JS高级学习笔记(6)- 事件循环
参考文章:深入理解JS引擎的执行机制 JavaScript 异步、栈、事件循环、任务队列
我的笔记:ES系列之Promise async 和 await
Event Loop
前提
js是单线程的
js的Event Loop是JS的执行机制,深入了解JS的执行,就等于深入了解JS里的event loop。
问:js是为单线程的,为什么要实现异步,单线程怎么实现异步?
答:1、js的单线程能够保证对DOM操作的顺序性,如果是多线程,A线程编辑DOM上的内容,B线程删除该DOM,那么,浏览器该怎么执行了。
2、因为js是自上而下执行的,如果上一行解析很长时间,下面的代码解析不了,造成页面卡死。
3、通过事件循环机制实现异步
js的Event Loop1
demo1
console.log(1)
setTimeout(function () {
console.log(2)
}, 0)
console.log(3)
执行结果:1 3 2
首先我们知道,js将任务分为同步任务和异步任务。
js的执行机制:
判断当前执行代码是同步还是异步的,同步就进入主线程执行,异步就放到event table。
然后异步任务在event loop中注册函数,当满足条件后,就被推进event queue。
同步任务进入主线程一直执行,知道主线程空闲时,才会去event queue中查看是否有客执行的异步任务,如果有就推入主线程中。
js的Event Loop2
<script>
console.log('1');
setTimeout(function(){
console.log('2')
}); new Promise(function(resolve){
console.log('3');
for(var i = 0; i < 10000; i++){
i == 99 && resolve();
}
}).then(function(){
console.log('4')
}); console.log('5');
</script>
按照上面的分析,执行顺序为:1 5 2 3 4;但是实际的执行顺序为:1 3 5 4 2
这是为什么呢?
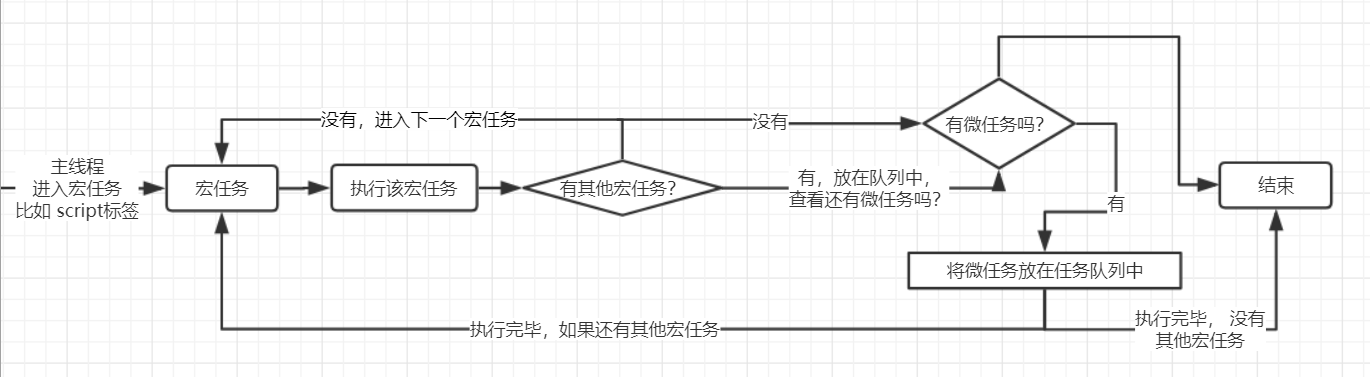
这是因为,js将任务分为宏任务(macro-task)和微任务(micro-task):
宏任务包括:script标签、setTimeout、setInterval
微任务包括:Promise,process.nextTick

执行到script标签进入宏任务,然后执行
setTimeout为宏任务,放在任务队列中,等待该宏任务以及该宏任务中的微任务执行完毕后执行
Promise准备开启微任务,但是没有开启,.then()进入微任务,等待该宏任务执行完毕后执行该微任务
setTimeout
setTimeout(function(){
console.log('执行了')
},3000)
我们一般说以上代码会在3s后执行,但是准确的解释是: 3秒后,setTimeout里的函数被会推入event queue,而event queue(事件队列)里的任务,只有在主线程空闲时才会执行。
如果主线程执行了5s,那么以上代码会在5s,以及事件队列的前面的微任务执行完毕后执行。
JS高级学习笔记(6)- 事件循环的更多相关文章
- 转:JS高级学习笔记(8)- JavaScript执行上下文和执行栈
必看参考: 请移步:博客园 JavaScript的执行上下文 深入理解JavaScript执行上下文和执行栈 JavaScript 深入之执行上下文 写在开头 入坑前端已经 13 个月了,不能再称自己 ...
- JS高级学习笔记(9) 之 转:前端路由跳转基本原理
原文链接: 前端路由跳转基本原理 前述 前端三大框架Angular.React和Vue都推行单页面应用SPA开发模式,这是因为在路由切换时,替换DOM Tree中发生修改的DOM部分,来减少原来因为多 ...
- JS高级学习笔记(1)- 数据类型及转换规则
必读: Javascript对象Oject的强制类型转换 JavaScript筑基篇(二)->JavaScript数据类型 聊一聊valueOf和toString 深入理解JavaScript系 ...
- JS高级学习笔记(10) 之 js 时怎么解析HTML标签的
DOM 节点类型 浏览器渲染过程 浏览器是怎么把HTML标签语言和JavaScript联系在一起的,这就是我们常说的DOM. 浏览器中的DOM解析器把HTML翻译成对象(object),然后JavaS ...
- JS高级学习笔记(2)之js多线程
参考大神:Javascript多线程 web worker ---- 6.Web Worker 概述 截图过来: 线程之间的通信 let worker = new Worker(‘js文件路径’) 主 ...
- js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定
js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定 addEventListener()与removeEventListener( ...
- js再学习笔记
#js再学习笔记 ##基本 1.js严格区分大小写 2.js末尾的分号可加,也可不加 3.六种数据类型(使用typeof来检验数据的类型) `typeof` - undefined: `var ...
- Python高级学习笔记
Python高级学习笔记,此笔记中包含Linux操作系统.Html+CSS+JS.网络协议等. 所有思维导图为本人亲手所画,请勿用于商用. 大哥们,求点赞哦. 第一天笔记:链接 第二天笔记:链接 第三 ...
- JS数组学习笔记
原文:JS数组学习笔记 最近在备课数组,发现很多ES5的方法平时很少用到.细节比较多,自己做了大量例子和整理,希望对大家了解JavaScript中的Array有所帮助. 概念 数组是值的有序集合.每个 ...
随机推荐
- Jmeter插件解释
Jmeter插件解释 1.jp@gc - Actiive Threads Over Time:不同时间活动用户数量展示(图表) 2.jp@gc - AutoStop Listener :自动停止监听 ...
- Ternsorflow 学习:005-MNIST入门 实现模型
前言 在上一讲中,我们通过分析选用了softmax模型,并用tf创建之.本讲的内容就是为了训练这个模型以便于测试. 训练模型 为了训练我们的模型,我们首先需要定义一个指标来评估这个模型是好的.其实,在 ...
- Docker 简单使用笔记
Docker笔记 安装 首先检查是否已经安装过Docker:yum list installed | grep docker,如果已经安装过需要删除旧的Docker:yum remove dock ...
- 实训41 S7通信 单向连接 基于DP网络通信
连接的基本概念? 连接是指两个通信伙伴之间执行通信服务建立的逻辑链路,而不是指两个站之间用物理媒体(例如电缆)实现的连接. 连接相当于 通信伙伴之间 一条虚拟的"专线". 一条物理 ...
- 卸载重装ngin的问题解决方案
1,卸载nginx不保留配置文件 $ sudo apt-get --purge remove nginx 2,卸载自动安装且不再需要的依赖包 $ sudo apt-get autoremove 3,卸 ...
- Linux的几种关机命令
在linux下一些常用的关机/重启命令有shutdown.halt.reboot.及init,它们都可以达到重启系统的目的,但每个命令的内部工作过程是不同的,通过本文的介绍,希望你可以更加灵活的运用各 ...
- phpstudy后门漏洞复现php5.2
前段时间phpstudy被人发现某些版本存在后门,许多人就这样被当作肉鸡长达两年之久 后门隐藏在程序自带的php的php_xmlrpc.dll模块 影响的版本:phpstudy2016和2018 在H ...
- 图形与动画在Android中的实现
public class MyView extends View{ Bitmap myBitmap; Paint paint; public MyView(Context context, Attri ...
- Ubuntu指令
cd ~ 进入桌面 cd /进入计算机 mkdir 创建文件夹 mv移动文件 mv 源文件 目标文件 记得前面加/.
- 整理jvm概念和原理详解以及gc机制
注:源代码就是.java文件,JVM字节码就是.class文件 1. Java 堆(Java Heap):(1)是Java虚拟机所管理的内存中最大的一块.(2)在虚拟机启动的时候创建.堆是jvm所有线 ...
