cookie 详解 与 封装 实用的cookie
在WEB前端开发中,cookie是必不可少的,网上也有很多开源的库可以使用,不过我还是想自己总结一下,做个笔记并封装一个实用的库。 (1)什么是cookie?
从web 角度 cookie是用于存储信息为下次访问 或者 与服务器之间传递信息的,
它可以记住用户上次操作了什么,操作到哪里了,为智能的操作提供基础。
它有自己的操作方式,有自己的大小,不过它的操作方式不太方便,可以依赖第三方库(下面我自己封装了一个)。
(2)cookie的基础知识点:
它有大小限制,一般不超过4kb,超出的将不再保存。
cookie 是不安全的,能通过查看cookies 或者 与服务器传递的header 中看到,所以不能报存重要的私密信息,如 用户的密码。
cookie 有自己的过期时间,可以用它来清除cookie。
cookie 保存的是字符串,多个cookies 之间用 ‘; ’分割,注意分号后还有一个空格,cookie 的key和value之间是“=”相连。
cookie 有其他高级存储方式如:path,domain,secure;
(3)cookie的简单操作:
1.存储和修改cookie:
document.cookie = 'key=value';
2.删除cookie:
document.cookie = 'key=value;expires=过去的时间.toUTCString()';
(4)cookie的高级操作:
1.过期时间(expires)
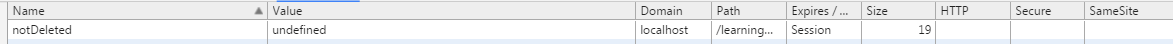
cookie 不是对象,不能通过操作对象的方式删除某个cookie,你可能会说把value设置为null或者undefined可以吗?答案是不可以,设置了null/undefined 获取的值
就是null/undefined,这条cookie是一直存在,并没有删除。如下图:
expires 的作用就在此刻显示了出来,通过设置过期时间可以删除这条cookie,同时也可以把过期时间延迟,从而延长这个cookie存在的时间,默认情况下,
expires 是 session,关闭浏览器cookie清除。
由于上面说过,cookie是String 类型的,那保存的时间格式也只能是字符串类型的,我们可以用toUTCString()把时间格式化成字符串,我们也可以
用toGMTString(),不过toGTMString()已经被toUTCString代替了(来自w3c), 2.路径(path)
path默认是当前浏览网页的父级文件夹,我们可以通过设置path 实现跨多个文件共用这条cookie。例如:
我有这个文件,截图如下:
我在setCookie.html中写下:
document.cookie='from=我是来自setCookie;path=/testCookie';
注意:我把path设置为‘/testCookie’,在getCookie.html中写下:
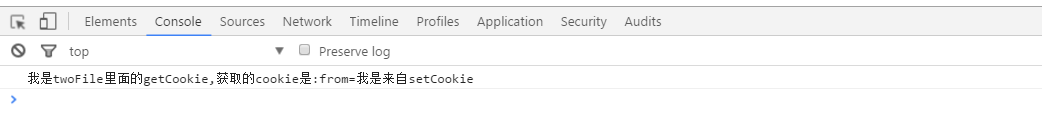
console.log('我是twoFile里面的getCookie,获取的cookie是:'+document.cookie);
设置的结果:

获取的结果:

从中可以看出我在one文件夹中设置的cookie,在two文件夹中获得了。
3.域(domain)
cookie 可以通过设置domain实现同域访问,前提是path='/',这里一定要注意是同域,而非跨域。
比如 http://news.baidu.com 与 https://www.baidu.com ,如果想设置同域访问,设置如下:
document.cookie = 'key=value;path=/;domain=baidu.com';
4.安全(secure)
我上面说了,cookie是不安全的,为何cookie有个安全(secure)呢?
其实大家不要误解了这个安全,如果设置了secure ,则保证 cookie 与服务器之间的数据传输过程加密,但是保存在本地的并没有发生任何改变,
有人说那我可以前端加密,算我没说,后面我们在聊聊前端加密问题,现在仅仅谈论secure的作用,我感觉这个作用不大,搞开发这么长时间了,直到现在没
有用过,(如有不同意见谢谢批评指出)。用法如下:
document.cookie = 'key=value;secure';
(5)问题:(cookie 与服务器传输,怎么传输的,在什么地方看到的,服务器(我用的node.js)如何获得?)
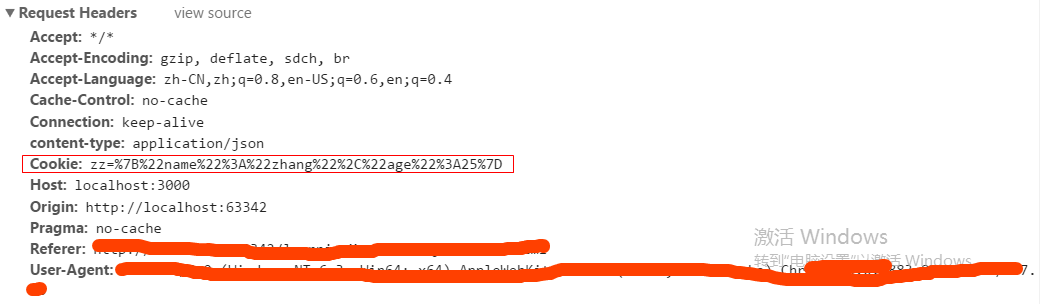
cookie与服务器传输是在Request Headers 中,如下图:
不过在header中分两种情况: 1.同域:服务器和web在统一域名下,这种情况下cookie默认是加到header中的,
2.跨域:服务器和web不在统一域名下,这种情况下就相对复杂了,但是这种情况在实际开发中是最常见的, 因为前后台分离是大势所趋,人心所向。那我们细细谈谈。其实,跨域下默认header 没有cookie的,原因很明显,那就是相对性的安全,这点也很好理解,
那问题是,我们如何解决让header中有cookie呢?
xhr.withCredentials = true;
加上这段就可以了,这就解决了跨域安全策略,告诉ajax 放心传cookie吧,这个API是可以信赖的,
注意:如果同域 这个参数是没有用的 无论true或者false(Setting withCredentials has no effect on same-site requests.)。 前端解决了,问题是,你给cookie,服务器想要么,如果不想要,ajax就会报错(我的片面理解)。服务器若想要cookie,拿node.js为例 设置如下:
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Credentials", "true");
res.header("Access-Control-Allow-Origin", "http://localhost:63342");
});
特别注意: 给一个带有withCredentials的请求发送响应的时候,服务器端必须指定允许请求的域名,不能使用'*'.上面这个例子中,如果响应头是这样
的:Access-Control-Allow-Origin: * ,则响应会失败.在这个例子中 Access-Control-Allow-Origin 的值是 http://localhost:63342
这个指定的请求域名。 (6)个人认为开发中应用场景
登录记住两周功能:这个例子,记住的不是用户的帐号和密码,那是不安全的,而是后台根据用户信息、浏览器情况、ip等合成并返回一个用
户登录标识符(如 uid),记在cookie中,等下次进入或者刷新时,读取这个uid,判断是否已经登录了,并返回登录后应该返回的信息。 上面的是自己的拙见,若有错误,请无私的批评,谢谢大家!
好了cookie基本说完了,咱们实战一下,这是我封装的cookie用法:
(function ($window, $document) {
function isUndefined(value) {
return typeof value === 'undefined';
}
function isDefined(value) {
return typeof value !== 'undefined';
}
function isString(value) {
return typeof value === 'string';
}
function getBaseHref() {
var oBase = $document.getElementsByTagName('base')[0];
if (!oBase) {
return '';
}
var href = oBase.getAttribute('href');
return href ? href.replace(/^(https?\:)?\/\/[^\/]*/, '') : '';
}
function cookieWriter(key, value, options) {
var path, expires, defaultPath = getBaseHref();
options = options || {};
path = isDefined(options.path) ? options.path : defaultPath;
if (isUndefined(value)) {
expires = 'Thu, 01 Jan 1970 00:00:00 GMT';
}
if (isString(expires)) {
expires = new Date(expires);
}
var str = encodeURIComponent(key) + '=' + encodeURIComponent(value);
str += expires ? ';expires=' + expires.toUTCString() : '';
str += path ? ';path=' + path : '';
str += options.domain ? ';domain=' + options.domain : '';
str += options.secure ? ';secure' : '';
$document.cookie = str;
}
function cookiesReader() {
var currentCookie = $document.cookie || '',
cookie, index, lastCookies = {}, name;
var cookieArray = currentCookie.split('; ');
for (var i = 0; i < cookieArray.length; i++) {
cookie = cookieArray[i];
index = cookie.indexOf('=');
if (index > 0) {
name = decodeURIComponent(cookie.substring(0, index));
lastCookies[name] = decodeURIComponent(cookie.substring(index + 1));
}
}
return lastCookies;
}
function getCookieByKey(key) {
var lastCookies = cookiesReader();
for (var i in lastCookies) {
if (i === key) {
return lastCookies[i];
}
}
return '';
}
function toJson(value) {
try {
return JSON.parse(value);
} catch (e) {
return value;
}
}
$window.$cookie = {
//获取cookie
get: function (key) {
return getCookieByKey(key);
},
//获取cookie对象
getObject: function (key) {
return JSON.parse(getCookieByKey(key));
},
//获取全部cookies,allParse 是否完全解析josn
getAll: function (allParse) {
if (!allParse) {
return cookiesReader();
}
var lastCookies = cookiesReader();
for (var i in lastCookies) {
lastCookies[i] = toJson(lastCookies[i]);
}
return lastCookies;
},
//设置或者修改cookie,value是字符串
put: function (key, value, options) {
cookieWriter(key, value, options);
},
//设置或者修改cookie,value是对象
putObject: function (key, value, options) {
value = JSON.stringify(value);
cookieWriter(key, value, options);
},
//移除cookie
remove: function (key) {
cookieWriter(key);
},
//移除全部cookies
removeAll: function () {
var cookies = cookiesReader();
var keys = Object.keys(cookies);
for (var i in keys) {
this.remove(i);
}
}
};
})(window, document);
测试代码:
<button id="addBtn">添加</button>
<button id="removeBtn">移除</button>
<button id="getBtn">获取</button>
<script>
var addBtn= document.getElementById('addBtn');
var getBtn=document.getElementById('getBtn');
var removeBtn=document.getElementById('removeBtn'); addBtn.onclick=function(){
$cookie.put('str','zhang',{path:'/'});
$cookie.putObject('obj',{name:'zhang'},{path:'/'});
}; getBtn.onclick=function(){
console.log($cookie.getObject('str'));
console.log($cookie.getObject('obj'));
console.log($cookie.getAll(true));
}; removeBtn.onclick=function(){
$cookie.remove('str');
};
</script>
上面的是我的总结,如果大家发现什么地方,希望批评指出,共同进步,谢谢大家。
cookie 详解 与 封装 实用的cookie的更多相关文章
- Session和Cookie详解(1)
面试常问的有关session和cookie的问题: 1.session在分布式环境下怎么解决 2.集群下如何保证session踩中 3.cookie的大小 4.服务器怎么识别一个用户的 5.sessi ...
- JavaWeb Cookie详解
代码地址如下:http://www.demodashi.com/demo/12713.html Cookie的由来 首先我们需要介绍一下,在Web开发过程中为什么会引入Cookie.我们知道Http协 ...
- cookie详解
一.cookie详解 (1)设置cookie 每个cookie都是一个名/值对,可以把下面这样一个字符串赋值给document.cookie: document.cookie="userId ...
- ASP.NET 操作Cookie详解 增加,修改,删除
ASP.NET 操作Cookie详解 增加,修改,删除 Cookie,有时也用其复数形式Cookies,指某些网站为了辨别用户身份而储存在用户本地终端上的数据(通常经过加密).定义于RFC2109.它 ...
- 网络基础 cookie详解
cookie详解 by:授客 QQ:1033553122 cookie干嘛用的? 参见文章http 会话(session)详解: 网络基础 http 会话(session)详解 cookie分类 ...
- cookie详解(含vue-cookie)
今天看到一篇cookie的文章,写的特别详细,感谢 晚晴幽草轩 的分享,原文链接http://mp.weixin.qq.com/s/NXrH7R8y2Dqxs9Ekm0u33w 原文如下,记录到此供以 ...
- Cookie 详解以及实现一个 cookie 操作库
Cookie 详解以及实现一个 cookie 操作库 cookie 在前端有着大量的应用,但有时我们对它还是一知半解.下面来看看它的一些具体的用法 Set-Cookie 服务器通过设置响应头来设置客户 ...
- [转]Cookie详解
从事 Web 开发已有近17个月:在学以致用的工作学习里,对于不怎么使用的部分,多少有些雾里探花的窘迫感-差不多是了解一二,然而又非真切的明晰:这就使得再用的时候,总要去再搜索一番:如此颇为难受,倒不 ...
- Cookie的使用、Cookie详解、HTTP cookies 详解、获取cookie的方法、客户端获取Cookie、深入解析cookie
Cookie是指某些网站为了辨别用户身份.进行session跟踪而存储在用户本地终端上的数据(通常经过加密),比如说有些网站需要登录才能访问某个页面,在登录之前,你想抓取某个页面内容是不允许的.那么我 ...
随机推荐
- Tamper Data 安装与使用
Tamper Data概览 注意:我将会讲述一些有关Tamper Data的基本常识,包括它的基本功能,如何安装等. Tamper Data是什么? Tamper Data 的真实含义,即&q ...
- php如何判断是手机访问还是电脑访问
<?php function isMobile(){ $useragent=isset($_SERVER['HTTP_USER_AGENT']) ? $_SERVER['HTTP_USER_AG ...
- ThinkPHP 分组,应用,跳转
一.多应用配置技巧 在主入口文件index.php同级目录,新建一个 config.php 写入公共的配置项,然后在前后台各自的配置文件config.php中 $arr = include ...
- LINQ to Sql系列一 增,删,改
首先,我们来了解一下LINQ to sql 是什么,我想从以下几点来做说明. 1,LINQ是从.net framework 3.0开始引入的的语言特性,主要是用来对集合数据进行操作的.2,LINQ t ...
- HNOI2002(伸展树)
营业额统计 Time Limit:5000MS Memory Limit:165888KB 64bit IO Format:%lld & %llu Submit Status ...
- js json和字符串的互转
json与字符串的互转: 下面格式两种只是针对引号有稍微的区别 var result = JSON.parse("{\"a\":\"擦擦\",\ ...
- JWebFileTrans: 一款可以从网络上下载文件的小程序(一)
一 摘要 JWebFileTrans是一款基于socket的网络文件传输小程序,目前支持从HTTP站点下载文件,后续会增加ftp站点下载.断点续传.多线程下载等功能.其代码已开源到github上面,下 ...
- 如何一步一步用DDD设计一个电商网站(十三)—— 领域事件扩展
阅读目录 前言 回顾 本地的一致性 领域事件发布出现异常 订阅者处理出现异常 结语 一.前言 上篇中我们初步运用了领域事件,其中还有一些问题我们没有解决,所以实现是不健壮的,下面先来回顾一下. 二.回 ...
- 简述jpg、gif、png-8、png-24的区别,分别使用场景
gif.jpg.png格式的图片在网站制作中的区别 Gif 格式特点: 1.透明性:gif是一种布尔透明类型,即它可以使全透明,也可是全不透明,但是它并没有半透明的(alpha透明). 2.动画:gi ...
- ArcGIS Pro 简明教程(1)Pro简介
ArcGIS Pro 简明教程(1)Pro简介 ArcGIS Pro已经发布了相当的一段时间了,截至笔者写这系列文章的时候已经是1.3版本了,已经是相当完善的一个版本,基本上已经完成了原来ArcGIS ...