node+express+mysql实现简单的数据增删改查
前提
电脑已经安装了node,express,mysql。
实现步骤
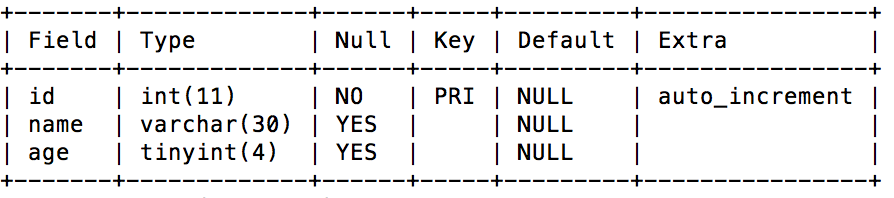
1.新建数据库表
附数据表结构:
2.创建exprss项目
express -e myapp 新建一个以ejs为模板的express项目
cd myapp
npm install
3.安装nodejs的mysql插件
npm install mysql --save
4.创建数据库配置文件
项目根目录下创建config目录,config目录内新建db.js,来实现基本的数据库连接
db.js
var mysql = require("mysql");
var pool = mysql.createPool({
host:"localhost",
user:"root",
password:"",
database:"oa"
});
function query(sql,callback){
pool.getConnection(function(err,connection){
connection.query(sql, function (err,rows) {
callback(err,rows);
connection.release();
});
});
}
exports.query = query;
5.数据表增删改查的业务代码,demo中暂时放到routes下的user.js中(demo的项目目录结构可能不大合理,暂且不纠结于此)
user.js
var express = require('express');
var router = express.Router();
var db = require("../config/db");
/**
* 查询列表页
*/
router.get("/",function(req,res,next){
db.query("select * from user",function(err,rows){
if(err){
res.render("users",{title:"用户列表",datas:[]});
}else {
res.render("users",{title:"用户列表",datas:rows});
}
});
});
/**
* 添加用户
*/
router.get("/add",function(req,res,next){
res.render("add");
});
router.post("/add",function(req,res,next){
var name = req.body.name;
var age = req.body.age;
db.query("insert into user(name,age) values('"+name+"','"+ age +"')",function(err,rows){
if(err){
res.send("新增失败"+err);
}else {
res.redirect("/users");
}
});
});
/**
* 删除用户
*/
router.get("/del/:id",function(req,res){
var id = req.params.id;
db.query("delete from user where id = " + id,function(err,rows){
if(err){
res.send("删除失败"+err);
}else {
res.redirect("/users");
}
});
});
/**
* 修改
*/
router.get("/toUpdate/:id",function(req,res,next){
var id = req.params.id;
var sql = "select * from user where id = " + id;
console.log(sql);
db.query(sql,function(err,rows){
if(err){
res.send("修改页面跳转失败");
}else {
res.render("update",{datas:rows});
}
});
});
router.post("/update",function(req,res,next){
var id = req.body.id;
var name = req.body.name;
var age = req.body.age;
var sql = "update user set name = '"+ name +"',age = '"+ age +"' where id = " + id;
console.log(sql);
db.query(sql,function(err,rows){
if(err){
res.send("修改失败 " + err);
}else {
res.redirect("/users");
}
});
});
/**
* 查询
*/
router.post("/search",function(req,res,next){
var name = req.body.s_name;
var age = req.body.s_age;
var sql = "select * from user";
if(name){
sql += " where name = '"+ name +"'";
}
//if(age){
// sql += " and age = '" + age + "'";
//}
sql.replace("and","where");
db.query(sql,function(err,rows){
if(err){
res.send("查询失败: "+err);
}else{
res.render("users",{title:"用户列表",datas:rows,s_name:name,s_age:age});
}
});
})
module.exports = router;
6.创建ejs模版文件
users.ejs(用户列表页模板)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= title %></title>
</head>
<body>
<form action="/users/search" method="post">
姓名:<input type="text" name="s_name" value="<%= datas.name %>"><br>
年龄:<input type="text" name="s_age" value="<%= datas.age %>"><br>
<input type="submit" value="查询">
</form>
<table>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>操作</th>
</tr>
<% for(var i = 0; i < datas.length; i++) {%>
<tr>
<td><%= datas[i].id %></td>
<td><%= datas[i].age %></td>
<td><%= datas[i].name %></td>
<td><a href="/users/add">添加用户</a></td>
<td><a href="/users/del/<%= datas[i].id %>">删除</a></td>
<td><a href="/users/toUpdate/<%= datas[i].id %>">修改</a></td>
</tr>
<% } %>
</table>
</body>
</html>
add.ejs(添加用户的模板文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新增页面</title>
</head>
<body>
<form action="/users/add" method="post">
姓名:<input type="text" name="name"><br>
年龄:<input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
update.ejs(用户信息修改的模板文件)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改页面</title>
</head>
<body>
<form action="/users/update" method="post">
<input type="hidden" value="<%= datas[0].id %>" name="id">
姓名:<input type="text" name="name" value="<%= datas[0].name %>"><br>
年龄:<input type="text" name="age" value="<%= datas[0].age %>"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
7.启动服务
npm start 启动服务
express默认的是3000的端口,如果服务正常启动,则可以在浏览器地址栏输入http://localhost:3000/users
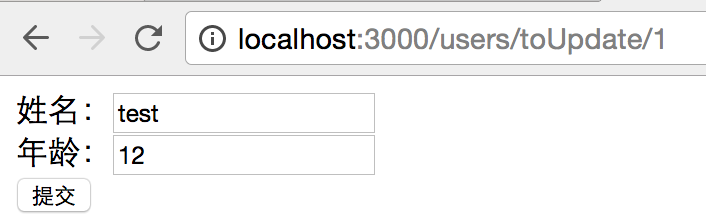
8.示例贴图:



node+express+mysql实现简单的数据增删改查的更多相关文章
- Nodejs+Express+Mysql实现简单用户管理增删改查
源码地址 https://github.com/king-y/NodeJs/tree/master/user 目录结构 mysql.js var mysql = require('mysql'); v ...
- 【转载】salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建 VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的 ...
- salesforce 零基础开发入门学习(六)简单的数据增删改查页面的构建
VisualForce封装了很多的标签用来进行页面设计,本篇主要讲述简单的页面增删改查.使用的内容和设计到前台页面使用的标签相对简单,如果需要深入了解VF相关知识以及标签, 可以通过以下链接查看或下载 ...
- nodejs+express+mysql实现restful风格的增删改查示例
首先,放上项目github地址:https://github.com/codethereforam/express-mysql-demo 一.前言 之前学的java,一直用的ssm框架写后台.前段时间 ...
- 进入全屏 nodejs+express+mysql实现restful风格的增删改查示例
首先,放上项目github地址:https://github.com/codethereforam/express-mysql-demo 一.前言 之前学的java,一直用的ssm框架写后台.前段时间 ...
- MySQL数据库之表的增删改查
目录 MySQL数据库之表的增删改查 1 引言 2 创建表 3 删除表 4 修改表 5 查看表 6 复制表 MySQL数据库之表的增删改查 1 引言 1.MySQL数据库中,数据库database就是 ...
- MYSQL - database 以及 table 的增删改查
MYSQL - database 以及 table 的增删改查 MySQL的相关概念介绍 MySQL 为关系型数据库(Relational Database Management System), 这 ...
- 最简单的mybatis增删改查样例
最简单的mybatis增删改查样例 Book.java package com.bookstore.app; import java.io.Serializable; public class Boo ...
- C#操作Excel数据增删改查(转)
C#操作Excel数据增删改查. 首先创建ExcelDB.xlsx文件,并添加两张工作表. 工作表1: UserInfo表,字段:UserId.UserName.Age.Address.CreateT ...
随机推荐
- Polly每次重试执行不同的操作
Polly每次重试执行不同的操作 前言 最近在写WG(用的 .net core 3.1 + wpf + abp vnext),程序里大量用到了重试机制选用的是Polly组件(只知道这个...). ...
- 你知道吗,Flutter内置了10多种show
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 showDialog showDialog 用于弹出Mat ...
- 下载网页中的 pdf 各种姿势,教你如何 carry 各种网页上的 pdf 文档。
关联词: PDF 下载 FLASH 网页 HTML 报告 内嵌 浏览器 文档 FlexPaperViewer swfobject. 这个需求是最近帮一个妹子处理一下各大高校网站里的 PDF 文档下载, ...
- JMeter脚本拷贝自动化
方法一:DOC命令拷贝脚本(适合Windows系统) 1.写一段DOC命令(保存为批处理文件copyscript.bat),将本地JMeter脚本拷贝到远程机器上. net use \\<远程机 ...
- ComplexBrowser: a tool for identification and quantification of protein complexes in large-scale proteomics datasets(大规模蛋白组学数据集中鉴定和定量蛋白复合物)
文献名:ComplexBrowser: a tool for identification and quantification of protein complexes in large-scale ...
- python通过scapy编写arp扫描器
多网卡的情况下发送二层包需要配置网卡 三层包不需要配置接口发包方法: sr() 发送三层数据包,等待接收一个或者多个数据包的响应 sr1() 发送三层数据包,只会接收一个数据包的响应 srp() 发送 ...
- Functional mechanism: regression analysis under differential privacy_阅读报告
Functional mechanism: regression analysis under differential privacy 论文学习报告 组员:裴建新 赖妍菱 周子玉 2020 ...
- vue one one
目录 Vue 渐进式 JavaScript 框架 一.走进Vue 1.what -- 什么是Vue 2.why -- 为什么要学习Vue 3.special -- 特点 4.how -- 如何使用Vu ...
- Ubuntu18.04下安装MySQL5.7(支持win10-wsl环境)
注意: 本文操作环境为win10系统wsl下的Ubuntu18.04,对于原生的Ubuntu18.04同样适用.MySQL默认版本为5.7,其他版本不适用. 安装步骤 1.更新源: sudo apt ...
- 关于STM32F103系列从大容量向中容量移植的若干问题
一.把STM32F103大容量移植到STM32F103C8T6上的步骤: 1.换启动文件 startup_stm32f10x_cl.s ——互联型的器件 包括:STM32F105x ...
