弹性盒模型中flex-grow 和flex的区别
在flex弹性盒模型体系中,flex-grow和flex都有对子元素进行放大的作用,但是这两个属性在放大时的计算方法不同,在使用时候要注意,使用正确的放大属性,从而达到自己想要的效果。
先来看下两个属性的不同之处吧~
这是一个宽600px的弹性盒子,其中每个子元素的宽度都为100px。我们分别使用flex和flex-grow对子元素进行放大。
使用flex进行放大
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
article {
width: 600px;
height: 200px;
margin: 50px auto;
display: flex;
border: 1px dashed black;
} div {
width: 100px;
height: 100px;
} div:nth-child(1) {
flex: 1;
background-color: darkorange;
} div:nth-child(2) {
flex: 2;
background-color: skyblue;
} div:nth-child(3) {
background-color: thistle;
}
</style>
</head> <body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
</article>
</body> </html>
页面效果


使用flex放大子元素:
step1:计算剩余空间,剩余空间为弹性盒子剩余的宽度与进行flex的子元素的宽度之和。
例中的剩余宽度为300px ,进行flex的子元素宽度分别是100,100,所以剩余空间为500px。
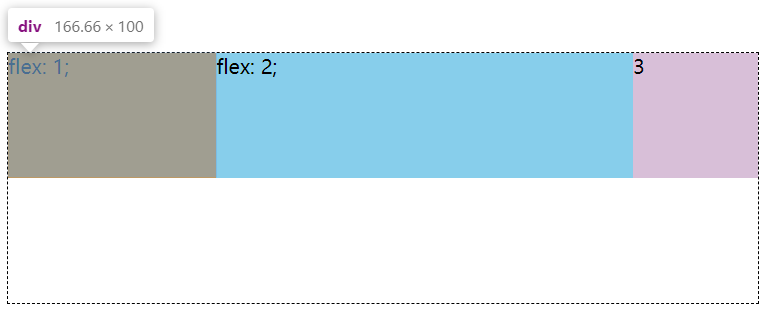
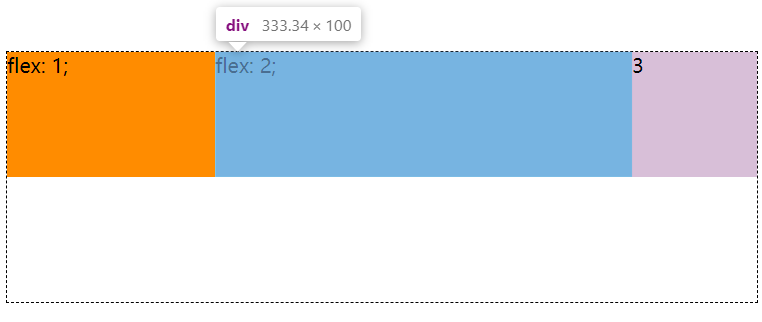
step2: 按照进行flex属性值、数字的比例进行分配空间。第一个div和第二个div的比例为1:2。因此其宽度分别为166.66px,333.34px。
使用flex-grow进行放大
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
article {
width: 600px;
height: 200px;
margin: 50px auto;
display: flex;
border: 1px dashed black;
} div {
width: 100px;
height: 100px;
} div:nth-child(1) {
flex-grow: 1;
background-color: darkorange;
} div:nth-child(2) {
flex-grow: 2;
background-color: skyblue;
} div:nth-child(3) {
background-color: thistle;
}
</style>
</head> <body>
<article>
<div>flex-grow: 1;
<p>199.34px</p>
</div>
<div>flex-grow: 2;
<p>298.66px</p>
</div>
<div>3
<p>100px</p>
</div>
</article>
</body> </html>
页面效果


使用flex-grow放大子元素
step1:计算剩余空间,剩余空间为弹性盒子的剩余宽度。
例中的剩余宽度为300px
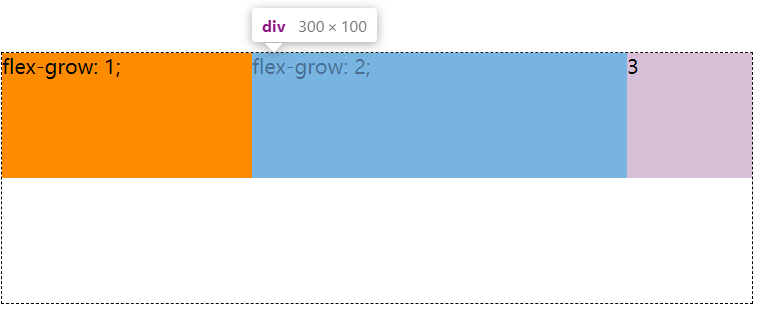
step2: 按照进行flex属性值,数字的比例进行分配空间。第一个div和第二个div的比例为1:2。因此其宽度分别为100px ,200px。
step3:元素自身的宽度加上分配到的剩余空间就是放大后的宽度。因此其最终显示出来宽度分别为200px ,300px。
弹性盒模型中flex-grow 和flex的区别的更多相关文章
- 弹性盒模型 flex box
弹性盒子模型 布局方案 传统的布局方案大多采用div+css+float+position+display来实现,但是随着css3中弹性盒子模型的推出,在前端布局方案中就又多出了一项彪悍的选项. 而因 ...
- 87.CSS Flex 弹性盒模型布局教程(共用的css在48篇文章gird)
CSS Flex 弹性盒模型布局教程 Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. flex布局就是给任何一个容器添加 dis ...
- columns分栏与flex弹性盒模型
columns 分栏 值:column-width:设置每列的宽度 column-count:设置列数 例:columns{200px 3} 列数和宽度固定 co ...
- css3之弹性盒模型初探(一)
什么是弹性盒模型? 弹性盒模型是指在父级改变大小的时候内部的自己元素也会相应的改变大小,即子集会按照父级的大小按比例自适应大小. 弹性盒模型的提出可以解决一些响应式布局的需求 如何使用弹性盒模型? ...
- CSS弹性盒模型flex在布局中的应用
× 目录 [1]元素居中 [2]两端对齐 [3]底端对齐[4]输入框按钮[5]等分布局[6]自适应布局[7]悬挂布局[8]全屏布局 前面的话 前面已经详细介绍过flex弹性盒模型的基本语法和兼容写法, ...
- 详细介绍弹性盒模型(display:flex)
弹性盒模型,即Flexbox,是css3中的新特性,其实弹性盒模型的原身是dispaly:box:这里,我们暂时不考虑旧的,我们只看新的. 为容器指定弹性盒子,只需在父元素(也就是容器)中设置:dis ...
- 深入理解CSS弹性盒模型flex
× 目录 [1]版本更迭 [2]display [3]基本概念[4]伸缩容器[5]伸缩项目 前面的话 CSS3引入了一种新的布局模型——flex布局.flex是flexible box的缩写,一般称之 ...
- CSS3弹性盒模型,Flex布局教程
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. CSS3中引入flex的弹性盒模型 ...
- display:box;display:flex;弹性盒模型
display:box:display:flex:弹性盒模型 非常适用于移动端.PC端高级浏览器,效果也很好. display: -webkit-box; display: -moz-box; dis ...
随机推荐
- wavenet重要概念
带洞因果卷积 https://img-blog.csdn.net/20181021210509222?watermark/2/text/aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dl ...
- Java IO实现文件(及文件夹)的复制 原创代码【精】
单个文件复制 FileInputStream input=new FileInputStream("C://360//fay.jpg"); FileOutputStream out ...
- 分布式事务专题笔记(三)分布式事务解决方案之TCC(三阶段提交)
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 1.什么是TCC事务 TCC是Try.Confifirm.Cancel三个词语的缩写,TCC要求每个分支 ...
- Java实现 LeetCode 664 奇怪的打印机(DFS)
664. 奇怪的打印机 有台奇怪的打印机有以下两个特殊要求: 打印机每次只能打印同一个字符序列. 每次可以在任意起始和结束位置打印新字符,并且会覆盖掉原来已有的字符. 给定一个只包含小写英文字母的字符 ...
- Java实现 LeetCode 621 任务调度器(暴力大法)
621. 任务调度器 给定一个用字符数组表示的 CPU 需要执行的任务列表.其中包含使用大写的 A - Z 字母表示的26 种不同种类的任务.任务可以以任意顺序执行,并且每个任务都可以在 1 个单位时 ...
- SQL Server实现 LeetCode 176 第二高的薪水
176. 第二高的薪水 SQL架构 编写一个 SQL 查询,获取 Employee 表中第二高的薪水(Salary) . +----+--------+ | Id | Salary | +----+- ...
- Python学习之turtle绘图篇
画一个红色的五角星 from turtle import * color('red','red') begin_fill() for i in range(5): fd(200) rt(144) en ...
- leetcode 反转链表部分节点
反转从位置 m 到 n 的链表.请使用一趟扫描完成反转. 说明:1 ≤ m ≤ n ≤ 链表长度. 示例: 输入: 1->2->3->4->5->NULL, m = 2, ...
- jQuery实现拖拽元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Hexo博客框架攻略
前言 前天无意在b站看到up主CodeSheep上传的博客搭建教程,引起了我这个有需求但苦于没学过什么博客框架的小白的兴趣.于是花了两天时间终于终于把自己的博客搭建好了,踩了无数的坑,走偏了无数的路, ...
