ajax(省,市,县)三级联动
下面我们用Jquery,ajax,做一个省,市,县的三级联动:
下面是我做三级联动下拉的步骤以及逻辑
第一步:先做一个省市区表格
第二步:建个PHP页面显示用我是在<body>里放<div>用来接收要显示的省市区表格信息,里面嵌入jquery-1.11.2.min.js和自己封装的三联动省市区的方法
第三步:写封装方法用JS
第四步:做个纯php处理页面,这个页面处理传过来的任何代号
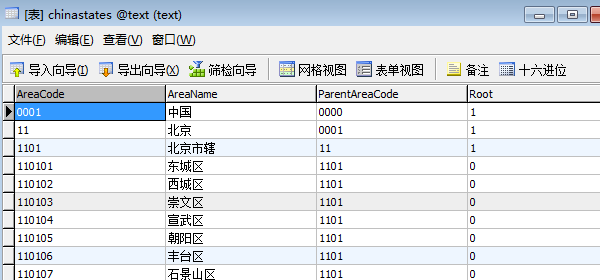
首先我们要建立数据库:

这就是包含省,市,县的数据库,
下面我们就写主页面:sanji.php:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="sanjiliandong.js"></script>
</head>
<body>
<div id="sanjiliandong">
<!--在这里使用三级联动插件-->
</div>
</body>
</html>
然后就是js文件:
// JavaScript Document
$(document).ready(function(e){
//向div里面仍三个下拉
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
$("#sanjiliandong").html(str);//三个下拉显示 //当省选中的话市也会跟着变去也会变。市和区都会加载一遍
FillSheng();//省
FillShi();//市
FillQu();//区
//给省加点击事件
$("#sheng").change(function(){
FillShi();//市
FillQu();//区
})
//给市加点击事件
$("#shi").change(function(){
FillQu();//区
})
});
//做三个方法分别为省市区
//填充省的方法,如何在表里查询 出省的代号例如:北京0001、天津0001,中国下面所有省都是0001开头的
function FillSheng()
{
var pcode = "0001";
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
var hang = data.split("|"); var str = "<option value='' >请选择地区</option>";
//把行的数组遍历下用for循环...length长度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列与列的分隔符再拆
var lie = hang[i].split("^");//这是列的数组
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; $("#sheng").html(str);
}
}
});
}
//填充市的方法
function FillShi()
{
var pcode = $("#sheng").val();
$.ajax({
async:false,//****
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
var hang = data.split("|"); var str = "<option value='' >请选择城市</option>";
//把行的数组遍历下用for循环...length长度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列与列的分隔符再拆
var lie = hang[i].split("^");//这是列的数组
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}
//填充区的方法
function FillQu()
{
var pcode = $("#shi").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
var hang = data.split("|"); var str = "<option value='' >请选择乡县</option>";
//把行的数组遍历下用for循环...length长度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列与列的分隔符再拆
var lie = hang[i].split("^");//这是列的数组
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; $("#qu").html(str);
}
}
});
}
之后是查询数据库的处理文件:
<?php
//处理页面只有一个功能处理传过来的所有代号(省、市、区。。。)
include("DBDA.class.php");
$db = new DBDA();
$pcode = $_POST["pcode"];//取到赋值代号
$sql = "select * from chinastates where parentareacode='{$pcode}'";
echo $db->StrQuery($sql);
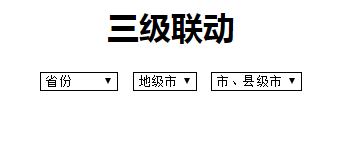
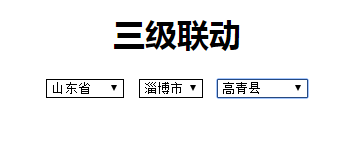
显示效果如下:


这就是我们要做的省,市,县的三级联动。在这里我们重点强调一下一定要做好逻辑关系,想好了在去动手写代码,要不然容易混乱,这样的话就只能从头开始。
ajax(省,市,县)三级联动的更多相关文章
- 多级联动系列——ajax调用XML实现三级联动
ajax 使用起来特别的方便,再也不操心浏览器兼容问题了.用ajax调用XML页面中的内容,来生成三级联动,OK废话不多说,跟着我一步步写吧. 首先写一个XML文件.data.xml <?xml ...
- 省市区(县)三级联动代码(js 数据源)
ylbtech-JavaScript-Utility:省市区(县)三级联动代码(js 数据源) 省市区(县)三级联动代码(js 数据源) 1.A,源代码(Source Code)返回顶部 1.A.1, ...
- 使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能
使用PHP+MySql+Ajax+jQuery实现省市区三级联动功能 要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下 ...
- js之省市区(县)三级联动效果
省市区(县)三级联动效果,是我们软件开发比较常用的,特别是对一些crm,erp之类,当然也包括其他的后台管理系统,基本都涉及到,今天贴出这个常用的,方便个人复用和大家使用 <!DOCTYPE h ...
- html实现 省——市——区三级联动
html实现 省——市——区三级联动 html中实现三级联动是一个不错的demo,博主在这里跟大家分享一下实现的过程,以及自己在过程中出现的一些问题,仅供参考. 首先我们将全国的省市区数据导入进来, ...
- 用php+mysql+ajax+jquery做省市区三级联动
要求:写一个省市区(或者年月日)的三级联动,实现地区或时间的下拉选择. 实现技术:php ajax 实现:省级下拉变化时市下拉区下拉跟着变化,市级下拉变化时区下拉跟着变化. 使用chinastates ...
- 【2017-06-06】Ajax完整结构、三级联动的制作
一.Ajax完整结构 $.ajax({ url:"Main.ashx", data:{}, dataType:"json", type:"post&q ...
- UIPickerView实现省 市 区三级联动
前几天用UIPickerView实现了一下三级联动具体的如下图
- ComboBox(下拉列表框)实现省、市、县三级联动,用hibernate连接数据库
package com.hanqi.web; import java.io.IOException; import java.util.List; import javax.servlet.Servl ...
随机推荐
- java中Integer比较需要注意的问题
java中Integer比较需要注意的问题 package com.srie.test; import java.util.HashMap; import java.util.Map; public ...
- 查看Eclipse版本号,及各个版本区别
查看Eclipse版本号,及各个版本区别 参考:http://blog.csdn.net/gaojinshan/article/details/38903043 查看Eclipse版本号的方法:1.找 ...
- JSP userBean setProperty直接从request中获取参数
JSP userBean setProperty直接从request中获取参数: form表单Jsp: <%@ page language="java" import=&qu ...
- MVC + AngularJS 初体验(实现表单操作)
AngularJS AngularJS 通过新的属性和表达式扩展了 HTML. AngularJS 可以构建一个单一页面应用程序(SPAs:Single Page Applications). Ang ...
- OGG学习笔记03-单向复制简单故障处理
OGG学习笔记03-单向复制简单故障处理 环境:参考:OGG学习笔记02-单向复制配置实例 实验目的:了解OGG简单故障的基本处理思路. 1. 故障现象 故障现象:启动OGG源端的extract进程, ...
- css3模拟jq点击事件
还是这个梗,收好冷.今天是一个css3模拟jq点击事件,因为我发现,css3中没有类似于,js的点击事件,那么,可不可以仿照 jq的效果,类似的做一个呢?主要用到,input里面的radio 单选按钮 ...
- gcc 简单编译流程
注意:GCC在链接时优先使用动态链接库,只有当动态链接库不存在时才考虑使用静态链接库,可在编译时加上-static选项,强制使用静态链接库. gcc -static 此选项将禁止使用动态库,所以,编 ...
- Syslog4j如何实现接收日志
1.Syslog4j是一个实现Syslog(RFC3164)协议的Java开源类库包括客户端与服务器端.通过 UDP/IP, TCP/IP, TCP/IPover SSL/TLS, Unix Sysl ...
- WAS缓存导致的修改文件不生效问题【转】
WAS缓存导致的修改文件不生效问题: 解决方法: 一. 修改web.xml文件,需要修改以下三个目录下的文件: 1. /opt/IBM/WebSphere/AppServer/profiles/Dmg ...
- CSS_position
1. HTML Code: <div id="example"> <div id="div-before"> <p>id = ...
