Docker-准备Docker环境
1. 前言
要学习Docker,首先要搭建出虚拟机和docker环境。
我的笔记本电脑是windows7系统,用VirtualBox创建虚拟机。虚拟机操作系统为CentOS7.5,Docker版本为18.09.9。
2. 用VirtualBox创建虚拟机
用VirtualBox创建虚拟机,然后从CentOS官网或阿里云下载CentOS镜像为虚拟机安装操作系统。具体步骤不再描述,网上有很多文章。
下面只列出我遇到的问题及解决方法:
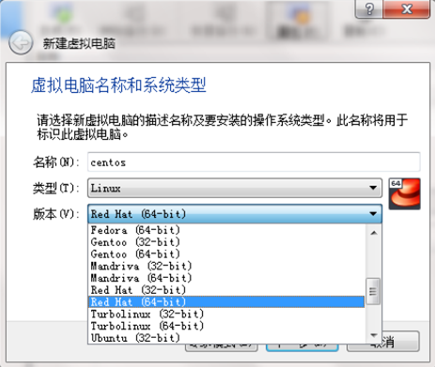
2.1 创建虚拟机时,选不到64bit的系统
- 问题原因:电脑操作系统未开启虚拟化。
- 解决办法:电脑开机,按F2,在configuration里找到intel virtual technology,改为enable。
修改后创建虚拟机时可以选择64-bit,如下图:

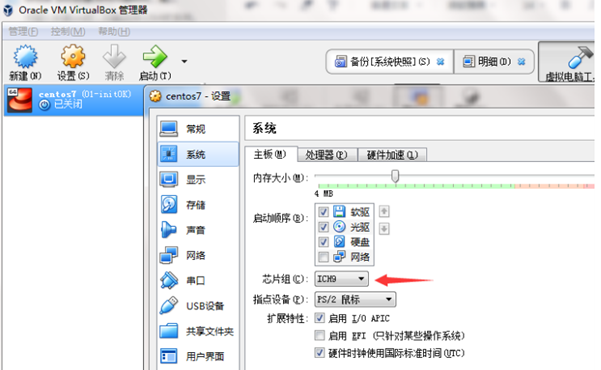
2.2 创建虚拟机时,提示“指令引用的0x000000内存…”
解决办法:在VirtualBox上将虚拟机的芯片组改为ICH9,如下图:

2.3 使用虚拟机时,弹出“指令引用的0x000000内存…”,程序卡住
- 问题原因:本机的themeservice.dll、themeui.dll、uxtheme.dll三个文件被破解过了。
- 解决办法:https://blog.csdn.net/sonoface/article/details/84769132?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
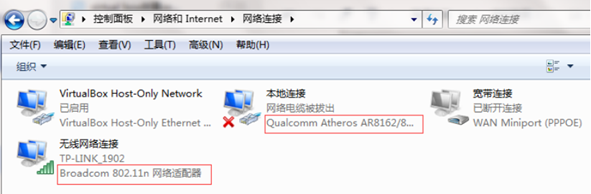
2.4 虚拟机如何配置网络访问互联网
首先查看笔记本电脑的网络连接情况

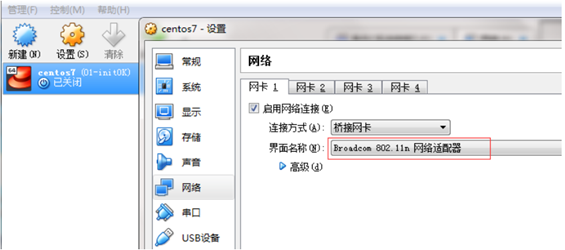
VirtualBox里虚拟机网卡1选择简单的桥接模式,桥接到笔记本使用的网卡

进入虚拟机控制台,修改网卡的配置文件。
执行
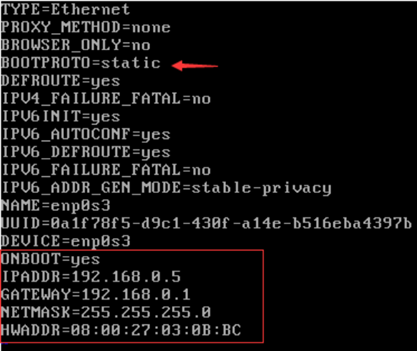
vi /etc/sysconfig/network-scripts/ifcfg-enp0s3,修改后如下:

其中IP设置为和笔记本电脑同网段,网关设置为电脑网关。然后执行service network restart重启网络,此时虚拟机可以和host互通。
另外:配置dns为笔记本电脑的网关地址,虚拟机可ping通百度。执行vi /etc/resolve.conf,将内容编辑为:nameserver 192.168.0.1
3. 虚拟机配置镜像源
创建完虚拟机后,需要配置阿里的镜像源,以便安装软件。
进入阿里云官方镜像站:https://developer.aliyun.com/mirror/
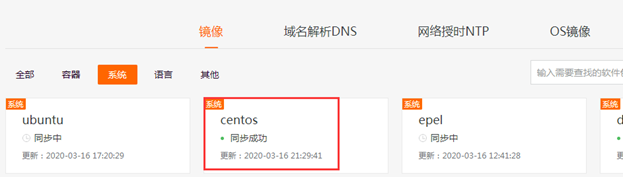
进入CentOS,按里面的步骤执行即可

4. 安装docker
有了阿里云的源,安装docker很简单,不再赘述,附上三个连接:
- Docker官方文档 https://docs.docker.com/install/linux/docker-ce/centos/
- 阿里云 https://developer.aliyun.com/mirror/docker-ce?spm=a2c6h.13651102.0.0.3e221b11hg9NN8
- CSDN博客 https://blog.csdn.net/zjs975584714/article/details/104221293/
5. 小结
本小节是做前期的环境准备工作:用VirtualBox创建虚拟机,为虚拟机安装系统、配置网络,然后安装Docker。
为清晰的记录安装docker命令,下一节,单独写一篇安装docker的详细步骤。
 本人公众号同步更新,欢迎关注!
本人公众号同步更新,欢迎关注!Docker-准备Docker环境的更多相关文章
- 关于docker在windows环境下运行的第一次体验
关于docker在windows环境下执行的原理 1.1. 首先是Docker Quickstart启动,如果在虚拟机Oracle VM VirtualBox不存在default虚 ...
- Docker部署SDN环境
2014-12-03 by muzi Docker image = Java class Docker container = Java object 前言 5月份的时候,当我还是一个大学生的时候,有 ...
- 使用docker搭建lnmp环境
Docker容器LNMP环境搭建 安装 制作镜像 启动并关联实例 安装 系统环境 硬件型号: ThinkPad T520 系统版本: ubuntu 14.04 CPU: i7 RAM: 8G 添加软件 ...
- mac下通过docker搭建LEMP环境
在mac下通过docker搭建LEMP环境境 1.安装virtualbox.由于docker是在lxc环境的容器 2.安装boot2docker,用于与docker客户端通讯 > brew up ...
- 从零开始搭建Jenkins+Docker自动化集成环境
本文只简单标记下大概的步骤,具体搭建各个部分的细节,还请自行搜索.第一.二部分只是对Jenkins和Docker的简单介绍,熟悉的同学请直接跳到第三部分. 一.关于Jenkins Jenkins简介 ...
- Docker 集群环境实现方式
Docker 集群环境实现的新方式 近几年来,Docker 作为一个开源的应用容器引擎,深受广大开发者的欢迎.随着 Docker 生态圈的不断建设,应用领域越来越广.云计算,大数据,移动技术的快速发展 ...
- Docker Compose 引用环境变量
在项目中,往往需要在 docker-compose.yml 文件中使用环境变量来控制不同的条件和使用场景.本文集中介绍 docker compose 引用环境变量的方式.说明:本文的演示环境为 ubu ...
- Linux 运维工作中的经典应用ansible(批量管理)Docker容器技术(环境的快速搭建)
一 Ansible自动化运维工具 Python 在运维工作中的经典应用 ansible(批量管理操作) .安装ansible(需要bese epel 2种源) wget -O /etc/yum.rep ...
- docker中lnmp环境部署laravel框架
yum install docker 安装docker service docker start 启动docker docker pull docker.io/skiychan/ngin ...
- docker的windows环境设置
1.下载docker-install.exe安装VirtualBox.Git.Boot2Docker for Windows 2.设置环境变量,启动boot2docker Core Linux. 可以 ...
随机推荐
- mysql事务原理及MVCC
mysql事务原理及MVCC 事务是数据库最为重要的机制之一,凡是使用过数据库的人,都了解数据库的事务机制,也对ACID四个 基本特性如数家珍.但是聊起事务或者ACID的底层实现原理,往往言之不详,不 ...
- Journal of Proteome Research | Single-Shot Capillary Zone Electrophoresis−Tandem Mass Spectrometry Produces over 4400 Phosphopeptide Identifications from a 220 ng Sample (分享人:赵伟宁)
Title: Single-Shot Capillary Zone Electrophoresis−Tandem Mass Spectrometry Produces over 4400 Phosph ...
- MySQL笔记(6)-- SQL更新语句日志系统流程
一.背景 在上一篇[MySQL笔记(5)-- SQL执行流程,MySQL体系结构]中讲述了select查询语句在MySQL体系中的运行流程,从连接器开始,到分析器.优化器.执行器等,最后到达存储引擎. ...
- babel-loader配置
1.npm i @babel/core.@babel/preset-env.@babel/runtime.@babel/plugin-transform-runtime.@babel/plugin-p ...
- Javascript之盒子拖拽(跟随鼠标、边界限定、轨迹回放)
本文通过拖拽案例,实现"跟随鼠标.边界限定.轨迹回放"三大效果: 完整代码中有详尽注释,故不再进行细致讲解: 对于案例中需要注意的重点或易错点问题,会总结在最后. 效果图(仅演示左 ...
- CSS三角形/气泡的实现原理及应用
记得第一次面试,面试官问如何用css实现一个不规则三角形?好叭 ·-·,触及到知识盲区了,手动叹气(╥﹏╥),好在别的回答的还好,没挂
- 在dev分支上修改了文件,但是并没有执行git add. 和git commit命令,然后切换到master分支,仍然能看到dev分支的改动现象
当我们创建一个新的分支dev,并且在新分支上修改了原文件,在我们没有提交到仓库的前提下,将分支再切换到master分支上,执行git status ,可以看到dev操作的状态: (1)因为未add的内 ...
- 关于虚拟机NAT连接外网!!!
点开Virtual Network Editor(开始->VMware),选择vmnet8, NAT setting就可以知道了. 1. 虚拟机NAT和主机的通讯方式,是通过虚拟网关(即NAT ...
- Vue history路由模式 apache配置上线
1. 首先在vue项下的router.js 文件配置 mode为history模式,并且设置好对应的base选项 说明:base配置为你当前项目实际上线时所在的目录文件夹, 我这就是放在站点的根目录下 ...
- VSCode 快速生成 .vue 模版
VSCode 快速生成 .vue 模版 安装vscode 官网:https://code.visualstudio.com/ 安装 Vetur 插件,识别 vue 文件 插件库中搜索Vetur,点击安 ...
