Vue和React之间关于注册组件和组件间传值的区别
注册组件
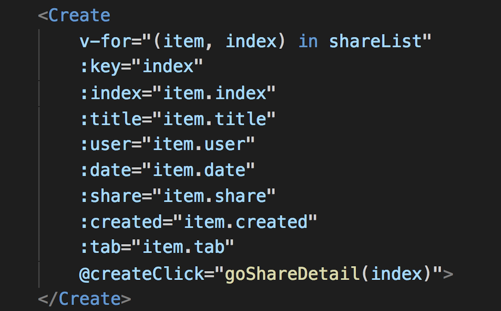
Vue中:1.引入组件;2.在components中注册组件;3.使用组件;



React中:1.引入组件;2.使用组件;


子父传值
Vue中:
父组件向子组件传值:
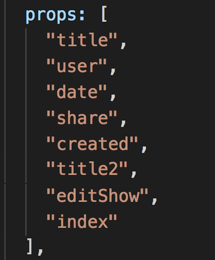
1.在父组件中绑定值;2.子组件通过在props中接收值;3.正常使用;



子组件向父组件传值
1.子组件通过this.$emit订阅;2.父组件通过v-on监听;



React中:
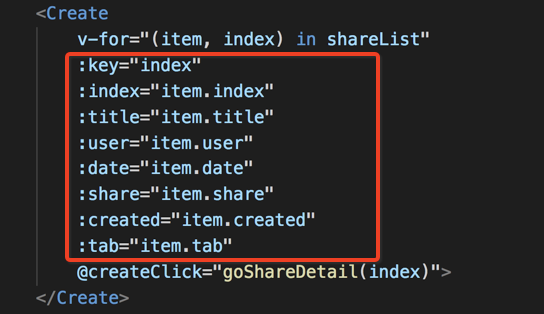
父组件向子组件传值:
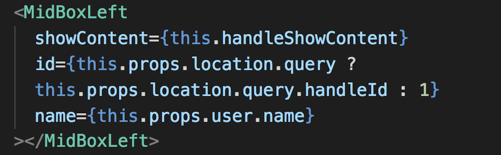
1.在父组件中直接写值;2.在子组件中通过this.props.接收值;


子组件向父组件传值:
(方法一)
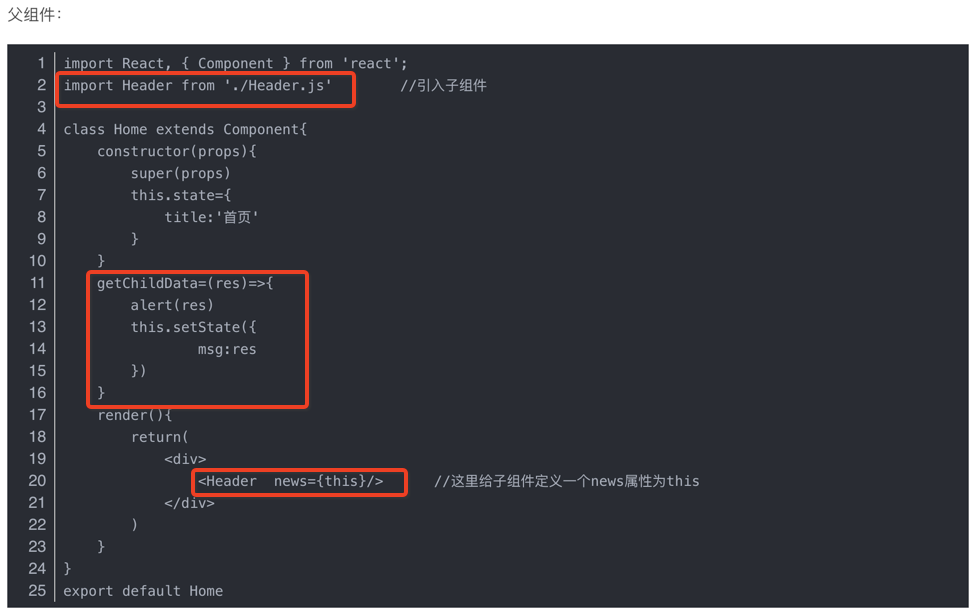
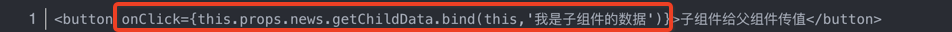
1.给子组件定义一个方法news,属性为this;2.子组件中添加一个按钮定义一个onClick事件this.props.news.getChildData就可以调用父组件的方法并使用bind绑定this和传递参数;


这里父组件中的getChildData方法就可以通过形参接收参数。
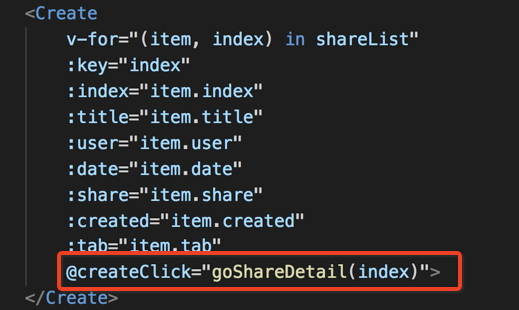
(方法二)
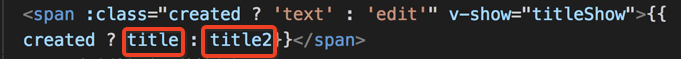
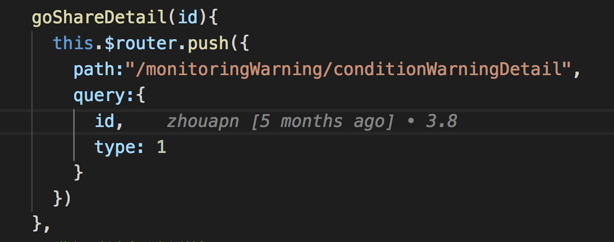
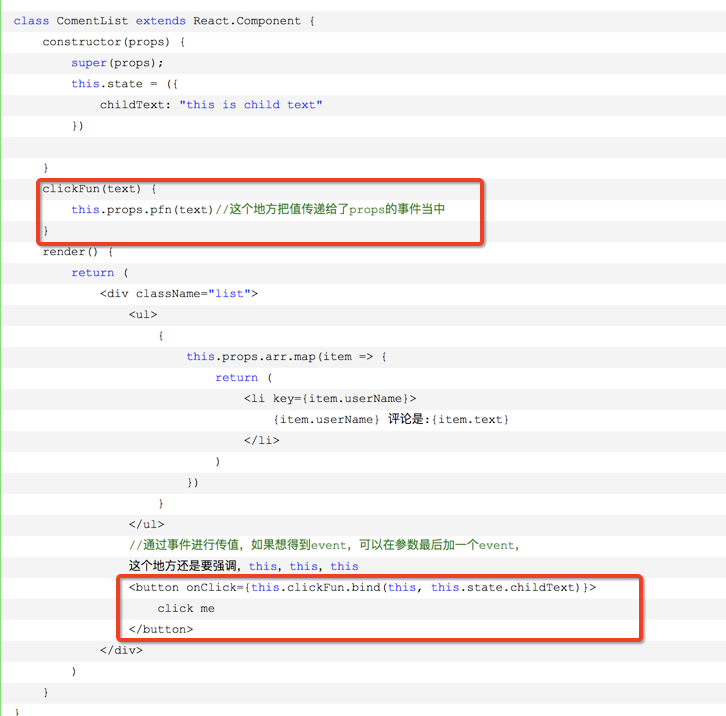
1.给子组件定义一个值并写上方法;2.在子组件中定义一个onClick方法,在方法中通过this.props拿到子组件传过来的值,并将值传给父组件;3.在父组件中的那个方法中拿到子组件传过来的值并修改值
父组件

子组件

父组件主动获取子组件的数据及方法
1.调用子组件的时候指定一个ref值
2.通过this.refs.header 获取整个子组件实例 (注意要在dom加载完成之后获取)
Vue和React之间关于注册组件和组件间传值的区别的更多相关文章
- vue和react之间的区别
1.Vue和React之间的区别 相同点: Vue和其他框架一样,都有组件开发和虚拟dom 都支持props进行父子组件之间的数据通信 都支持数据驱动视图,不直接操作真实dom 都支持服务器端的 渲染 ...
- vue 和 react 常用包(插件、组件 或 工具)
vue 和 react 都可以使用的包(只是 纯 js 功能的包) 1.qs : https://blog.csdn.net/sansan_7957/article/details/82227040 ...
- vue、react等SPA应用页脚组件闪烁的解决办法
大家好,我是木瓜太香.大家在开发单页应用的时候,经常会遇到这样的需求,头部和尾部两个组件是大多数组件公用的,而中间的内容区域则是单独存在的,而且一般内容组件逻辑会比较多,如果我们不停刷新页面可能会出现 ...
- vue中父子间传值和非父子间传值
vue传值一般分三种方式:父组件向子组件传值.子组件向父子间传值.非父子组件进行传值 一.父组件向子组件传值:父组件引用子组件后,通过数据绑定(v-bind)向子组件传值 父组件: <templ ...
- Vue/React如何优雅的一劳永逸的注册路由及组件
原文链接: 本人掘金文章 假如图片看不清晰可前往掘金原文预览 官方文档: 组建注册 路由注册 未优化版: 在Vue官方文档 中,我们通过 Vue.component('MyComponentNam ...
- 谈谈我对前端组件化中“组件”的理解,顺带写个Vue与React的demo
前言 前端已经过了单兵作战的时代了,现在一个稍微复杂一点的项目都需要几个人协同开发,一个战略级别的APP的话分工会更细,比如携程: 携程app = 机票频道 + 酒店频道 + 旅游频道 + ..... ...
- Vue组件以及组件之间的通信
一.组件的注册 1. 全局组件注册 1. 注册基本语法Vue.component Vue.component("my_header", { template: `<div&g ...
- vue 和 react 组件间通信方法对比
vue 和 react 组件间通信方法对比: 通信路径 vue的方法 react的方法 父组件 => 子组件 props(推荐).slot(推荐).this.$refs.this.$childr ...
- 关于vue,angularjs1,react之间的对比
1.时间投入的问题:相对于react和angularjs,学习vue的时间成本低,而且容易上手. 2.JSX的可读性比较一般.代码的可读性不如vue,当然,vue也支持jsx,但是vue更提倡temp ...
随机推荐
- HDU1495 非常可乐(BFS/数论)
大家一定觉的运动以后喝可乐是一件很惬意的事情,但是seeyou却不这么认为.因为每次当seeyou买了可乐以后,阿牛就要求和seeyou一起分享这一瓶可乐,而且一定要喝的和seeyou一样多.但see ...
- vue.js 强行赋值、刷新数组或者对象 方法之 $.set()
实际开发过程中,数据交互的的时候需要赋值,刷新,但是不可能每次赋值之后都刷新整个页面,所以就要用到 vue.js方法 $.set(),能实现赋值对象的局部刷新 语法:Vue.set(object, k ...
- C语言笔记 12_可变参数&内存管理&命令行参数
可变参数 有时,您可能会碰到这样的情况,您希望函数带有可变数量的参数,而不是预定义数量的参数.C 语言为这种情况提供了一个解决方案,它允许您定义一个函数,能根据具体的需求接受可变数量的参数.下面的实例 ...
- spriteKit简单学习
https://shimo.im/docs/YejitfPrGkcNO3Ls/ <SpriteKit学习相关> 关于SpriteKit https://www.jianshu.com/ ...
- 2019年ipa发布苹果应用商店审核指南
https://baijiahao.baidu.com/s?id=1623886553597961077&wfr=spider&for=pc ipa 发布审核指南 说明: 本指南为初版 ...
- sqlmap命令手册
http://127.0.0.1/sqli-labs-master/Less-1/?id=1 当给sqlmap上面这么一个url的时候,它会自动: 1.判断可注入的参数 2.判断可以用那种SQL注入技 ...
- JS实现对对象的深拷贝
手动遍历对象拷贝 /** * 深拷贝 * @param {*} obj 拷贝对象(object or array) * @param {*} cache 缓存数组 */ function deepCo ...
- git 修改分支 删除分支 新增分支
一.修改分支名 1.本地分支重命名 git branch -m oldName newName 2.将重命名后的分支推送到远程 git push origin newName 3.重新更新所有分支 g ...
- [转]Mysql连表之多对多
转自 回到顶部 连表多对多 可以理解成一夫多妻和一妻多夫. 男人表: nid name 1 xxx 2 yyy 3 zzz 女人表: nid name 1 aaa 2 bbb 3 ccc 要让两个表建 ...
- 小程序云开发使用where查询遇到的问题
想用小程序云开发的where查询,结果不论输入什么都是不报错,开始没注意,后来发现输入数据库中有的数据时,给打印出来查询成功,输入数据库中没有的数据时,也会得到一个集合,只不过这个集合的长度为0而已. ...
