JavaScript学习之内存
初学JavaScript时,看红皮书了解了JS基本类型和引用类型在内存中的位置,结果看了简书里的一篇文章,发现对这块的了解还是有些缺陷。
基本类型
JavaScript中的基本类型有五种:Undefined,Null,Number,String,Boolean。它们是按值访问,可以操作保存在变量中实际的值。这些基本类型是存放在变量对象中的,而变量对象也是存放在堆内存中。只是由于变量对象的特殊性,我们在理解时才把变量对象与堆内存区分开来。
下面我们用代码与图更好的理解这个过程
|
|
基本类型进行赋值操作时,会为新的变量分配一个值,这两个变量相互独立,互不影响。即使改变了a的值,b的值也不会变。
引用类型
引用数据类型的值是保存在堆内存中的对象。在操作对象时,实际上是在操作对象的引用而不是实际的对象。因此,引用类型的值都是按引用访问的。这里的引用,我们可以粗浅地理解为保存在变量对象中的一个地址,该地址与堆内存的实际值相关联。
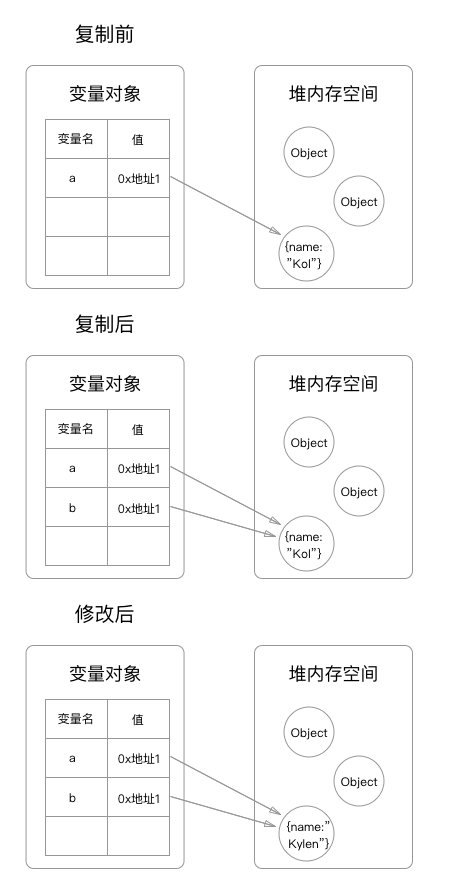
|
|
引用类型的复制同样也会为新的变量自动分配一个新的值保存在变量对象中,但不同的是,这个新的值,仅仅只是引用类型的一个地址指针。当地址指针相同时,尽管他们相互独立,但是在变量对象中访问到的具体对象实际上是同一个。
垃圾收集
JavaScript的垃圾收集有两种:标记清除、引用计数。
在局部作用域中,当函数执行结束,离开作用域的值就会被标记为可回收,在垃圾收集期间就会被删除。但是全局变量和全局对象的属性需要我们手动将其值设置为null来释放其引用(解除引用)
|
|
但解除一个值的引用并不意味着自动回收该值所占用的内存。解除引用的真正作用是让值脱离执行环境,以便垃圾收集器下次运行时将其回收。
JavaScript学习之内存的更多相关文章
- JavaScript学习系列之内存模型篇
一个热爱技术的菜鸟...用点滴的积累铸就明日的达人 正文 如果真的想学好一门语言,那么一定要了解它内存模型,本篇文章就带你走进JavaScript的内存模型,由于本人才疏学浅,若有什么表述有误的地方, ...
- JavaScript 中对内存的一些了解
在使用JavaScript进行开发的过程中,了解JavaScript内存机制有助于开发人员能够清晰的认识到自己写的代码在执行的过程中发生过什么,也能够提高项目的代码质量.其实关于内存的文章也有很多,写 ...
- JavaScript学习08 Cookie对象
JavaScript学习08 Cookie对象 JavaScript Cookie Cookie对象: Cookie是一种以文件的形式保存在客户端硬盘的Cookies文件夹中的用户数据信息(Cooki ...
- JavaScript学习总结-技巧、有用函数、简洁方法、编程细节
整理JavaScript方面的一些技巧.比較有用的函数,常见功能实现方法,仅作參考 变量转换 //edit http://www.lai18.com var myVar = "3.14159 ...
- Javascript学习2 - Javascript中的表达式和运算符
原文:Javascript学习2 - Javascript中的表达式和运算符 Javascript中的运算符与C/C++中的运算符相似,但有几处不同的地方,相对于C/C++,也增加了几个不同的运算符, ...
- javascript学习-对象与原型
javascript学习-对象与原型 Javascript语言是符合面向对象思想的.一般来说,面向对象思想需要满足以下三个基本要求: 封装,Javascript的对象可以自由的扩充成员变量和方法,自然 ...
- javascript学习-基本类型
javascript学习-基本类型 1.概述 javascript的数据类型大体上分两种:基本类型和对象类型.简单的区分就是基本类型是无法再分的原子级类型:对象类型是容器,可以容纳基本类型和对象类型. ...
- JavaScript如何工作:内存管理+如何处理4个常见的内存泄漏
摘要: 作者将自己常用的JavaScript模块分享给大家. 原文:JavaScript如何工作:内存管理+如何处理4个常见的内存泄漏 作者:前端小智 Fundebug经授权转载,版权归原作者所有. ...
- 最棒的 JavaScript 学习指南(2018版)
译者注:原文作者研究了近2.4万篇 JavaScript 文章得出这篇总结,全文包含学习指南.新人上手.Webpack.性能.基础概念.函数式编程.面试.教程案例.Async Await.并发.V8. ...
随机推荐
- StringBuiler和StringBuffer的区别
String.StringBuiler.和StringBuffer都是可以对字符串进行处理的类,他们3个的主要区别在于,运行的速度,还有运行时的线程安全问题. 运行速度方面,它们的快慢顺序依次为:St ...
- Matlab高级教程_第一篇:Matlab基础知识提炼_02
第三节:变量 正如其他编程软件一样. 都是通过变量来传递和交换数据的,这是基础.按照<MATLAB基础知识提炼>这篇文章先介绍变量比较合适.编程语言不外乎包括两部分:数据和结构.应该先把数 ...
- ubuntu 卸载软件
ubuntu完全卸载一个软件 今天卸载一个软件,老是有配置残留,网上找到了解决方案: 查看已安装的软件: dpkg -l |grep 软件名 找到一大堆相关的包,然后卸载核心的包: sudo ap ...
- 洛谷-P5357-【模板】AC自动机(二次加强版)
题目传送门 -------------------------------------- 过年在家无聊补一下这周做的几道AC自动机的模板题 sol:AC自动机,还是要解决跳fail边产生的重复访问,但 ...
- 对象数组和for循环遍历输出学生的信息
public class Student { private int no; private String name; private int age; public Student(int no, ...
- scala编程(七)——内建控制结构
几乎所有的 Scala 的控制结构都会产生某个值.这是函数式语言所采用的方式,程序被看成是计算值的活动,因此程序的控件也应当这么做.另外,指令式语言经常具有三元操作符(如 C,C++和 Java 的? ...
- IDEA+selenium3+火狐/谷歌驱动 JAVA初步环境搭建 笔记
0 环境 系统环境:win7 selenium驱动 谷歌浏览器以及驱动 火狐浏览器以及驱动 1 驱动地址的下载 1.1 selenium jar包 https://www.seleniumhq.org ...
- python语法基础-基础-赋值与深浅拷贝
##################################### 预备知识一——python的变量及其存储 在详细的了解python中赋值.copy和deepcopy之前,我们还是要花一点时 ...
- 吴裕雄--天生自然操作系统操作笔记:window10显示隐藏文件夹
基于安全考虑,操作系统会隐藏一些文件和文件夹,防止误删除操作.但有可能是个别人为了隐藏一些私密数据,也同样采取隐藏的方式.
- SQL中的子查询
目录 WHERE子查询 HAVING子查询 FROM子查询 SELECT子查询 EXISIT子查询 查询薪资排名的员工信息(面试) z子查询就是将一个查询(子查询)的结果作为另一个查询(主查询)的数据 ...
