Vizceral小白入门
转载请注明出处: https:////www.cnblogs.com/shining5/p/12387478.html
Vizceral小白入门
接到一个任务,要求将N个program可视化,能一目了然查看当前爬虫状态。记得之前做测试时,一个queue service前端可视化效果不错,经询问是用vizceral开源框架写的。网上一查,Vizceral的博文较少,只能参考官方文档,对于英文不好的我,着实费劲。现将踩坑总结如下。
Vizceral简介
github地址:https://github.com/Netflix/vizceral
wiki地址:https://github.com/Netflix/vizceral/wiki
奈飞的Vizceral开源框架,用于近乎实时地监控应用程序和集群之间的网络流量。
Vizceral是一个可视化组件,用于显示节点之间的数据流动。这些节点和连接将使用每个连接的流量指标进行呈现,为便于理解,参考下面的配置。
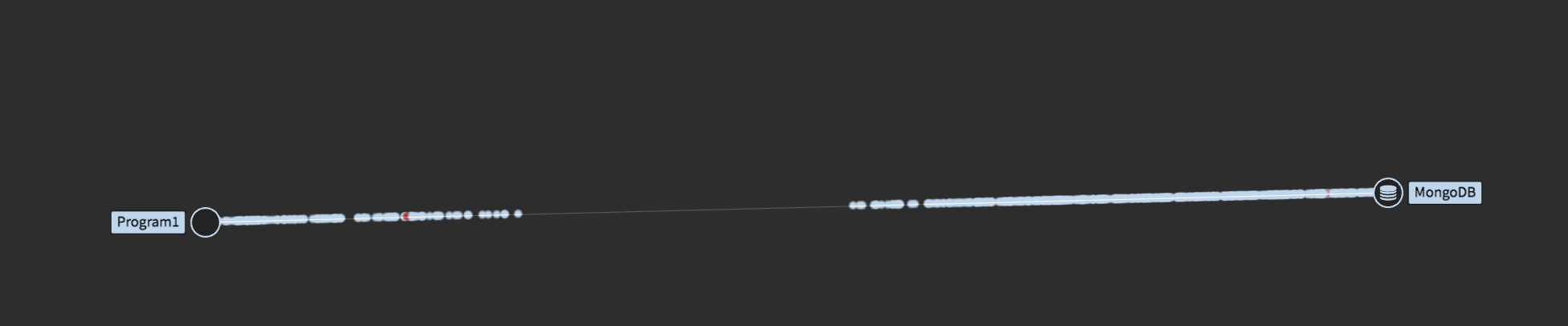
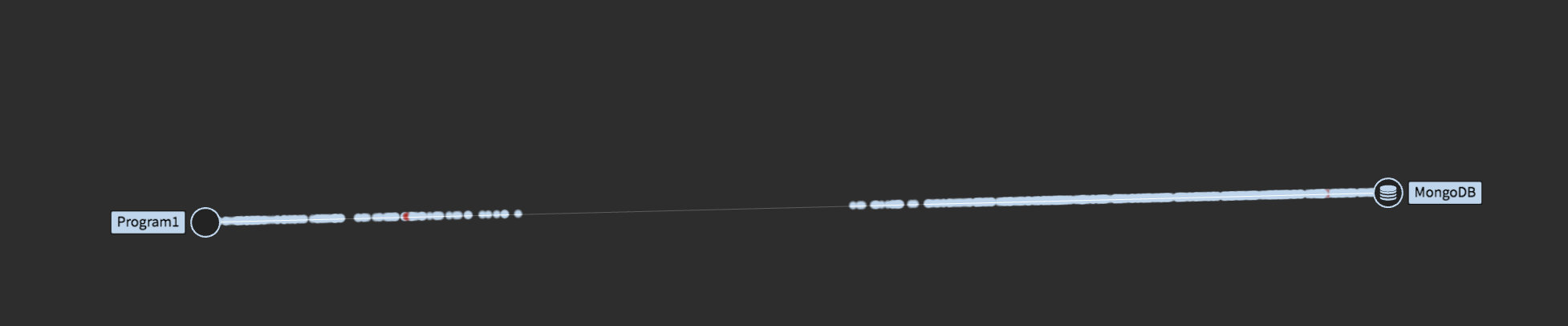
source: "Program1",target: "MongoDB"connections: [{"metrics": {"danger": 116.524,"normal": 15598.906},class: "normal",}]
上述配置是节点Program1向节点MongoDB的连接,效果图:

从上述例子可以看出,Vizceral实际上只是JSON数据结构的呈现器,根据JSON结构,在节点和连接上运行布局算法,并在屏幕上显示图形。
Quick Start
官方给出了快速入门的样例,地址:https://github.com/Netflix/vizceral-example,源码下载到本地后启动即可。
git clone git@github.com:Netflix/vizceral-example.git
cd vizceral-example
npm install
npm run dev
浏览器打开localhost:8080即可看到效果。
样例中给出了几种配置文件,src/sample_data.json sample_data_region_only.json sample_data_with_shapes_and_notices.json.
如果想查看其它配置文件的展示效果,修改src/components/trafficFlow.jsx

样例的json配置文件比较大,查看起来比较不方便。结合本人的使用场景,将常用的配置及官方配置没有说明的,详细介绍一下。
配置说明
官方配置说明,请参考:https://github.com/Netflix/vizceral/wiki/How-to-Use
官方只给出了部分配置说明,下面介绍一些经常使用且实用的配置:
{"renderer": "region","name": "DEMO","maxVolume": 50000,"class": "normal","updated": 1466838546805,"nodes": [{"name": "Program1","renderer": "focusedChild","class": "normal"},{"name": "Program2","renderer": "focusedChild","class": "normal"},{"name": "INTERNET","renderer": "focusedChild","node_type":"storage","class": "normal"}],"connections": [{"source": "INTERNET","target": "Program1","metrics": {"danger": 116.524,"normal": 15598.906},"class": "normal"},{"source": "INTERNET","target": "Program2","metrics": {"danger": 76.524,"normal": 1598.906},"class": "normal"}]}
- renderer:取值有两种global,region,focusedChild,
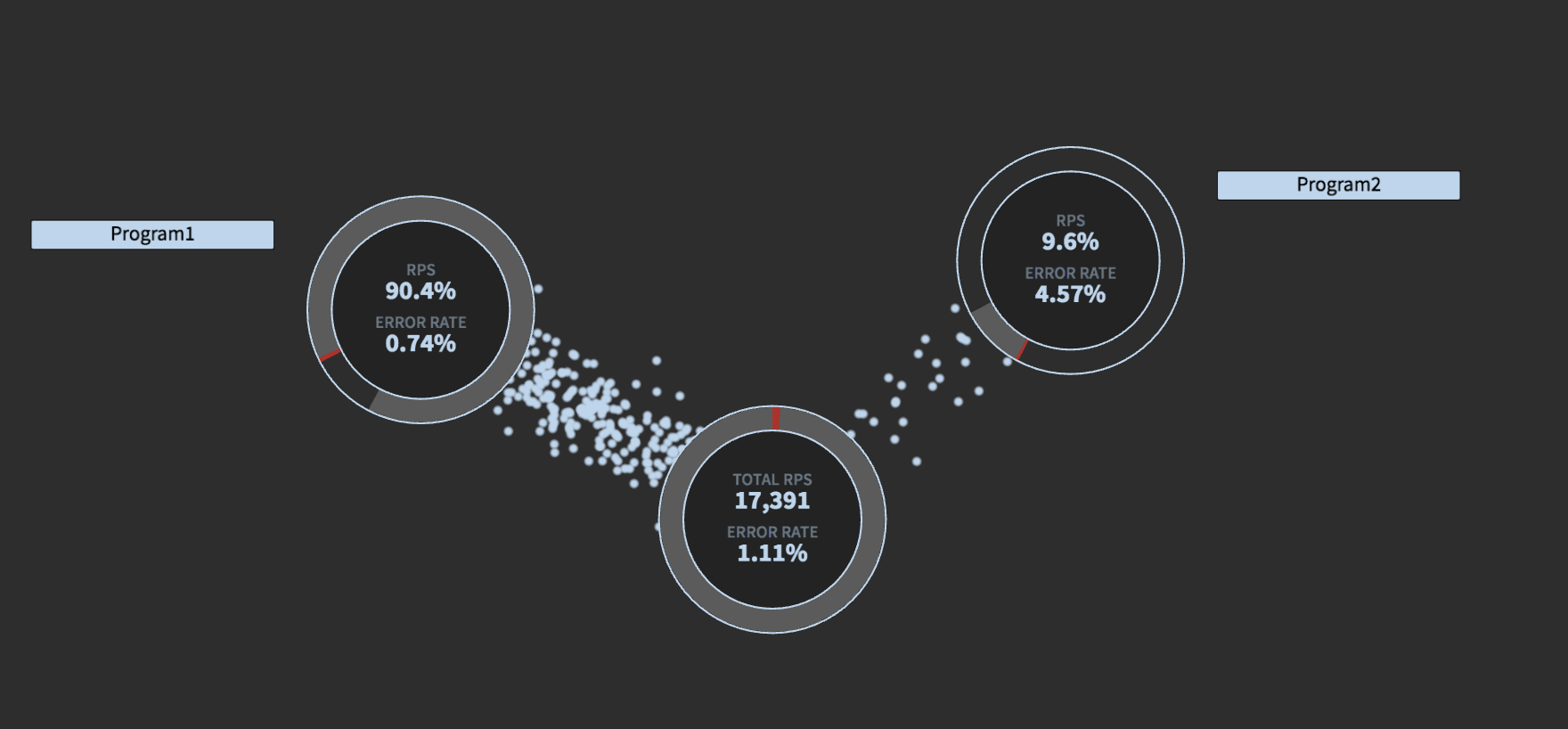
- global:全局样式主要用于展示整体数据,样式如下图。图片中TOTAL PRS为数据总和,ERROR RATE为错误率,RPS为自节点数据占用比例

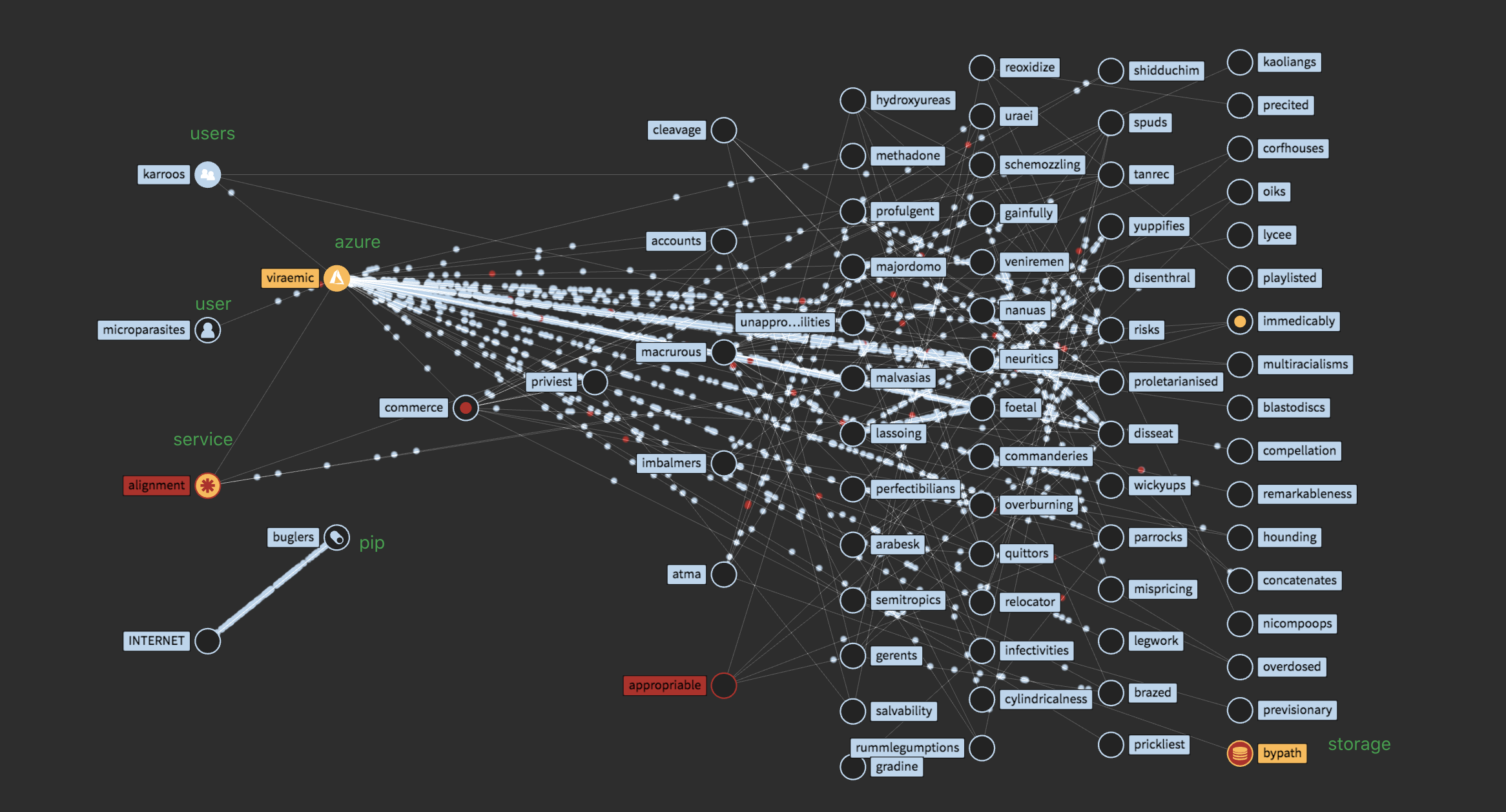
- region:区域样式主要用于展示区域节点们的状态,如果节点有需要展示的connections,需要选择region样式,样式如下图

- focusedChild: 主要用于展示子节点状态,如果子节点没有需要展示的connections,需要选择region样式。

- global:全局样式主要用于展示整体数据,样式如下图。图片中TOTAL PRS为数据总和,ERROR RATE为错误率,RPS为自节点数据占用比例
region与focusedChild区别:从点击来说下区别,如果rederer为region,点击此节点,进入的页面展示此节点的connections,如没有connections,显示空白。如果rederer为focusedChild,点击此节点,进入页面展示与此节点进出相关的内容。
- class:取值noraml,warning,danger。样式分别为:



- node_type: 节点图标,取值user,users,storage,service,pip,azure,样式如下图

- notice:通知 severity取值: 0(正常),1(警告),2(错误)可以写在写在节点中,也可以写在connections中
节点通知样例{"name": "immedicably","metadata": {"streaming": 1},"renderer": "focusedChild","notices": [{"severity": 1,"title": "notice test 3"}]},
connections通知样例{"source": "INTERNET","target": "proxy-prod","metadata": {"streaming": 1},"metrics": {"warning": 0.9199999999999999,"danger": 55.14600000000001,"normal": 21140.684},"notices": [{"title": "CPU usage average at 80%","link": "http://link/to/relevant/thing","severity": 1},{"title": "Reticulating splines"}]},



数据源
Vizceral example都是静态数据,在实际应用中,这些数据肯定是动态的。本人在实际应用中,有两种数据源,一种是graphite监控数据,一种是日志。
先来说graphite,这种比较简单,直接使用graphite获取数据即可,graphite api文档,请参考https://graphite.readthedocs.io/en/1.1.5/render_api.html#from-until 。根据业务流程配置node,connection,返回json数据即可。
另外一种是日志,这种比较繁琐,需要分析日志,遍历多种业务场景。建议将日志及业务流程写为配置文件,这样维护更方便,代码质量越高,最后也是返回json数据。
定时刷新页面
通过api获取动态数据后,需要定时刷新页面,如10s刷新一次,代码如下:
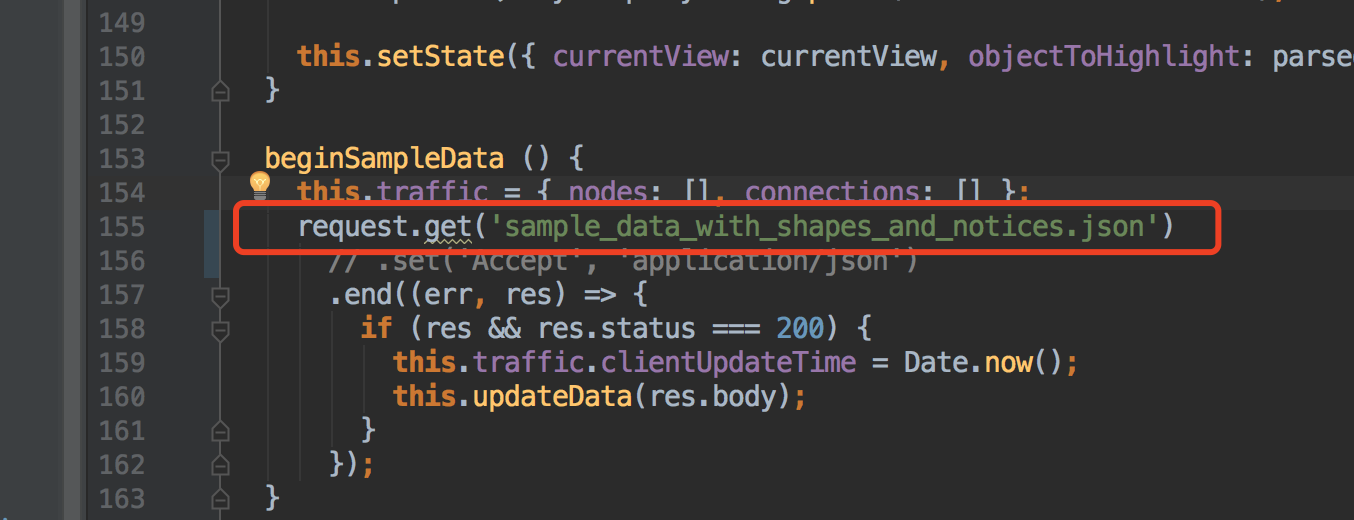
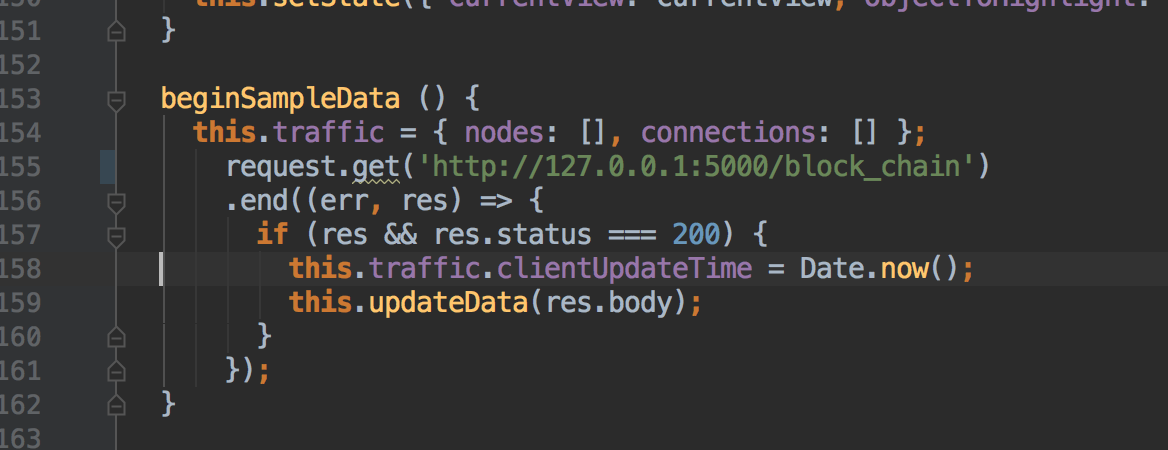
接口获取数据:

10s自动刷新页面

前端使用
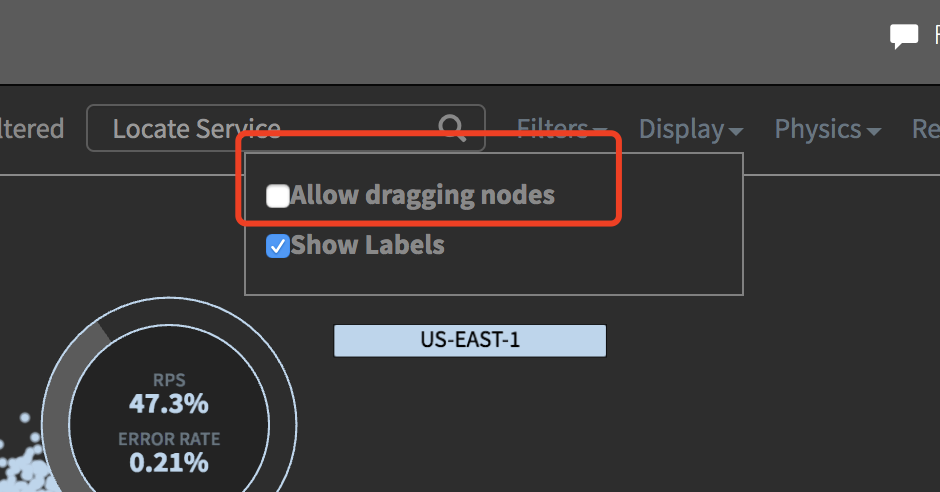
Allow dragging nodes
官方的样例展示的很漂亮,但在实际应用中,节点少的时候,布局就没那么好看了,但是可以自己拖动节点,改变展示效果,首页【Display】-勾选【Allow dragging nodes】即可

展示单个节点
有时候想展示一个单个节点,与其它节点没有任何connection,可以这样设置:自己指向自己
"connections": [
{
"source": "node1",
"target": "node1",
"metrics": {
"normal": 0
},
"class": "normal"
}
]
遗留问题
- 目前还不清楚,如何随意设置节点位置。
Vizceral小白入门的更多相关文章
- Web前端小白入门指迷
前注:这篇文章首发于我自己创办的服务于校园的技术分享 [西邮 Upper -- 004]Web前端小白入门指迷,写得很用心也就发在这里. 大前端之旅 大前端有很多种,Shell 前端,客户端前端,Ap ...
- 【Unity游戏开发】SDK接入与集成——小白入门篇
一.简介 通常一款游戏开发到后期,一般都会涉及到第三方SDK的接入与集成,对于不熟悉SDK接入的同学来说,接SDK每次都是云里雾里,而熟悉SDK接入的同学又觉得不断地重复做接入SDK工作这样没有成就感 ...
- React Native小白入门学习路径——五
React Native小白入门学习路径--五 序 "哦天呐!" 这句话成了我在实验室的口头禅, 老师可能觉得我们都是大神吧,都还在看着基础就给布置了那么多任务:写一个RN的TDD ...
- DeepFaceLab小白入门(4):提取人脸图片!
通过上面级片文章,你应该基本知道了换脸的流出,也能换出一个视频来.此时,你可能会产生好多疑问,比如每个环节点点到底是什么意思,那些黑漆漆屏幕输出的又是什么内容,我换脸效果这么差,该如何提升?等等,好奇 ...
- gitlab版本管理小白入门
在新公司入职已经一周了,由于刚好在版本空档期,没有什么开发任务,就自己熟悉熟悉代码什么的. 目前公司用的是git,原来公司用的是svn,今天就记录下从小白入门. gitlab分布式版本管理,理论介绍就 ...
- Ruby小白入门笔记之<个人记录档>
书写缘由 快两年的JAVA开发,因为来到一家新公司,产品需要用Ruby开发,故此才有了这从头开始,一入编程深似海啊...... 因为入门时是JAVA,所以理念跟规范早已形成,故此感觉突然采用Ruby编 ...
- Python爬虫小白入门(一)写在前面
一.前言 你是不是在为想收集数据而不知道如何收集而着急? 你是不是在为想学习爬虫而找不到一个专门为小白写的教程而烦恼? Bingo! 你没有看错,这就是专门面向小白学习爬虫而写的!我会采用实例的方式, ...
- Linux运维完全小白入门指南
前几天整理了一下自己入门时候搜集的资料,一边整理一边回忆. 那时候我还是个小白,用虚拟机装了个CentOS系统来玩,但是总也装不上,在论坛上求助也没人理.半天终于有个人说在某网站看过这个问题,我又找了 ...
- 零基础小白入门IT开发指南
先自我介绍以下,本人是一枚刚毕业不到两年的某一线城市的程序员,本科阶段专业是计算机科学与技术.从大四开始出去实习到现在的编码经验也有快2年半了,两年半的时间包括实习在内任职过有4家公司,包括一家互联网 ...
随机推荐
- 使用 try-with-resources 优雅关闭资源
桂林SEO:我们知道,在 Java 编程过程中,如果打开了外部资源(文件.数据库连接.网络连接等.redis),我们必须在这些外部资源使用完毕后,手动关闭它们. 因为外部资源不由 JVM 管理,无法享 ...
- Vue其他指令-组件-全局-局部-组件的交互父传子
v-once指令 once:一旦,当...时候 <!DOCTYPE html> <html lang="zh"> <head> <meta ...
- py学习笔记1.13、1.14
1.name.title() 首字母大写 name.upper() 全部大写 name.lower() 全部小写 2.+ 合并字符串 3.单引号.双引号都可以表示字符串 4.# 注释 5.索引制定为- ...
- python程序的打开运行方式
python程序的运行方式大致可以分为两种,一种是直接通过python解释器直接解释型运行,另外一种是先把python程序编译为二进制文件再运行. .源代码 -python源代码的文件以"p ...
- python学习笔记(24)-类与对象
#类与对象 #python类的语法 关键字 class #class 类名 类名的规范是:数字字母下划线组成,不能以数字开头 首字母大写 驼峰命名 #类属性 放在类里面的变量值 #类方法 放在类里面的 ...
- Angular开发者指南(二)概念概述
template(模板):带有附加标记的模板HTML directives(指令):使用自定义属性和元素扩展HTML model(模型):用户在视图中显示的数据,并与用户进行交互 scope(作用域) ...
- ADB命令-1
1.adb -s 指定设备号(用于已连接多个设备时) 2.adb install -r -t xxx 安装程序 3.adb pull 设备目录 本地目录 复制文件命令 4.adb push 向设 ...
- JS一维数组、多维数组和对象的混合使用
转载地址:http://blog.csdn.net/wangyuchun_799/article/details/38460515 引言 这篇文章的主要目的是讲解JavaScript数组和对象的混合使 ...
- 吴裕雄--天生自然HTML学习笔记:HTML 速查列表
HTML 基本文档 <!DOCTYPE html> <html> <head> <title>文档标题</title> </head& ...
- vue-cli多页面应用常遇到的问题
1.TypeError: webpack.optimize.OccurenceOrderPlugin is not a constructor 此问题出现在webpack 3中,解决办法很简单,将oc ...
