还记得第一个看到的Flutter组件吗?

注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
MaterialApp
在学习Flutter的过程中我们第一个看见的控件应该就是MaterialApp,毕竟创建一个新的Flutter项目的时候,项目第一个组件就是MaterialApp,这是一个Material风格的根控件,基本用法如下:
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('老孟'),
),
),
)
home参数是App默认显示的页面,效果如下:

title参数是应用程序的描述,在Android上,在任务管理器的应用程序快照上面显示,在IOS上忽略此属性,IOS上任务管理器应用程序快照上面显示的是Info.plist文件中的CFBundleDisplayName。如果想根据区域显示不同的描述使用onGenerateTitle,用法如下:
MaterialApp(
title: '老孟',
onGenerateTitle: (context) {
var local = Localizations.localeOf(context);
if (local.languageCode == 'zh') {
return '老孟';
}
return 'laomeng';
},
...
)
routes、initialRoute、onGenerateRoute、onUnknownRoute是和路由相关的4个属性,路由简单的理解就是页面,路由的管理通常是指页面的管理,比如跳转、返回等。
MaterialApp按照如下的规则匹配路由:
- 路由为
/,home不为null则使用home。 - 使用
routes指定的路由。 - 使用
onGenerateRoute生成的路由,处理除home和routes以外的路由。 - 如果上面都不匹配则调用
onUnknownRoute。
是不是还是比较迷糊,不要紧,看下面的例子就明白了:
MaterialApp(
routes: {
'container': (context) => ContainerDemo(),
'fitted': (context) => FittedBoxDemo(),
'icon': (context) => IconDemo(),
},
initialRoute: '/',
home: Scaffold(
appBar: AppBar(
title: Text('老孟'),
),
),
onGenerateRoute: (RouteSettings routeSettings){
print('onGenerateRoute:$routeSettings');
if(routeSettings.name == 'icon'){
return MaterialPageRoute(builder: (context){
return IconDemo();
});
}
},
onUnknownRoute: (RouteSettings routeSettings){
print('onUnknownRoute:$routeSettings');
return MaterialPageRoute(builder: (context){
return IconDemo();
});
},
...
)
initialRoute设置为/,那么加载home页面。
如果initialRoute设置为icon,在routes中存在,所以加载routes中指定的路由,即IconDemo页面。
如果initialRoute设置为icons1,此时routes中并不存在名称为icons1的路由,调用onGenerateRoute,如果onGenerateRoute返回路由页面,则加载此页面,如果返回的是null,且home不为null,则加载home参数指定的页面,如果home为null,则回调onUnknownRoute。
theme、darkTheme、themeMode是关于主题的参数,设置整个App的主题,包括颜色、字体、形状等,修改主题颜色为红色用法如下:
MaterialApp(
theme: ThemeData(
primaryColor: Colors.red
),
darkTheme: ThemeData(
primaryColor: Colors.red
),
themeMode: ThemeMode.dark,
效果如下:

locale、localizationsDelegates、localeListResolutionCallback、localeResolutionCallback、supportedLocales是区域设置和国际化相关的参数,如果App支持多国语言,那么就需要设置这些参数,默认情况下,Flutter仅支持美国英语,如果想要添加其他语言支持则需要指定其他MaterialApp属性,并引入flutter_localizations 包,到2019年4月,flutter_localizations包已经支持52种语言,如果你想让你的应用在iOS上顺利运行,那么你还必须添加“flutter_cupertino_localizations”包。
在pubspec.yaml文件中添加包依赖:
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
flutter_cupertino_localizations: ^1.0.1
设置如下:
MaterialApp(
localizationsDelegates: [
GlobalMaterialLocalizations.delegate,
GlobalWidgetsLocalizations.delegate,
GlobalCupertinoLocalizations.delegate
],
supportedLocales: [
const Locale('zh', 'CH'),
const Locale('en', 'US'),
],
...
)
- GlobalMaterialLocalizations.delegate :为Material Components库提供了本地化的字符串和其他值。
- GlobalWidgetsLocalizations.delegate:定义widget默认的文本方向,从左到右或从右到左。
- GlobalCupertinoLocalizations.delegate:为Cupertino(ios风格)库提供了本地化的字符串和其他值。
supportedLocales参数指定了当前App支持的语言。
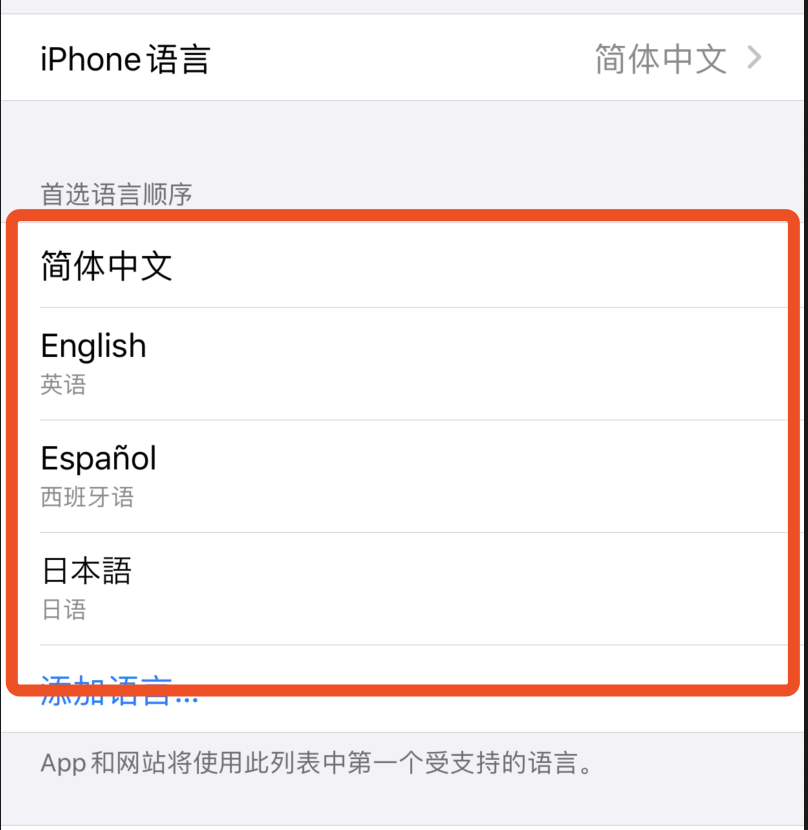
localeResolutionCallback和localeListResolutionCallback都是对语言变化的监听,比如切换系统语言等,localeResolutionCallback和localeListResolutionCallback的区别是localeResolutionCallback返回的第一个参数是当前语言的Locale,而localeListResolutionCallback返回当前手机支持的语言集合,在早期的版本手机没有支持语言的集合,只显示当前语言,在设置->语言和地区的设置选项效果如下:

在早期是没有红色区域的。
因此我们只需使用localeListResolutionCallback即可,通过用户手机支持的语言和当前App支持的语言返回一个语言选项。
通常情况下,如果用户的语言正好是App支持的语言,那么直接返回此语言,如果不支持,则返回一个默认的语言,用法如下:
MaterialApp(
localeListResolutionCallback:
(List<Locale> locales, Iterable<Locale> supportedLocales) {
if (locales.contains('zh')) {
return Locale('zh');
}
return Locale('en');
},
...
)
在App中也可以通过如下方法获取区域设置:
Locale myLocale = Localizations.localeOf(context);
还有几个方便调试的选项,debugShowMaterialGrid:打开网格调试
MaterialApp(
debugShowMaterialGrid: true,
效果如下:

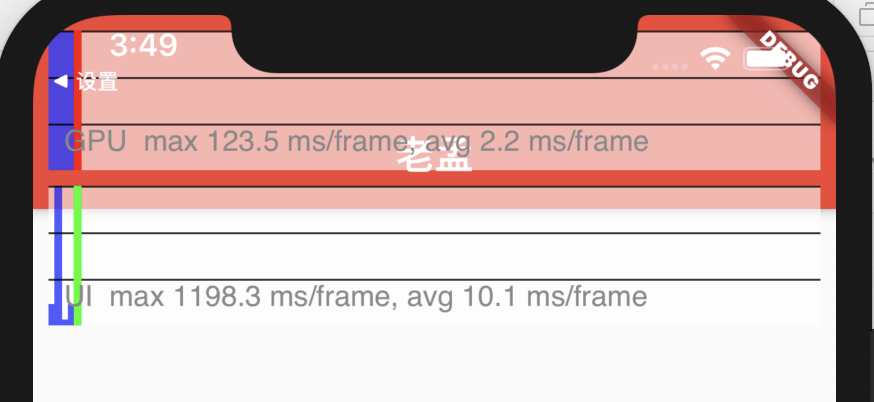
showPerformanceOverlay:打开性能检测
MaterialApp(
showPerformanceOverlay: true,
效果如下:

右上角有一个DEBUG的标识,这是系统在debug模式下默认显示的,不显示的设置如下:
MaterialApp(
debugShowCheckedModeBanner: true,
...
)
CupertinoApp
我想你一定能想到既然有Material风格的MaterialApp,那么也应该有Cupertino(ios)风格与之相对应,是的Cupertino风格的是CupertinoApp,CupertinoApp的属性及用法和MaterialApp一模一样,就不在具体介绍了。
欢迎加入Flutter的微信交流群(laomengit),一起学习,一起进步,生活不止眼前的苟且,还有诗和《远方》。
当然我也非常希望您关注我个人的公众号,里面有各种福利等着大家哦。

还记得第一个看到的Flutter组件吗?的更多相关文章
- 《C#编程风格》还记得多少
开始实习之后,才发现自己是多么地菜.还有好多东西还要去学习. 公司很好,还可以帮你买书.有一天随口问了一下上司D,代码规范上面有什么要求.然后D在Amazon上面找到了这本书<C#编程风格(Th ...
- 【编程之外】还记得曾经给'大学导师'写过的报告嘛 --> 前方高能
写在前面 本文不是讲技术的,也没什么代码可看 本文不是讲技术的,也没什么代码可看 本文不是讲技术的,也没什么代码可看 还记得我们曾经给我们大学''导师''写过的报告嘛? 大学他愿意在凌晨6点向你询问近 ...
- 使用Code First建模自引用关系笔记 asp.net core上使用redis探索(1) asp.net mvc控制器激活全分析 语言入门必学的基础知识你还记得么? 反射
使用Code First建模自引用关系笔记 原文链接 一.Has方法: A.HasRequired(a => a.B); HasOptional:前者包含后者一个实例或者为null HasR ...
- .NET成人礼 | 还记得20年前一起拖过的控件吗?
本文是MVP Ediwang写的回忆一个80后的拖控件的感悟,与君共勉: 每一代人都有记忆里的味道.煤球炉.黑白电视机是属于父母的记忆.而“拖控件”式编程,启蒙了无数像我这样的80后(嗯,89也算80 ...
- 150多个Flutter组件详细介绍送给你
迷茫是什么,迷茫就是大事干不了,小事不想干,能力配不上欲望,才华配不上梦想. 150+Flutter组件详细介绍地址:http://laomengit.com/ 前言 我在Flutter未正式发布之前 ...
- c#静态构造函数 与 构造函数 你是否还记得?
构造函数这个概念,在我们刚开始学习编程语言的时候,就被老师一遍一遍的教着.亲,现在你还记得静态构造函数的适用场景吗?如果没有,那么我们一起来复习一下吧. 静态构造函数是在构造函数方法前面添加了stat ...
- c#静态构造函数 与 构造函数 你是否还记得?(转载)
构造函数这个概念,在我们刚开始学习编程语言的时候,就被老师一遍一遍的教着.亲,现在你还记得静态构造函数的适用场景吗?如果没有,那么我们一起来复习一下吧.静态构造函数是在构造函数方法前面添加了stati ...
- 你还记得当初为什么进入IT行业吗?
说到这个问题,小编相信不少童鞋开始忆往昔峥嵘岁月,那个少年为了心中的改变世界的理想,进入了这个行业,但是呢,有一群人画风就不一样了,他们进入IT行业,完全只是是因为.... 小时候广告看多了....: ...
- 【Flutter组件终结篇】332个组件 658页PDF
老孟导读:历时1年的时间,整理完成了330+组件的详细用法,不仅包含UI组件,还包含了功能性的组件. 虽然整理了 330+的组件基本用法,但并不是让你每一个都学习一遍,任何技术基本都是掌握 20%就可 ...
随机推荐
- 林轩田机器学习基石笔记3—Types of Learning
上节课我们主要介绍了解决线性分类问题的一个简单的方法:PLA.PLA能够在平面中选择一条直线将样本数据完全正确分类.而对于线性不可分的情况,可以使用Pocket Algorithm来处理.本节课将主要 ...
- python3下应用pymysql(第三卷)(数据自增-用于爬虫)
在上卷中我说出两种方法进行数据去重自增,第一种就是在数据库的字段中设置唯一字段,二是在脚本语言中设置重复判断再添加(建议,二者同时使用,真正开发中就会用到) 话不多说先上代码 第一步: 确定那一字段的 ...
- python实现经典冒泡算法
利用for循环,完成a=[1,7,4,89,34,2]的冒泡排序 冒泡排序:小的排在前,大的排在后面
- TCP 为什么是三次握手,而不是两次或四次?
TCP是一种全双工的可靠传输协议,核心思想:保证数据可靠传输以及数据的传输效率 A------B 二次握手: 1.A发送同步信号SYN+A's initial sequence number 2.B发 ...
- java MVC 自定义类型转换器(Formatter、AnnotationFormatterFactory)
下面一个事例,是将传入的一个身份证号,转换成一个对象(提取身份证号的地址.出身日期.性别等) 实体类 Person 有三个字段如下: String province; //地址 Date birthd ...
- 腾讯玩O2O手机维修 巨头入局引市场大变
巨头入局引市场大变" title="腾讯玩O2O手机维修 巨头入局引市场大变"> 对于"游击队"或初创企业来说,最怕的就是巨头的杀入. ...
- iOS多线程开发之GCD(中级篇)
前文回顾: 上篇博客讲到GCD的实现是由队列和任务两部分组成,其中获取队列的方式有两种,第一种是通过GCD的API的dispatch_queue_create函数生成Dispatch Queue:第二 ...
- [PyTorch入门之60分钟入门闪击战]之神经网络
神经网络 来源于这里. 神经网络可以使用torch.nn包构建. 现在你对autograd已经有了初步的了解,nn依赖于autograd定义模型并区分它们.一个nn.Module包含了层(layers ...
- Python Mock 的入门
Mock是什么 Mock这个词在英语中有模拟的这个意思,因此我们可以猜测出这个库的主要功能是模拟一些东西.准确的说,Mock是Python中一个用于支持单元测试的库,它的主要功能是使用mock对象替代 ...
- 3D打印如何重组制造格局?
全球化的竞争正变得毫无底线,国与国之间只有利益,没有同情,也就是说美国品牌想把自己的工厂移回本土,是不会考虑中国工人的生存现状的,更不会顾及这里的GDP和环境问题,甚至还会依靠经济能力去奴役其他国家 ...
