用getBoundingClientRect()来获取页面元素的位置
以前绝大多数的使用下面的代码来获取页面元素的位置:
[code=”javascript”]var _x = 0, _y = 0;
do{
_x += el.offsetLeft;
_y += el.offsetTop;
}while(el=el.offsetParent);
return {x:_x,y:_y};[/code]
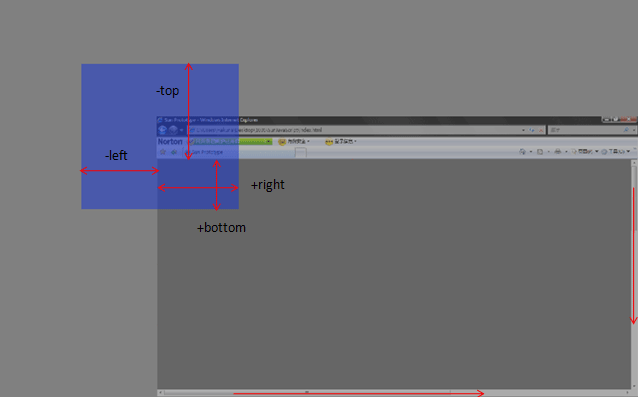
这里有个”offsetParent”问题,所以要写很多兼容的代码,经过不懈的查找终于找到getBoundingClientRect();该方法获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置,他返回的是一个对象,即Object,该对象有是个属性:top,left,right,bottom;这里的top、left和css中的理解很相似,但是right,bottom和css中的理解有点不一样,看示意图:


以前getBoundingClientRect()是IE特有的,目前FF3+,opera9.5+,safari 4,都已经支持这个方法。
可以滚动滚动条之后点红色区域看各个值的变化:
有了这个方法,获取页面元素的位置就简单多了,
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
用getBoundingClientRect()来获取页面元素的位置的更多相关文章
- getBoundingClientRect() 来获取页面元素的位置
getBoundingClientRect() 来获取页面元素的位置 document.documentElement.getBoundingClientRect 下面这是MSDN的解释: Syn ...
- getBoundingClientRect()来获取页面元素的位置”
getBoundingClientRect()来获取页面元素的位置” 获取的是一个对象; 延伸阅读; https://mp.weixin.qq.com/s?__biz=MzAxODE2MjM1MA== ...
- 用Javascript获取页面元素的位置
制作网页的过程中,你有时候需要知道某个元素在网页上的确切位置. 下面的教程总结了Javascript在网页定位方面的相关知识. 一.网页的大小和浏览器窗口的大小 首先,要明确两个基本概念. 一张网页的 ...
- js获取页面元素的位置
一.网页的大小和浏览器窗口的大小 首先,要明确两个基本概念. 一张网页的全部面积,就是它的大小.通常情况下,网页的大小由内容和CSS样式表决定. 浏览器窗口的大小,则是指在浏览器窗口中看到的那部分网页 ...
- 使用html元素的getBoundingClientRect来获取dom元素的时时位置和大小
使用: var section = $('.section'):这是jquery包装的dom元素,其他前端框架返回的可能也是一个包装元素, 我们需要获得的是里面的html的dom元素 然后:secti ...
- vue 组件传递值以及获取DOM元素的位置信息
1.父组件 select_li.vue 1.1 父组件模板 <template> <div id='selectLi' ref="selectLi"> &l ...
- js获取页面元素距离浏览器工作区顶端的距离
先介绍几个属性:(暂时只测了IE和firefox,实际上我工作中用到的最多的是chrome) 网页被卷起来的高度/宽度(即浏览器滚动条滚动后隐藏的页面内容高度) (javascript) ...
- 用javaScript获取页面元素值
用JavaScript获取页面元素常见的三种方法: getElementById() ...
- Js之Dom学习-三种获取页面元素的方式、事件、innerText和innerHTML的异同
一.三种获取页面元素的方式: getElementById:通过id来获取 <body> <input type="text" value="请输入一个 ...
随机推荐
- 自定义底部导航栏(tabBar)
前言如果大家用过微信提供的tabBar就会发现,他的tabBar有很大的局限性.暂且不说样式局限性了,他提供的app.json配置文件中没有function.这也就意味着使用它提供的这个组件,你只能用 ...
- 基于python第三方requests 模块的HTTP请求类
使用requests模块构造的下载器,首先安装第三方库requests pip install requests 1 class StrongDownload(object): def __init_ ...
- ipv4属性无法打开
设置开机启动项: 点击左下角开始或windows+R-->msconfig 打开组策略:Windows+R-->输入gpedit.msc ipv4属性打不开 经过查看组策略什么未配置 ...
- ArcEngine开发中StartEditing和StartEditOperation的区别
背景: 最近在开发一个管道数据维护系统的新增模块,牵涉到将这个模块的数据编辑统一到整个系统的编辑处理框架内的问题:即这个系统的所有对数据产生的编辑都需要处在整个系统唯一的开始.保存.回滚编辑的入口内. ...
- .net XML操作
一.常规介绍 //初始化一个xml对象 XmlDocument xml = new XmlDocument(); //加载xml文件 xml.Load("文件路径"); //读取指 ...
- 在ubuntu14.04上安装openstack mitaka
最近在工作环境安装部署了juno版本,在GE口测试网络性能不太满意,发现mitaka版本支持ovs-dpdk,于是抽时间安装实验一番. 参考官网的安装文档,先准备将mitaka版本安装好再配置ovs. ...
- QTREE - Query on a tree
QTREE - Query on a tree 题目链接:http://www.spoj.com/problems/QTREE/ 参考博客:http://blog.sina.com.cn/s/blog ...
- [SQL基础教程] 3-2 对表进行分组
[SQL基础教程] 3-2 对表进行分组 GROUP BY SELECT <列名1>,<列名2>,... FROM <表名> GROUP BY <列名1> ...
- SpringMVC一路总结(一)(转)
itRed You are never too old to set another goal or to dream a new dream. SpringMVC一路总结(一) SpringMVC听 ...
- cocos2d安装配置及打包成Android
vs+python+cocos2d python下载:点这里 这里需要下载Python 2.X版本.曾经以为要下载3.x版本 后来装上发现cocos2d-x提供的python运行报错,所以卸载以后重新 ...
