router路由的使用
router路由的使用
1.使用nuxt-link来跳转路由
<!-- 要跳转的路由的地址就是pages文件夹中定义的xxx.vue的前缀名--> <nuxt-link to="/home">Home page</nuxt-link> <!-- 默认在pages文件夹下的index.vue就是默认的 / 的文件 -->


2.定义动态路由
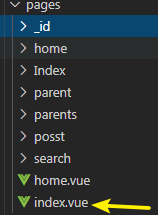
// 动态路由创建文件的时候需要以_为前缀命名文件比如_id.vue。那么路由访问的时候就是/2323或者/hdg就可以访问 // 也可以创建文件夹如_id,那么他下面的index.vue就是默认首页,下面的其他xxx.vue文件想要动态,任然是_xxx.vue // 路由的嵌套,在当前路由下配置子路由。比如当前文件是home.vue那么跟他同级别就需要创建文件夹home,
// 那么home目录下的xxx.vue就都是home.vue的子路由。简单来说也就是vue的文件名和其他的文件夹名相同,
// 那么其他的文件夹名就是当前vue文件路由的子路由 // 注意:再使用路由的时候记住需要设置路由的容器nuxt-child也就是出口 // 验证路由的参数类型,使用validate来判断路由的参数类型,如果匹配就让他进入当前页面,否则就是404页面 validate ({ params }) { // 参数需要数字类型
return /^\d+$/.test(params.id)
}




router路由的使用的更多相关文章
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 全面解析JavaScript的Backbone.js框架中的Router路由
这篇文章主要介绍了Backbone.js框架中的Router路由功能,Router在Backbone中相当于一个MVC框架中的Controller控制器功能,需要的朋友可以参考下. Backbone ...
- React初识整理(四)--React Router(路由)
官网:https://reacttraining.com/react-router 后端路由:主要做路径和方法的匹配,从而从后台获取相应的数据 前端路由:用于路径和组件的匹配,从而实现组件的切换. 如 ...
- hbuilderX创建vue项目之添加router路由(前端萌新)
作为一个刚刚接触前端不久的新人来说,熟悉了一种目录结构或者项目创建方法以后,恨不得一辈子不会变! 可是人要生活,就要工作,既然是打工,当然要满足雇佣者的要求. 今天我来说说 hbuilderX 这个开 ...
- Angular 从入坑到挖坑 - Router 路由使用入门指北
一.Overview Angular 入坑记录的笔记第五篇,因为一直在加班的缘故拖了有一个多月,主要是介绍在 Angular 中如何配置路由,完成重定向以及参数传递.至于路由守卫.路由懒加载等&quo ...
- router路由配置
vue项目中router路由配置 介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: c ...
- < react router>: (路由)
< react router> (路由): 思维导图: Atrial 文件夹下的index.js 文件内容: import React, { Component } from 'rea ...
- 在nodeJs的Express框架下用TypeScript编写router路由出现import关键字错误的解决方案
问题出现场景 在项目中采用nodejs做中间层,做页面的首屏渲染,同时采用express作为主web框架,其中express的router页面路由我采用ts语言来编写.如下: //page.ts 文件 ...
- angular2 学习笔记 ( Router 路由 )
参考 : https://angular.cn/docs/ts/latest/guide/router.html#!#can-activate-guard https://angular.cn/doc ...
随机推荐
- [洛谷P3391] 文艺平衡树 (Splay模板)
初识splay 学splay有一段时间了,一直没写...... 本题是splay模板题,维护一个1~n的序列,支持区间翻转(比如1 2 3 4 5 6变成1 2 3 6 5 4),最后输出结果序列. ...
- 分布式文件系统与HDFS
HDFS,它是一个虚拟文件系统,用于存储文件,通过目录树来定位文件:其次,它是分布式的,由很多服务器联合起来实现其功能,集群中的服务器有各自的角色. HDFS 的设计适合一次写入,多次读出的场景,且不 ...
- Leetcode回溯相关题目Python实现
1.46题,全排列 https://leetcode-cn.com/problems/permutations/ class Solution(object): def permute(self, n ...
- maven创建Java项目命令
1.maven创建普通Java项目的命令 mvn archetype:create -DgroupId=packageName -DartifactId=projectName 2.maven创建Ja ...
- 中文字体压缩器-解决css引入的字体太大的问题
字蛛是一个中文字体压缩器 官方网站:http://font-spider.org/index.html 用于解决页面引入的css字体过大的问题 使用方法: npm i -g font-spider 在 ...
- 未来京东真能成为中国第一大B2C电商平台吗?
2月10日,京东集团在北京举行2017年"科技引领未来"开年年会.在本届年会上,京东宣布全面向技术转型.京东集团CEO刘强东正式对外公布未来12年的战略:在以人工智能为 ...
- Spring Boot2.x 动态数据源配置
原文链接: Spring Boot2.x 动态数据源配置 基于 Spring Boot 2.x.Spring Data JPA.druid.mysql 的动态数据源配置Demo,适合用于数据库的读写分 ...
- 7——PHP选择结构
*/ * Copyright (c) 2016,烟台大学计算机与控制工程学院 * All rights reserved. * 文件名:text.cpp * 作者:常轩 * 微信公众号:Worldhe ...
- sql -- 多表关联,update(用户奖励)
表设计: users_buy: users_score: 需求: 1.根据用户分组,找出用户消费最高的金额 select user_name, max(paymoney) as pm from use ...
- 跟我猜Spring-boot:依赖注入
依赖注入 引&目标 本篇是<跟我猜Spring-Boot>系列的第二篇(Oh,我竟然已经写了10篇了,真不容易). 在上一篇中,我们实现了Bean的创建,但是仅仅是创建而已,并没有 ...
