前端JS—显示赋值(一)
一:js代码必须位于<script>js代码</script>
把js代码放到<body>元素的地步,可以改善显示速度
二:js显示数据
- 使用 window.alert() 写入警告框
- 使用 document.write() 写入 HTML 输出
- 使用 innerHTML 写入 HTML 元素
- 使用 console.log() 写入浏览器控制台
三:访问HTML元素,可以用document.getElementById(id) 方法
四:多种数据类型:数值、字符串、数组、对象
<p id="shuzi"></p>
<p id="zifuchuan"></p>
<p id="shuzu"></p>
<p id="duixiang"></p>
<script>
var length = 7; // 数字
var lastName = "Gates"; // 字符串
var cars = ["Porsche", "Volvo", "BMW"]; // 数组
var x = {firstName:"Bill", lastName:"Gates"}; // 对象
document.getElementById('shuzi').innerHTML=length;
document.getElementById('zifuchuan').innerHTML=lastName;
document.getElementById('shuzu').innerHTML=cars+" "+cars[0];
document.getElementById('duixiang').innerHTML=x+x.firstName+x.lastName;
</script>

五:如果字符abc和数字123相加,得到字符abc123
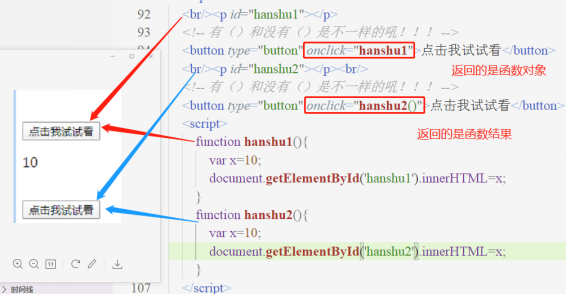
六:函数function 函数名()
toCelsius 引用的是函数对象,而 toCelsius() 引用的是函数结果

七:this关键词
在函数定义中,this 引用该函数的“拥有者”。
在上面的例子中,this 指的是“拥有” fullName 函数的 person 对象。
换言之,this.firstName 的意思是 this 对象的 firstName 属性。
八:事件
事件处理程序可用于处理、验证用户输入、用户动作和浏览器动作:
- 每当页面加载时应该做的事情
- 当页面被关闭时应该做的事情
- 当用户点击按钮时应该被执行的动作
- 当用户输入数据时应该被验证的内容
- 等等
让 JavaScript 处理事件的不同方法有很多:
- HTML 事件属性可执行 JavaScript 代码
- HTML 事件属性能够调用 JavaScript 函数
- 您能够向 HTML 元素分配自己的事件处理函数
- 您能够阻止事件被发送或被处理
- 等等
参考资料:https://www.w3school.com.cn/js/js_number_methods.asp
前端JS—显示赋值(一)的更多相关文章
- 闲聊——浅谈前端js模块化演变
function时代 前端这几年发展太快了,我学习的速度都跟不上演变的速度了(门派太多了,后台都是大牛公司支撑类似于facebook的react.google的angular,angular的1.0还 ...
- 前端JS开发框架
前端JS开发框架-DHTMLX 发框架-DHTMLX 一:介绍 dhtmlxSuite是一个JavaScript库,提供了一套完整的Ajax -驱动UI组件.我们能够使用dhtmlxSuite构建 ...
- Vue 浅谈前端js框架vue
Vue Vue近几年来特别的受关注,三年前的时候angularJS霸占前端JS框架市场很长时间,接着react框架横空出世,因为它有一个特性是虚拟DOM,从性能上碾轧angularJS,这个时候,vu ...
- 图片纯前端JS压缩的实现
一.图片上传前端压缩的现实意义 对于大尺寸图片的上传,在前端进行压缩除了省流量外,最大的意义是极大的提高了用户体验. 这种体验包括两方面: 由于上传图片尺寸比较小,因此上传速度会比较快,交互会更加流畅 ...
- Updatepanel 后端返回后,在 Updatepanel 内控件的前端 js 失效问题
实际情况:点击下箭头弹出列表,点击列表上的隐藏按钮隐藏列表. 背景:模块没有使用Js或者Jquery的Ajax功能,而是使用Asp.Net的Ajax控件--UpdatePanel + ScriptMa ...
- 前端 ---JS中的面向对象
JS中的面向对象 创建对象的几种常用方式 1.使用Object或对象字面量创建对象 2.工厂模式创建对象 3.构造函数模式创建对象 4.原型模式创建对象 1.使用Object或对象字面量创建对象 ...
- js混淆代码还原-js反混淆:利用js进行赋值实现
js混淆代码还原-js反混淆:利用js进行赋值实现 [不想用工具的直接看方法二] 本文地址:http://www.cnblogs.com/vnii/archive/2011/12/14/22875 ...
- ajax下载,前端js下载(转)
前面一直做过下载的功能.就是后台将文件流写入response里面,然后就好了.前台会自动弹出下载提示等. 今天打算做一个ajax下载.想当然的结果死活浏览器没反应.我擦. 然后浏览器调试,发现resp ...
- summernote文本编辑内容在前端的显示
1.summernote文本的编辑与文件的上传 在上一篇文章中,我们写了summernote文本编辑器的使用还有图片文件的上传,http://www.cnblogs.com/jingmin/p/659 ...
随机推荐
- centos7中提升用户权限
提升用户权限我看网上资源有两种方法,一种是修改/etc/sudoers/文件将新增的用户权限提升为和root一样的权限,这种方法不知道怎么回事我没用应用成功,这里我介绍第二种方法,第二种方法是更改/e ...
- HTML 基础(五)
一.列表 有序列表 无序列表 自定义列表 无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点进行标记 无序列表使用 <ul> 标签 <ul> <li>Coff ...
- elasticsearch在linux上的安装,Centos7.X elasticsearch 7.6.2
本文环境:Elasticsearch7.6.2目前最先版本 centos7.X JDK1.8 elasticsearch介绍 官网:https://www.elastic.co/cn/pr ...
- Html,css构建一个对话框,练习201911281028
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- Scala环境及IDEA配置
Scala环境及IDEA配置 1 语言介绍 他已经出生15年了,就像明星一样,谁都不可能一开始就人气爆棚粉丝无数,得慢慢混. 成功原因:完全兼容java代码. 身世介绍 Scala在2004年正式问世 ...
- Unity 游戏框架搭建 2019 (二十六) 第一轮整理完结
昨天呢我们把第八个示例整理完了.整理之后学习了类的第一作用:方法的集合,还有 Obselete 这个 API.并且在进行整理的时候贯彻了我们新的约定和规则:先确保功能有效,再去做变更和删除. 今天我们 ...
- javascript中的constructor
constructor,构造函数,对这个名字,我们都不陌生,constructor始终指向创建当前对象的构造函数. 这里有一点需要注意的是,每个函数都有一个prototype属性,这个prototyp ...
- django 前后台传递数据
前几天,我们完成了用django orm对数据进行操作.接下来,我们要把数据从后台放到前台. 1.用get方式传值 get:就是在URL拼接字符串,在后台,用request.get方式取 2.用pos ...
- java网络编程socket\server\TCP笔记(转)
java网络编程socket\server\TCP笔记(转) 2012-12-14 08:30:04| 分类: Socket | 标签:java |举报|字号 订阅 1 TCP的开销 a ...
- 大数据篇:Spark
大数据篇:Spark Spark是什么 Spark是一个快速(基于内存),通用,可扩展的计算引擎,采用Scala语言编写.2009年诞生于UC Berkeley(加州大学伯克利分校,CAL的AMP实验 ...
