Vue中导出Excel表格方法
本文记录一下在Vue中实现导出Excel表格的做法。参考度娘上各篇博客,最后实现功能
Excel表格,我的后端返回的是数据流,然后文件名是放进了content-disposition中,前端进行获取。(前端也可以自己设置文件名)这其中遇到两个问题,第一是文件名获取不到;第二是返回的数据data已经被转成了Blob无法读取错误时后端反馈的信息
不多BB,上代码和解决方法:
第一步发送请求
Axios.request({
method: 'GET',
url: `${baseUrl}/order/export`, //请求地址
responseType: 'blob', //responseType ->用来设置返回值,默认是'',等同于text,数据格式的转换是浏览器处理的
params: data,
timeout: 20000,
withCredentials: true,
})
第二步当请求发送以后接收后端返回的数据。
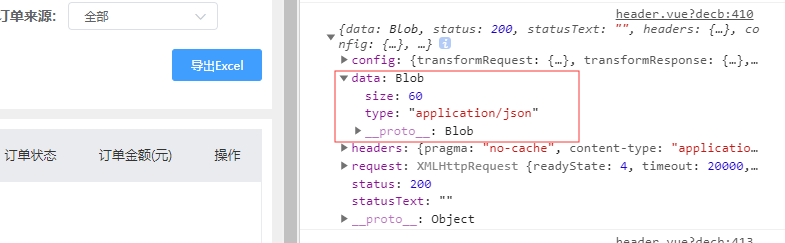
无论是成功时后端返回文档流还是失败返回一个对象,都会因为responseType: 'blob'变成一个Blob对象。当后台解析错误的时候,返回的就是正常的错误对象,包含错误码和错误信息,如果不做处理,那么错误状态和成功状态都是blob类型,无法捕获;

所以需要对返回值做特殊处理,尝试把blob转换为json格式,如果转换成功则说明返回的数据不是文档流,后台出错,反之则文档转换正常:
在Vue中实现Excel文件导出大体如此,希望可以帮助到你哈。有不正之处,留言指点
参考博客:https://blog.csdn.net/dongguan_123/article/details/100183284
https://www.cnblogs.com/nanamiao/p/9407576.html
https://blog.csdn.net/lianwenxiu/article/details/94573394
https://www.jb51.net/article/156534.htm
Vue中导出Excel表格方法的更多相关文章
- 在vue中导出excel表格
初学者学习vue开发,想把前端项目中导出Excel表格,查了众多帖子,踩了很多坑,拿出来与大家分享一下经验. 安装依赖 //npm npm install file-saver -S npm inst ...
- vue中导出Excel表格
项目中我们可能会碰到导出Excel文件的需求,一般后台管理系统中居多,将table中展示的数据导出保存到本地.当然我们也可以通过一些处理来修改要导出的数据格式,具体需求具体对待. 1.首先我们需要安装 ...
- asp.net中导出Excel的方法
一.asp.net中导出Excel的方法: 本文转载 在asp.net中导出Excel有两种方法,一种是将导出的文件存放在服务器某个文件夹下面,然后将文件地址输出在浏览器上:一种是将文件直接将文件输出 ...
- spring mvc项目中导出excel表格简单实现
查阅了一些资料,才整理出spring mvc 项目导出excel表格的实现,其实很是简单,小计一下,方便以后查阅,也希望帮助有需要的朋友. 1.导入所需要依赖(Jar包).我使用的是maven,所以坐 ...
- C#导出Excel表格方法
using NPOI.SS.UserModel; using NPOI.XSSF.UserModel; using NPOI.SS.Formula.Functions; using System.Re ...
- Vue项目中将table组件导出Excel表格以及打印页面内容
体验更优排版请移步原文:http://blog.kwin.wang/programming/vue-table-export-excel-and-print.html 页面中显示的table表格,经常 ...
- php导出excel表格的使用
网站后台有很多列表数据,常常都会有导出excel表格的需求,和大家分享一个实用的导出excel表格方法: 不多说,上代码: /** * @param array $data 要导出的数据 * @par ...
- java 实现用户自由选择字段实现导出EXCEL表格
package com.thinkgem.jeesite.common.utils.excel; import java.io.File; import java.io.OutputStream; i ...
- vue 导出excel表格
对于涉及到数据比较多的管理后台导出excel 表格这个需求就非常的常见了 所以? vue 怎么到处excel表格的? 有两种办法 1:请求接口后台直接给你的是excel文件,你需要做的就是怎么接收ex ...
随机推荐
- C++中的隐式转换和explicit
隐式转换 c++中的数据类型转换分为隐式转换和显示转换: 显示转换即使用static_cast等方法进行转换,相关内容请参考 <C++数据类型转换>: 隐式转换则是编译器完成的,如,boo ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
- 02JAVA基础-运算符及选择语句
一.运算符 1.算数运算符 算数运算符 备注 + 可以用作拼接 - * / 整数相除得整数,需要获得小数,需一方为浮点数 % 取余数 ++ 自增 -- 自减 扩展(1) 对于++和--的扩展(以++为 ...
- python中copy与deepcopy的区别
目录 区别 python代码举例 区别 高级语言中变量是对内存及其地址的抽象 copy.copy(object), 拷贝的是内嵌套结构的地址引用,当前到结构发生变化的时候,浅拷贝也相应的改变. cop ...
- ASHRAE KAGGLE大能源预测(前三名方案总结+相关知识点讲解+python实现)
@ 目录 1 概述 2 处理思想学习 2.1 移除异常值 2.2 缺失值 2.3 目标函数 2.4 特征工程 2.4.1 Savitzky-Golay filter 2.4.2 Bayesian ta ...
- JS的函数和对象三
复习 判断是否含有某个属性 对象.属性名 === undefined 对象.hasOwnProperty('属性名') '属性名' in 对象 方法 { say:function(){ this ...
- 11.3 Go 开发博客
11.2 Go 开发博客 1.1. MVC模式 MVC分层简化了分组开发.不同的开发人员可同时开发视图,控制器逻辑和业务逻辑. 耦合性低:视图层和业务逻辑层分离.相互独立,不受影响 重用性高:业务逻辑 ...
- linux常用命令---文件拷贝与传输
拷贝命令 文件传输
- oracle [精华] 你是否仍迷信rowid分页?
http://www.itpub.net/thread-1603830-1-1.html
- Alink漫谈(四) : 模型的来龙去脉
Alink漫谈(四) : 模型的来龙去脉 目录 Alink漫谈(四) : 模型的来龙去脉 0x00 摘要 0x01 模型 1.1 模型包含内容 1.2 Alink的模型文件 0x02 流程图 0x03 ...
