Canvas 橡皮擦效果
引子
解决了第一个问题图像灰度处理之后,接着就是做擦除的效果。
思路
一开始想到 Canvas 的画布可以相互覆盖的特性,彩色原图作为背景,灰度图渲染到 Canvas 画布上,然后手指滑动的时候,把接触的部分清除掉,就显示出了背景图。关键的部分是怎么清除画布上已有图像,查询资料发现有两种方式:
- 使用 clearRect 方法,会把指定范围所有像素变成透明,并擦除之前绘制的所有内容。
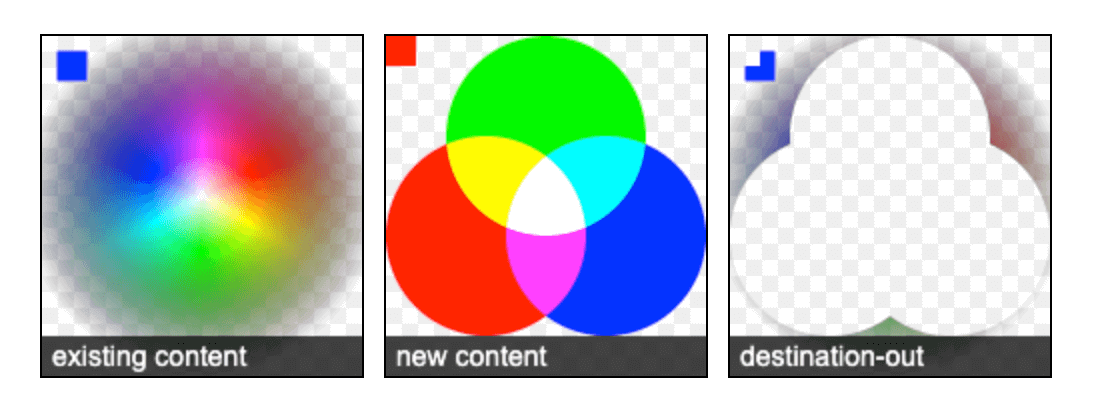
- 使用 globalCompositeOperation 属性,该属性设置在绘制新形状时应用合成操作的类型,值为
destination-out时效果如下:

在上面两种方式中,第一种方式正是功能实现所需要的,但擦除时的边角效果没有第二种方式理想。下面以第二种方式作为示例。
实现
在实现的过程中,发现有几点需要注意:
- 手机端高清显示处理。
- 注意
globalCompositeOperation属性设置的时机,过早设置,可能画布上无法显示内容。 - 擦除状态的控制,特别是在 PC 端,如果不设置相应状态,鼠标移动的时候就可能发生擦除。
这是示例页面,移动端访问如下:

优化一
一般用户都不会全部进行擦除,而且这种体验也不好,所以擦除面积达到一定百分比时,自动擦除剩余的部分。
擦除效果实际上是改变了已有图像的透明度,可以通过 getImageData 方法查看 Canvas 上图像的像素数据。通过统计符合透明度要求的像素所占百分比,就等效擦除面积的百分比。至于透明度多少算擦除有效,看实际应用场景和所需效果。下面是主要的实现:
/**
* 获取透明所占百分比,返回一个 <= 1 的值
* @param {object} context canvas 上下文对象
* @param {number} opacity 透明度参考值,初始参考透明值是 128
*/
function getOpacityPercentage (context, opacity = 128) {
var imageData = context.getImageData(0,0,248,415);
var colorDataArr = imageData.data;
var colorDataArrLen = colorDataArr.length;
var eraseArea = [];
// rgba 显示的模式,所以一个像素表示有 4 个分量,透明度是最后一个分量
for(var i = 0; i < colorDataArrLen; i += 4) {
// 严格上来说,判断像素点是否透明需要判断该像素点的 a 值是否等于0,
if(colorDataArr[i + 3] < opacity) {
eraseArea.push(colorDataArr[i + 3]);
}
}
var divResult = eraseArea.length / (colorDataArrLen/4);
// 处理除不尽的情况
var pointIndex = String(divResult).indexOf('.');
if (pointIndex>-1) {
divResult = String(divResult).slice(0,pointIndex+5);
}
return Number(divResult).toFixed(2);
}
这是示例页面,移动端访问如下:

优化二
优化一中擦除全部的效果是一下子就不见了,但我在那个游戏里面看到的擦除效果是有一个过程的。于是再折腾了一下。
这是示例页面,移动端访问如下:

参考资料
- Canvas MDN
- Canvas Living Standard
- How to clear the canvas for redrawing
- HTML5 Canvas: globalCompositeOperation (eraser)
- globalCompositeOperation MDN
- ImageData.data MDN
Canvas 橡皮擦效果的更多相关文章
- 2015.4.25-2015.5.1 字符串去重,比例圆设计,中奖机和canvas橡皮擦效果等
1.字符串去重,html模板取值 2.javascript正则表达式之$1...$9 3.jquery插件 4.返回上一页并刷新 解决方法: <a href ="javas ...
- canvas 橡皮擦效果制作
擦除一定数量后全部消失的有用 imageData 方法的 我把代码贴在最下面 <!DOCTYPE html> <html> <head> <meta char ...
- Unity 实现橡皮擦效果
我所实现的橡皮擦效果是设置图片某点的像素的透明度为0,来简单实现擦除效果的: 下面是效果 首先需要注意两点:1:设置 Main Camera 的 projection 属性为Orthographic ...
- CodePen 作品秀:Canvas 粒子效果文本动画
作品名称——Shape Shifter,基于 Canvas 的粒子图形变换实验.在页面下方的输入框输入文本,上面就会进行变换出对应的粒子效果文本动画. CodePen 作品秀系列向大家展示来自 Cod ...
- HTML5 Canvas动画效果演示
HTML5 Canvas动画效果演示 主要思想: 首先要准备一张有连续帧的图片,然后利用HTML5 Canvas的draw方法在不同的时间 间隔绘制不同的帧,这样看起来就像动画在播放. 关键技术点: ...
- HTML5 Canvas动画效果演示 - 流浪的鱼 - 博客频道 - CSDN.NET
HTML5 Canvas动画效果演示 - 流浪的鱼 - 博客频道 - CSDN.NET HTML5 Canvas动画效果演示
- HTML5 Canvas动画效果实现原理
在线演示 使用HTML5画布可以帮助我们高速实现简单的动画效果.基本原理例如以下: 每隔一定时间绘制图形而且清除图形,用来模拟出一个动画过程,能够使用context.clearRect(0, 0, x ...
- HTML5 Canvas时间效果
Canvas 时间效果: function clockTest() { var canvas = document.getElementById('canvas'); if (!(canvas &am ...
- canvas可视化效果之内阴影效果
canvas可视化效果之内阴影效果 楔子 在之前的一个轨道交通可视化项目中,运用到了很多绘制技巧. 可以参考 之前的一篇文章 <利用canvas阴影功能与双线技巧绘制轨道交通大屏项目效果> ...
随机推荐
- java04异常处理课堂总结
一,动手动脑 1,请阅读并运行AboutException.java示例,然后通过后面的几页PPT了解Java中实现异常处理的基础知识. import javax.swing.*; class Abo ...
- 通过Request获取客户端的真实IP
我们在做项目的时候经常需要获取客户端的真实ip去进行判断,为此搜索了相关文章,以下这个讲解的比较明白,直接拿来 https://blog.csdn.net/yin_jw/article/details ...
- oracle(3)select语句中常用的关键字说明
1.select 查询表中的数据 select * from stu: ---查询stu表所有的数据,*代表所有2.dual ,伪表,要查询的数据不存在任何表中时使用 select sysdate f ...
- Arduino - -- 串口双向通信
需要用到Arduino UNO的串口双向通信功能,以下源码: int val; void setup() { Serial.begin(9600); // opensserial port, se ...
- ng-options用法详解
ng-options属性可以在表达式中使用数组或对象来自动生成一个select中的option列表.ng-options与ng-repeat很相似,很多时候可以用ng-repeat来代替ng-opti ...
- 调用servlet报The requested resource is not available.
调用servlet的时候经常有这种报错,一般来说我直到现在遇到的情况大致有以下几类: 1.参数写错了 在新创建的servlet文件中有这么一行代码,“/LoginCheck”这个一定要和form表单中 ...
- URAL_1018 Binary Apple Tree 树形DP+背包
这个题目给定一棵树,以及树的每个树枝的苹果数量,要求在保留K个树枝的情况下最多能保留多少个苹果 一看就觉得是个树形DP,然后想出 dp[i][j]来表示第i个节点保留j个树枝的最大苹果数,但是在树形过 ...
- Essay写作“短路”怎么办?
有些留学生在完成essay写作过程中可能会短路,写着写着不知道自己在写什么,或者是直接动不了笔了,这种情况下应该怎么办呢?下面Australiaway小编就跟同学们分享一些比较有用的方法,希望可以帮到 ...
- spring boot输入数据校验(validation)
Spring Boot 集成教程 Spring Boot 介绍 Spring Boot 开发环境搭建(Eclipse) Spring Boot Hello World (restful接口)例子 sp ...
- SpringCloud学习之Bus消息总线实现配置自动刷新(九)
前面两篇文章我们聊了Spring Cloud Config配置中心,当我们在更新github上面的配置以后,如果想要获取到最新的配置,需要手动刷新或者利用webhook的机制每次提交代码发送请求来刷新 ...
