吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:清除浮动
- <!DOCTYPE html>
- <html>
- <head>
- <title>Bootstrap .clearfix 实例</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
- <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
- <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
- </head>
- <body>
- <div class="container-fluid">
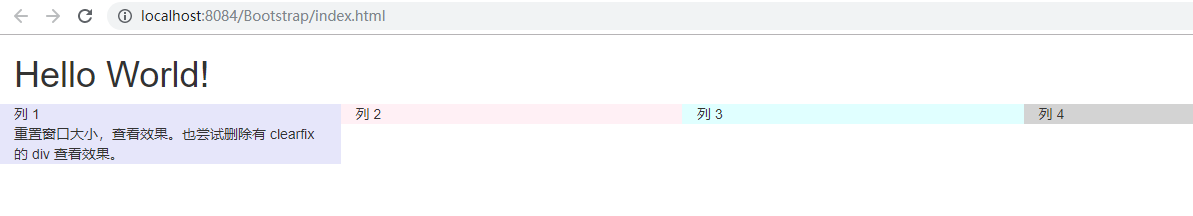
- <h1>Hello World!</h1>
- <div class="row">
- <div class="col-xs-6 col-sm-3" style="background-color:lavender;">
- 列 1<br>
- 重置窗口大小,查看效果。也尝试删除有 clearfix 的 div 查看效果。
- </div>
- <div class="col-xs-6 col-sm-3" style="background-color:lavenderblush;">列 2</div>
- <!-- Add clearfix for only the required viewport -->
- <div class="clearfix visible-xs"></div>
- <div class="col-xs-6 col-sm-3" style="background-color:lightcyan;">列 3</div>
- <div class="col-xs-6 col-sm-3" style="background-color:lightgray;">列 4</div>
- </div>
- </div>
- </body>
- </html>

吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:清除浮动的更多相关文章
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:清除浮动1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:显示下拉式功能
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:显示关闭按钮
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:将页面元素所包含的文本内容替换为背景图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:在元素获取焦点时显示(如:键盘操作的用户)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:除了屏幕阅读器外,其他设备上隐藏元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:强制元素隐藏
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:设置元素为 display:block 并居中显示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:元素浮动到右边
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- 【PAT甲级】1069 The Black Hole of Numbers (20 分)
题意: 输入一个四位的正整数N,输出每位数字降序排序后的四位数字减去升序排序后的四位数字等于的四位数字,如果数字全部相同或者结果为6174(黑洞循环数字)则停止. trick: 这道题一反常态的输入的 ...
- python实现网页登录时的rsa加密流程
对某些网站的登录包进行抓包时发现,客户端对用户名进行了加密,然后传给服务器进行校验. 使用chrome调试功能断点调试,发现网站用javascript对用户名做了rsa加密. 为了实现网站的自动登录, ...
- (一)tensorflow-gpu2.0学习笔记之开篇(cpu和gpu计算速度比较)
摘要: 1.以动态图形式计算一个简单的加法 2.cpu和gpu计算力比较(包括如何指定cpu和gpu) 3.关于gpu版本的tensorflow安装问题,可以参考另一篇博文:https://www.c ...
- 基础_04_list and tuple
一.list(列表) list是Python里的一种容器,里面可以存储多个任何类型的数据,长度也可以任意伸缩,可以像C语言中数组那样,按照索引下标获取对应的值.但数组是一个存储多个固定类型变量的连续内 ...
- Web--Response
using Newtonsoft.Json.Linq; using System; using System.Collections.Generic; using System.Linq; using ...
- C:sizeof 运算符
sizeof不是函数,所以不需要包含任何头文件,它的功能是计算一个数据类型的大小,单位为字节 sizeof的返回值为size_t size_t类型在32位操作系统下是unsigned int,是一个无 ...
- 搭建一个ssm框架的maven项目需要配置的文件
单独功能需要的配置文件: 1,mybatis配置文件 mybatis-config.xml2,spring配置文件 spring-context.xml ......3,we ...
- cf 76 div2
传送门 题意 t组样例 n个学生, x最多交换次数 a交换的第一个位置 b交换的第二个位置 最多是交换n-1次,不懂的话可以找个数列自己模拟一下: 然后其他的就是abs(a-b)+x;两个位置之间的距 ...
- Node.js介绍、优势、用途
一.Node.js介绍Node.js是一个javascript运行环境.它让javascript可以开发后端程序,实现几乎其他后端语言实现的所有功能,可以与PHP.Java.Python..NET.R ...
- 杭电2629 Identity Card
题目意思很简单,就是根据身份证号码来确定一个人的籍贯和生日,(然而我开始脑子抽了还以为还要根据奇数偶数判断男女233333). 然后我的暴力ac代码: #include <iostream> ...
