使用hexo和coding建立静态博客站点
背景
由于工作性质的原因,做技术的总想记录和分享一下自己的学习和成长历程,向这世界证明我来过。写文章,发博客,一开始使用51cto,广告太多,看起来让人很痛苦;接着试用了博客园,广告少一些,但感觉还是不对;接着是一些国内知名的技术博客平台,都没有找到自己特别喜欢的。
于是决定自己搭建一个博客,作为一个运维,使用51cto搭建一个wordpress简直so easy,但是wordpress对markdown的支持不是很好,看着别扭。此外,这样就需要有自己的服务器,成本有点高,而且还要维护,放弃了。
去知乎上找了一下,决定用免费的资源来搭建自己的博客。使用coding pages, hexo, hexoadmin建立静态博客站点.

一开始我部署在github pages上 (demo),但是在国内访问较慢,并且无法被百度收录。
于是就选择了国内的coding (demo),访问速度快多了。
解决的问题
访问速度慢
由github pages 切换到 coding pagesmarkdown图片插入
使用图床结合七牛免费空间,或者hexo admin by WangFan 结合七牛免费空间.

正文开始
系统环境:CentOS 7
安装nodejs

Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
Linux下Nodejs安装
安装hexo

hexo官方文档
参考1 hexo安装较详细
参考2 整个过程较详细
参考3 搭建Hexo博客始末
主题
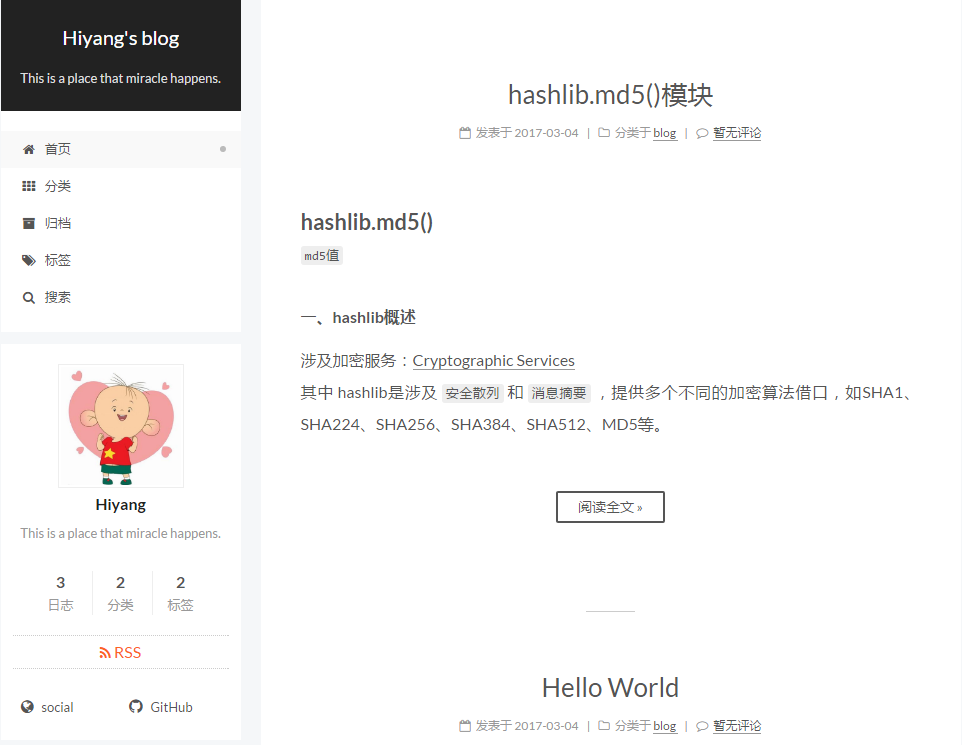
我使用的是next主题,next官方文档 十分详细,大部分的设置都可以找到。

hexo主题NexT的标签与分类
# 创建标签页
$ hexo new page tags
# 创建分类页
$ hexo new page categories
Hexo之next主题设置首页不显示全文
最简单配置方法:在博客正文中增加
coding pages

coding官方文档
在 Coding 上搭建 Hexo 个人博客
Hexo静态博客免费部署到Coding托管平台全过程
hexo admin 静态博客的后台管理程序
hexo admin官方文档

官方版本略显简陋,功能单一。
简略使用方法
npm install --save hexo-admin-yf
hexo server
open http://localhost:4000/admin/
hexo admin by WangFan 静态博客的后台管理程序升级版
这里推荐一个经过优化和扩展的项目github,结合七牛,可以快速在markdown中插入图片。
简略使用方法,详情参阅github
npm install --save hexo-admin-yf
hexo server
open http://localhost:4000/admin/
后期维护
更换电脑后的维护
哪些文件是不必拷贝的:
首先是.git文件,无论是在站点根目录下,还是主题目录下的.git文件,都可以删掉。
node_modules(在用npm install会重新生成)
public(这个在用hexo g时会重新生成)
.deploy_git文件夹(在使用hexo d时也会重新生成)
db.json文件
总结:.git/,node_modules/,public/,.deploy_git/,db.json文件需要删除。切换目录到新拷贝的文件夹里,使用
npm install命令,进行模块安装。很明显我们这里没用hexo init初始化,不必用hexo init去整体初始化,如果不慎在此时用了hexo init,则站点的配置文件_config.yml里面内容会被清空使用默认值,安装其他的一些必要组件,如果在node_modules里面有的,就不要重复安装了:
npm install hexo-generator-index --save
npm install hexo-generator-archive --save
npm install hexo-generator-category --save
npm install hexo-generator-tag --save
npm install hexo-server --save
npm install hexo-deployer-git --save hexo d来部署
npm install hexo-generator-feed --save 建立RSS订阅
npm install hexo-generator-sitemap --save 建立站点地图
npm install hexo-generator-searchdb --save 搜索
扩展
1 1小时编写一个支持七牛上传的 markdown 客户端1 (技术实现篇)
2 Hexo的版本控制与持续集成
3 在线音乐测试
4 Hexo插入背景音乐的正确姿势 音乐列表播放
5 从零开始制作 Hexo 主题
6 Yelee 主题使用说明
使用hexo和coding建立静态博客站点的更多相关文章
- Hexo搭建静态博客站点
什么是Hexo? Hexo 是一个快速.简洁且高效的博客框架.Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页. 本文将介绍如何在没有域名和云主机的 ...
- Hexo搭建 github.io 静态博客使用指南
What? Hexo 是一个快速.简洁且高效的博客框架.可以使用markdown 解析成文章,在几秒内,即可利用靓丽的主题生成静态网页. Why? 笔记需要整理 How? github 创建 char ...
- 基于Hexo+Node.js+github+coding搭建个人博客——基础篇
附上个人教程:http://www.ookamiantd.top/2017/build-blog-hexo-base/ 搭建此博客的动机以及好处在此就不多谈了,之前已经表达过,详情请看Start My ...
- Hexo快速搭建静态博客并实现远程VPS自动部署
这篇文章将如何搭建hexo,以及如何通过git webhooks实现远程vps的自动部署 这篇文件适合的条件: 简单的用于个人博客.公司博客展示,hexo的定位是静态博客,要实现动态服务器的功能并不适 ...
- 在hexo静态博客中利用d3-cloud来展现标签云
效果: http://lucyhao.com/tags/ hexo自带的tag cloud的标签展现不太美观,想能够展现出“云”效果的标签.在网上找到了d3-cloud这个项目,github地址:ht ...
- 使用Github建立个人博客
总的说来 这个当有node.js 和gitbub的账号后,搭建一个自己的博客,想想还是挺美的事! 由于要把整个流程说清楚 估计lz还没这个实力,所以都是继承前辈们的经验,自己再添加一点遇到的问题和解决 ...
- hexo干货系列:(一)hexo+gitHub搭建个人独立博客
前言 一直想要一个自己的独立博客,但是觉得申请域名+服务器的太麻烦了就一直没有实现.偶然机会发现Hexo这个优秀的静态博客框架,再搭配现在流行的gitHub,简直是完美写博客的黄金搭档(免费+方便). ...
- 十分钟教会你如何使用VitePress搭建及部署个人博客站点
使用VitePress可以让我们快速搭建一个静态博客网站,这篇文章将带领大家搭建一个基于VitePress的静态博客网站并且部署到GitHub Pages(github提供的静态网页服务) 快速上手 ...
- Hexo搭建Github静态博客
1. 环境环境 1.1 安装Git 请参考[1] 1.2 安装node.js 下载:http://nodejs.org/download/ 可以下载 node-v0.10.33-x64.msi 安装时 ...
随机推荐
- Python python 五种数据类型--列表
# 列表的定义 var1 = [] var2 = list() print(type(var1)) #<class 'list'> print(type(var2)) #<class ...
- Nginx是什么东东?
Nginx的产生 没有听过Nginx?那么一定听过它的"同行"Apache吧!Nginx同Apache一样都是一种WEB服务器.基于REST架构风格,以统一资源描述符(Unifor ...
- 教你用Cobra开发类似docker的命令行
目录 前言 一.安装 二.初始化应用 gomod初始化 创建入口文件cmd/root.go 创建主程序main.go 三.生成Command 创建hello子命令 创建version子命令 四.如何设 ...
- Redis设计与实现笔记 - hash
基本结构如下 初始状态一直使用 dictht[0],即 0 号哈希表 在发生扩容 rehash的时候,开始渐进式向 dictht[1]哈希表转移, 转移完成后交换 dicth[0] 与 dictht[ ...
- 一起了解 .Net Foundation 项目 No.23
.Net 基金会中包含有很多优秀的项目,今天就和笔者一起了解一下其中的一些优秀作品吧. 中文介绍 中文介绍内容翻译自英文介绍,主要采用意译.如与原文存在出入,请以原文为准. WorldWide Tel ...
- 家庭版记账本app开发之关于(数据库查找出数据)圆饼图的生成
这次完成的主要的怎样从数据库中调出数据.之后通过相关的数据,生成想要的圆饼图.以方便用户更加直观的看见关于账本的基本情况. 在圆饼图生成中用到了一些外部资源 具体的import如下: import c ...
- go的channel
go语言channel go语言提供了goroutine来实现并发,go语言也提供了channel来实现并发事件之间的通信. 传统的编程语言通过共享内存来实现通信,当多个线程同时操作一个共享变量的时候 ...
- (js描述的)数据结构 [数组的一些补充](1)
(js描述的)数据结构 [数组的一些补充](1) 1. js的数组: 1.优点:高度封装,对于数组的操作就是调用API 2.普通语言的数组: 1.优点:根据index来查询,修改数据效率很高 2.缺点 ...
- 如何在云开发静态托管中使用Jekyll
如何在云开发静态托管中使用Jekyll 介绍 Jekyll 是一个简单的博客形态的静态站点生产机器,通过它,我们可以搭建一个完整的可发布的静态博客网站. Jekyll 也可以运行在 GitHub Pa ...
- 使用Maven Archetype创建Java项目模板
1.over view 简而言之,Archetype是一个Maven项目模板工具包.原型被定义为一种原始的模式或模型,所有其他同类的东西都是从中产生的.当我们试图提供一个提供生成Maven项目的一致方 ...
