HEXO+Git+Github+域名搭建个人博客
搭建个人博客可以分为以下五个部分
一、搭建本地环境(个人为Win10)
1、安装Git,下载地址:点击
下载后,按提示进行安装即可,作用是:把本地的内容提交到github上去
注意:官网下载速度不是很快,可以去其他地方搜索相关资源。
2、安装Node,下载地址:点击
按顺序安装即可
3、安装Hexo
Node和Git都安装好后,创建一个文件夹,如blog,用于存放后期用到的所有的hexo文件。
在blog文件夹中右键,选择git bash here,打开窗口,输入:
- npm install hexo-cli -g
然后输入
- npm install hexo --save
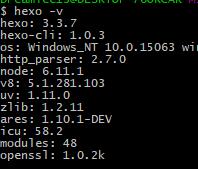
待安装完成后,输入一下代码,用来查看版本
- hexo -v

然后执行init命令初始化hexo,命令:
- hexo init
至此,全部安装工作已经完成!
接下来,执行以下代码,用来生成服务,然后在本地访问。
- hexo g
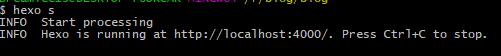
- hexo s
执行后,会出现代码如图:

在浏览器中输入http://localhost:4000/ ,可以访问即表示本地hexo发布成功。
二、搭建GitHub环境
1、在GitHub官方注册账号
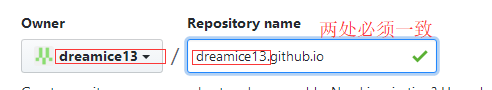
2、New repository
此处,注意Owner的名称与repository的前半部分必须一致,例如:

3、开启GitHub pages
打开这个库的setting页面,找到GitHub Pages,创建即可,创建成功后,便可以通过浏览器访问owner.github.io
三、将本地Hexo与github page 联系起来
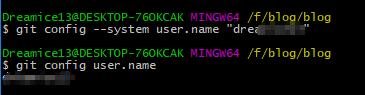
1、配置Git个人信息
- git config --system user.name "yourusername"
- git config --system user.email "youremail@163.com"
运行截图如下:

2、配置Deployment
在_config.yml文件中找到deployment,然后配置如下:
- deploy:
- type: git
- repo:git@github.com:githubname/githubname.github.io.git
- branch: master
注意:内容一定要保证无空格,否则会报错;
3、发布到Github
输入如下命令:hexo clean && hexo g && hexo d;
也可以分三步:
- hexo clean
- hexo generate
- hexo deploy
在执行deploy中,会弹出输入框如下,分别输入在GitHub上的账号密码即可;

这样就实现了本地与GitHub的连接,当然也可以通过SSH Keys方式。两种方式都可以~
四、域名关联GitHub
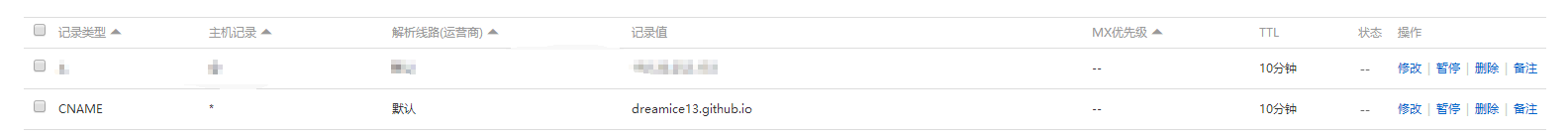
1、域名可以前往相关网站购买,我是在阿里云上购买的,购买成功后,将域名进行解析,如图

其中记录类型选择CNAME,记录值填写GitHub的仓库。域名解析是需要时间的,不要急于操作。
2、在blog中的public文件夹中创建CNAME,不带任何后缀名的文件;文件中填写上你的域名,不要写www
如图:

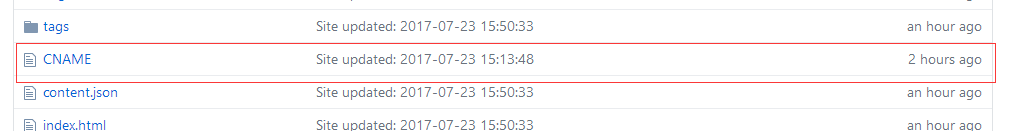
然后执行hexo d命令 发布到GitHub上去,会在仓库中看到该文件,如图:

然后再去settings下面的pages中看到如下图

这样就可以通过域名访问博客了。
五、Hexo的部分使用介绍
无论是设置文章内容还是整体样式等,一定要注意一点:key和value值之间一定要有空格,否则会报错。

六、个人感觉不错的HEXO主题
1、leopard
2、NexT
3、yilia
个人博客地址:http://dreamice.top/
HEXO+Git+Github+域名搭建个人博客的更多相关文章
- HEXO与Github.io搭建个人博客
HEXO与Github.io搭建个人博客 HEXO搭建 HEXO是基于Node.JS的一款简单快速的博客框架,能够支持多线程,支持markdown,可以将生成的静态网页发布到github.io以 ...
- 用Hexo在GitHub上搭建个人博客
我用Hexo在GitHub上搭建好了自己的博客,我的这第一篇博客就来说说搭建的过程. 1 环境配置 本文使用环境如下: Windows 10 node.js v8.1.3 git v2.13.2 np ...
- 使用Hexo在github上搭建个人博客
最近正好在学习前端开发,想着搭建一个属于自己的个人博客,把自己的技能树整理整理,温故而知新. 如果你有前端开发经验,那么搭建这样的博客就很简单了. 一 什么是Hexo Hexo 是一个快速.简 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(二)
在 基于 Hexo + GitHub Pages 搭建个人博客(一) 这篇文章中,我们已经知道如何使用 Hexo + GitHub Pages 搭建一个个人博客,GitHub 为我们提供了免费的域名和 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(三)
一.添加扫描二维码关注功能 打开 themes 目录下的 next 主题配置文件,找到 Wechat Subscriber 标签,将该标签下的配置改成如下形式: # Wechat Subscriber ...
- 使用Hexo + GitHub Pages 搭建个人博客
一.前言 之前是在CSDN上写博客的,但是无奈其广告满天飞,还有因为个人不太喜欢CSDN博客里的一些东西,加上看到很多技术大牛都有自己的个人博客,于是乎!便想着搭建一个自己的个人博客.其实之前写博客还 ...
- 基于 Hexo + GitHub Pages 搭建个人博客(一)
前言:我的博客写作之路 15 年刚上大学,第一次接触公众号,就萌生了创建一个公众号写点东西,但最终不了了之. 很快到了 16 年,开始接触网上各大博客网站,接触最多的当属 CSDN,萌生了注册一个博客 ...
- 【一】Ubuntu14.04+Jekyll+Github Pages搭建静态博客
本系列有五篇:分别是 [一]Ubuntu14.04+Jekyll+Github Pages搭建静态博客:主要是安装方面 [二]jekyll 的使用 :主要是jekyll的配置 [三]Markdown+ ...
- 使用github + Octopress 搭建免费博客 + 碰到问题的解决方法
使用github + Octopress 搭建免费博客,先说碰到的问题,具体创建方法见下面. 问题1, 添加ruby淘宝链接问题,显示无法获取, 解决: source “http://ruby.tao ...
随机推荐
- Thinkphp中js报错,Uncaught SyntaxError: Unexpected token }
tp中js在行末使用注释报错Uncaught SyntaxError: Unexpected token } if (new_directors==1) {// 注释 解决办法:注释换成单行 if ( ...
- kaggle注册获取数据
安装谷歌访问助手,主要参考下面的作者写的 https://segmentfault.com/a/1190000020548973?utm_source=tag-newest 安装之后,打开蓝灯或其他翻 ...
- Flask pythn Web 框架总结
Flask pythn Web 框架总结 一, Flask 介绍 Flask 是一个基于Python 实现的web 开发的'小型轻框架' 1. flask介绍 Flask是一个基于Python实现的w ...
- Java中使用PrepateStatement并且like模糊查询
在使用PreparedStatement进行模糊查询的时候废了一番周折,以前一直都没有注意这个问题.一般情况下我们进行精确查询,sql语句类似:select * from table where na ...
- day06-迭代器
一.迭代器: 1.可迭代协议:含有__iter__方法. 2.迭代器协议:同时含有__iter__和__next__方法.迭代器是可迭代对象. iterator迭代器. 3.使用可迭代对象有什么好处? ...
- 网站爬取-案例四:知乎抓取(COOKIE登录抓取个人中心)(第二卷)
接着上卷来分析,作为开发人员我们都知道,登录是一个想指定URL发送POST请求的过程,所以我们需要找到请求的URL,以及字段,先用一个错误账号和密码做一下尝试,如果是正确的话会直接跳转到别的页面,这样 ...
- java后台使用HttpServletRequest接收参数转换为model
当前端需要传图片时,后台用MultipartHttpServletRequest接收参数,request接收过来的参数有很多弊端,需要包装成自己的model就得做转化 弊端: 1.所接收的参数类型无法 ...
- [LC] 438. Find All Anagrams in a String
Given a string s and a non-empty string p, find all the start indices of p's anagrams in s. Strings ...
- Windows下的GUI 库
Windows 下的 GUI 解决方案比较多: 基于 C++ 的有 Qt.MFC.WTL.wxWidgets.DirectUI.Htmlayout: 基于 C# 的有 WinForm.WPF: 基于 ...
- python语法基础-函数-内置函数和匿名函数-长期维护
################## 内置函数 ####################### """ 一共是 68个内置函数: 反射相关的内置函 ...
