VScode小白简介
前言
现在使用Vscode编码的人越来越多,凭借着免费,开源,轻量,跨平台的特点收货了一大批忠实粉丝
最近因项目需要开始使用Vscode,但不知为何,感觉有点力不从心,不知道该怎么用
首先想到去官网看看,然后放弃了(英语渣渣表示压力山大,其实正因为英语差,才更应该锻炼一下的,大家不要学我23333)
最后自己摸索和看相关视频才豁然开朗。现在做一个归纳总结,希望能帮到有需要的人
下载
官网下载:https://code.visualstudio.com/
汉化中文(官方下载默认为英文,英文好的小伙伴可直接跳过这步)
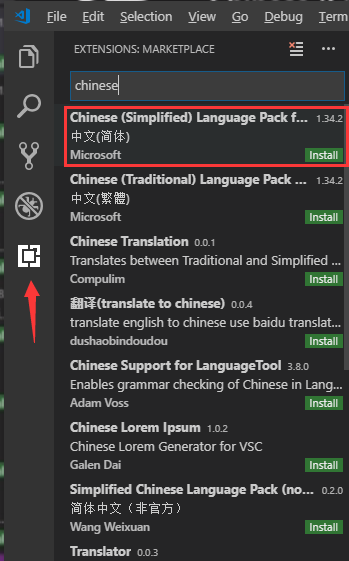
点击插件按钮搜索 Chinese, 在弹出的选项中选择第一个中文简体

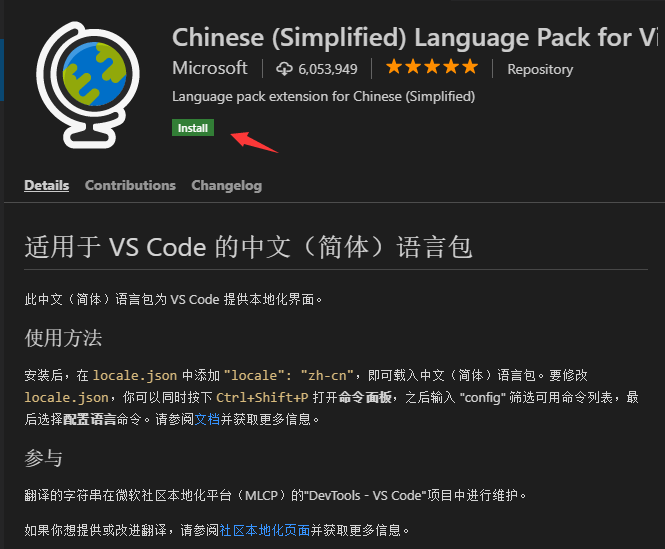
然后右边会弹出如下图安装界面,接着点击 Install 安装

安装完毕后会有如下提示(主要提醒你安装完中文简体汉化包后一定要重启方可生效)

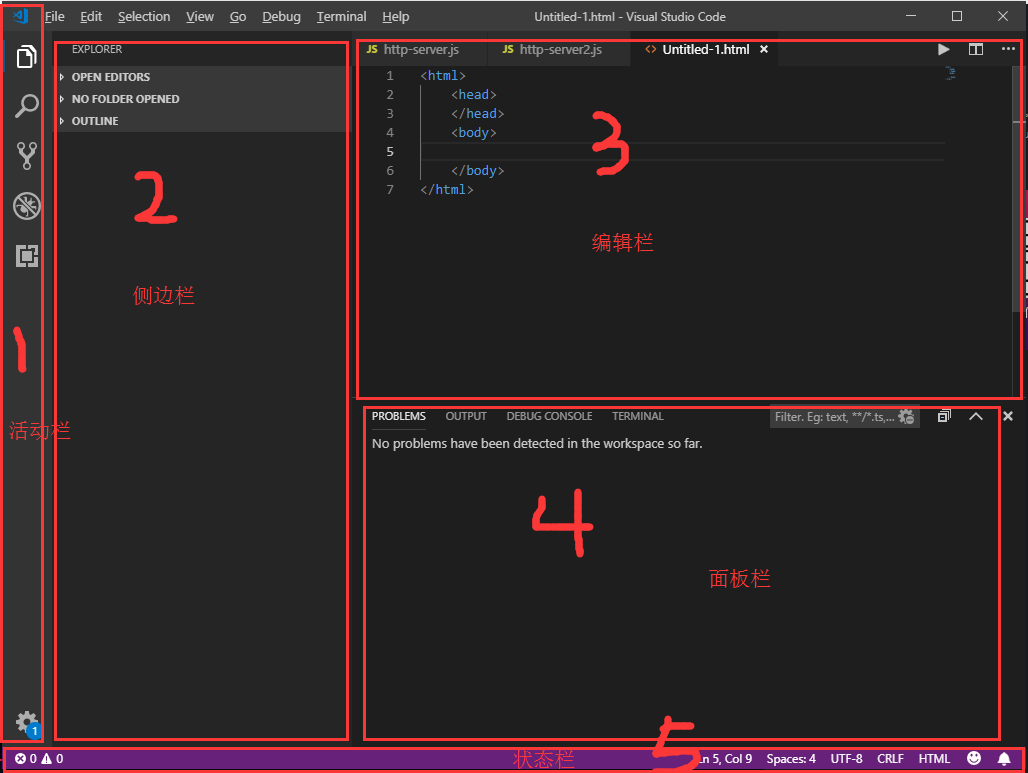
Vscode界面介绍(主要分为5个区域,分别是活动栏,侧边栏,编辑栏,面板栏,状态栏)

①:活动栏从上到下依次为,打开侧边栏,搜索,使用git,debug,使用插件
②:侧边栏,新建项目文件和文件夹
③:编辑栏,编写代码的区域
④:面板栏,从左到右依次为,问题,输出,调试栏,终端(terminal),最重要的是terminal,用来输入相关命令

⑤:状态栏,点击 .png)
⑥:需要注意的为下图红框所示,分别表示鼠标光标所在位置和tab缩进字符,这里为缩进4个字符

新建文件和文件夹
新建文件:Ctrl+N新建文件并修改后缀即可(后缀根据所需文件来,比如.html,.css,.js等)
新建文件夹
①:首先根据需要指定一个路径(这里路径以桌面为例),然后新建一个文件夹(这里新建的文件夹为demo1)
②:鼠标点击侧边栏第二个选项,如下图

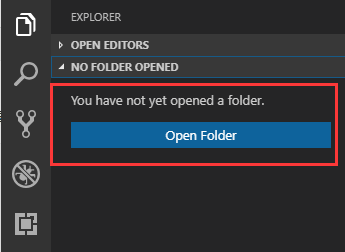
③:此时会提示你没有可以打开的文件夹,点击Open Folder按钮导入桌面新建的文件夹demo1

④:把文件夹导入后发现刚刚新建文件夹名字是小写的,现在变大写了,这个不影响,不用太在意
 (右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
(右边图标从左到右为,新建文件 / 新建文件夹 / 刷新 / 折叠文件)
注:新建文件一定要修改后缀,否则默认都是text文本文件
自动保存设置
File(文件)- Preferences(首选项)- Setting (设置)然后弹出下面界面,选择User(一般会默认选中该选项),
接着如下图选择afterdelay选项即可,下面有个数字1000表示1秒,这个可自行设置,表示多少秒以后自动保存

自动格式化代码
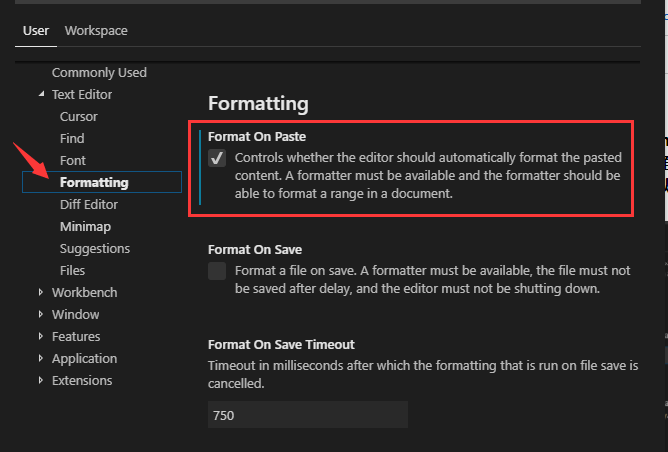
File(文件)- Preferences(首选项)- Setting (设置)
User(用户)- Text-Editor(文本编辑)- Formatng(格式化)
然后勾选下图红色框中的选项后重启Vscode即可

Vscode更换主题
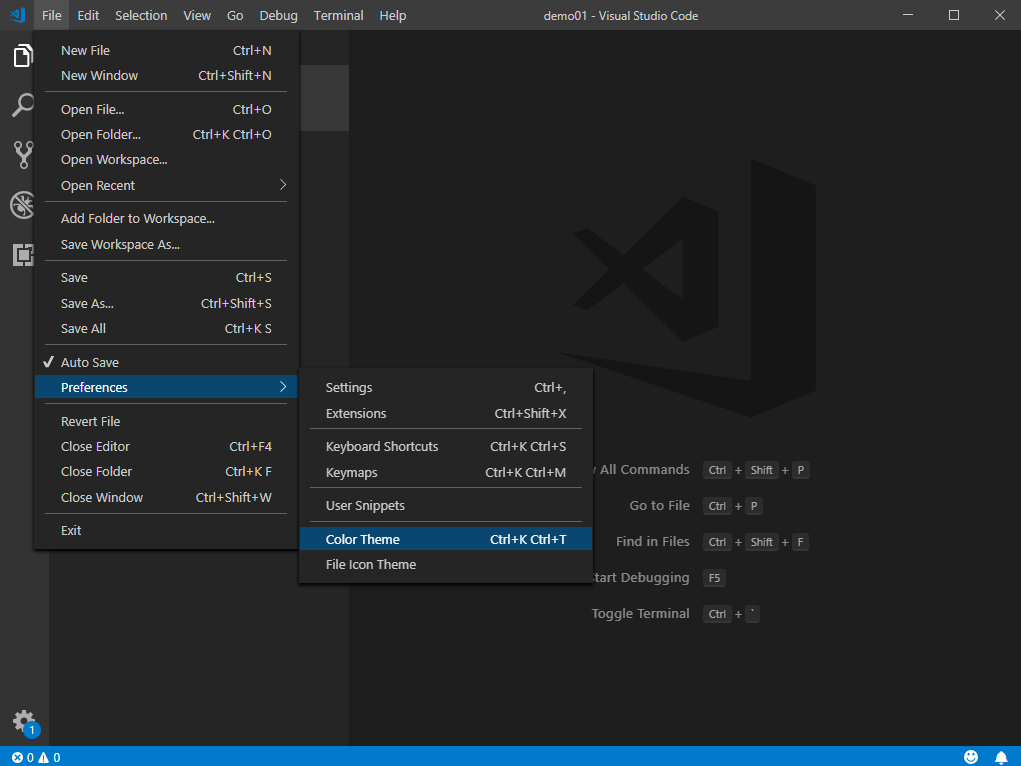
File(文件)- Preferences(首选项)- Color-Theme (颜色主题)

然后会出现下图红色框的界面,此时按键盘上的上下键即可实时查看主题颜色,直接回车可选中对应主题

注:可以点击插件直接搜索 theme 下载其它非内置主题
快捷键(只列出了很小一部分常用快捷键)
Ctrl + / (单行注释)
Shift + Alt + A (多行注释)
Ctrl + Shift + Enter (上方插入一行,鼠标光标在当前行的任意位置都可以直接换行到上一行)
Ctrl + Enter (下方插入一行,鼠标光标在当前行的任意位置都可以直接换行到下一行)
Alt + Shift + F (格式化代码,不需要全选中代码,直接格式化即可)
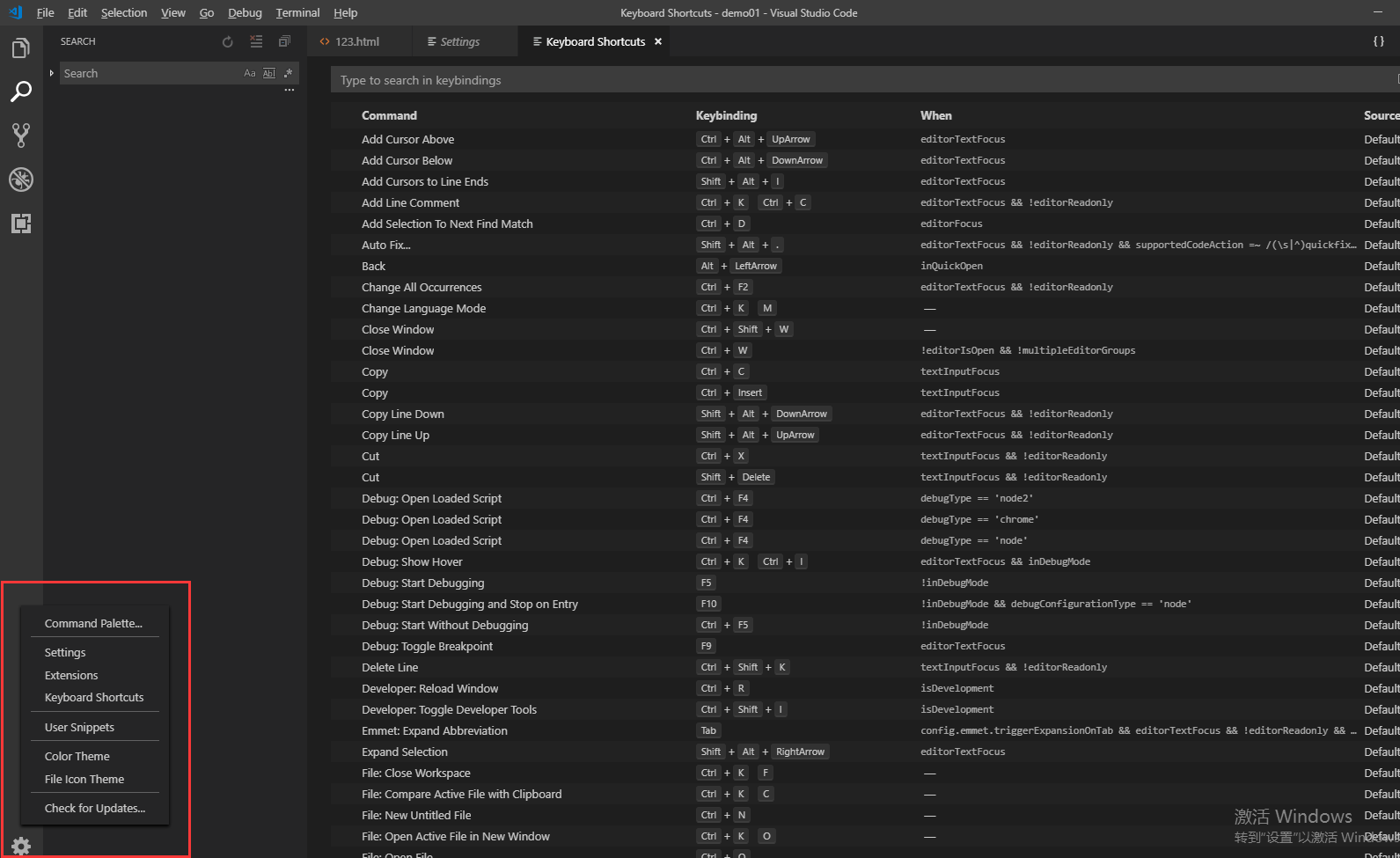
点击设置选择 keyboard shortcuts,右边会弹出所有快捷键目录
我没有汉化中文,并不是因为英语好,相反因为英语太差,所以还是想迈出第一步,锻炼一下吧
大家不要怕,撸起袖子就是干ヾ(◍°∇°◍)ノ゙

VScode小白简介的更多相关文章
- VScode使用简介
1.1 VSCode简介 VSCode官网:https://code.visualstudio.com/ 支持语音: 速度较快,对超大文件读写速度飞快(打开10M代码不到1s,Subline原生会卡近 ...
- Vscode 小白使用介绍
前言 现在使用Vscode编码的人越来越多,凭借着免费,开源,轻量,跨平台的特点收货了一大批忠实粉丝 最近因项目需要开始使用Vscode,但不知为何,感觉有点力不从心,不知道该怎么用 首先想到去官 ...
- VSCODE插件开发:用户输入输出
阅读这篇文章之前,假设你已经具有开发helloworld的插件的能力. vscode.window 简介 vscode.window 负责当前激活窗口的输入输出,比如展示信息,和用户输入等功能都是用v ...
- Redis 小白指南(一)- 简介、安装、GUI 和 C# 驱动介绍
Redis 小白指南(一)- 简介.安装.GUI 和 C# 驱动介绍 目录 简介 安装 入门指令 GUI 工具 C# 驱动介绍 简介 ANSI C 编写,开源,基于内存,可持久化,一个键值对的数据库, ...
- Socket小白篇-附加TCP/UDP简介
Socket小白篇-附加TCP/UDP简介 Socket 网络通信的要素 TCP和UDP Socket的通信流程图 1.Socket 什么是Socket Socket:又称作是套接字,网络上的两个程序 ...
- 【vscode高级玩家】Visual Studio Code❤️安装教程(最新版🎉教程小白也能看懂!)
目录 如果您在浏览过程中发现文章内容有误,请点此链接查看该文章的完整纯净版 下载 Linux Mac OS 安装 运行安装程序 同意使用协议 选择附加任务 准备安装 开始安装 安装完成 如果您在浏览过 ...
- python第一章:简介与安装--小白博客
Python简介 Python是一种计算机程序设计语言.是一种动态的.面向对象的脚本语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的.大型项 ...
- DeepFaceLab小白入门(1):软件简介!
简介 DeepFaceLab是一种利用深度学习识别和交换图片和视频中的人脸的工具 这是一个github上的开源项目,所有人都可以查看源代码也能免费使用.个人认为这个项目的最大优点就是安装超级简单,几乎 ...
- 小白学习VUE第二课:环境搭建 VUE Node.js VSCode template模板
环境搭建 VUE Node.js VSCode template模板: 首先安装node:http://www.runoob.com/nodejs/nodejs-install-setup.html ...
随机推荐
- js加密(六)QB.com
1. url: https://notice.qb.com/detail?noticeId=256 2. target: 3. 分析: 3.1 打开网址,刷新页面,看看都发送了哪些请求. 看到了发送了 ...
- django removing hardcoded URLs in template --- 使用变量,把url放在变量中 {% url 'namespace:name' %}
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^votes/', include("polls.urls", na ...
- 城市间紧急救援 Dijkstra
作为一个城市的应急救援队伍的负责人,你有一张特殊的全国地图.在地图上显示有多个分散的城市和一些连接城市的快速道路.每个城市的救援队数量和每一条连接两个城市的快速道路长度都标在地图上.当其他城市有紧急求 ...
- yii2.0框架安装
通过 Composer 安装 如果还没有安装 Composer,你可以按 getcomposer.org 中的方法安装. 在 Linux 和 Mac OS X 中可以运行如下命令: curl -sS ...
- zabbix4.4安装和简要设置
简介 Zabbix 是一个基于 WEB 界面的提供分布式系统监视以及网络监视功能的企业级的开源解决方案.它能监视各种网络参数,保证服务器系统的安全运营:并提供灵活的通知机制以让系统管理员快速定位/解决 ...
- P1217
最快的办法就是打表了...不然怎么都会TLE. 先计算出给定最大范围内的所有回文质数: #include <bits/stdc++.h> using namespace std; #def ...
- 疯狂python(分享本不错的书)
网盘链接:https://pan.baidu.com/s/1JDawVe8CT9BsHav5gBZS6Q 提取码vg8k
- HTML使用链接调用本地exe文件
一,win+r打开注册表,输入regedit进入注册表 二,在注册表左边最上面HKEY_CLASSES_ROOT那个树右键新建项.该项的名称自己命名,其实该名称也是协议的名称. 我们调用的时候就是根据 ...
- spark实验(三)--Spark和Hadoop的安装(1)
一.实验目的 (1)掌握在 Linux 虚拟机中安装 Hadoop 和 Spark 的方法: (2)熟悉 HDFS 的基本使用方法: (3)掌握使用 Spark 访问本地文件和 HDFS 文件的方法. ...
- npm 配置国内淘宝镜像
淘宝NPM镜像官网:http://npm.taobao.org/ npm config set registry=http://registry.npm.taobao.org -g 安装cnpm: n ...
