清除浮动(overflow、clear、:after等方法)
元素在浮动之后有三个重要的特点:
- 脱离文档流。
- 向左/向右浮动直到遇到父元素或者别的浮动元素。
- 浮动会导致父元素高度坍塌。
解决父元素高度坍塌的方式就是清除浮动。
以下述代码为例:
- <style type="text/css">
- .div1{
- background:#000080;
- border:1px solid red;
- }
- .div2{
- background:#800080;
- border:1px solid red;
- height:100px;
- margin-top:10px;
- }
- .left{
- float:left;
- width:20%;
- height:80px;
- background:#DDD
- }
- .right{
- float:right;
- width:30%;
- height:80px;
- background:#DDD
- }
- </style>
- <div class="div1">
- <div class="left">Left</div>
- <div class="right">Right</div>
- </div>
- <div class="div2">div2</div>
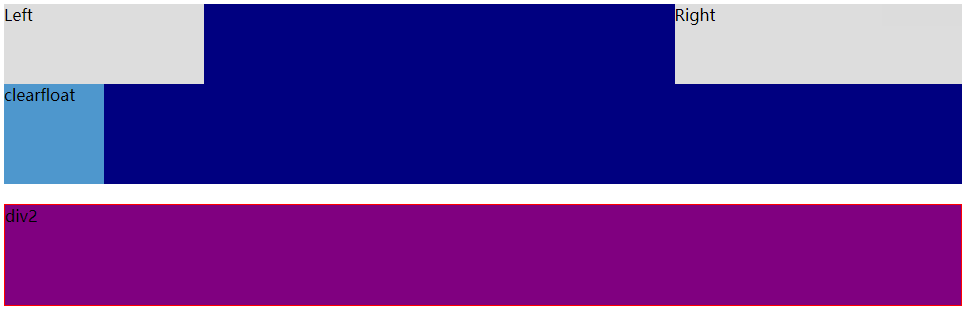
最后的结果是:

一、给父元素定义height
- .div1{
- /*解决代码*/
- height:200px;
}
结果为:

缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
二、父元素也一起浮动
- .div1{
- margin-top: 10px;
- width:98%;
- /*解决代码*/
- float:left;
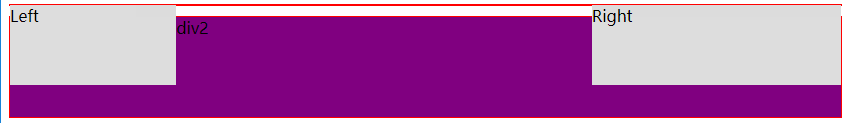
- }

缺点:会产生新的浮动问题。如图中div2上移了。
三、overflow:hidden,overflow:auto
要点:先找到浮动盒子的父元素,再在父元素中添加一个属性:overflow:hidden,就是清除这个父元素中的子元素浮动对页面的影响,必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度。
- .div1{
- /*解决代码*/
- width:98%;
- overflow:hidden;
- }

缺点:overflow:hidden有一个特点,离开了这个元素所在的区域以后会被隐藏(overflow:hidden会将超出的部分隐藏起来)。不能和position配合使用,因为超出的尺寸的会被隐藏。
overflow的值也可以设置为auto,要点和设置为hidden是一样的,只是产生的结果不一样,当内部宽高超过父级div时,会出现滚动条。
四、在额外的元素上应用clear
clear属性的值可以是left、right、both、none,表示框的哪边不应该挨着浮动框。其原理解释如下:
利用clear清理浮动的原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
- <style type="text/css">
- .div1{
- background:#000080;
- border:1px solid red;
- }
- .div2{
- background:#800080;
- border:1px solid red;
- height:100px;
- margin-top:10px;
- }
- .left{
- float:left;
- width:20%;
- height:80px;
- background:#DDD
- }
- .right{
- float:right;
- width:30%;
- height:80px;
- background:#DDD
- }
- /*清除浮动代码*/
- .clearfloat{
- clear:both
- }
- </style>
- <div class="div1">
- <div class="left">Left</div>
- <div class="right">Right</div>
- <div class="clearfloat"></div>
- </div>
- <div class="div2">div2</div>

缺点: 需要增加很多空的div。还有一个问题,就是margin失效。两个div之间,没有任何的间隙了。
- <style type="text/css">
- .div1{
- background:#000080;
- /*border:1px solid red; /*不能加border,border会防止margin collapsing,不会观察到margin不起作用的效果*/ */
- }
- .div2{
- background:#800080;
- border:1px solid red;
- height:100px;
- margin-top:10px;
- }
- .left{
- float:left;
- width:20%;
- height:80px;
- background:#DDD
- }
- .right{
- float:right;
- width:30%;
- height:80px;
- background:#DDD
- }
- /*清除浮动代码*/
- .clearfloat1{
- clear:both;
- /*在此处加上margin,会发现margin不起作用*/
- margin: 1000px 0 20px 0;
- width: 100px;
- height: 100px;
- background: #4e97cd;
- }
- </style>
- <div class="div1">
- <div class="left">Left</div>
- <div class="right">Right</div>
- <div class="clearfloat1"></div>
- </div>
- <div class="div2">div2</div>
发现clearfloat块的margin没有起到任何作用,如果要使其有效,应该给包裹clearfloat的div用防止margin collapsing的方法(比如说设置'overflow: hidden;', 加padding或border, 浮动, 绝对定位等)
五、在父元素上定义伪元素:after和zoom
- <style type="text/css">
- .div1{
- background:#000080;
- border:1px solid red;
- }
- .div2{
- background:#800080;
- border:1px solid red;
- height:100px;
- margin-top:10px;
- }
- .left{
- float:left;
- width:20%;
- height:80px;
- background:#DDD
- }
- .right{
- float:right;
- width:30%;
- height:80px;
- background:#DDD
- }
- /*清除浮动代码*/
- .clearfloat:after{
- content:"";/*设置内容为空*/
- height:0;/*高度为0*/
- display:block;/*将文本转为块级元素*/
- visibility:hidden;/*将元素隐藏*/
- clear:both/*清除浮动*/
- }
- .clearfloat{
- zoom:1 /*兼容IE*/
- }
- </style>
- <div class="div1 clearfloat">
- <div class="left">Left</div>
- <div class="right">Right</div>
- </div>
- <div class="div2">div2</div>
:after伪元素在元素之后添加内容。这个伪元素允许创作人员在元素内容的最后面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。
清除浮动(overflow、clear、:after等方法)的更多相关文章
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- css清除浮动float的几种方法
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 这里我没有给最外层的DIV.outer 设置高度, ...
- CSS浮动与清除浮动(overflow)例子
在css中浮动与清除浮动功能是我们开发中常用到的一个功能了,下面小编来为各位分析关于CSS浮动与清除浮动(overflow)例子吧. float脱离文本流,可是为什么文字却会有环绕的效果,这点实在是神 ...
- css清除浮动大全共8种方法
原文链接http://www.jb51.net/css/173023.html 清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同 ...
- css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?一起来$('.float')
一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class="outer"> <div class=&quo ...
- css清除浮动float的三种方法总结
原文地址: http://my.oschina.net/leipeng/blog/221125 张大神的解析: http://www.zhangxinxu.com/wordpress/2010/01/ ...
- 浮动(float)与清除浮动(clear)
上一篇中我们了解了块级元素与内联元素,今天将自己查阅的资料整理写出来,与大家一起理解什么是浮动,以及怎样清除浮动,本文以div元素为例. 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮 ...
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- CSS清除浮动大全的8种方法
清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同时会影响到前后标签.父级标签的位置及 width height 属性.而且同样的 ...
- BFC之清除浮动篇&clear
我们在日常代码生活中,或多或少会利用浮动来布局,例如导航布局,如下图所示: 但是,我们在实现的时候,经常会遇到父元素“塌陷”以及清除浮动问题.例如 <!DOCTYPE html> < ...
随机推荐
- char **argv 与char *argv[]
1.char **argv 分析:argv是一个指针变量,argv的指向(*argv)是char *,也就是argv指向的也是一个指针 : *argv的指向(**argv)是char. 2.char ...
- :after/::after和:before/::before的异同
相同点 都可以用来表示伪类对象,用来设置对象前的内容:before和::before写法是等效的; :after和::after写法是等效的不同点 :before/:after是Css2的写法,::b ...
- JavaScript 深度遍历对象的两种方式,递归与非递归
递归遍历: 基本问题: 当前属性值不为对象时,打印键和值 递归过程:当前属性值为对象时,打印键,继续递归 var o = { a: { b: { c: { d: { e: { f: 1, g:{ h: ...
- 吴裕雄--天生自然TensorFlow2教程:函数优化实战
import numpy as np import matplotlib.pyplot as plt from mpl_toolkits.mplot3d import Axes3D def himme ...
- 解决github访问慢和下载项目慢的问题
一.国内访问 GitHub 为什么很慢? GitHub的CDN域名遭到DNS污染,导致无法连接使用 GitHub 的加速分发服务器,才使得国内访问速度很慢. 二.如何解决 DNS 污染? 通过修改 ...
- 解决idea创建maven项目无java
在idea上创建maven-archetype-webapp项目后发现无法创建java文件然后参考此博客得以解决 https://www.cnblogs.com/mywangpingan/p/9448 ...
- 关于ubuntu挂载ntfs无法进行读写的解决方法
查看挂载信息 df -h 参看要挂载磁盘UUID sudo blkid 编辑/etc/fstab文件: sudo vim /etc/fstab 在最后一行添加如下一行信息: UUID=A248CF46 ...
- day4-1深入理解对象之创建对象
深入理解对象 之创建对象: 工厂模式: 工厂模式虽然解决了创建\多个相似对象的问题,但却没有解决对象识别的问题(即怎样知道一个对象的类型) 工厂模式问题:那就是识别问题,因为根本无法 搞清楚他们到底是 ...
- spring boot 中的配置文件可以存放的位置
- VM player无法联网问题
情况就是vmplayer不能联网,能联网的话右上角会显示Wired Connected的 在VM里面看了网络设置,是和主机共享IP(常用)没错.那问题就在PC上了,在win+r输入services.m ...