PyQt5之音乐播放器




按照自己思路简单写了个桌面播放器,只有自己喜欢的歌。使用QtDesigner设计的ui界面,功能简单,还有很多bug@~@,代码奉上:

music_button.ui使用扩展工具pyuic5生成了music_button.py文件,内容如下:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'music_button.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(265, 65)
MainWindow.setMinimumSize(QtCore.QSize(265, 65))
MainWindow.setMaximumSize(QtCore.QSize(265, 169))
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(60, 10, 24, 24))
self.pushButton.setAutoFillBackground(False)
self.pushButton.setStyleSheet("border-image: url(:/qrc_files/up.png);")
self.pushButton.setText("")
self.pushButton.setAutoDefault(False)
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(110, 10, 24, 24))
self.pushButton_2.setStyleSheet("border-image: url(:/qrc_files/play.png);")
self.pushButton_2.setText("")
self.pushButton_2.status = 0
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(160, 10, 24, 24))
self.pushButton_3.setStyleSheet("border-image: url(:/qrc_files/down.png);")
self.pushButton_3.setText("")
self.pushButton_3.setObjectName("pushButton_3")
MainWindow.setCentralWidget(self.centralwidget)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 265, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar) self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(self.pushButton_1_click)
self.pushButton_2.clicked.connect(self.pushButton_2_click)
self.pushButton_3.clicked.connect(self.pushButton_3_click)
QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) def pushButton_1_click(self):
pass def pushButton_2_click(self):
pass def pushButton_3_click(self):
pass from qrc_files import down
from qrc_files import play
from qrc_files import up
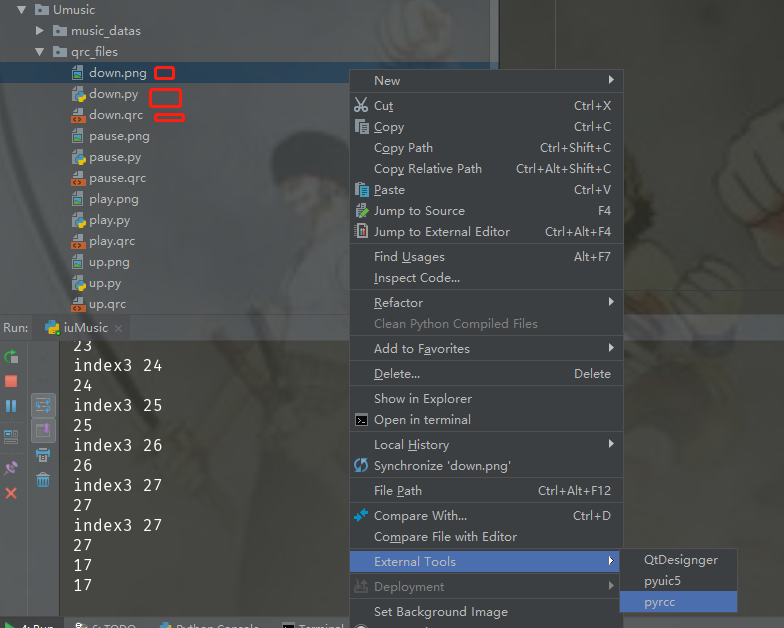
上面引入qrc文件,需要自己使用扩展工具pyrcc将图片资源转为python文件再引入,qrc文件内容如下:
<RCC>
<qresource prefix="qrc_files/">
<file>down.png</file>
</qresource>
</RCC>

以下是down.png生成的down.py文件:
# -*- coding: utf-8 -*- # Resource object code
#
# Created by: The Resource Compiler for PyQt5 (Qt v5.11.2)
#
# WARNING! All changes made in this file will be lost! from PyQt5 import QtCore qt_resource_data = b"\
\x00\x00\x03\x2d\
\x89\
\x50\x4e\x47\x0d\x0a\x1a\x0a\x00\x00\x00\x0d\x49\x48\x44\x52\x00\
\x00\x00\x18\x00\x00\x00\x18\x08\x04\x00\x00\x00\x4a\x7e\xf5\x73\
\x00\x00\x00\x04\x67\x41\x4d\x41\x00\x00\xb1\x8f\x0b\xfc\x61\x05\
\x00\x00\x00\x20\x63\x48\x52\x4d\x00\x00\x7a\x26\x00\x00\x80\x84\
\x00\x00\xfa\x00\x00\x00\x80\xe8\x00\x00\x75\x30\x00\x00\xea\x60\
\x00\x00\x3a\x98\x00\x00\x17\x70\x9c\xba\x51\x3c\x00\x00\x00\x02\
\x62\x4b\x47\x44\x00\xff\x87\x8f\xcc\xbf\x00\x00\x00\x07\x74\x49\
\x4d\x45\x07\xe3\x01\x09\x02\x3b\x32\xeb\x8d\xcf\x60\x00\x00\x00\
\xab\x49\x44\x41\x54\x38\xcb\xbd\x92\x3b\x0e\xc2\x30\x10\x44\x9f\
\x62\xd9\x34\x20\x14\x72\x03\x0a\xae\x80\xb8\x83\xa1\x0b\x29\xe0\
\x0a\xb9\x0e\x35\xc7\xa2\x49\xa2\x54\x34\x54\x81\x16\x41\x81\x10\
\x8a\xfc\x61\x25\x14\xa6\xdb\xf1\xbc\xdd\x29\x0c\x3f\x48\x91\x91\
\x7c\x0f\x7d\xa4\xc9\xc9\xa8\xe5\xc0\x9d\x0b\x16\x13\x47\x54\x6f\
\xea\xa8\xb1\x18\x1a\x29\x00\x1d\x15\x1b\x74\xf8\x8a\x72\x9c\x2b\
\x15\xeb\x70\x31\xe5\xf1\xde\x48\x23\x05\xa2\x57\xfc\x40\x04\x09\
\x01\x2f\xc4\x62\x68\x79\x20\xd6\x9c\x03\x8b\xbe\x15\xfb\x0a\x9a\
\x15\x27\xce\xd2\xed\x9a\x1d\x25\x13\x79\x7c\x4f\xc9\xd8\x7d\x48\
\x02\xf1\x82\x19\x47\x6e\xff\x2d\xe3\xaf\xa4\xd9\x92\x0e\x56\x46\
\x91\xc7\xca\xb8\x1a\xb1\x64\x2a\x8f\x0f\xa5\x27\x47\x75\x26\xe3\
\xb4\x71\x5d\x6c\x00\x00\x00\x25\x74\x45\x58\x74\x64\x61\x74\x65\
\x3a\x63\x72\x65\x61\x74\x65\x00\x32\x30\x31\x39\x2d\x30\x31\x2d\
\x30\x39\x54\x30\x32\x3a\x35\x39\x3a\x35\x30\x2b\x30\x38\x3a\x30\
\x30\xbe\xc1\x87\xc1\x00\x00\x00\x25\x74\x45\x58\x74\x64\x61\x74\
\x65\x3a\x6d\x6f\x64\x69\x66\x79\x00\x32\x30\x31\x39\x2d\x30\x31\
\x2d\x30\x39\x54\x30\x32\x3a\x35\x39\x3a\x35\x30\x2b\x30\x38\x3a\
\x30\x30\xcf\x9c\x3f\x7d\x00\x00\x00\x43\x74\x45\x58\x74\x73\x6f\
\x66\x74\x77\x61\x72\x65\x00\x2f\x75\x73\x72\x2f\x6c\x6f\x63\x61\
\x6c\x2f\x69\x6d\x61\x67\x65\x6d\x61\x67\x69\x63\x6b\x2f\x73\x68\
\x61\x72\x65\x2f\x64\x6f\x63\x2f\x49\x6d\x61\x67\x65\x4d\x61\x67\
\x69\x63\x6b\x2d\x37\x2f\x2f\x69\x6e\x64\x65\x78\x2e\x68\x74\x6d\
\x6c\xbd\xb5\x79\x0a\x00\x00\x00\x18\x74\x45\x58\x74\x54\x68\x75\
\x6d\x62\x3a\x3a\x44\x6f\x63\x75\x6d\x65\x6e\x74\x3a\x3a\x50\x61\
\x67\x65\x73\x00\x31\xa7\xff\xbb\x2f\x00\x00\x00\x17\x74\x45\x58\
\x74\x54\x68\x75\x6d\x62\x3a\x3a\x49\x6d\x61\x67\x65\x3a\x3a\x48\
\x65\x69\x67\x68\x74\x00\x34\x30\x89\xbb\x0f\x1f\x00\x00\x00\x16\
\x74\x45\x58\x74\x54\x68\x75\x6d\x62\x3a\x3a\x49\x6d\x61\x67\x65\
\x3a\x3a\x57\x69\x64\x74\x68\x00\x34\x30\x71\x14\xcf\x92\x00\x00\
\x00\x19\x74\x45\x58\x74\x54\x68\x75\x6d\x62\x3a\x3a\x4d\x69\x6d\
\x65\x74\x79\x70\x65\x00\x69\x6d\x61\x67\x65\x2f\x70\x6e\x67\x3f\
\xb2\x56\x4e\x00\x00\x00\x17\x74\x45\x58\x74\x54\x68\x75\x6d\x62\
\x3a\x3a\x4d\x54\x69\x6d\x65\x00\x31\x35\x34\x36\x39\x37\x33\x39\
\x39\x30\x85\x91\xda\x96\x00\x00\x00\x10\x74\x45\x58\x74\x54\x68\
\x75\x6d\x62\x3a\x3a\x53\x69\x7a\x65\x00\x31\x38\x36\x42\x49\x71\
\xf5\x4d\x00\x00\x00\x62\x74\x45\x58\x74\x54\x68\x75\x6d\x62\x3a\
\x3a\x55\x52\x49\x00\x66\x69\x6c\x65\x3a\x2f\x2f\x2f\x68\x6f\x6d\
\x65\x2f\x77\x77\x77\x72\x6f\x6f\x74\x2f\x6e\x65\x77\x73\x69\x74\
\x65\x2f\x77\x77\x77\x2e\x65\x61\x73\x79\x69\x63\x6f\x6e\x2e\x6e\
\x65\x74\x2f\x63\x64\x6e\x2d\x69\x6d\x67\x2e\x65\x61\x73\x79\x69\
\x63\x6f\x6e\x2e\x63\x6e\x2f\x66\x69\x6c\x65\x73\x2f\x31\x31\x33\
\x2f\x31\x31\x33\x37\x30\x33\x38\x2e\x70\x6e\x67\xa4\xb3\xeb\x9e\
\x00\x00\x00\x00\x49\x45\x4e\x44\xae\x42\x60\x82\
" qt_resource_name = b"\
\x00\x09\
\x09\x5c\x33\xc3\
\x00\x71\
\x00\x72\x00\x63\x00\x5f\x00\x66\x00\x69\x00\x6c\x00\x65\x00\x73\
\x00\x08\
\x06\xe1\x5a\x27\
\x00\x64\
\x00\x6f\x00\x77\x00\x6e\x00\x2e\x00\x70\x00\x6e\x00\x67\
" qt_resource_struct_v1 = b"\
\x00\x00\x00\x00\x00\x02\x00\x00\x00\x01\x00\x00\x00\x01\
\x00\x00\x00\x00\x00\x02\x00\x00\x00\x01\x00\x00\x00\x02\
\x00\x00\x00\x18\x00\x00\x00\x00\x00\x01\x00\x00\x00\x00\
" qt_resource_struct_v2 = b"\
\x00\x00\x00\x00\x00\x02\x00\x00\x00\x01\x00\x00\x00\x01\
\x00\x00\x00\x00\x00\x00\x00\x00\
\x00\x00\x00\x00\x00\x02\x00\x00\x00\x01\x00\x00\x00\x02\
\x00\x00\x00\x00\x00\x00\x00\x00\
\x00\x00\x00\x18\x00\x00\x00\x00\x00\x01\x00\x00\x00\x00\
\x00\x00\x01\x6b\xb0\xb6\x90\x86\
" qt_version = [int(v) for v in QtCore.qVersion().split('.')]
if qt_version < [5, 8, 0]:
rcc_version = 1
qt_resource_struct = qt_resource_struct_v1
else:
rcc_version = 2
qt_resource_struct = qt_resource_struct_v2 def qInitResources():
QtCore.qRegisterResourceData(rcc_version, qt_resource_struct, qt_resource_name, qt_resource_data) def qCleanupResources():
QtCore.qUnregisterResourceData(rcc_version, qt_resource_struct, qt_resource_name, qt_resource_data) qInitResources()
入口文件iuMusic.py内容如下:
# -*- coding: utf-8 -*-
# Nola import sys
import os
from PyQt5 import QtWidgets, QtMultimedia, QtCore
from PyQt5.QtGui import QIcon
from music_button import Ui_MainWindow
from qrc_files import pause, play
import random current_dir = os.path.dirname(os.path.abspath(__file__))
music_dir = current_dir + r'\music_datas'
music_files = os.listdir(music_dir) class MyPlayer(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self):
super(MyPlayer, self).__init__()
self.setupUi(self)
self.setWindowTitle("Umusic")
self.setWindowIcon(QIcon("MusicCloud.ico"))
self.playlist = QtMultimedia.QMediaPlaylist() # 播放列表
self.playlist.setPlaybackMode(QtMultimedia.QMediaPlaylist.Loop) # 列表循环
self.played = QtMultimedia.QMediaPlayer()
self.played.setPlaylist(self.playlist)
self.played.setVolume(50.0)
self.current_index = random.randint(0, len(music_files) - 1)
self.music_path = [(music_dir + '\\' + music_file) for music_file in music_files] def pushButton_1_click(self):
"""上一曲"""
self.current_index = self.playlist.currentIndex()
self.current_index -= 1 if self.current_index != 0 else (len(music_files) - 1)
self.music_file = music_files[self.current_index]
self.music_path = music_dir + '\\' + self.music_file
self.playlist.setCurrentIndex(self.current_index)
# self.played.setMedia(QtMultimedia.QMediaContent(QtCore.QUrl.fromLocalFile(music_files[self.current_index])))
self.statusBar().showMessage('播放 --> %s' % self.music_file)
self.played.play() def pushButton_2_click(self):
"""播放/暂停"""
for m in self.music_path:
self.playlist.addMedia(QtMultimedia.QMediaContent(QtCore.QUrl.fromLocalFile(m)))
# self.playlist.setPlaybackMode(QtMultimedia.QMediaPlaylist.Loop)
self.playlist.setCurrentIndex(self.current_index)
if self.pushButton_2.status == 0:
self.pushButton_2.setStyleSheet("border-image: url(:/qrc_files/pause.png);")
self.pushButton_2.status = 1
self.statusBar().showMessage('播放 --> %s' % music_files[self.playlist.currentIndex()]) # TODO 循环时不显示歌名
self.played.play() elif self.pushButton_2.status == 1:
self.pushButton_2.setStyleSheet("border-image: url(:/qrc_files/play.png);")
self.pushButton_2.status = 0
self.statusBar().showMessage('暂停') # TODO 暂停再播放重新开始播放这首歌,不是从暂停播放进度那刻接着播放
self.played.pause()
else:
self.statusBar().showMessage('未知') def pushButton_3_click(self):
"""下一曲"""
# self.current_index += 1 if self.current_index != (len(music_files) - 1) else 0
self.current_index = self.playlist.currentIndex()
self.current_index += 1 if self.current_index != (len(music_files) - 1) else 0 self.music_file = music_files[self.current_index]
self.music_path = music_dir + '\\' + self.music_file
self.playlist.setCurrentIndex(self.current_index)
# self.played.setMedia(QtMultimedia.QMediaContent(QtCore.QUrl.fromLocalFile(music_files[self.current_index])))
self.statusBar().showMessage('播放 --> %s' % self.music_file)
self.played.play() def keyPressEvent(self, e): # 替换事件处理器函数
if e.key() == QtCore.Qt.Key_Q: # 按下q退出程序
self.close() if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
player = MyPlayer()
player.move(1000, 600)
player.show()
sys.exit(app.exec_())
music_datas目录放了一些自己喜欢的歌:

PyCharm配置QtDesigner扩展工具,可参考这篇博文~
PyQt5之音乐播放器的更多相关文章
- 如何使用 pyqt 实现 Groove 音乐播放器
前言 Win10 自带了一款很好用的音乐播放器 -- Groove 音乐,但是只能支持本地音乐的播放.2020年3月底到4月底,自己一直在学习 PyQt5,然后从 2020年5月开始,着手使用 PyQ ...
- SE Springer小组之《Spring音乐播放器》可行性研究报告三、四
3 对现有系统的分析 由于本次可行性分析主要是建立在团队自行实现一个音乐软件的目标上,并不是在一个现有系统的基础上开发改进的新系统.因此这里将分析一款市面上已经存在的音乐软件(以下称为W音乐),并为之 ...
- 卡拉OK效果的实现-iOS音乐播放器
自己编写的音乐播放器偶然用到这个模块,发现没有思路,而且上网搜了搜,关于这方面的文章不是很多,没找到满意的结果,然后自己也是想了想,最终实现了这种效果,想通了发现其实很简单. 直接上原理: 第一种: ...
- 小菜学习Winform(二)WMPLib实现音乐播放器
前言 现在网上有很多的音乐播放器,但好像都不是.net平台做的,在.net中实现音乐文件的播放功能很简单,下面就简单实现下. SoundPlayer类 在.net提供了音乐文件的类:SoundPlay ...
- 【大结局】《从案例中学习JavaScript》之酷炫音乐播放器(四)
这是之前写的用H5制作的音乐播放器,前三节其实已经做得差不多了,音轨的制作原理已经在上一节说明,不过一直还没有和音乐对接. 本章作为该系列的一个完结篇,我会专门把动态音轨的实现代码贴出来,demo地址 ...
- Andriod小项目——在线音乐播放器
转载自: http://blog.csdn.net/sunkes/article/details/51189189 Andriod小项目——在线音乐播放器 Android在线音乐播放器 从大一开始就已 ...
- Android开发6:Service的使用(简单音乐播放器的实现)
前言 啦啦啦~各位好久不见啦~博主最近比较忙,而且最近一次实验也是刚刚结束~ 好了不废话了,直接进入我们这次的内容~ 在这篇博文里我们将学习Service(服务)的相关知识,学会使用 Service ...
- android 音乐播放器
本章以音乐播放器为载体,介绍android开发中,通知模式Notification应用.主要涉及知识点Notification,seekbar,service. 1.功能需求 完善音乐播放器 有播放列 ...
- 音乐播放器 EasyMusic (一)
EasyMusic 一. 代码获取 github 上链接为 https://github.com/VincentWYJ/EasyMusic, 感兴趣的朋友可以同步下来看, 欢迎提出宝贵意见或建议. 1 ...
随机推荐
- 通过特殊处理 Resize 事件解决 WinForm 加载时闪烁问题的一个方法
WinForm 上放置的控件多了或者有大背景图,窗体加载时就会闪烁,对于一般的闪烁,设置 DoubleBuffer=True或许有一点改善,要立竿见影的解决可以重载 CreateParams 使用 W ...
- Mybatis generator 数据库反向生成插件的使用
直接上干货: 可生成数据库表对应的po mpper接口文件 mapper.xml文件.文件中自动配置了部分常用的dao层方法.用于快速快发. 1.pom中引入插件: <plugin> & ...
- 十三、linux-mysql的mysql的核心优化思想
一.数据库运维管理思想核心 1.未雨绸缪,不要停留在制度上,而是要实际做出来 2.亡羊补牢,举一反三,不要好了伤疤忘了疼 3.完善的框架设计及备份.恢复策略 4.定期思考,并实战模拟以上策略演练 二. ...
- 2019-2020-1 20199324《Linux内核原理与分析》第三周作业
第二章 操作系统是如何工作的 一.知识点总结 1.计算机的三个法宝 存储程序计算机 函数调用堆栈机制.堆栈:是C语言程序运行时必须使用的记录函数调用路径和参数存储的空间. 中断 2.堆栈相关的寄存器和 ...
- [Algo] 281. Remove Spaces
Given a string, remove all leading/trailing/duplicated empty spaces. Assumptions: The given string i ...
- mui折叠面板的使用
折叠面板从二级列表中演化而来,dom结构和二级列表类似,如下: <div class="mui-content"> <div class="mui-ca ...
- OA-APP增加空间
第一步:虚拟机增加一块200G的硬盘,使用fdisk -l 命令可以看到增加的硬盘(centos6可能需要重启系统) 第二步:然后对 /dev/sdc进行分区 第三步:创建一个分区 第四步:重新查看磁 ...
- Windows CMD 终端使用代理
Windows 终端使用代理 # 使用 http 类型代理 set http_proxy=http://127.0.0.1:8484 set https_proxy=http://127.0.0.1: ...
- Euler characteristic
Euler characteristic Euler定理 顶点(v),棱数(edge)(e),面(J) 尽管我们有四个不同的四面体,但是如果我们将顶点数\((v)\)减去棱数\((e)\)再加上四面体 ...
- continuing|offensive
the fact of something continuing for a long period of timewithout being changed or stopped 连续性,持续性,连 ...
