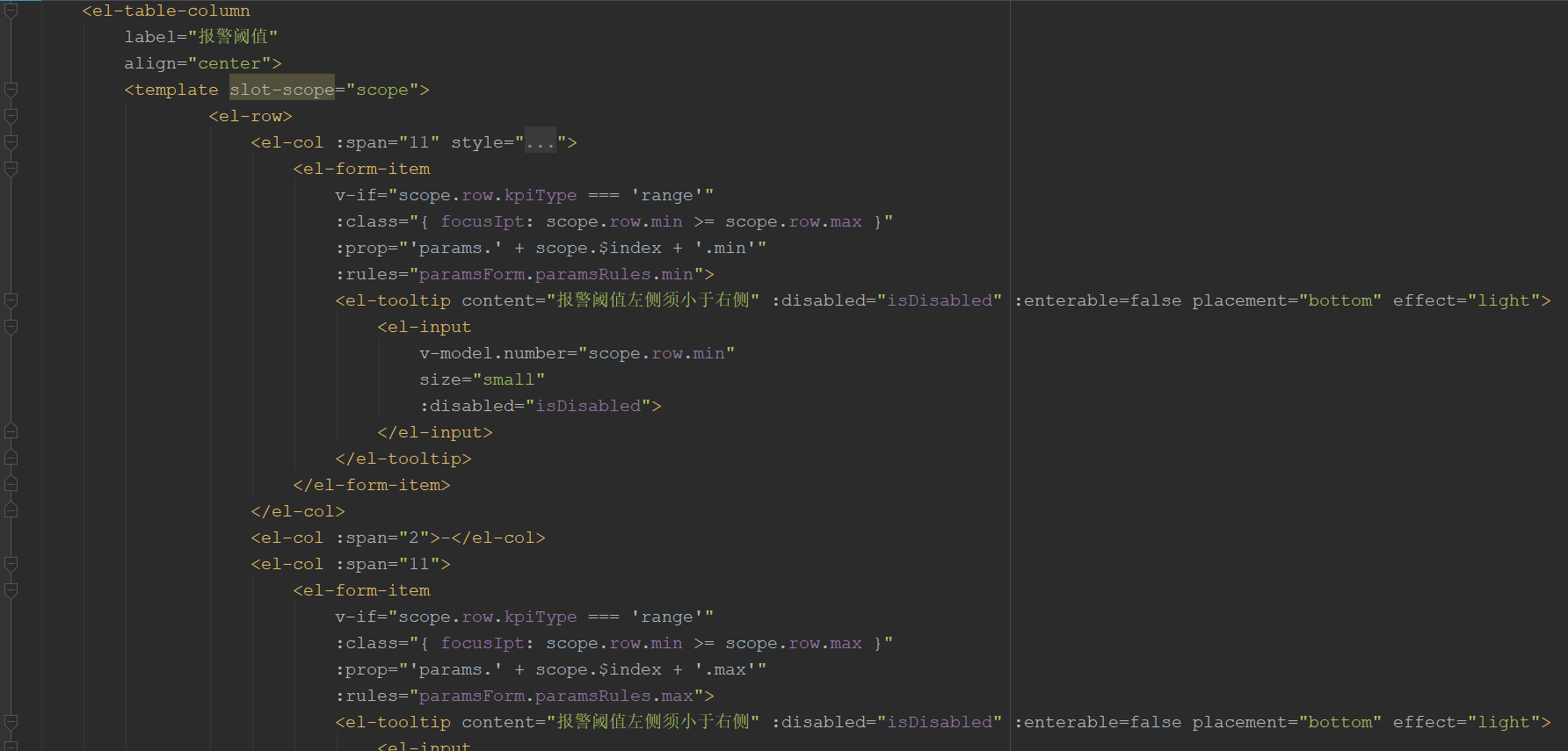
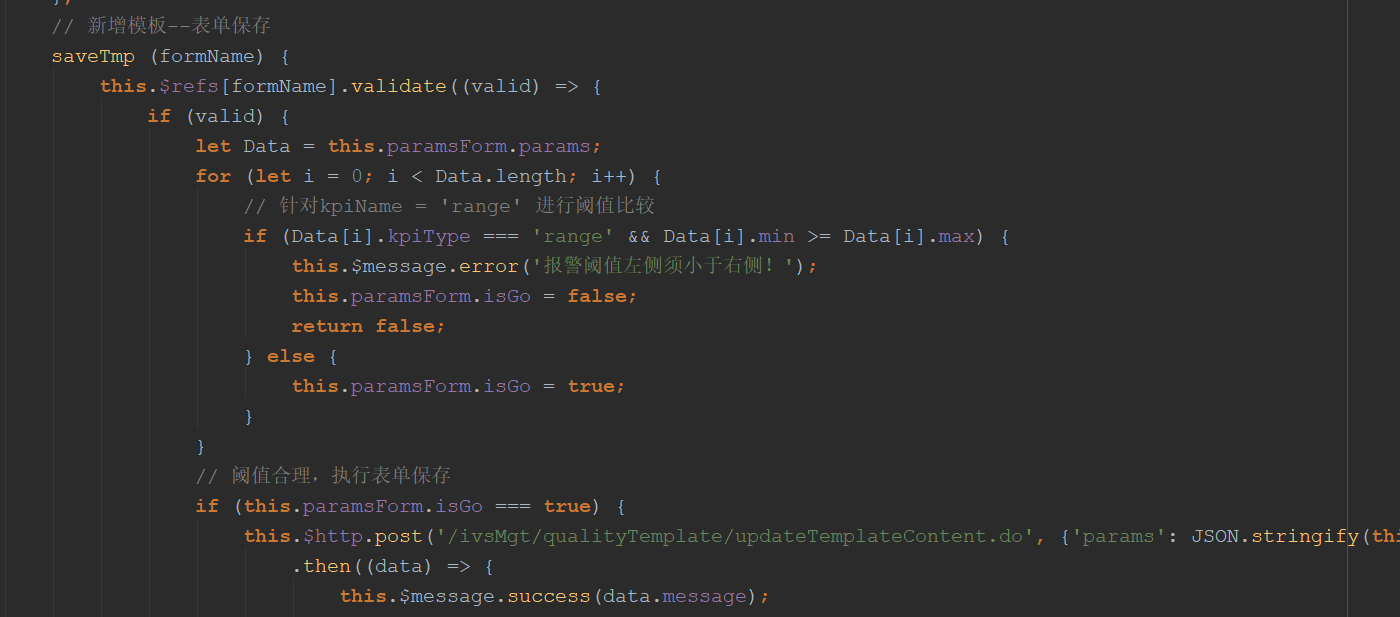
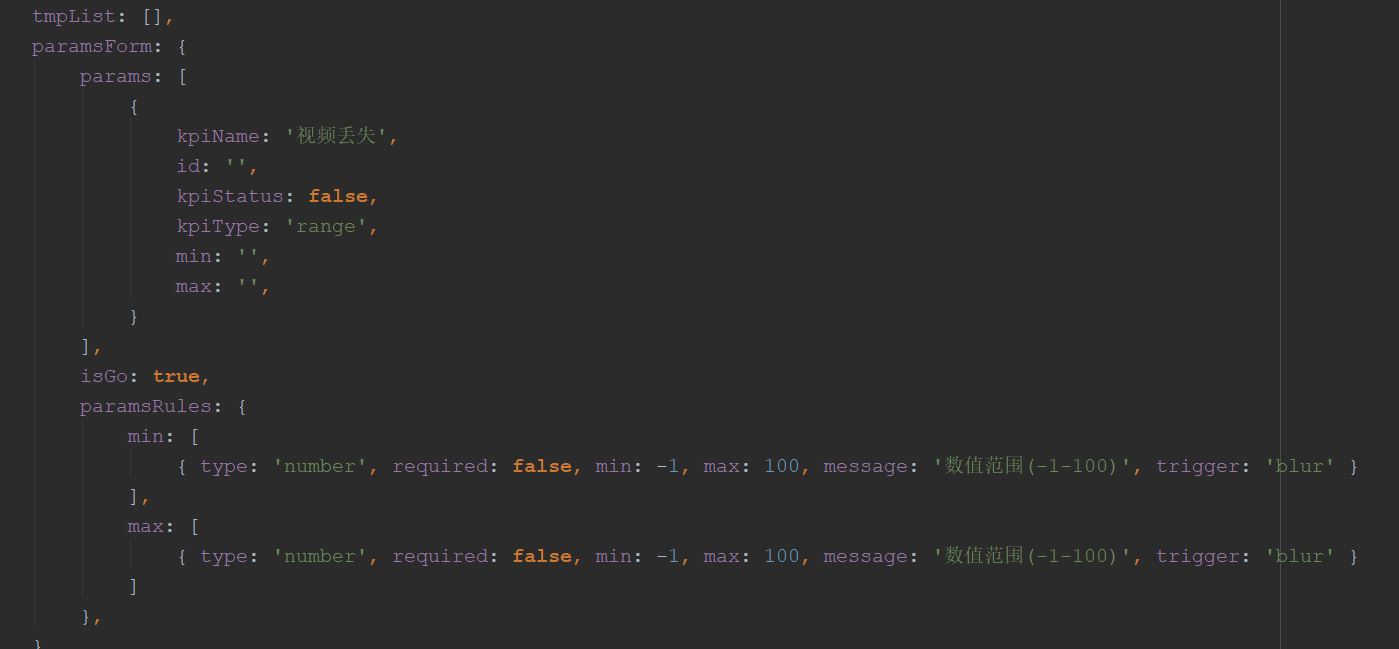
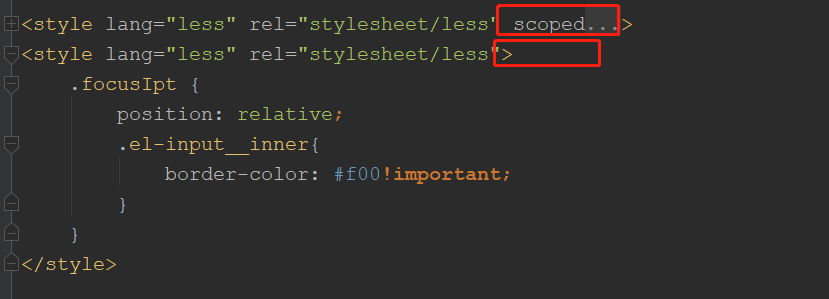
el-table合理应用ref属性,使el-input获得焦点





全篇不着一丝文字痕迹,仅记录而已
el-table合理应用ref属性,使el-input获得焦点的更多相关文章
- 实战1--应用EL表达式访问JavaBean的属性
(1)编写index.jsp页面,用来收集用户的注册信息 <%@ page language="java" pageEncoding="GBK"%> ...
- vue实例属性之el,template,render
一.el,template,render属性优先性当Vue选项对象中有render渲染函数时,Vue构造函数将直接使用渲染函数渲染DOM树,当选项对象中没有render渲染函数时,Vue构造函数首先通 ...
- IT兄弟连 JavaWeb教程 EL表达式获取对象的属性以及数组的元素
使用${对象名.属性名} EL表达式语言可以使用点号运算符"."来访问对象的属性,例如表达式${customer.name}表示customer对象的name属性. 使用${对象名 ...
- vue实例属性之el,template,render--(转载)
转载链接:https://www.cnblogs.com/camille666/p/vue_instance_prop_el_template_render.html 一.el,template,re ...
- Vue.js 源码分析(十) 基础篇 ref属性详解
ref 被用来给元素或子组件注册引用信息.引用信息将会注册在父组件的 $refs 对象上.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素:如果用在子组件上,引用就指向组件实例,例如: ...
- Vue使用ref 属性来获取DOM
注意,在父组件中可以使用this.$refs.属性名 获取任何元素的属性和方法,子组件不可以获取父组件中的 <!DOCTYPE html> <html lang="en& ...
- React Native中ref的用法(通过组件的ref属性,来获取真实的组件)
ref是什么? ref是组件的特殊属性,组件被渲染后,指向组件的一个引用.可以通过组件的ref属性,来获取真实的组件.因为,组件并不是真正的DOM节点,而是存在于内存中的一种数据结构,称为虚拟的DOM ...
- 计算属性、侦听属性、局部与全局组件使用、组件通信(父子互传)、ref属性、动态组件和keep-alive、插槽
今日内容概要 计算属性 侦听属性 局部组件和全局组件 组件通信之父传子 组件通信之子传父 ref属性(组件间通信) 动态组件和keep-alive 插槽 内容详细 1.计算属性 # 插值的普通函数,只 ...
- 【JSP EL】<c:if> <c:foreach >EL表达式 获取list长度/不用循环,EL在List中直接获取第一项的内容/EL获取Map的键,Map的值
1.EL表达式 获取list长度 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" ...
- HTML中表格元素TABLE,TR,TD及属性的语法
table:表格元素及属性 <table width="80%" border="1" cellspacing="1" cellpad ...
随机推荐
- Logon Trigger Example (C++)
This C++ example shows how to create a task that is scheduled to execute Notepad when a user logs on ...
- opencv-4-成像系统与Mat图像颜色空间
opencv-4-成像系统与Mat图像颜色空间 opencvc++qtmat 目标 知道 opencv 处理图像数据的格式 介绍 mat 基础内容 知道 BGR 颜色 显示 颜色转换 BGR 到 灰度 ...
- CF1324 --- Maximum White Subtree
CF1324 --- Maximum White Subtree 题干 You are given a tree consisting of \(n\) vertices. A tree is a c ...
- Mysql 字符串拆分 OR 一行转多行
Mysql 字符串拆分 OR 一行转多行 需要了解的的几个mysql 函数: A.substring_index():字符串截取 substring_index(str,delim,count) ...
- 数学--数论--随机算法--Pollard Rho 大数分解算法 (带输出版本)
RhoPollard Rho是一个著名的大数质因数分解算法,它的实现基于一个神奇的算法:MillerRabinMillerRabin素数测试. 操作流程 首先,我们先用MillerRabinMille ...
- gVim配置文件分享
前言 直接可以把这个配置覆盖掉现在安装目录Vim底下的"_vimrc"文件 效果图 Code: set number set tabstop=4 set softtabstop=4 ...
- 使用python实现模拟掷骰子数据分析
Data:2020/4/8 主题:模拟实现掷骰子数据分析 编译环境:pycharm 库:pygal 说明: code 1:创建一个掷骰子类对象,类方法获得掷骰子随机数1-6,默认6个面,模拟20次将结 ...
- 吃零食 csust oj 贪心
吃零食 桌上有n袋零食,不同的零食会有不同的美味程度wi和腐坏程度di,每种零食在一单位时间内美味程度都会下降di,但是不会降到0以下. qwb每一单位时间可以吃掉一袋零食.现在qwb想要在吃完所有零 ...
- Qt for Android (三) 打开Android相册并选一个图片进行显示
Qt for Android (三) 这两天弄了一下android相册的相关功能.还是花了挺长时间的,这里总结一下,避免以后再踩坑.同时也在这篇文章里面补齐一些android开发的基础支持 打开And ...
- 网上流行护眼色的RGB值和颜色代码
网上流行护眼色的RGB值和颜色代码 绿豆沙色能有效的减轻长时间用电脑的用眼疲劳!色调:85,饱和度:123,亮度:205: RGB颜色红:199,绿:237,蓝:204:十六进制颜色:#C7EDC ...
