CSS 弹性盒子 flex的三个属性:grow、shrink、basis
flex-grow
首先介绍flex-grow属性,flex-grow会在容器太大时(图片A、B的宽度和 < 父容器宽度)对元素作出调整。
如果图片A的flex-grow属性的值为 1,图片B的flex-grow为 2,那么 2 的会比 1 的扩大两倍:

也许“扩大两倍”这个概念不便于理解,我们可以换一种说法。
首先要理解一个词“剩余空间”:具备flex环境的父容器(display:flex;)默认有一条从左往右
的主轴,而剩余空间就是父容器在主轴方向上还有多少可用空间。例如现在有一个父容器container宽度为500px,
而图A+图B为300px,则剩余空间为200px。此时,图片A的flex-grow属性的值为 1,图片B的flex-grow为 2,
则剩余空间200px将被分为1+2=3份,其中一份分给图片A,两份分给图片B,也就是上面所说的图片A比图片B多扩大两倍。
flex-shrink
默认情况下,flex是不换行的,即使内容的宽度超过了父容器的宽度也不会,除非设置flex-wrap来换行。
flex-shrink属性。flex-grow会在容器太大时对元素作出调整。相应地,使用flex-shrink之后,
如果 flex 容器太小,该项目会自动缩小。当容器的宽度小于里面所有项目的宽度,项目就会自动压缩。
flex-shrink属性接受 number 类型的值。数值越大,与其他项目相比会被压缩得更厉害。例如,
如果图片A的flex-shrink为 1 ,图片B的flex-shrink为 2,那么 2 的那个与 1 相比会受到 2 倍压缩:

而实际的压缩率是多少呢?在实际内容宽度大于父容器的情况下,
剩余空间就自然地变为了负数,也就暂时不起作用。这里假设图片A 200px 图片B 200px,父容器300px。
设图片A B的压缩率是X1 X2,则有方程:
X2 = 2 * X1
300 = 200*X1 + 200*X2,求得压缩率。
(如果你不想让内容被压缩,则可设置flex-shrink为0)
flex-basis
flex-basis属性指定了项目在 CSS 进行flex-shrink或flex-grow调整前的初始大小。功能上等价于width,但优先级比width高。
flex-basis属性的单位与其他 size 属性一致(px、em、%等)。如果值为auto,项目的大小依赖于自身内容。
在这里,图片A的flex-basis为10em,图片B的flex-basis为20em:

flex 短方法
上面几个 flex 属性有一个简写方式。flex-grow、flex-shrink和flex-basis属性可以在flex中一同设置。
例如,图片A flex: 2 2 150px;会把项目属性设为flex-grow: 2;、flex-shrink: 2;以及flex-basis: 150px;
图片B flex: 1 1 150px;会把项目属性设为flex-grow: 1;、flex-shrink: 1;以及flex-basis: 150px;。
(flex 属性的默认设置是flex: 0 1 auto;)
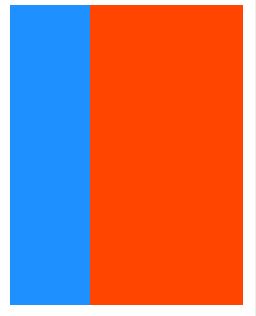
当容器宽度小于150+150=300px时,会让图片A的缩小倍率为图片B的两倍(缩小得更快):

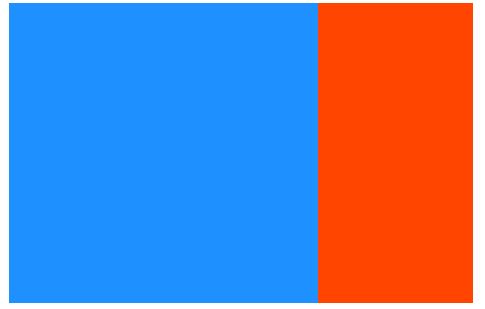
当容器宽度大于300px时,会让图片A的填充倍率为图片B的两倍(扩增得更快):

部分内容参考自:https://learn.freecodecamp.one/
CSS 弹性盒子 flex的三个属性:grow、shrink、basis的更多相关文章
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- CSS3总结五:弹性盒子(flex)、弹性盒子布局
弹性盒子容器的属性与应用 display:flex/inline-flex flex-direction flex-wrap justify-content align-items align-con ...
- 认识弹性盒子flex
认识弹性盒子flex 来源:https://blog.xybin.top/2022/flex 1.定义弹性布局(父级上定义)display:flex; 如果说内核为webkit 的必须前面加上 -we ...
- CSS3 弹性盒子(Flex Box)
1 CSS3 弹性盒子(Flex Box) 1 http://caniuse.com/#search=flex%20box https://www.w3.org/TR/css-flexbox-1/ C ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- CSS:CSS弹性盒子布局 Flexible Box
一.简介 flexbox:全称Flexible Box, 弹性盒子布局.可以简单实现各种伸缩性的设计,它是由伸缩容器和伸缩项目组成.任何一个元素都可以指定为flexbox布局.这种新的布局方案在200 ...
- css弹性盒子学习
css3弹性盒子是一种布局方式,在适应不同的屏幕大小的时候,能够确保元素拥有更恰当的排布行为.它只是视觉呈现上的,即显示顺序适应显示空间,与源代码无关,源代码顺序不受影响. 定义一个弹性盒子: 在cs ...
- css弹性盒子新旧兼容
前言:本篇随笔是对弹性盒子有了解的人来写的这篇文章,具体属性产生的效果这里不做说明,基础的东西去查文档.这里只是总结. 时至今日,css3的flex弹性盒子在移动端基本上都是支持的,但不排除有些些低版 ...
- CSS弹性盒子的基本用法
.container { width: 302px; height: 302px; border: 1px solid; display: flex } .item { width: 100px; h ...
随机推荐
- 「NOI2009」二叉查找树
传送门 Luogu 解题思路 看一眼题面,显然这是一颗 treap ,考虑到这棵 treap 的中序遍历总是不变的,所以我们就先把所有点按照数据值排序,求出 treap 的中序遍历,然后还可以观察到, ...
- centos搭建单节点hadoop
由于本地机器资源有限,搭建单节点hadoop供开发.测试. 1.安装java mkdir /usr/local/java cd /usr/local/java tar zxvf jdk-8u181-l ...
- 2017北京网络赛 F Secret Poems 蛇形回路输出
#1632 : Secret Poems 时间限制:1000ms 单点时限:1000ms 内存限制:256MB 描述 The Yongzheng Emperor (13 December 1678 – ...
- greenplum 存储过程 函数
参考:https://docs.pivotal.io/search?q=function
- SpringAOP源码跟踪及学习
Spring 版本 4.3.2 在拿到 Bean 实例以后,会经历一系列的初始化工作,如:工厂回调.init 方法.后处理器在 Bean 初始化前后的处理等,在一般情况下(非 factory-meth ...
- java核心-多线程(9)- ThreadLocal类
1.背景 ThreadLocal类我想一般的码农或初级程序员在平时开发中基本上接触不到,但是面试老师会问.往高级点走会遇到这个类.这个类不是为了解决资源的竞争问题,而是为每个线程提供同一个容器 ...
- docker安装centos7镜像
拉取centos7镜像[root@localhost ~]# docker pull centos:71启动镜像centos7,如果不指定 /bin/bash,容器运行后会自动停止[root@loca ...
- 关于重定向RedirectAttributes的用法
刚才做项目,遇到了redirectAttributes使用的问题,上网找了找,看到一篇写的很不错的博客,解决我对于RedirectAttributes的困惑,也给大家推荐下. 原文链接:href=&q ...
- Tornadao Cookie
cookie的详细介绍.Tronado带签名的cookie原理.基于cookie实现用户验证 cookie详细介绍 cookie本质就是存于浏览器的 键值对. 特性: 每次http请求服务端的时候,都 ...
- ACM-生化武器
Description在一个封闭的房间里,gogo给大家表演了他的屁遁术,人果然一下没影了,但是他留下的“生化武器”,却以每秒1米的速度向上下左右扩散出去.为了知道自己会不会被“毒”到,你果断写了个算 ...
