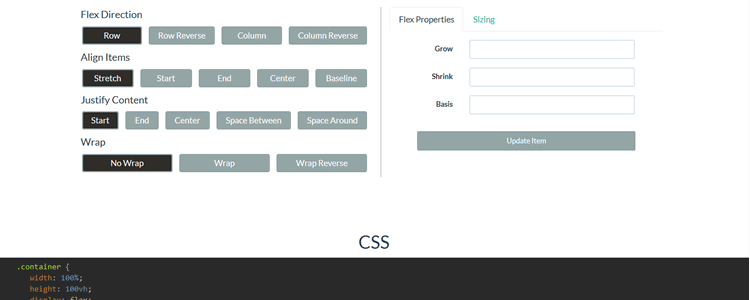
实时测试 CSS Flexbox 规则这款在线工具,将为你演示 Flex 的每个属性是如何影响布局的。
Flexbox Tester (作者:Eiji Kitamura)
 Flexbox Tester能够帮助你了解如何计算 Flex item 的宽度。
Flexbox Tester能够帮助你了解如何计算 Flex item 的宽度。
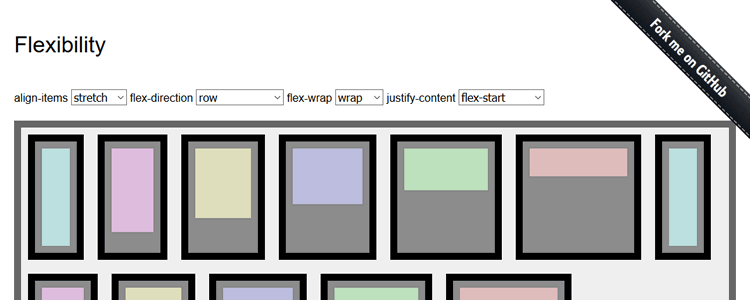
Flexibility(作者:10up)

Flexibility上的直观的菜单能帮助你了解,各种 Flex 属性是如何更改 Flexbox 布局的。
Fibonacci Flexbox 页面布局编写器(作者:Max Steenbergen)
Fibonacci Flexbox 页面布局编写器是一款面向非开发人员的布局工具,你可以使用它来创建 Flex 布局。
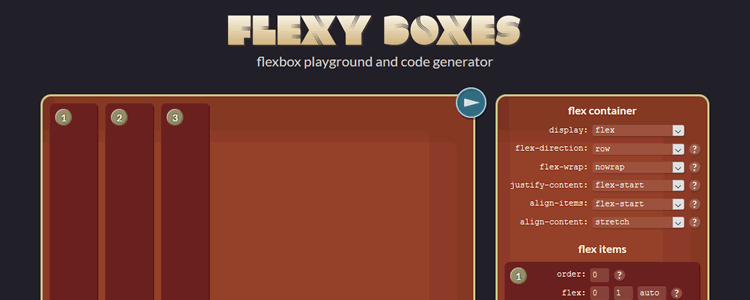
Flexy Boxes(作者:Pete Boere)
 Flexy Boxes将帮助你生成 Flex 布局,并可以同时调整 Flex 容器和项目的属性。
Flexy Boxes将帮助你生成 Flex 布局,并可以同时调整 Flex 容器和项目的属性。
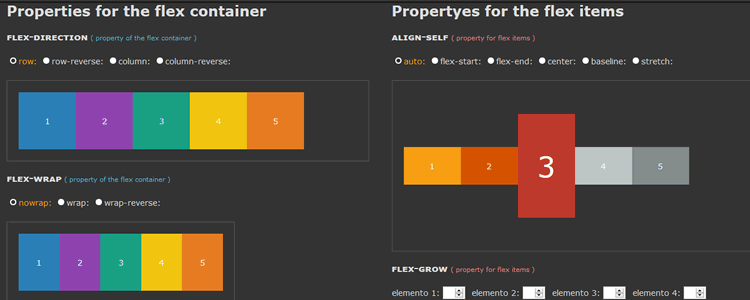
Flexbox Playground(作者:Gabi Siquès)
Flexbox Playground将通过多样化的展示让你感受 Flex 属性的强大功能。
 译者注:这个作品获得了2016 年 CodePen 上十佳作品之 NO.1.
译者注:这个作品获得了2016 年 CodePen 上十佳作品之 NO.1.
Flexbox Editor(作者:Brian Diehr)
你可以在 Flex Box Editor 上通过拖拽框盒子的方式,并调整其属性来测试你的 Flex 布局。
 译者注:这个工具已经失效了。:(
译者注:这个工具已经失效了。:(
基于 Flexbox 的 Web 框架
Flexbox 网格 - 基于 Flexbox 的网格系统

Flexbox Grid是一个易用的框架,它拥有的大量实例用于创建各种类型的布局。
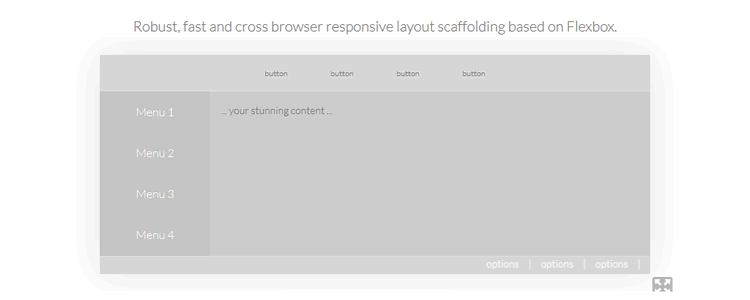
cssPlus - 基于 Flexbox 的布局脚手架
 cssPlus帮助你创建基于 Flexbox 的灵活、响应式的布局。
cssPlus帮助你创建基于 Flexbox 的灵活、响应式的布局。
STRUCTURE - 基于 Flexbox 的声明式网格框架

STRUCTURE是一个声明式框架 - 这意味着它对元素使用了非标准属性。这样可以减少开发时间,而不是向每个项目中添加几个 CSS 类。
Juiced – Flexbox CSS 框架
Juiced的创作灵感源自 Foundation 与 Bootstrap,它是一款灵活的 CSS 前端框架,对现存基于网格的 CSS 框架有了诸多的改进。同时,它建立在弹性盒布局规范上。
彩蛋
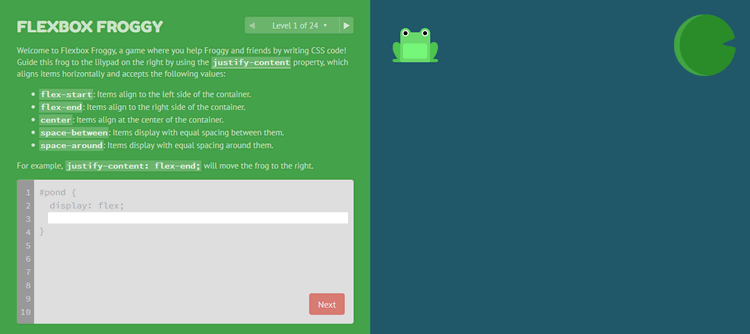
Flexbox Froggy(作者:Thomas Park)

通过做一些有趣的游戏,来感受学习的快乐。Flexbox Froggy就是一款需要你编写 Flexbox 代码才能通关的游戏哦。
最后
当你合理使用 Flexbox 布局时,它甚至可以将复杂的布局任务化繁为简。那么,从今天开始使用这些资源,提高你的开发效率吧!
是不是,还有些不过瘾。那么,译者再补充一些不错的资源,让你学到吐....
No! No! No! 应该是学到 High.
CSS Flexbox 学习指南、工具与框架的更多相关文章
- Gulp学习指南之CSS合并、压缩与MD5命名及路径替换(转载)
本文转载自: Gulp学习指南之CSS合并.压缩与MD5命名及路径替换
- (6)《Head First HTML与CSS》学习笔记---结尾、《HTML5权威指南》读书笔记
1.内联元素的外边距.内边距与块元素稍有不同. 如果一个内联元素四周都增加外边距,只能看到左边和右边会增加空间:你也可以对内联元素的上下增加内边距,不过这个内边距不会影响包围它的其他内联元素的间距—— ...
- (转)2019年 React 新手学习指南 – 从 React 学习线路图说开去
原文:https://www.html.cn/archives/10111 注:本文根据 React 开发者学习线路图(2018) 结构编写了很多新手如何学习 React 的建议.2019 年有标题党 ...
- 绝版珍珍藏:web前端技术学习指南
绝版珍珍藏:web前端技术学习指南 优秀的Web前端开发工程师要在知识体系上既要有广度和深度!应该具备快速学习能力. 前端开发工程师不仅要掌握基本的Web前端开发技术,网站性能优化.SEO和服务器端的 ...
- Java工程师学习指南 初级篇
Java工程师学习指南 初级篇 最近有很多小伙伴来问我,Java小白如何入门,如何安排学习路线,每一步应该怎么走比较好.原本我以为之前的几篇文章已经可以解决大家的问题了,其实不然,因为我之前写的文章都 ...
- 一系列令人敬畏的.NET核心库,工具,框架和软件
内容 一般 框架,库和工具 API 应用框架 应用模板 身份验证和授权 Blockchain 博特 构建自动化 捆绑和缩小 高速缓存 CMS 代码分析和指标 压缩 编译器,管道工和语言 加密 数据库 ...
- Java工程师学习指南(初级篇)
Java工程师学习指南 初级篇 最近有很多小伙伴来问我,Java小白如何入门,如何安排学习路线,每一步应该怎么走比较好.原本我以为之前的几篇文章已经可以解决大家的问题了,其实不然,因为我之前写的文章都 ...
- javascript立体学习指南
javascript立体学习指南第一章:首先了解javascript 首先,什么是javascript? JavaStrip出生于1995年,是一种文本脚本语言,成都装修公司是一种动态的.弱类型的.基 ...
- 推荐10个很棒的AngularJS学习指南
AngularJS 是非常棒的JS框架,能够创建功能强大,动态功能的Web app.AngularJS自2009发布以来,已经广泛应用于Web 开发中.但是对想要学习Angular JS 的人而言,只 ...
随机推荐
- MYSQL 主从服务器配置工作原理
一. 主从配置的原理: Mysql的 Replication 是一个异步的复制过程,从一个 Mysql instace(我们称之为 Master)复制到另一个 Mysql instanc ...
- IOS开发-UI学习-UITabBarController的使用
UITabBarController具体实例如下图 我们最常见的就是微信最下面的四个按钮,通过这四个按钮可以导航到不同的界面. UITabBarController是一个容器,以下的例程中给UITab ...
- IOS开发-ObjC-NSString
NSString是oc语言Foundation框架中常用的类,我根据每个方法的功能将NSString的常用方法分为创建字符串.初始化字符串.判断和比较字符串.大写和小写相互转化.字符串的截取.类型转换 ...
- vuejs 子组件传递父组件的第一种方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Sybase分页存储过程实现
项目中需要用到Sybase数据库的分页功能,想尽各种办法都没有成功,最后用如下的存储过程成功实现功能,记录备忘. ),@start int, @pageSize int as begin declar ...
- Swing 窗口的最小化到系统图标与还原
2014年2月26日 13:01:47 一个上午的功夫,终于折腾好了. 上午主要是卡在监听事件的参数问题.当时脑子不好使,忘记事件是自己构造的,傻傻的测试了半天,如何传递窗口的参数 等中午解决的时候, ...
- ksoap2- webservice
1.概述 对于J2ME访问远端的Web Service,除了官方标准JSR 172,我们还有两种选择: l kSOAP l Wingfoot Wingfoot是由Win ...
- iOS 之 支付
现在广泛应用的是微信支付和支付宝支付,这两种应该覆盖了几乎所有网上消费的用户,所以我们就用这两种支付方式就够了.2014年用过支付宝的网民购物占比有94%. 1. iOS 之 微信支付 2. iOS ...
- hdu 1005解题报告
这道题目n的取值范围很大,1 <= n <= 100,000,000.因此肯定是需要优化才能AC. 首先我考虑到时是有没有通项公式,研究了一下,没发现什么东西,突然看到两个1时就想到会不会 ...
- 2.3. 实体(Core Data 应用程序实践指南)
Entity 实体,就像是数据表的映射类.用实体就可以创建托管对象了. 实体需要做的就是设置实体名称.实体属性及属性数据类型. 还可以根据实体配置NSManagedObject的子类(可选),创建子类 ...
