解决 Highcharts 中 yAxis 的 max 设置无效的问题
问题场景
$(function () {
Highcharts.chart('container', {
title: {
text: 'line'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
max: 350,
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 250.4, 294.1, 95.6, 54.4]
}]
});
});
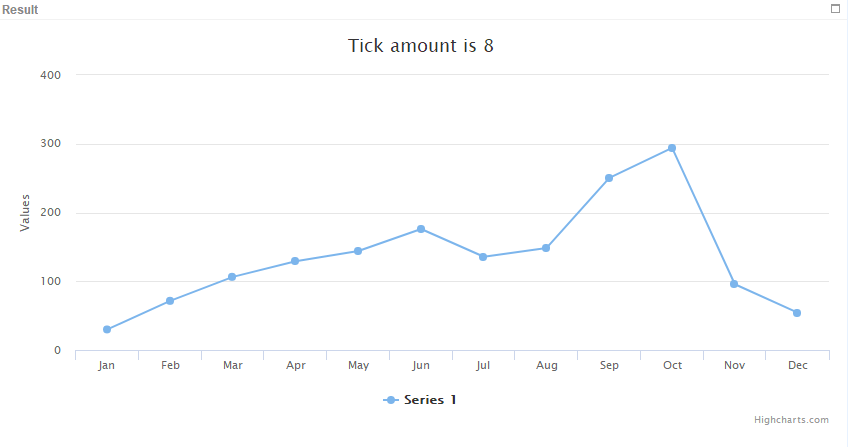
- 通过上图我们可以发现,即使在
yAxis中将max设置成了350,但是最终生成的图表仍然以400作为y轴的最大值
解决方案
- 为了解决这个问题,我们需要为
yAxis同时添加 tickAmount(刻度总数) 属性
$(function () {
Highcharts.chart('container', {
title: {
text: 'line'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
max: 350,
tickAmount:8,
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 250.4, 294.1, 95.6, 54.4]
}]
});
});
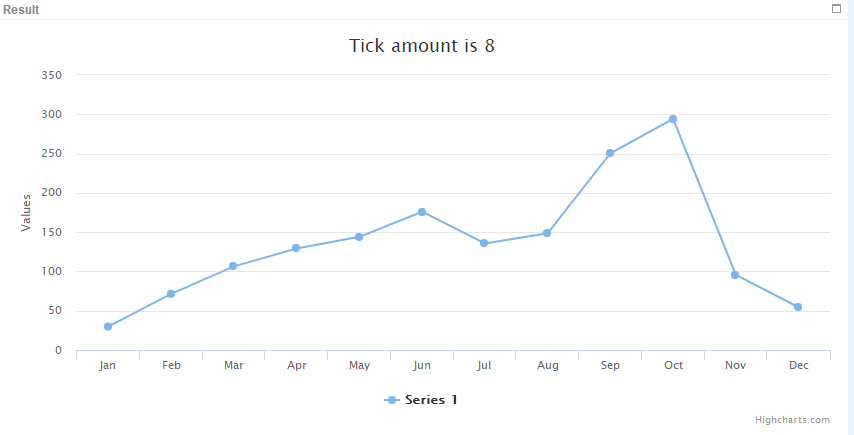
- 这样子就能看到正确的以350作为y轴最大值的结果了
就目前的测试结果而言,
max所设置的最大值要能够被刻度线划分出来的间隔数以特定的值整除- 以上面的例子而言
tickAmount设置为8,划分出了7个格子,350 / 7 = 50,可以正确的显示 - 在其他例子的测试中,整除成70或者90,也遇到过失效的情况
- 所以还是需要根据具体的
max值来调整tickAmount的设置
- 以上面的例子而言
解决方案2
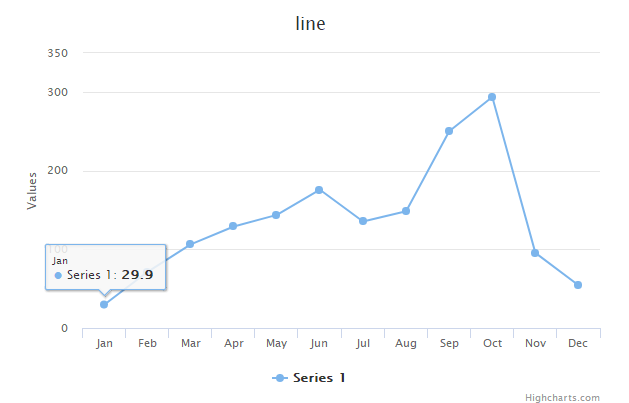
- 还可以使用 tickPositioner 属性来手动设置坐标轴刻度
$(function () {
Highcharts.chart('container', {
title: {
text: 'line'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
tickPositioner: function () {
var positions = [0,100,200,300,350];
return positions;
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 250.4, 294.1, 95.6, 54.4]
}]
});
});
- 你也可以使用函数自动计算出合适的间隙
$(function () {
$('#container').highcharts({
title: {
text: 'line'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
tickPositioner: function () {
var positions = [],
tick = Math.floor(this.dataMin),
increment = Math.ceil((this.dataMax - this.dataMin) / 6);
for (tick; tick - increment <= this.dataMax; tick += increment) {
positions.push(tick);
}
positions.push(350);
return positions;
}
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 250.4, 294.1, 95.6, 54.4]
}],
});
});
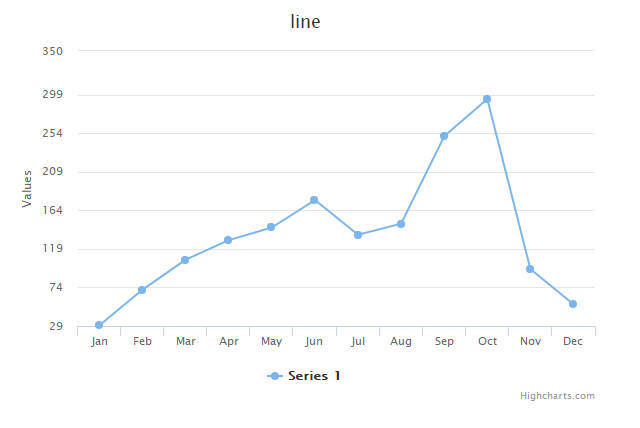
- 最后一个 350 为了与上方保持一致 push 进去的,使用时根据实际情况调整计算函数即可
参考
解决 Highcharts 中 yAxis 的 max 设置无效的问题的更多相关文章
- 解决vue中element组件样式修改无效
vue中element组件样式修改无效 <style> .detail{ .el-input__inner { height: 48px; } } </style> 直接写st ...
- HighCharts中Y轴颜色设置
yAxis: [{ title: { text: '', style: { color: '#2EBBD9' } }, labels: { formatter: function () { retur ...
- EditText中imeOptions属性使用及设置无效解决
虽然通常输入法软键盘右下角会是回车按键 但我们经常会看到点击不同的编辑框,输入法软键盘右下角会有不同的图标 点击浏览器网址栏的时候,输入法软键盘右下角会变成“GO”或“前往” 而我们点击Google搜 ...
- vue-cli创建的webpack工程中引用ExtractTextPlugin导致css背景图设置无效的解决方法
当我们用vue-cli创建项目后,如果在我们的template模板文件中的css样式设置中,有设置了background-image的属性,并且url值传入的是相对路径,那么当我们在打包生产代码时,w ...
- 表格Table宽度设置无效的解决方法
表格Table宽度设置无效的解决方法 bootstrap中使用table时发现不管用width赋值方式都无法改变table>td的宽度 解决方法: 设置table:table-layout:fi ...
- 解决JQuery中datatables设置隐藏显示列多次提交后台刷新数据的问题
此次项目开发过程中用到了Jquery的Datatables插件,无疑他是数据列表展示,解决MVC中同步过程中先走控制器后返回视图,查询数据过程中无法提示等待的弊端, 而且他所提供的各种方法也都有较强的 ...
- 解决iOS中 tabBarItem设置图片(image+title切图在一起)时造成的图片向上偏移
解决iOS中 tabBarItem设置图片(image+title切图在一起)时造成的图片向上偏移 解决办法1:设置tabBarItem的imageInsets属性 代码示例: childContro ...
- postman插件部分Header设置无效的解决办法
在使用chrome的postman插件模拟http请求的时候,碰到了设置的部分Headers无效的问题,比如说Referer设置后就无效,经过查询发现了问题原因,原因的具体说明参考postman官网的 ...
- 【AngularJS】解决ng-if中的ng-model值无效的问题(转)
from:http://blog.csdn.net/u013451157/article/details/60866210 与其他指令一样,ng-if指令也会创建一个子级作用域,因此,如果在ng-if ...
随机推荐
- F5中设置OA通过F5进行访问设置
- logService
vpackage org.linlinjava.litemall.admin.service; import org.apache.shiro.SecurityUtils; import org.ap ...
- 卸载python3
rpm -qa|grep python3|xargs rpm -ev --allmatches --nodeps 卸载pyhton3 whereis python3 |xargs rm -frv 删除 ...
- PAT甲级——1050 String Subtraction
1050 String Subtraction Given two strings S1 and S2, S=S1−S2 is defined to be the remain ...
- PostgreSQL中实现更新默认值(二)
今天我们用表继承+触发器的方案,来实现表中的更新默认值.这也许是PostgreSQL里最佳的解决方案. 一. 创建一张表,作为父表 create table basic_update( t_updat ...
- 将java list转换为js的数组
var data = new Array();<%ArrayList list = new ArrayList();list.add(0);list.add(1);if(list!=null){ ...
- mysql挖掘与探索------第2章 索引1-1
1索引作用 说起提高数据库性能,索引是最物美价廉的东西了.不用加内存,不用改程序,不用调sql,只要执行个正确的’create index’,查询速度就可能提高百倍千倍,这可真有诱惑力.可是天下没有免 ...
- verilog求倒数-ROM实现方法
采用线性逼近法结合32段线性查找表的方式来实现1/z的计算. 首先将1/32-1/64的定点化数据存放到ROM中,ROM中存放的是扩大了2^20 次方的数字四舍五入后的整数部分.n值越大,精度越大,误 ...
- 关闭”xx程序已停止工作”提示窗口
运行注册表编辑器,依次定位到HKEY_CURRENT_USER\Software\Microsoft\Windows\WindowsError Reporting,在右侧窗口中找到并双击打开Donts ...
- 探索真实事物的虚拟再现——微软亚洲研究院SIGGRAPH Asia 2014精彩入选论文赏析
Asia 2014精彩入选论文赏析" title="探索真实事物的虚拟再现--微软亚洲研究院SIGGRAPH Asia 2014精彩入选论文赏析"> SIGGRAP ...