D3.js:Update、Enter、Exit
Update、Enter、Exit 是 D3 中三个非常重要的概念,它处理的是当选择集和数据的数量关系不确定的情况。
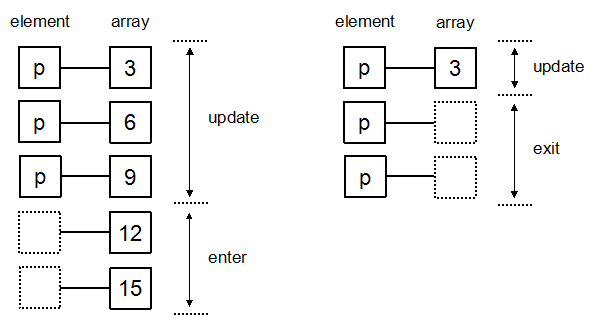
如果数组为 [3, 6, 9, 12, 15],将此数组绑定到三个 p 元素的选择集上。可以想象,会有两个数据没有元素与之对应,这时候 D3 会建立两个空的元素与数据对应,这一部分就称为 Enter。而有元素与数据对应的部分称为 Update。如果数组为 [3],则会有两个元素没有数据绑定,那么没有数据绑定的部分被称为 Exit。示意图如下所示。

而如下代码的意思是:此时 SVG 里没有 rect 元素,即元素数量为 0。有一数组 dataset,将数组与元素数量为 0 的选择集绑定后,选择其 Enter 部分(请仔细看上图),然后添加(append)元素,也就是添加足够的元素,使得每一个数据都有元素与之对应。
- svg.selectAll("rect") //选择svg内所有的矩形
- .data(dataset) //绑定数组
- .enter() //指定选择集的enter部分
- .append("rect") //添加足够数量的矩形元素
1. Update和Enter的使用
当对应的元素不足时 ( 绑定数据数量 > 对应元素 ),需要添加元素(append)。
现在 body 中有三个 p 元素,要绑定一个长度大于 3 的数组到 p 的选择集上,然后分别处理 update 和 enter 两部分。
- var dataset = [ 3 , 6 , 9 , 12 , 15 ];
- //选择body中的p元素
- var p = d3.select("body").selectAll("p");
- //获取update部分
- var update = p.data(dataset);
- //获取enter部分
- var enter = update.enter();
- //update部分的处理:更新属性值
- update.text(function(d){
- return "update " + d;
- });
- //enter部分的处理:添加元素后赋予属性值
- enter.append("p")
- .text(function(d){
- return "enter " + d;
- });
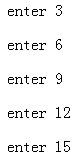
页面效果:

需要注意的是:
- update 部分的处理办法一般是:更新属性值
- enter 部分的处理办法一般是:添加元素后,赋予属性值
2. Update和Exit的使用
当对应的元素过多时 ( 绑定数据数量 < 对应元素 ),需要删掉多余的元素。
现在 body 中有三个 p 元素,要绑定一个长度小于 3 的数组到 p 的选择集上,然后分别处理 update 和 exit 两部分。
- var dataset = [ 3 ];
- //选择body中的p元素
- var p = d3.select("body").selectAll("p");
- //获取update部分
- var update = p.data(dataset);
- //获取exit部分
- var exit = update.exit();
- //update部分的处理:更新属性值
- update.text(function(d){
- return "update " + d;
- });
- //exit部分的处理:修改p元素的属性
- exit.text(function(d){
- return "exit";
- });
- //exit部分的处理通常是删除元素
- // exit.remove();
需要注意的是:
- exit 部分的处理办法一般是:删除元素(remove)
D3.js:Update、Enter、Exit的更多相关文章
- D3.js的v5版本入门教程(第四章)—— 理解Update、Enter、Exit
D3.js的v5版本入门教程(第四章) Update.Enter.Exit是D3.js中很重要的概念,下面来讲一下它们到底是什么?(当你看完后.你就会知道如果数据集个数和选择集个数不匹配的情况下使用d ...
- D3.js 理解 Update、Enter、Exit
Update.Enter.Exit 是 D3 中三个非常重要的概念,它处理的是当选择集和数据的数量关系不确定的情况. 一.什么是 Update.Enter.Exit svg.selectAll(&qu ...
- D3.js系列——动态效果和Update、Enter、Exit的理解
一.动态效果 D3 支持制作动态的图表.有时候,图表的变化需要缓慢的发生,以便于让用户看清楚变化的过程,也能给用户不小的友好感. 1.什么是动态效果 前面制作的图表是一蹴而就地出现,然后绘制完成后不再 ...
- 4. 理解Update、Enter、Exit 与 添加、删除元素
理解Update.Enter.Exit 与 添加.删除元素 在使用data()绑定数据时,例如:现在我们有一个数组[3,6,9,12,15],我们可以将数组每一项与一个<p>绑定,但是,现 ...
- 原生JS:Function对象(apply、call、bind)详解
Function对象(apply.call.bind) 原创文章,转摘请注明出处:苏福:http://www.cnblogs.com/susufufu/p/5850180.html 本文参考MDN做的 ...
- [UE4]widget事件:On Mouse Enter、On Move Leave、Set Color And Opactiy
只要是widget对象,都具有On Mouse Enter.On Move Leave事件
- D3.js坐标轴的绘制方法、添加坐标轴的刻度和各比例尺的坐标轴(V3版本)
坐标轴(Axis) 坐标轴(Axis)在很多图表中都可见到,例如柱形图.折线图.散点图等.坐标轴由一组线段和文字组成,坐标轴上的点由一个坐标值确定.但是,如果使用SVG的直线和文字一笔一画的绘制坐 ...
- 初识 D3.js :打造专属可视化
一.前言 随着现在自定义可视化的需求日益增长,Highcharts.echarts等高度封装的可视化框架已经无法满足用户各种强定制性的可视化需求了,这个时候D3的无限定制的能力就脱颖而出. 如果想要通 ...
- D3.js:交互式操作
用户用于交互的工具一般有三种:鼠标.键盘.触屏. 1. 添加交互 对某一元素添加交互操作十分简单,代码如下: //画布大小 var width = 500, height = 500; // 在bod ...
随机推荐
- .9 png图片的制作
在android开发的过程中我们经常因为没有好的美工图片失真,这样使界面看起来要逊色很多,有的时候可能我们会想在drawable-hdpi,ldpi,mdpi下放不同分辨率的图片,这样虽然可以有效避免 ...
- MVC文件上传与下载
MVC文件上传与下载 MVC文件上传与下载 想想自己从毕业到工作也有一年多,以前公司的任务的比较重,项目中有的时候需要用到什么东西都去搜索一下,基础知识感觉还没有以前在学校中的好.最近开始写博客,真的 ...
- 【Apache ZooKeeper】命令行zkCli.sh使用指南
ZooKeeper命令行 原文 http://blog.csdn.net/ganglia/article/details/11606807 ZooKeeper客户端 ...
- Asycn/Await 异步编程初窥(二)
经过总过4天的学习和实践,做完了 WinForm 下 .Net 4.5 的基本异步应用,实现了一个 Http 协议下载的测试程序,为以后使用 .Net 4.5 积累知识和经验.这个小程序完成这样几个作 ...
- iOS开发技术分享(1)— iOS本地数据存储
iOS开发技术分享(1)— iOS本地数据存储 前言: 我本是一名asp.net程序员,后来加入了iOS游戏开发队伍,到现在也有一年多的时间了.这一年来,每天都干到2.3点钟才睡觉,不为别的,只为了学 ...
- .net下将富文本编辑器文本原样读入word文档
关键词:富文本编辑器 生成word 样式 为了解决标题中提出的问题,首选需要了解,在.net环境下读取数据库中的内容动态生成word至少有2种方式,[方式一]一种方式是在项目中添加引用,例如在“添 ...
- 字符串匹配算法 -- Rabin-Karp 算法
字符串匹配算法 -- Rabin-Karp 算法 参考资料 1 算法导论 2 lalor 3 记忆碎片 Rabin-karp 算法简介 在实际应用中,Rabin-Karp 算法对字符串匹配问题能较好的 ...
- Spring实例
Spring实例 上次的博文中 深入浅出Spring(二) IoC详解 和 深入浅出Spring(三) AOP详解中,我们分别介绍了一下Spring框架的两个核心一个是IoC,一个是AOP.接下来我们 ...
- WP8开发札记(二)让程序支持锁屏运行
我们都知道WP8是采用墓碑机制来管理应用程序的. 当我们把手机锁屏了,默认情况下,App就触发了deactivated 事件,准备被墓碑化了. 但是,有些时间我们不想让程序就此终止运行.(比如说,你开 ...
- MongoDB深圳用户组线下活动召集
MongoDB线下用户组是由全世界MongoDB爱好者发起的不定期线下交流活动.目前全球有100多个MongoDB用户组,3万5千多爱好者参与.用户组活动的形式通常会有一到两个MongoDB相关的技术 ...
