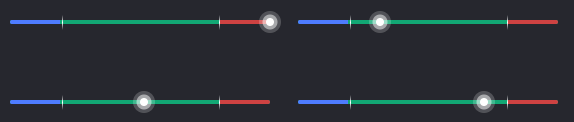
jquery 根据后端传过来的value值,让小原点根据不同值区间去左右定位

/**
* 小圆点滑动
* @param {目标dom} barEle
* @param {最小值} min
* @param {最大值} max
* @param {dom总长度} domLang
* @param {小圆点大小} circleWidth
*/
function sliderBar(barEle, min, max, domLang, circleWidth) {
let circleLeft;
if($(barEle).data('val') > max) {
circleLeft = domLang - circleWidth / 2 + 'px'
} else if($(barEle).data('val') < min) {
circleLeft = - circleWidth / 2 + 'px'
} else {
circleLeft = ($(barEle).data('val') - min) * (domLang / (max - min)) - circleWidth / 2 + 'px';
}
return circleLeft;
}
$('.circle').css({
left: sliderBar('.circle', 40, 160, 260, 60)
})
jquery 根据后端传过来的value值,让小原点根据不同值区间去左右定位的更多相关文章
- JQuery文件上传插件JQuery.upload.js的用法简介
JQuery文件上传插件,这个插件很小,用法很简单,效果却很棒.注意:JQuery版本要求1.8及以上,大家执行如果没效果,则检查JQuery版本,如果是1.8及以上,则该插件源码中的.size()需 ...
- jquery 根据后台传过来的值动态设置下拉框、单选框选中
更多内容推荐微信公众号,欢迎关注: jquery 根据后台传过来的值动态设置下拉框.单选框选中 $(function(){ var sex=$("#sex").val(); va ...
- 聊一聊jquery文件上传(支持多文件上传)
谈到文件上传,现在一般都用现成的组件可以使用.PC端的可以使用uploadify.针对微网站H5也有uploadifive.但是这组件并不能满足各种场景的需求,例如:预览 切图 放大缩小,取消之类的. ...
- Spring MVC之中前端向后端传数据
Spring MVC之中前端向后端传数据和后端向前端传数据是数据流动的两个方向, 在此先介绍前端向后端传数据的情况. 一般而言, 前端向后端传数据的场景, 大多是出现了表单的提交,form表单的内容在 ...
- IE8/9 JQuery.Ajax 上传文件无效
IE8/9 JQuery.Ajax 上传文件有两个限制: 使用 JQuery.Ajax 无法上传文件(因为无法使用 FormData,FormData 是 HTML5 的一个特性,IE8/9 不支持) ...
- 强大的支持多文件上传的jQuery文件上传插件Uploadify
支持多文件上传的jQuery文件上传插件Uploadify,目前此插件有两种版本即Flash版本和HTML5版本,对于HTML5版本会比较好的支持手机浏览器,避免苹果手机Safari浏览器不支持Fla ...
- jQuery文件上传插件Uploadify(转)
一款基于flash的文件上传,有进度条和支持大文件上传,且可以多文件上传队列. 这款在flash的基础上增加了html5的支持,所以在移动端也可以使用. 由于官方提供的版本是flash免费,html5 ...
- jquery.uploadify上传文件配置详解(asp.net mvc)
页面源码: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" c ...
- jquery文件上传控件 Uploadify
(转自 http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html) 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同 ...
随机推荐
- Linux 下普通用户切换root超级管理员用户的几种方法
1.在命令行下输入:sudo su ,之后会提示你输入密码 2.此时输入你之前设定的密码既可: 3.但有时会提示你该普通用户不在sudoers文件里 4.此时可以使用以下命令来切换root用户权限:s ...
- OpenWrite 编辑器如何配置七牛云图床
感谢用户 mutiantong.cn 的创作分享,原文链接:https://www.jianshu.com/p/29f33ca6e491 1. 配置七牛云 1.1 通过七牛云链接购买七牛云对象存储, ...
- 最近遇到adb connection 问题,总结一下
最近eclipse总是遇到adb connection问题,网上搜索了一些解决方法,在cmd tool工具下adb kill-server ,adb start-server ,甚至重启都无效.然后我 ...
- 【从零单排HBase 03】深入HBase读写
在了解HBase架构的基础上,我们需要进一步学习HBase的读写过程,一方面是了解各个组件在整个读写过程中充当的角色,另一方面只有了解HBase的真实请求过程,才能为后续的正确使用打下初步基础,毕竟, ...
- 津津的储蓄计划 NOIp提高组2004
这个题目当年困扰了我许久,现在来反思一下 本文为博客园ShyButHandsome的原创作品,转载请注明出处 右边有目录,方便快速浏览 题目描述 津津的零花钱一直都是自己管理.每个月的月初妈妈给津津\ ...
- Hadoop权威指南(中文版-带目录索引)pdf电子书
Hadoop权威指南(中文版-带目录索引)pdf电子书下载地址:百度网盘点击下载:链接:https://pan.baidu.com/s/1E-8eLaaqTCkKESNPDqq0jw 提取码:g6 ...
- stand up meeting 1/19/2016
part 组员 工作 工作耗时/h 明日计划 工作耗时/h UI 冯晓云 准备最后的发布和整个开发的整理总结 6 继续releas ...
- F - Select Half dp
题目大意:从n个数里边选n/2个数,问和最大是多少. 题解:这是一个比较有意思的DP,定义状态dp[i][1],表示选了第i个数的最优状态,dp[i][0]表示没有选第i个数的最优状态. 状态是如何转 ...
- JS Math&Date的方法 (下)
Date - 时间日期对象 一:Date 时间对象 - 它是处理时间日期的 时间日期对象 - js提供了一个专门用来创建日期对象的构造函数 Date new Date() 这是一 ...
- 数据类型、运算符、Scanner的使用
一.常见的基本数据类型 数值型 byte(最小,2字节) short(4字节) int (默认 8字节) long(16字节) 浮点型 f ...
