UIView 的Transform属性以及 CGAffineTransform的使用
什么是Transform?
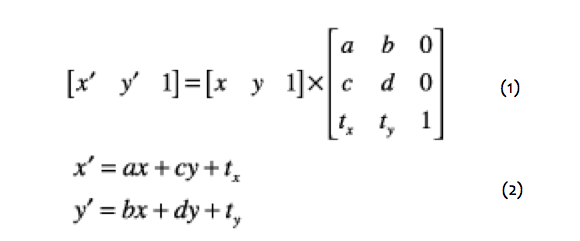
Transform是一个3×3的矩阵,如下图所示:

通过这个矩阵我们可以对一个坐标系统进行缩放,平移,旋转以及这两者的任意组着操作。而且矩阵的操作不具备交换律,即矩阵的操作的顺序不同会导致不同的结果。UIView有个transform的属性,通过设置该属性,我们可以实现调整该view在其superView中的大小和位置。
矩阵实现坐标变化背后的数学知识:

常用的三种实现选中的方式:
// 实现的是放大和缩小
view.transform=CGAffineTransformScale(view.transform, 0.5, 0.5);
//实现的是旋转
view.transform=CGAffineTransformRotate(view.transform, 0.2);
//实现的是平移
view.transform=CGAffineTransformTranslate(view.transform, 20, 20);
关于 View.transform = CGAffineTransformIdentity .
如果我们在为一个view设置了多个CGAffineTransform, 那么每一个CGAffineTransform都以在上一个CGAffineTransform运行完后的位置的center作为参照点运行的.
如果我们在每一个CGAffineTransform运行前加一句:
View.transform = CGAffineTransformIdentity
那么会先把view恢复到原始的没有CGAffineTransform运行过得状态, 然后再运行CGAffineTransform.
这样就相当于, 每一个CGAffineTransform运行前, view都会先归位. 然后再运行. 所以没有CGAffineTransform都是以view的原始位置为参考, 互不影响.我们也可以在进行了一系列CGAffineTransform后 通过View.transform = CGAffineTransformIdentity 来让view回到原始状态
有的时候我们需要吧多个CGAffineTransform效果合并一起执行, 那么需要用CGAffineTransformConcat(transT, transS);他会将两个效果合到一起执行,但是需要注意CGAffineTransformConcat(transT, transS)和CGAffineTransformConcat(transS, transT)的实际效果未必一样, 请务必注意.
二、CGAffineTransformMakeTranslation和CGAffineTransformTranslate、CGAffineTransformMakeScale和CGAffineTransformScale、还有CGAffineTransformMakeRotation和CGAffineTransformRotation的区别。
这个我们举个例子来说,
UIButton *Btn1 = [[UIButton alloc] initWithFrame:CGRectMake(, , , )];
由此我们知道,Btn1的frame是从(0, 200);中心center的位置是(60, 220);
所以执行下:
Btn1.transform = CGAffineTransformMakeTranslation(, );
这是Btn1的中心位置变成了(220, 220).frame为(160, 200, 220, 220)
如果执行:
Btn1.transform = CGAffineTransformTranslation(CGAffineTransformMakeTranslation(, ),,),
说明是先执行了 CGAffineTransformMakeTranslation(160, 0),然后又执行了(20, 0).中心位置变为(240, 220), frame变为(180, 200, 240, 220)。
所以CGAffineTransformTranslation(CGAffineTransformMakeTranslation(160, 0),20,0) = CGAffineTransformMakeTranslation(180, 0)是等价的
同理其它两种的属性。
最后对 CGAffineTransformMake(a,b,c,d,x,y)6个参数可以一次的设置旋转、缩放、移位。
2、《UIView的transform属性以及 CGAffineTransform的使用》
UIView 的Transform属性以及 CGAffineTransform的使用的更多相关文章
- UIView的transform属性
一.什么是Transform Transform(变化矩阵)是一种3×3的矩阵,如下图所示: 通过这个矩阵我们可以对一个坐标系统进行缩放,平移,旋转以及这两者的任意组着操作.而且矩阵的操作不具备交换律 ...
- 2016 - 1- 14 UI阶段学习补充 transform属性详解
UIView的transform属性 transform是view的一个重要属性,它在矩阵层面上改变view的显⽰状态,能实现view的缩放.旋转.平移等功能.transform是CGAffineTr ...
- UIView的transform
iOS开发UIView的transform属性详解 本文主要是详解iOS开发UIView的transform属性 CGAffineTransform实际上是一个矩阵 | a, b, 0 | | c ...
- QF——UI之UIImageView及UIView的形变属性transform
UIImageView: 专门用来放置图片的视图.它里面放置的图片是[UIImage imageNamed: (NSString) imgName]生成的,注意千万别只写成图片NSString类型的名 ...
- Hello_IOS ios开发transform属性
#import "ViewController.h" @interface ViewController () @property (weak, nonatomic) IBOutl ...
- UIView的常见属性
UIView的常见属性: @interface UIView : UIResponder<NSCoding, UIAppearance, UIAppearanceContainer, UIDyn ...
- iOS开发之UIView的常见属性
1.所有控件都继承自UIView,UIView的常见属性如下: @property(nonatomic,readonly) UIView *superview;获得自己的父控件对象 @property ...
- IOS(二)基本控件UIButton、简易动画、transform属性、UIImageView
UIButton //1.设置UIButton 的左右移动 .center属性 获得 CGPoint 来修改x y //1.设置UIButton 的放大缩小 bounds属性 获得CGRect 然后通 ...
- iOS基础--UIView的常见属性
UIView的常见属性以及方法 @property(nonatomic,readonly) UIView *superview; // 获得自己的父控件对象 @property(nonatomic,r ...
随机推荐
- 兼容iphonex底部那个
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ra ...
- [XNUCA2019Qualifier]EasyPHP
0x00 知识点 预期解中知识点: htaccess生效 如果尝试上传htaccess文件会发现出现响应500的问题,因为文件尾有Just one chance 这里采用# \的方式将换行符转义成普通 ...
- c++ 字母排序
char a[123] = {'Z', 's', 'p', 'l', 'j', 'r', 'q', 'v', 'n', 'm', 'C', 'F', 'D', 'B', 'A', '2', '0', ...
- Cordova搭建环境与问题小结
1.Cordova介绍: Apache Cordova是一套设备API,允许移动应用的开发者使用JavaScript来访问本地设备的功能,比如摄像头.加速计.它可以与UI框架(如jQuery Mobi ...
- Freemarker的一点延生
1.freemarker一般不是单独使用,他可以和activeMQ互相结合,来完成功能的. 使用它有 几点好处, 首先就是提高程序效率,一般情况我们的页面都是jsp,而jsp实际上是servlet,在 ...
- UML-状态机图和建模
1.目标:如何画状态机图 2.定义:描述某个对象的状态.感兴趣的事件.以及对象响应该事件的行为. 转换:用箭头表示 状态:用圆角矩形表示 事件:指的是一件值得注意的事情的发生.如:拿起电话. 当事件“ ...
- MySQL--基础SQL--DCL
DCL语句主要是DBA用来管理系统中的对象权限时使用,一般的开发人员很少使用. 1.创建一个数据库用户在z1,具有对sakila数据库中所有表的SELECT/INSERT权限: GRANT SELEC ...
- 洛谷 P2320 [HNOI2006]鬼谷子的钱袋
题目传送门 解题思路: 对于每一个数i,我们都可以用i/2来表示,而对于i/2我们可以用i/4表示......(以此类推) 举个例子,对于10,我们可以用5 + 5来表示,而5可以用 3 + 2表示, ...
- JSP页面中提示JSTL标签无法找到的错误
无法解析标签库的错误 1.应该是项目中少了jstl.jar和 standard.jar这两个jar包. 下载地址:https://www.onlinedown.net/soft/1162736.htm ...
- keil5最新破解教程(可以使用到2032年哦!):
keil5最新破解教程(可以使用到2032年哦!): 首先附上破解软件下载链接:https://github.com/lzfyh2017/keil5- 相信不少小伙伴使用的keil5都快要到期了,那么 ...
