Django 学习之From组件
一.Form组件介绍
Form组件可以做的几件事情:
1.用户请求数据验证
2.自动生成错误信息
3.打包用户提交的正确信息
4.如果其中有一个错误了,其他的正确这,保留上次输入的内容
4.自动创建input标签并可以设置样式
Django的Forms组件主要有以下几大功能:
页面初始化,生成HTML标签
校验用户数据(显示错误信息)
HTML Form提交保留上次提交数据
二.Form组件的使用
1.创建模型
models.py内容为:
from django.db import models
# Create your models here.
class Eep(models.Model):
name = models.CharField(max_length=32)
age = models.SmallIntegerField()
# 最大数为8 小数位占2
salary = models.DecimalField(max_digits=8, decimal_places=2)
2.form组件建立
新建一个编写form组件的文件my_form.py,根据模型数据表编写form组件代码为:
class EmpForm(forms.Form):
name = forms.CharField(min_length=5, label="姓名", error_messages={"required": "该字段不能为空!", "min_length": "用户名太短。"})
age = forms.IntegerField(label="年龄",error_messages={"required": "该字段不能为空!"})
salary = forms.DecimalField(max_digits=8, decimal_places=2, label="工资",
error_messages={"required": "该字段不能为空!", "max_digits": "数字过长。"})
3.设计url
设计url与视图对应关系urls.py,然后进入视图建立相关函数
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('add_emp/', views.add_emp),
]
4.视图函数
此时的视图函数为:
from django.shortcuts import render, HttpResponse
from app01 import models
# Create your views here.
from app01.my_forms import EmpForm
def add_emp(request):
if request.method == "GET":
form = EmpForm() # 初始化form对象
return render(request, "add_emp.html", {"form": form})
else:
form = EmpForm(request.POST) # 将数据传到form对象
print(form)
if form.is_valid(): # 进行校验
data = form.cleaned_data # 效验通过的数据,是字典的类型数据
print(data)
models.Eep.objects.create(**data)
return HttpResponse("OK")
else:
print(form.errors) # 打印错误信息
clean_errors = form.errors.get("__all__")
# print(222, clean_errors)
return render(request, "add_emp.html", {"form": form, "clean_errors": clean_errors})
5.比较Form组件与不使用的模板实现
(1)方式一:自己手动写HTML页面
<form action="" method="post">
{#1、自己手动写HTML页面#}
{% csrf_token %}
<h2>新增信息</h2>
<p>姓名:<input type="text" name="name"></p>
<p>年龄:<input type="text" name="age"></p>
<input type="submit">
</form>
不会有任何提示信息

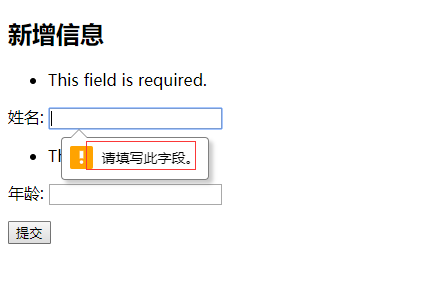
(2)方式二:
<form action="" method="post">
{% csrf_token %}
<h2>新增信息</h2>
{# 方式二: form自带的as_p#}
{{ form.as_p }}
<input type="submit">
</form>
首先会有浏览器的自动提示功能:用


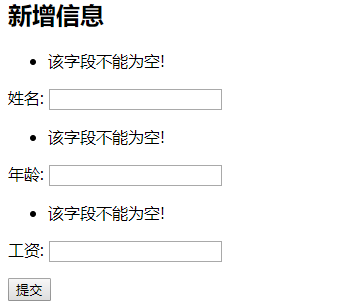
(3)方式三:
<form action="" method="post" novalidate>
{% csrf_token %}
<h2>新增信息</h2>
{#方式三:手动获取form对象的字段#}
<div>
<label for="id_{{ form.name.name }}">{{ form.name.label }}</label>
{{ form.name }} <span>{{ form.name.errors.0 }}</span>
</div>
<div>
<label for="id_{{ form.age.name }}">{{ form.age.label }}</label>
{{ form.age }} <span>{{ form.age.errors.0 }}</span>
</div>
<div>
<label for="id_salary">工资</label>
{{ form.salary }} <span>{{ form.salary.errors.0 }}{{ clean_errors.0 }}</span>
</div>
<div>
<label for="id_r_salary">{{ form.r_salary.label }}</label>
{{ form.r_salary }} <span>{{ form.r_salary.errors.0 }}{{ clean_errors.0 }}</span>
</div>
<input type="submit">
</form>
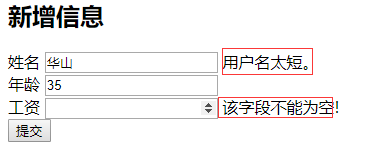
实现的的效果为:


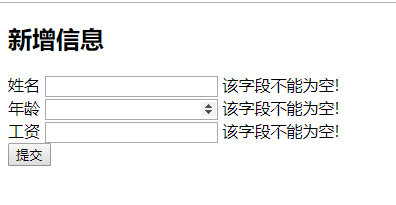
(4)方式四:4的效果和3相同
<form action="" method="post" novalidate>
{% csrf_token %}
<h2>新增信息</h2>
{# 方式四:#}
{# 用for循环展示所有字段 , 循环的是form对象中的字段值 #}
{% for field in form %}
{# field == form.age#}
<div>
<label for="id_{{ field.name }}">{{ field.label }}</label>
{{ field }} <span>{{ field.errors.0 }}</span>
</div>
{% endfor %}
<input type="submit">
</form>
分析:
如果访问视图的是一个GET 请求,它将创建一个空的表单实例并将它放置到要渲染的模板的上下文中。这是我们在第一个访问该URL 时预期发生的情况。
如果表单的提交使用POST 请求,那么视图将再次创建一个表单实例并使用请求中的数据填充它:form = NameForm(request.POST)。这叫做”绑定数据至表单“(它现在是一个绑定的表单)。
我们调用表单的is_valid()方法;如果它不为True,我们将带着这个表单返回到模板。这时表单不再为空(未绑定),所以HTML 表单将用之前提交的数据填充,然后可以根据要求编辑并改正它。
如果is_valid()为True,我们将能够在cleaned_data 属性中找到所有合法的表单数据。在发送HTTP 重定向给浏览器告诉它下一步的去向之前,我们可以用这个数据来更新数据库或者做其它处理。
注意: form = TeacherForm() #没有参数,只是一个input框
form = TeacherForm(data=request.POST) # 数据和规则放置一起 (添加的时候用)
form = TeacherForm(initial={'username':obj.username,
'password':obj.password,'email':obj.email})
# 显示input,并且将数据库中的默认值填写到input框中 (编辑的时候用)
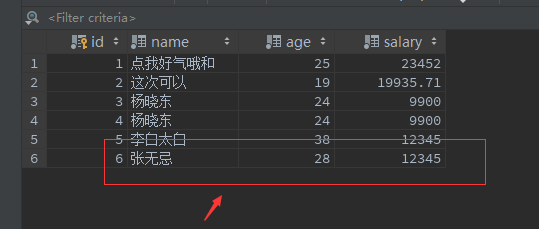
最后在使用正常的情况下成功插入正常数据三条:
附:Django内置的字段及属性
Field
required=True, 是否允许为空
widget=None, HTML插件
label=None, 用于生成Label标签或显示内容
initial=None, 初始值
help_text='', 帮助信息(在标签旁边显示)
error_messages=None, 错误信息 {'required': '不能为空', 'invalid': '格式错误'}
show_hidden_initial=False, 是否在当前插件后面再加一个隐藏的且具有默认值的插件(可用于检验两次输入是否一直)
validators=[], 自定义验证规则
localize=False, 是否支持本地化
disabled=False, 是否可以编辑
label_suffix=None Label内容后缀 CharField(Field)
max_length=None, 最大长度
min_length=None, 最小长度
strip=True 是否移除用户输入空白 IntegerField(Field)
max_value=None, 最大值
min_value=None, 最小值 FloatField(IntegerField)
... DecimalField(IntegerField)
max_value=None, 最大值
min_value=None, 最小值
max_digits=None, 总长度
decimal_places=None, 小数位长度 BaseTemporalField(Field)
input_formats=None 时间格式化 DateField(BaseTemporalField) 格式:2015-09-01
TimeField(BaseTemporalField) 格式:11:12
DateTimeField(BaseTemporalField)格式:2015-09-01 11:12 DurationField(Field) 时间间隔:%d %H:%M:%S.%f
... RegexField(CharField)
regex, 自定制正则表达式
max_length=None, 最大长度
min_length=None, 最小长度
error_message=None, 忽略,错误信息使用 error_messages={'invalid': '...'} EmailField(CharField)
... FileField(Field)
allow_empty_file=False 是否允许空文件 ImageField(FileField)
...
注:需要PIL模块,pip3 install Pillow
以上两个字典使用时,需要注意两点:
- form表单中 enctype="multipart/form-data"
- view函数中 obj = MyForm(request.POST, request.FILES) URLField(Field)
... BooleanField(Field)
... NullBooleanField(BooleanField)
... ChoiceField(Field)
...
choices=(), 选项,如:choices = ((0,'上海'),(1,'北京'),)
required=True, 是否必填
widget=None, 插件,默认select插件
label=None, Label内容
initial=None, 初始值
help_text='', 帮助提示 ModelChoiceField(ChoiceField)
... django.forms.models.ModelChoiceField
queryset, # 查询数据库中的数据
empty_label="---------", # 默认空显示内容
to_field_name=None, # HTML中value的值对应的字段
limit_choices_to=None # ModelForm中对queryset二次筛选 ModelMultipleChoiceField(ModelChoiceField)
... django.forms.models.ModelMultipleChoiceField TypedChoiceField(ChoiceField)
coerce = lambda val: val 对选中的值进行一次转换
empty_value= '' 空值的默认值 MultipleChoiceField(ChoiceField)
... TypedMultipleChoiceField(MultipleChoiceField)
coerce = lambda val: val 对选中的每一个值进行一次转换
empty_value= '' 空值的默认值 ComboField(Field)
fields=() 使用多个验证,如下:即验证最大长度20,又验证邮箱格式
fields.ComboField(fields=[fields.CharField(max_length=20), fields.EmailField(),]) MultiValueField(Field)
PS: 抽象类,子类中可以实现聚合多个字典去匹配一个值,要配合MultiWidget使用 SplitDateTimeField(MultiValueField)
input_date_formats=None, 格式列表:['%Y--%m--%d', '%m%d/%Y', '%m/%d/%y']
input_time_formats=None 格式列表:['%H:%M:%S', '%H:%M:%S.%f', '%H:%M'] FilePathField(ChoiceField) 文件选项,目录下文件显示在页面中
path, 文件夹路径
match=None, 正则匹配
recursive=False, 递归下面的文件夹
allow_files=True, 允许文件
allow_folders=False, 允许文件夹
required=True,
widget=None,
label=None,
initial=None,
help_text='' GenericIPAddressField
protocol='both', both,ipv4,ipv6支持的IP格式
unpack_ipv4=False 解析ipv4地址,如果是::ffff:192.0.2.1时候,可解析为192.0.2.1, PS:protocol必须为both才能启用 SlugField(CharField) 数字,字母,下划线,减号(连字符)
... UUIDField(CharField) uuid类型
... Django内置字段
三.Form组件之钩子HOOK
1.局部钩子
将下面这个函数加到form中的类中:
# 局部钩子clean_字段
def clean_name(self): # 局部钩子
val = self.cleaned_data.get("name")
if val.isdigit():
raise ValidationError("用户不能是纯数字")
elif models.Eep.objects.filter(name=val):
raise ValidationError("用户已存在")
else:
# 都满足,返回
return val
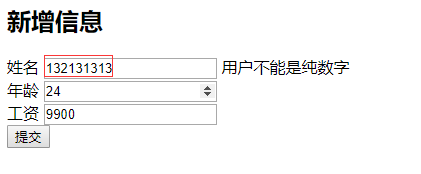
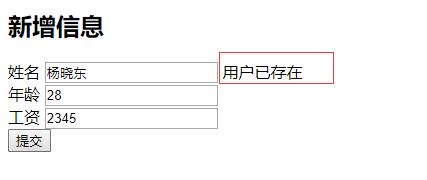
这样就能实现局部钩子的效果:


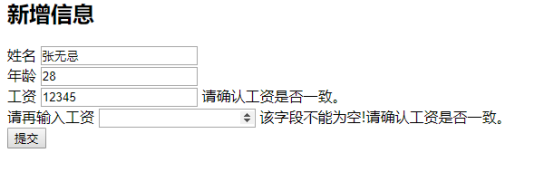
2.全局钩子
在使用方式3的情况下,首先在html文件中加入标签数据:
<div>
<label for="id_r_salary">{{ form.r_salary.label }}</label>
{{ form.r_salary }} <span>{{ form.r_salary.errors.0 }}{{ clean_errors.0 }}</span>
</div>
然后在my_form的EmpForm类中加入:
r_salary = forms.DecimalField(max_digits=8, decimal_places=2, label="请再输入工资",
error_messages={"required": "该字段不能为空!", "max_digits": "数字过长。"})
还有在其后面加上全局钩子函数:
# 全局钩子直接clean
def clean(self): # 全局钩子 确认两次输入的工资是否一致。
val = self.cleaned_data.get("salary")
r_val = self.cleaned_data.get("r_salary")
if val == r_val:
return self.cleaned_data
else:
raise ValidationError("请确认工资是否一致。")
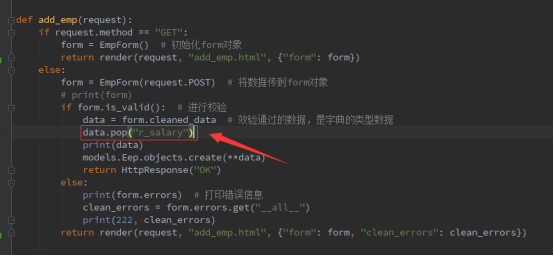
因为数据库的表中是没有r_salary的字段的,在data写入数据表之前需要将其删除r_salary的相关数据:即视图函数删除数据:data.pop("r_salary")

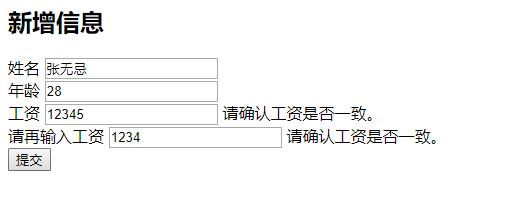
进行测试:


最后工资相同才插入数据:

Django 学习之From组件的更多相关文章
- Django学习---组合搜索组件
组合搜索组件 我们都会写博客,写文章之后我们要给文章设置目录,设置类型.之后我们在浏览文章的时候就能够按类别进行精确定位到文章,那这个组合搜索我们应该怎么做呢? 首先我们先创建3张表,分别存放文章,文 ...
- Django学习手册 - CURD组件
CURD CURD是一个数据库技术中的缩写词,一般的项目开发的各种参数的基本功能都是CURD.作用是用于处理数据的基本原子操作. 它代表创建(Create).更新(Update).读取(Retriev ...
- Django学习笔记(13)——Django的用户认证(Auth)组件,视图层和QuerySet API
用户认证组件的学习 用户认证是通过取表单数据根数据库对应表存储的值做比对,比对成功就返回一个页面,不成功就重定向到登录页面.我们自己写的话当然也是可以的,只不过多写了几个视图,冗余代码多,当然我们也可 ...
- Django学习笔记(14)——AJAX与Form组件知识补充(局部钩子和全局钩子详解)
我在之前做了一个关于AJAX和form组件的笔记,可以参考:Django学习笔记(8)——前后台数据交互实战(AJAX):Django学习笔记(6)——Form表单 我觉得自己在写Django笔记(8 ...
- Django学习之十: staticfile 静态文件
目录 Django学习之十: staticfile 静态文件 理解阐述 静态文件 Django对静态文件的处理 其它方面 总结 Django学习之十: staticfile 静态文件 理解阐述 ...
- Django学习笔记(1)——初识Django
一:Web框架介绍 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构,使用框架可以快速帮你开发特定的系统. Web框架是别人已经设定好的一个web网站模板,你学习它 ...
- Django学习笔记(9)—— 开发用户注册与登录系统
一,项目题目: 开发用户注册与登录系统 该项目主要练习使用Django开发一个用户注册与登录的系统,通过这个项目然后巩固自己这段时间所学习的Django知识. 二,项目需求: 开发一个简单的用户登录与 ...
- Django学习笔记(20)——BBS+Blog项目开发(4)Django如何使用Bootstrap
本文学习如何通过Django使用Bootstrap.其实在之前好几个Django项目中已经尝试使用过了Bootstrap,而且都留有学习记录,我已经大概有了一个大的框架,那么本文就从头再走一遍流程,其 ...
- Django学习笔记(18)——BBS+Blog项目开发(2)主体思路及流程
这篇博客主要完成一个BBS+Blog项目,那么主要是模仿博客园的博客思路,使用Django框架进行练习. 准备:项目需求分析 在做一个项目的时候,我们首先做的就是谈清楚项目需求,功能需求,然后才开始写 ...
随机推荐
- turtle库常用命令
一, 海龟动作: 移动和绘制 forward()| fd() 前进多少 backward()|bk()|back()后退 right()|rt() 右转多少度 left() 左转多少度 goto()| ...
- Yii2.0 连接数据库
打开数据库配置文件common\config\main-local.php
- 7 scrapy 初识
scrapy框架 框架介绍: Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架,非常出名,非常强悍.所谓的框架就是一个已经被集成了各种功能(高性能异步下载,队列,分布式,解析,持久化 ...
- JSON.parse()处理json字符串时需要处理的特殊字符
var str= "json字符串"; str=str.replace(/\\/g,"\\\\"); str=str.replace(/\n/g,"\ ...
- CNCF 宣布 TUF 毕业 | 云原生生态周报 Vol. 33
作者 | 孙健波.汪萌海.陈有坤.李鹏 业界要闻 CNCF 宣布 TUF 毕业 CNCF 宣布 TUF(The update Framework)项目正式毕业,成为继 Kubernetes.Preme ...
- Kafka .net 开发入门
Kafka安装 首先我们需要在windows服务器上安装kafka以及zookeeper,有关zookeeper的介绍将会在后续进行讲解. 在网上可以找到相应的安装方式,我采用的是腾讯云服务器,借鉴的 ...
- zabbix邮件脚本报警
#启动邮箱服务 systemctl start postfix.service #配置用户的邮箱发送邮件 vim /etc/mail.rc set from="xxx@xxx.com&quo ...
- 【代码学习】PYTHON 面向对象
一.方法重新 #!/usr/bin/python # -*- coding: UTF-8 -*- class Parent: # 定义父类 def myMethod(self): print '调用父 ...
- idea 导入svn中java WEB项目
1.打开idea 2.填写svn路径 3.指定本地路径 4.选择1.8 format 5.添加jdk 6.配置tomcat启动项目 File -- Project Structure
- Nexus-VDC(Virtual Device Context)
VDC实际上是将一台物理的Nexus7K设备虚拟为多个逻辑的VDC设备,该术语叫做VDC(Virtual Device Context),该虚拟技术实际上是在一个物理设备架构和内核上运行多个VDC,已 ...
