wpf之数据触发器DataTrigger
wpf, 根据绑定的属性的值的不同(数据分类),界面上显示不同的控件(绑定不同类型的属性),可以使用数据库触发器DataTrigger实现这一功能。
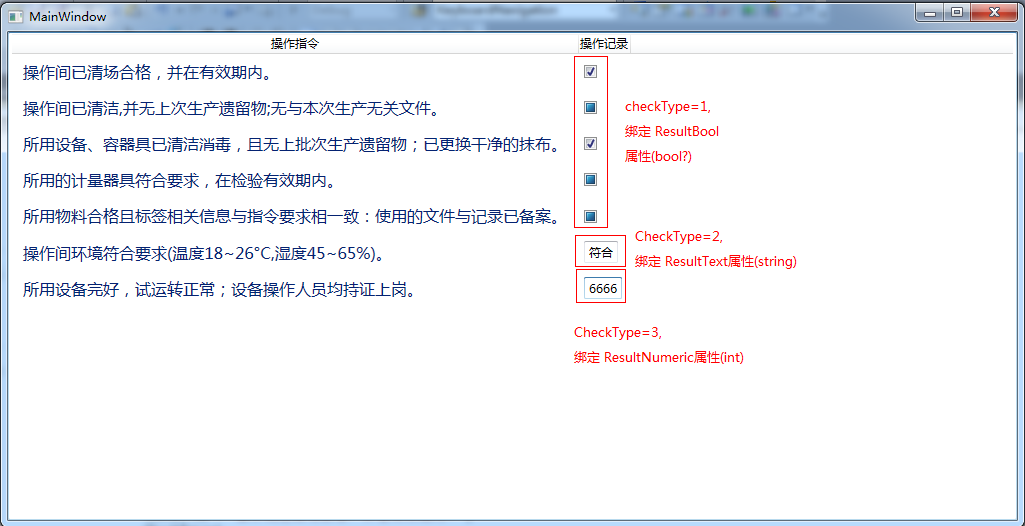
实现的效果如下:

首先建立实体类:
更改通知类:
public class NotifyPropertyChangedObject : INotifyPropertyChanged
{
/// <summary>
/// 属性更改事件
/// </summary>
public event PropertyChangedEventHandler PropertyChanged; /// <summary>
/// 触发属性更改事件
/// </summary>
/// <param name="propertyName">属性名称</param>
protected virtual void OnPropertyChanged(string propertyName)
{
PropertyChangedEventHandler propertyChanged = this.PropertyChanged; if (propertyChanged != null)
{
propertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
检查定义类:
public class CheckDefine:NotifyPropertyChangedObject
{
#region Model
private Guid _checkDefineId;
private int _seqno;
private string _checkitem;
private int _checktype; /// <summary>
/// 主键id
/// </summary>
public Guid CheckDefineId
{
set
{
_checkDefineId = value;
OnPropertyChanged("CheckDefineId");
}
get { return _checkDefineId; }
} /// <summary>
/// 编号
/// </summary>
public int SeqNo
{
set
{
_seqno = value;
OnPropertyChanged("SeqNo");
}
get { return _seqno; }
}
/// <summary>
/// 检查项
/// </summary>
public string CheckItem
{
set
{
_checkitem = value;
OnPropertyChanged("CheckItem");
}
get { return _checkitem; }
}
/// <summary>
/// 1:bool ;2:text;3:Numeric
/// </summary>
public int CheckType
{
set
{
_checktype = value;
OnPropertyChanged("CheckType");
}
get { return _checktype; }
} #endregion Model
}
检查记录类:
public class CheckRecord : NotifyPropertyChangedObject
{
#region Model
private CheckDefine _checkCheckDefine;
private Guid _checkid;
private bool? _resultbool;
private string _resulttext;
private decimal? _resultnumeric;
private Guid _userid1;
private Guid _userid2;
private DateTime? _operatingdt; /// <summary>
/// 生产前的检查(定义)
/// </summary>
public CheckDefine CheckDefine
{
set
{
_checkCheckDefine = value;
OnPropertyChanged("CheckDefine");
}
get { return _checkCheckDefine; }
} /// <summary>
/// 主键id
/// </summary>
public Guid CheckId
{
set
{
_checkid = value;
OnPropertyChanged("CheckBeforeProductionRecordid");
}
get { return _checkid; }
} /// <summary>
/// 勾选框
/// </summary>
public bool? ResultBool
{
set
{
_resultbool = value;
OnPropertyChanged("ResultBool");
}
get { return _resultbool; }
}
/// <summary>
/// 文本输入框
/// </summary>
public string ResultText
{
set
{
_resulttext = value;
OnPropertyChanged("ResultText");
}
get { return _resulttext; }
}
/// <summary>
/// 数字类型(输入框)
/// </summary>
public decimal? ResultNumeric
{
set
{
_resultnumeric = value;
OnPropertyChanged("ResultNumeric");
}
get { return _resultnumeric; }
}
/// <summary>
/// 操作人
/// </summary>
public Guid Userid1
{
set
{
_userid1 = value;
OnPropertyChanged("Userid1");
}
get { return _userid1; }
}
/// <summary>
/// 复核人
/// </summary>
public Guid Userid2
{
set
{
_userid2 = value;
OnPropertyChanged("Userid2");
}
get { return _userid2; }
}
/// <summary>
/// 检查时间
/// </summary>
public DateTime? Operatingdt
{
set
{
_operatingdt = value;
OnPropertyChanged("Operatingdt");
}
get { return _operatingdt; }
}
#endregion Model
}
xaml:
<Window x:Class="DataTriggerDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" x:Name="mainWindow">
<Grid>
<ListView ItemsSource="{Binding Path=CheckRecords, ElementName=mainWindow}">
<ListView.View>
<GridView>
<GridViewColumn Header="操作指令">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Margin="5" Text="{Binding Path=CheckDefine.CheckItem}" FontSize="16"/>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="操作记录">
<GridViewColumn.CellTemplate>
<DataTemplate>
<Grid>
<TextBox x:Name="txtNum" Text="{Binding Path=ResultNumeric}" TextWrapping="Wrap" Visibility="Collapsed"/>
<TextBox x:Name="txtText" Text="{Binding Path=ResultText}" TextWrapping="Wrap" Visibility="Collapsed"/>
<CheckBox x:Name="txtBool" IsChecked="{Binding Path=ResultBool}" Visibility="Collapsed"/>
</Grid>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding Path=CheckDefine.CheckType}" Value="1">
<Setter TargetName="txtBool" Property="Visibility" Value="Visible" />
</DataTrigger>
<DataTrigger Binding="{Binding Path=CheckDefine.CheckType}" Value="2">
<Setter TargetName="txtText" Property="Visibility" Value="Visible" />
</DataTrigger>
<DataTrigger Binding="{Binding Path=CheckDefine.CheckType}" Value="3">
<Setter TargetName="txtNum" Property="Visibility" Value="Visible" />
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
注:
从xaml中可知:ListView的ItemsSource绑定了CheckRecords集合,
ListView的第二列的CellTemplate里是一Grid里有两个TextBox和一个CheckBox控件,
三个控件分别绑定到了CheckRecord类的三个不同类型的属性,且三个控件都默认是不可见的。
在DataTemplate.Triggers中绑定了三个DataTrigger,且都绑定到了CheckDefine.CheckType这个属性,
从而根据CheckDefine.CheckType的值来决定三个控件中哪个控件可见(Visibility="Visible")
C#代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Collections.ObjectModel;
using DataTriggerDemo.Models; namespace DataTriggerDemo
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
private ObservableCollection<CheckRecord> checkRecords;
/// <summary>
/// 生产前的检查记录集合
/// </summary>
public ObservableCollection<CheckRecord> CheckRecords
{
get
{
if (checkRecords == null)
{
checkRecords = new ObservableCollection<CheckRecord>();
}
return checkRecords;
}
}
public MainWindow()
{
InitializeComponent();
GetData();
} private void GetData()
{
CheckRecord c1 = new CheckRecord
{
CheckId=Guid.NewGuid(),
CheckDefine = new CheckDefine
{
CheckDefineId=Guid.NewGuid(),
SeqNo=,
CheckItem = "操作间已清场合格,并在有效期内。",
CheckType=
} };
CheckRecords.Add(c1); CheckRecord c2 = new CheckRecord
{
CheckId = Guid.NewGuid(),
CheckDefine = new CheckDefine
{
CheckDefineId = Guid.NewGuid(),
SeqNo = ,
CheckItem = "操作间已清洁,并无上次生产遗留物;无与本次生产无关文件。",
CheckType =
} };
CheckRecords.Add(c2); CheckRecord c3 = new CheckRecord
{
CheckId = Guid.NewGuid(),
CheckDefine = new CheckDefine
{
CheckDefineId = Guid.NewGuid(),
SeqNo = ,
CheckItem = "所用设备、容器具已清洁消毒,且无上批次生产遗留物;已更换干净的抹布。",
CheckType =
} };
CheckRecords.Add(c3); CheckRecord c4 = new CheckRecord
{
CheckId = Guid.NewGuid(),
CheckDefine = new CheckDefine
{
CheckDefineId = Guid.NewGuid(),
SeqNo = ,
CheckItem = "所用的计量器具符合要求,在检验有效期内。",
CheckType =
} };
CheckRecords.Add(c4); CheckRecord c5= new CheckRecord
{
CheckId = Guid.NewGuid(),
CheckDefine = new CheckDefine
{
CheckDefineId = Guid.NewGuid(),
SeqNo = ,
CheckItem = "所用物料合格且标签相关信息与指令要求相一致:使用的文件与记录已备案。",
CheckType =
} };
CheckRecords.Add(c5); CheckRecord c6 = new CheckRecord
{
CheckId = Guid.NewGuid(),
CheckDefine = new CheckDefine
{
CheckDefineId = Guid.NewGuid(),
SeqNo =,
CheckItem = "操作间环境符合要求(温度18~26°C,湿度45~65%)。",
CheckType =
} };
CheckRecords.Add(c6); CheckRecord c7= new CheckRecord
{
CheckId = Guid.NewGuid(),
CheckDefine = new CheckDefine
{
CheckDefineId = Guid.NewGuid(),
SeqNo = ,
CheckItem = "所用设备完好,试运转正常;设备操作人员均持证上岗。",
CheckType =
} };
CheckRecords.Add(c7);
}
}
}
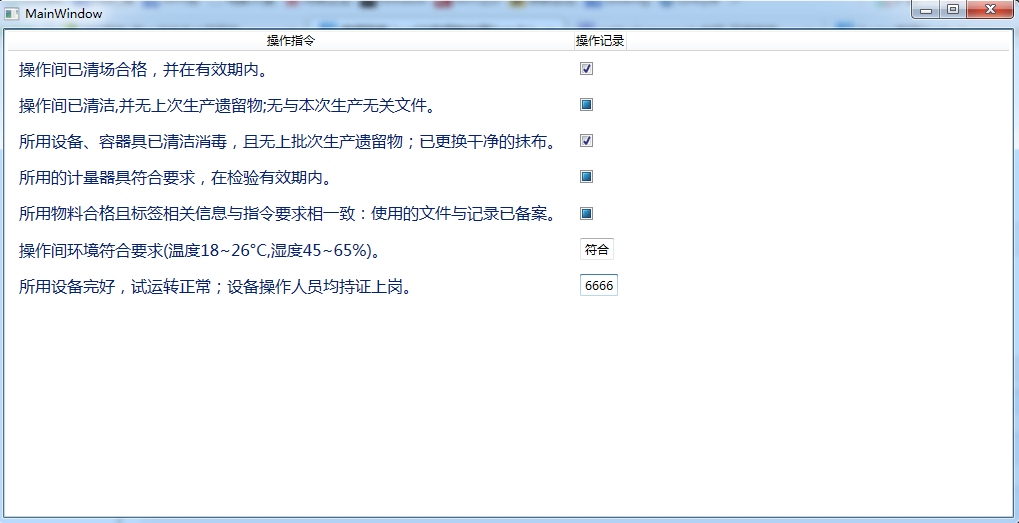
运行效果:

wpf之数据触发器DataTrigger的更多相关文章
- WPF之数据触发器 改变控件背景色或闪烁
需求,很多矩形表示桶,其中:空桶=红色,满桶=绿色,使用中=红绿闪烁. <Window x:Class="FlickerDemo.MainWindow" xmlns=&quo ...
- wpf之DataTrigger 数据触发器
wpf中,根据数据的值的不同,UI的界面随之改变(显示控件.隐藏控件以及改变控件的其它属性), 这时我们可以用DataTrigger数据触发器. 下面两个案例实现同样的功能,当条件(数据的值)不同时, ...
- WPF 精修篇 数据触发器
原文:WPF 精修篇 数据触发器 数据触发器 可以使用Binding 来绑定控件 或者数据源 来触发相关动作 举栗子 <Window.Resources> <Style Target ...
- [WPF系列]-数据邦定之DataTemplate 根据对象属性切换模板
引言 书接上回[WPF系列-数据邦定之DataTemplate],本篇介绍如何根据属性切换模板(DataTemplate) 切换模板的两种方式: 使用DataTemplateSelecto ...
- wpf中的触发器详解
原文 http://zwkufo.blog.163.com/blog/static/25882512009724113250883/ 7.1.2 简单逻辑的表示--触发器(1) 在本章的多处介绍中都会 ...
- WPF中的触发器简单总结
原文 http://blog.sina.com.cn/s/blog_5f2ed5cb0100p3ab.html 触发器,从某种意义上来说它也是一种Style,因为它包含有一个Setter集合,并根据一 ...
- wpf中的触发器详解 (转自 乂乂的日志 - 网易博客)
2010-03-24 16:19:07| 分类: WPF相关 | 标签: |字号大中小 订阅 wpf中的触发器详解 WPF/C# 2009-08-24 11:32:50 7.1.2 简单 ...
- 【WPF】数据验证
原文:[WPF]数据验证 引言 数据验证在任何用户界面程序中都是不可缺少的一部分.在WPF中,数据验证更是和绑定紧紧联系在一起,下面简单介绍MVVM模式下常用的几种验证方式. 错误信息显示 ...
- WPF DataTrigger数据触发器
1.通过绑定的属性值变化,动态改变界面的显示,比如绑定了IsExpanded,当为true,grid高度变成600,反之,grid高度变成320. <Grid.Style> <Sty ...
随机推荐
- 你应该知道的CSS文字大小单位PX、EM、PT
这里引用的是Jorux的“95%的中国网站需要重写CSS”的文章, 题目有点吓人,但是确实是现在国内网页制作方面的一些缺陷.我一直也搞不清楚px与em之间的关系和特点,看过以后确实收获很大.平时都是用 ...
- Iphone CPU 架构类型
armv6设备:iPhone, iPhone2, iPhone 3G,第一代.第二代iPod Touch armv7设备:iPhone 3GS, iPhone 4, iPhone 4S iPad , ...
- delphi中nil、null、UnAssigned区别
nil:空指针,空地址,对象也是指针,所以可以object := nil;null:null是一个未定义值的变量,既不是0也不代表空字符串,它是未定义的.http://www.delphibasics ...
- LeetCode OJ 40. Combination Sum II
Given a collection of candidate numbers (C) and a target number (T), find all unique combinations in ...
- TortoiseGit - pull 与 fetch
Git的Pull其实是fetch与Merge两个命令的合并. 平时遇到的问题是,在本地分支进行了一些修改,准备提交.但是怕提交前有其他人push了新的代码.于是想在提交前,看看远程仓库上的log.这时 ...
- js 获取页面可视区域宽高
获取浏览器窗口的可视区域高度和宽度,滚动条高度有需要的朋友可参考一下. 1.IE中,浏览器显示窗口大小只能以下获取: 代码如下复制代码 代码如下 document.body.offsetWidth d ...
- 让 idea webstorm phpstorm 能够 识别 thinkphp 的方法(自动提示功能)
1.在/ThinkPHP/Library/Think 目录下 新建一个文件,名为: BaseController.class.php 2.BaseController.class.php 内容为 n ...
- SQL 课程
今天,我主要学习了数据库的基本查询,模糊查询.排序查询.聚合函数.计数和分组,以及数学函数.字符串函数.时间日期函数. create database lianxi0720gouse lianxi07 ...
- hdu 计算机学院大学生程序设计竞赛(2015’11)
搬砖 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others)Total Submissi ...
- netsh命令之ip设置
批处理.VBS实现自动设置IP.默认网关.DNS.WINS.IE代理的代码,需要的朋友可以参考下 因为公司有同事负责大连.沈阳两个城市,经常在两地来回走动,到每个城市后,都要自己手动更改相应的网络配置 ...
