使用基于vuecli创建的目录推送到指定远程分支
笔者使用vuecli创建项目目录以后,在将该目录提交到远程仓库时发现行不通,在此记下解决办法:
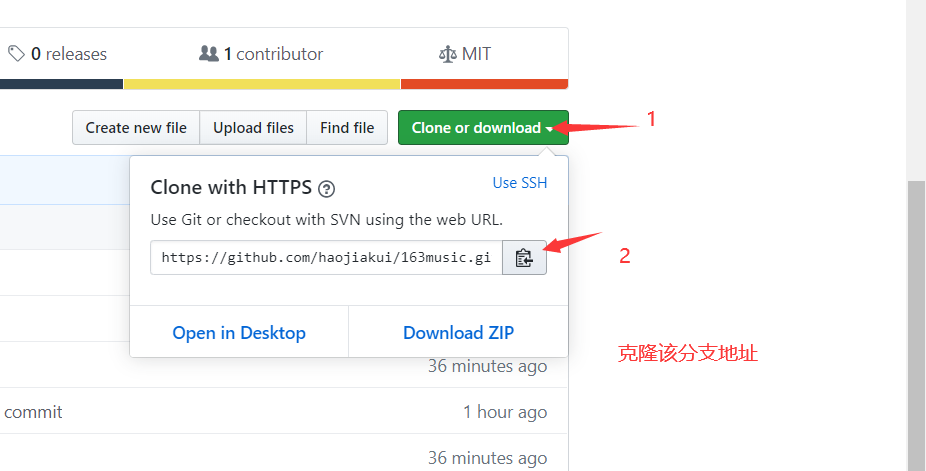
1.github上新建一空分支,然后克隆该分支地址: https://github.com/haojiakui/163music.git

2.使用vuecli在本地下搭建开发环境(创建项目目录),由于这不是本文重点,在此不做赘述
$ vue create 163music
这也是笔者极为纠结的地方,由于之前都是线上创建了空分支后直接在本地项目目录下执行 git clone 'xxx' 但是由于vuecli如此人性化,反而让人手足失措
3. cd 到项目目录下,然后推送到第一步中复制的远程分支上:
cd 163music //1. 进入到vue创建的项目目录下
git remote add origin https://github.com/haojiakui/163music.git //2.选择要提交到的目标线上分支
4. 将本地分支所有内容提交到暂存区:
git add .
5. 将暂存区的文件提交到版本库:
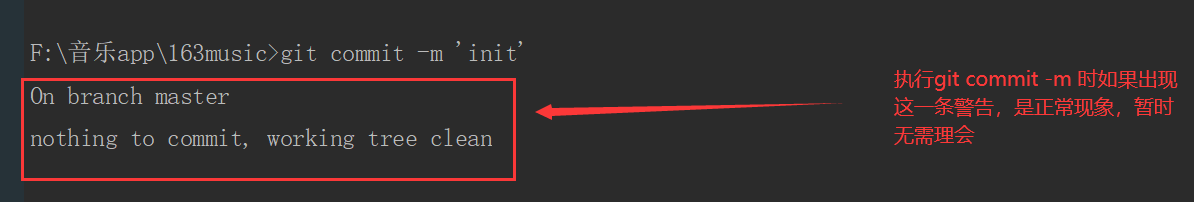
git commit -m 'init'
此时可能会报以下警告,但此刻无需理会

6. 将版本库的文件提交至线上:
git push -u origin master //将本地分支提交到当前线上分支,并指定当前分支为默认分支,
//这样做的好处是以后在提交该项目到线上时只需使用git push 即可
如果在这一步后报以下错误:
! [rejected] master -> master (fetch first) error: failed to push some refs to ' 你的远程分支'
这是由于你在线上创建该新分支时点击了“Initialize this repository with a README”这一 选项,这会导致分支在建立时新建了readme.md文件,而vuecli在创建项目时默认也创建了readme.md文件,两个文件冲突导致提交失败,此时可以合并这两个文件:
git pull --rebase origin master //合并不同
7.再次执行推送到线上分支命令:
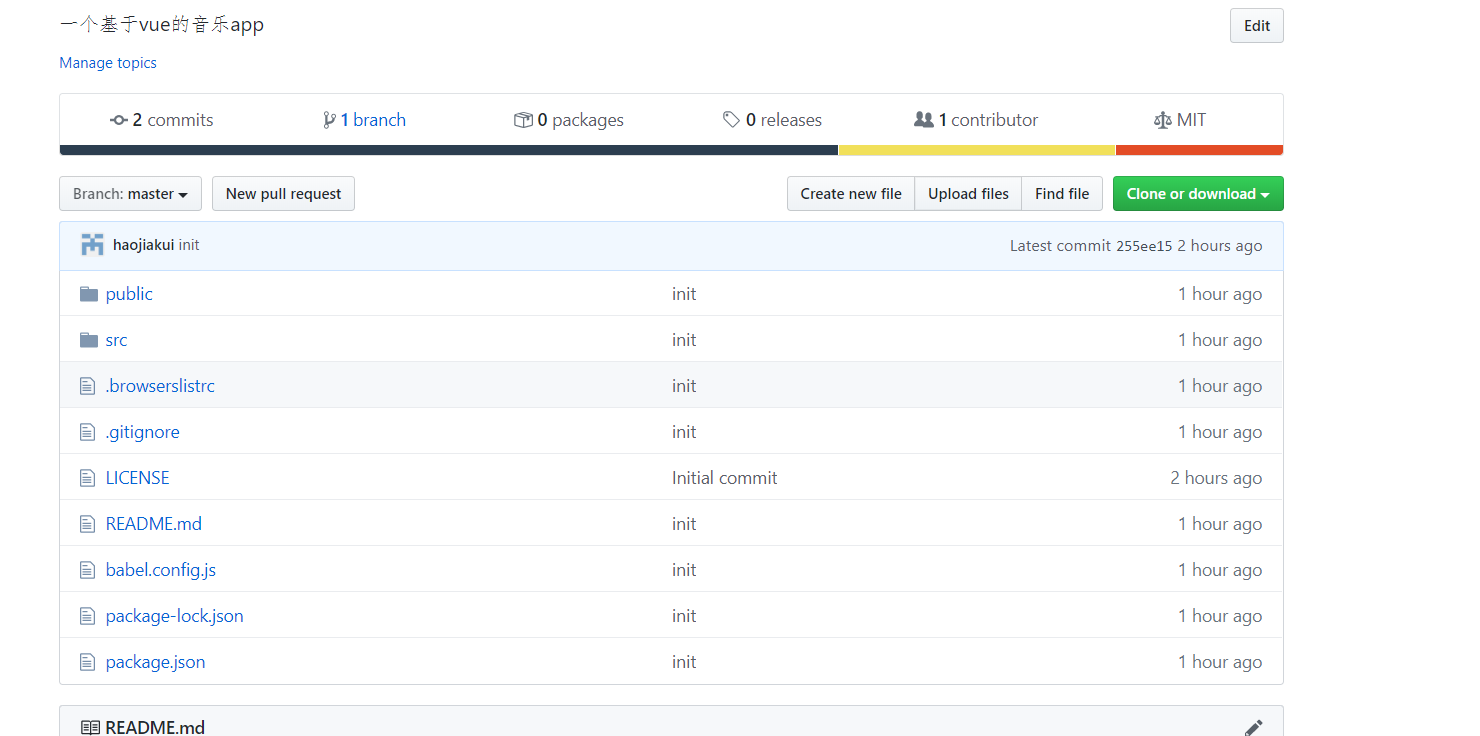
git push -u origin master

这样,就解决了vuecli项目提交至远程分支的问题。
(知识有限,如有不同见解,欢迎指教。)
以上。
使用基于vuecli创建的目录推送到指定远程分支的更多相关文章
- NO.A.0006——Git在IntelliJ IDEA中的使用/创建项目并推送到GitHub仓库/分支管理及分支合并
一.在IntelliJ IDEA中使用Git: 1.在IDEA下创建项目并编写一个main方法的工程: 在IDEA下新建一个Project IDEA-->新建一个Project-->Fil ...
- 基于B/S模式的推送
基于B/S模式的推送 https://www.ibm.com/developerworks/cn/web/wa-lo-comet/ 传统模式的 Web 系统以客户端发出请求.服务器端响应的方式工作.这 ...
- github使用指南(2015年3月23日更新了本地创建仓库再推送到remote仓库的使用方法)
我是通过这个来学习的.个人愚笨,琢磨了半天,终于搞通了,醉了醉了,以前一直使用svn,用git确实有点水土不服.本文以如何使用git为主来展开,不涉及太多理论. git是分布式的版本管理.什么叫分布式 ...
- 如何将git本地创建的项目推送到github仓库
除了集中式的版本控制系统CVS和SVN外,还有目前世界上最先进的分布式版本控制系统Git,它的创始人是创建了linux的大神 - linus.GitHub网站与2008年开始服役,为开源项目免费提供G ...
- 基于 WebSocket 的 MQTT 移动推送方案
WebSphere MQ Telemetry Transport 简介 WebSphere MQ Telemetry Transport (MQTT) 是一项异步消息传输协议,是 IBM 在分析了他们 ...
- vue进阶:基于vue-cli创建项目(搭建手脚架)
vue-cli安装.创建项目 基于vue-cli创建的项目进行开发 使用vue-cli图形化界面搭建项目 插件与工具 一.vue-cli简介.安装.创建项目 Vue-cli是基于Vue.js进行快速开 ...
- 基于Node.js的实时推送 juggernaut
基于Node.js的实时推送 juggernaut Juggernaut 基于 Node.js 构建.为浏览器和服务器端提供一个实时的连接,可在客户端和服务器端进行数据的实时推送,适合多角色游戏.聊天 ...
- Android消息推送(二)--基于MQTT协议实现的推送功能
国内的Android设备,不能稳定的使用Google GCM(Google Cloud Messageing)消息推送服务. 1. 国内的Android设备,基本上从操作系统底层开始就去掉了Googl ...
- Android 基于Netty接收和发送推送解决方案的消息字符串(三)
在上一篇文章中<Android 基于Netty的消息推送方案之概念和工作原理(二)> .我们介绍过一些关于Netty的概念和工作原理的内容,今天我们先来介绍一个叫做ChannelBuffe ...
随机推荐
- 通过xshell远程部署
Xshell 和 Xftp5 操作linux系统的机器 ------------------------------------------------------------------------ ...
- vuepress-theme-reco + Github Actions 构建静态博客,部署到第三方服务器
最新博客链接 Github链接 查看此文档前应先了解,vuepress基本操作 参考官方文档进行配置: vuepress-theme-reco VuePress SamKirkland / FTP-D ...
- 聊一聊 React 中的 CSS 样式方案
和 Angular,Vue 不同,React 并没有如何在 React 中书写样式的官方方案,依靠的是社区众多的方案.社区中提供的方案有很多,例如 CSS Modules,styled-compone ...
- elasticsearch实战(1)-单机快速部署
1. 场景描述 elasticsearch只用过,没有部署或者维护过,从头完整走一遍,记录下,原创实战,有需要的朋友参考下. 2 . 解决方案 特别说下,以前win7下安装的3台虚拟机,没有联网,因为 ...
- MATLAB plot 画图大全
距离上一次打开Matlab已经过去了半年多,再次上手,画图时诸多不熟悉,促使我写下这篇blog,自己以后可以快速查看,也分享给大家~ 二维线图 plot plot(X1,Y1,LineSpec1,. ...
- coding++:java-自定义签名+拦截器
本次案例工具为:SpringBoot <version>1.5.19.RELEASE</version> Code: 1.annotations package com.m ...
- 求第 k 小:大元素
#include<bits/stdc++.h> using namespace std; void swap_t(int a[],int i,int j) { int t=a[i]; a[ ...
- jsp学习笔记day1
一.jsp简介 JSP全称Java Server Pages,是一种动态网页开发技术.它使用JSP标签在HTML网页中插入Java代码.标签通常以<%开头以%>结束. JSP是一种Java ...
- 《带你装B,带你飞》pytest成魔之路4 - fixture 之大解剖
1. 简介 fixture是pytest的一个闪光点,pytest要精通怎么能不学习fixture呢?跟着我一起深入学习fixture吧.其实unittest和nose都支持fixture,但是pyt ...
- Java 判断 循环
一.优先级 1.1 先判断5>3,true 6>4 true;然后true==true ,最后是true; 1.2 6>5,true;而true和4无法比较.所以该判断出错: 1.3 ...
