vue学习(三)组件传值
组件
官网(https://cn.vuejs.org/v2/guide/components.html)
组件分为局部组件和全局组件
局部组件:是内容中国的一部分 只是在当前组件加载的时候
全部组件:如:导航栏 侧边栏 运用到任意地方
一 局部组件
简单版
<div id="app">
<!--3. 用子-->
<App></App>
</div> <script>
// App 组件 有 template + css + js
// 1 生子
const App = {
template:`<h3>我是App组件</h3>`
}; let app = new Vue({
el:'#app',
data:{ },
// 2.挂子
components:{
App
}
})
</script>
复杂版-----主要是在生子处
<div id="app">
<!--3. 用子-->
<App></App>
</div> <script>
// App 组件 有 template + css + js
// 1 生子
// 在组件中的data数据 必须是一个函数,返回一个对象
const App = {
data() {
return {
msg: '我是App组件1'
}
},
// template 标签必须在一个
template: `
<div>
<h3>{{ msg }}</h3>
<button @click="handelClick">提交</button>
</div> `,
methods:{
handelClick(){
alert(123)
}
} }; let app = new Vue({
el: '#app',
data: {},
// 2.挂子
components: {
App
} })
</script>
二 全局组件
全局组件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width ,initial-scale=1">
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script>
</head>
<body> <div id="app">
<!--3. 用子-->
<App></App>
</div> <script>
// 定义一个全局组件 Vue.component('Vheader',{
template:`<h1>我的导航组件</h1>`
});
Vue.component('Vaside',{
template:`<h1>我的左侧导航</h1>`
});
// 局部组件
const VConent = {
template: `
<div>
<h1>我是内容局部组件</h1>
</div> `
}; const App = {
components:{
VConent // 挂载子组件
},
template: `
<div>
<Vheader></Vheader>
<Vaside></Vaside>
<VConent></VConent>
</div> ` }; let app = new Vue({
el: '#app',
data: {},
// 2.挂子
components: {
App
} })
</script> </body>
</html>
父传子组件
① 在子组件中写 props=[xxx] 接收父组件挂载的属性---也可以接收对象 【可以参考vue(四)作用域插槽】
② 父组件中 绑定 xxx=‘msg’
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width ,initial-scale=1">
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script>
</head>
<body> <div id="app">
<!--3. 用子-->
<App></App>
</div> <script> Vue.component('Vchild',{
template:`
<div>
<div style="color: red">我是子组件</div>
<h3>{{ childMsg }}</h3>
</div>
`,
props:['childMsg']
});
const App = {
data(){
return{
msg:'我是父组件传值'
}
}, template: `
<div>
<Vchild :childMsg="msg"></Vchild>
</div>
`
}; let app = new Vue({
el: '#app',
data: {},
// 2.挂子
components: {
App
} })
</script> </body>
</html>
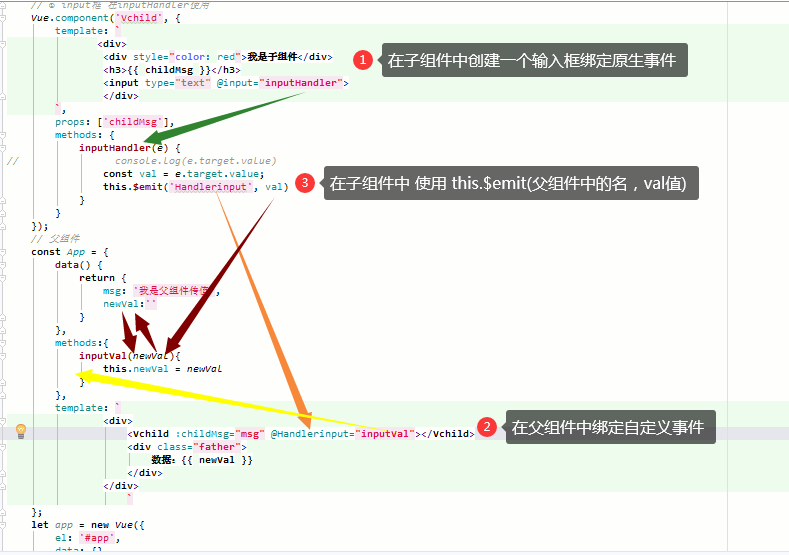
子传父
① 在父组件中要绑定自定义事件 如: @input="inputHandler"
② 在子组件中触发原生事件,在事件函数中通过this.$emit触发自定义事件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width ,initial-scale=1">
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script>
</head>
<body> <div id="app">
<!--3. 用子-->
<App></App>
</div> <script> // 子组件 // 子传父
// ① input框 在inputHandler使用
Vue.component('Vchild', {
template: `
<div>
<div style="color: red">我是子组件</div>
<h3>{{ childMsg }}</h3>
<input type="text" @input="inputHandler">
</div>
`,
props: ['childMsg'],
methods: {
inputHandler(e) {
// console.log(e.target.value)
const val = e.target.value;
this.$emit('Handlerinput', val)
}
}
});
// 父组件
const App = {
data() {
return {
msg: '我是父组件传值',
newVal:''
}
},
methods:{
inputVal(newVal){
this.newVal = newVal
}
},
template: `
<div>
<Vchild :childMsg="msg" @Handlerinput="inputVal"></Vchild>
<div class="father">
数据:{{ newVal }}
</div>
</div>
`
};
let app = new Vue({
el: '#app',
data: {},
// 2.挂子
components: {
App
} })
</script> </body>
</html>

平行通信
① 创建一个 bus
② 通过bus.$on 绑定事件
③ 通过 bus.$emit 触发事件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width ,initial-scale=1">
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script> </head>
<body> <div id="app">
<App></App>
</div> <script> const bus = new Vue(); Vue.component('B', {
data(){
return {
count:0
}
},
template: `<div>{{count}}</div>`,
// 当组件被创建出来的时候 就会立即被调用
created(){
// $on 绑定事件
bus.$on('add',(n)=>{
this.count+=n
})
}
});
Vue.component('A', {
template: `
<button @click="handleClick">加入购物车</button>
`,
methods:{
handleClick(){
// $emit 触发事件
bus.$emit('add',1);
}
}
}); const App = {
template: `
<div>
<A></A>
<B></B>
</div> `
}; let app = new Vue({
el: '#app',
components: {
App
} })
</script> </body>
</html>
组件通信其他方式(provide和inject)
在父组件中 provide 中提供变量,然后在子组件中通过inject来注入变量,无论组件嵌套多深,只要是调用了inject 就能拿到父组件中的变量
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width ,initial-scale=1">
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
<script src="vue.js"></script> </head>
<body> <div id="app">
<App></App>
</div> <script> Vue.component('A', {
inject:['msg'], // 数组接收
template: `<div>{{msg}}</div>`, }); const App = {
provide(){
return{
msg:'老爹的数据'
}
},
template: `
<div>
<A></A>
</div> `
}; let app = new Vue({
el: '#app',
components: {
App
} })
</script> </body>
</html>
vue学习(三)组件传值的更多相关文章
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- Vue.js之组件传值
Vue.js之组件传值 属性传值可以从父组件到子组件,也可以从子组件到父组件. 这里讲一下从父组件到子组件的传值 还以上次的demo为例,demo里有APP.vue是父组件,Header.vue,Us ...
- day 83 Vue学习三之vue组件
本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给大家介绍一下组件(componen ...
- Vue学习笔记-Vue.js-2.X 学习(三)===>组件化高级
(四) 组件化高级 1.插槽(slot)的基本使用 A:基本使用: <slot></slot> B:默认置:<slot><h1>中间可以放默认值< ...
- React学习笔记(三) 组件传值
组件嵌套后,父组件怎么向子组件发送数据呢? 答案是: this.props <script type="text/babel"> var MyFirst = React ...
- Vue学习之组件切换及父子组件小结(八)
一.组件切换: 1.v-if与v-else方式: <!DOCTYPE html> <html lang="en"> <head> <met ...
- vue学习之组件
组件从注册方式分为全局组件和局部组件. 从功能类型又可以分为偏视图表现的(presentational)和偏逻辑的(动态生成dom),推荐在前者中使用模板,在后者中使用 JSX 或渲染函数动态生成组件 ...
- Vue中非父子组件传值的问题
父子组件传值的问题,前面已经讲过,不再叙述,这里来说一种非父子组件的传值. vue官网指出,可以使用一个空vue实例作为事件中央线! 也就是说 非父子组件之间的通信,必须要有公共的实例(可以是空的), ...
- 三 vue学习三 从读懂一个Vue项目开始
源码地址: https://github.com/liufeiSAP/vue2-manage 我们的目录结构: 目录/文件 说明 build 项目构建(webpack)相关代码. config ...
- Vue 常用三种传值方式
Vue常用的三种传值方式: 父传子 子传父 非父子传值 引用官网一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递.父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消 ...
随机推荐
- ORM常用字段及查询
目录 ORM常用字段及参数 创建表 ORM常用字段 ORM字段参数 ORM表关系创建 ForeignKey OneToOneField ManyToManyField 多对多三种创建方式 单表查询 q ...
- [转载]Spring下IOC容器和DI(依赖注入) @Bean及@Autowired
Spring下IOC容器和DI(依赖注入) @Bean及@Autowired自动装配 bean是什么 bean在spring中可以理解为一个对象.理解这个对象需要换一种角度,即可将spring看做一门 ...
- CentOS配置源、wget、ifconfig基础环境
执行命令: curl http://10.200.0.14:8000/portal.cgi -X POST -d 'username=lishuai&password=test@cetc38& ...
- Spark教程——(5)PySpark入门
启动PySpark: [root@node1 ~]# pyspark Python 2.7.5 (default, Nov 6 2016, 00:28:07) [GCC 4.8.5 20150623 ...
- JS控制输入框和文本框字数
文本框限制字数: HTML结构: JS: $('.advert-title').each(function(){ var TXTlength = $(this).text().length; // 当 ...
- (2)LoraWAN:Lora LMIC library 编程模型及API
二.LMIC library 编程模型及API LMiC库可以通过一组API函数(API functions),运行时函数(run-time functions),回调函数(callback func ...
- Linux centosVMware vim 编辑模式、vim命令模式、vim实践
一.编辑模式.命令模式 在一般模式下输入:或/可进入命令模式.在该模式下可进行走索某个字符或字符串,也可保存.替换.退出.显示行号等. /word:在光标之后查找一个字符串word,按n向后继续搜索 ...
- 在web.xml中可以设置jsp标签吗?
<jsp-config> <taglib> <taglib-uri>http://java.sun.com/jstl/core</taglib-uri> ...
- 046、Java中使用if…else判断
01.代码如下: package TIANPAN; /** * 此处为文档注释 * * @author 田攀 微信382477247 */ public class TestDemo { public ...
- Oracle自动备份bat
很多时候我们需要自动备份数据库这边推荐bat+Windows计划任务实现 方案1 创建以下bat 然后添加到TaskSchedule(路径最好不要包含中文) @echo off @echo ===== ...
