Flutter Widgets 之 ListWheelScrollView

注意:无特殊说明,Flutter版本及Dart版本如下:
- Flutter版本: 1.12.13+hotfix.5
- Dart版本: 2.7.0
基础用法
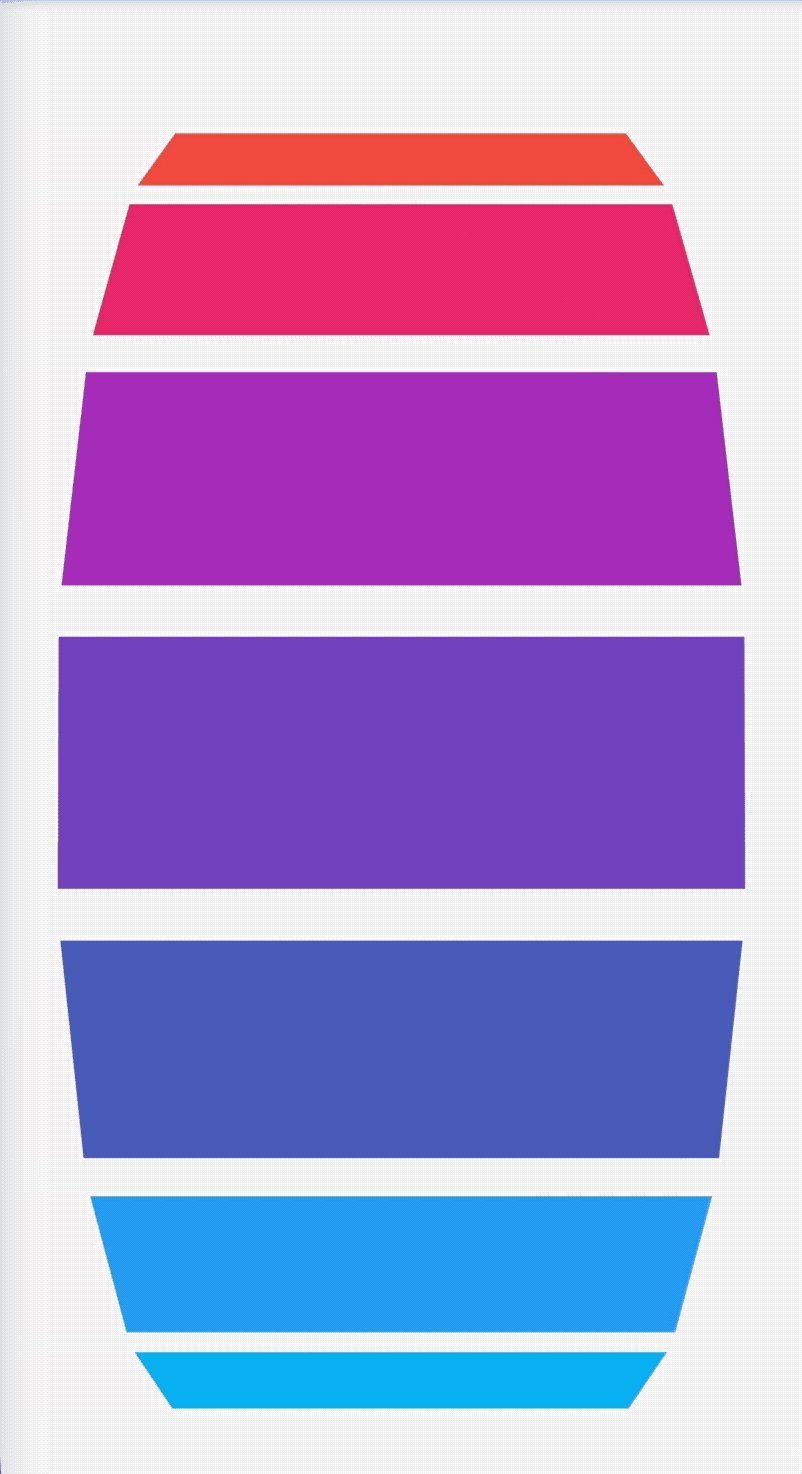
在展示大量数据的时候我们第一会想到使用ListView,如果你觉得ListView比较单一、枯燥,你可以使用ListWheelScrollView,ListWheelScrollView和ListView同源,但它的渲染效果类似于车轮(或者滚筒),它不是在平面上滑动,而是转动车轮,先来看一波效果:

ListWheelScrollView的用法和ListView基本相同,基础用法:
ListWheelScrollView(
itemExtent: 150,
children: <Widget>[
...
],
);
children 是子控件,itemExtent 指定每一个Item的高度。
当有大量数据的时候这种方式明显是不科学的,就像ListView.builder一样,用法如下:
ListWheelScrollView.useDelegate(
itemExtent: 150,
childDelegate: ListWheelChildBuilderDelegate(
builder: (context, index) {
return Container(
margin: EdgeInsets.symmetric(vertical: 10, horizontal: 30),
color: Colors.primaries[index % 10],
alignment: Alignment.center,
child: Text('$index'),
);
},
childCount: 100),
);
调整直径
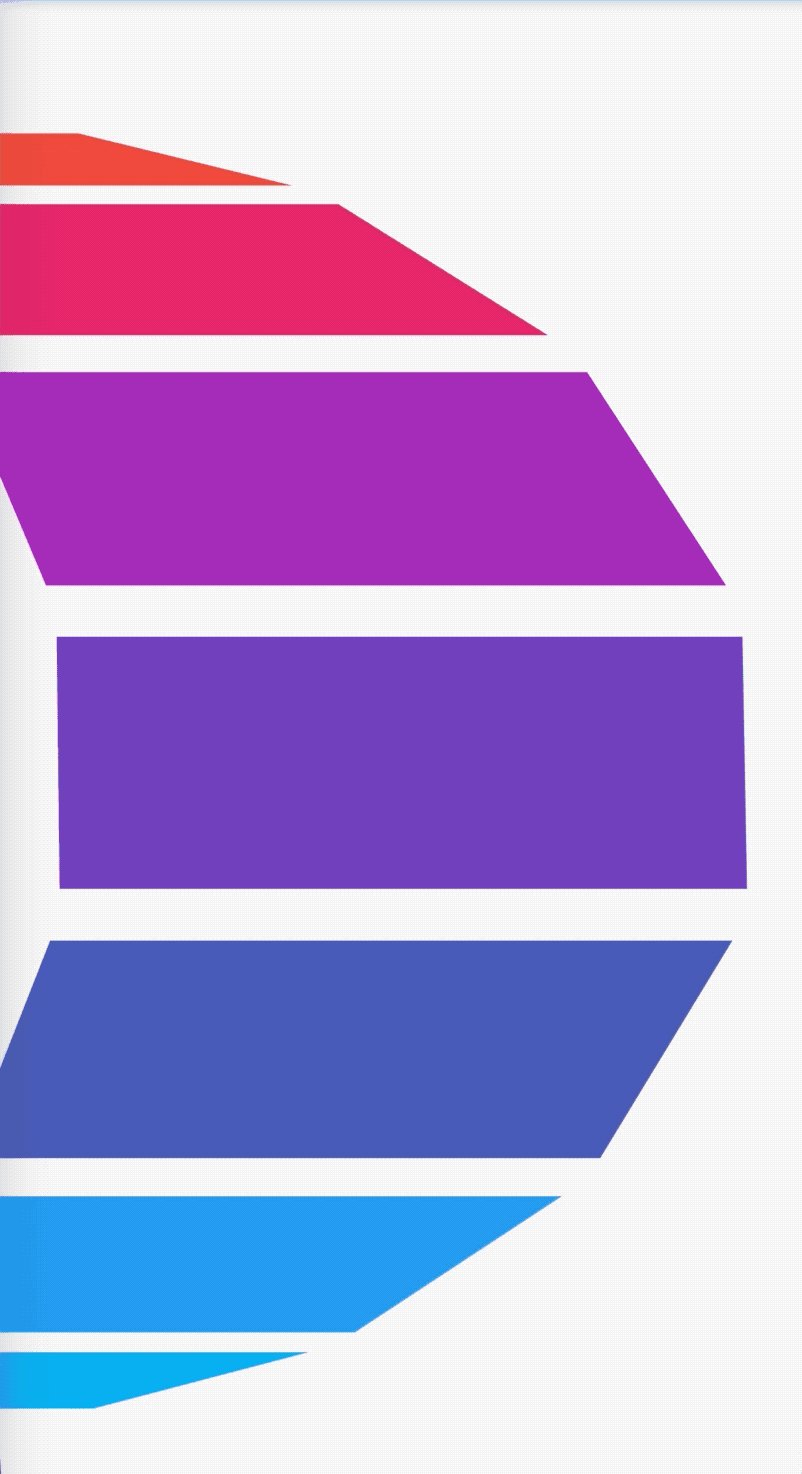
ListWheelScrollView的渲染效果类似车轮,设置diameterRatio 调整其直径属性:
ListWheelScrollView(
itemExtent: 150,
diameterRatio: 1,
children: <Widget>[
...
],
)
diameterRatio是圆筒直径和主轴渲染窗口的尺寸的比,默认值是2,如果是垂直方向,主轴渲染窗口的尺寸是ListWheelScrollView的高。diameterRatio越小表示圆筒越圆。
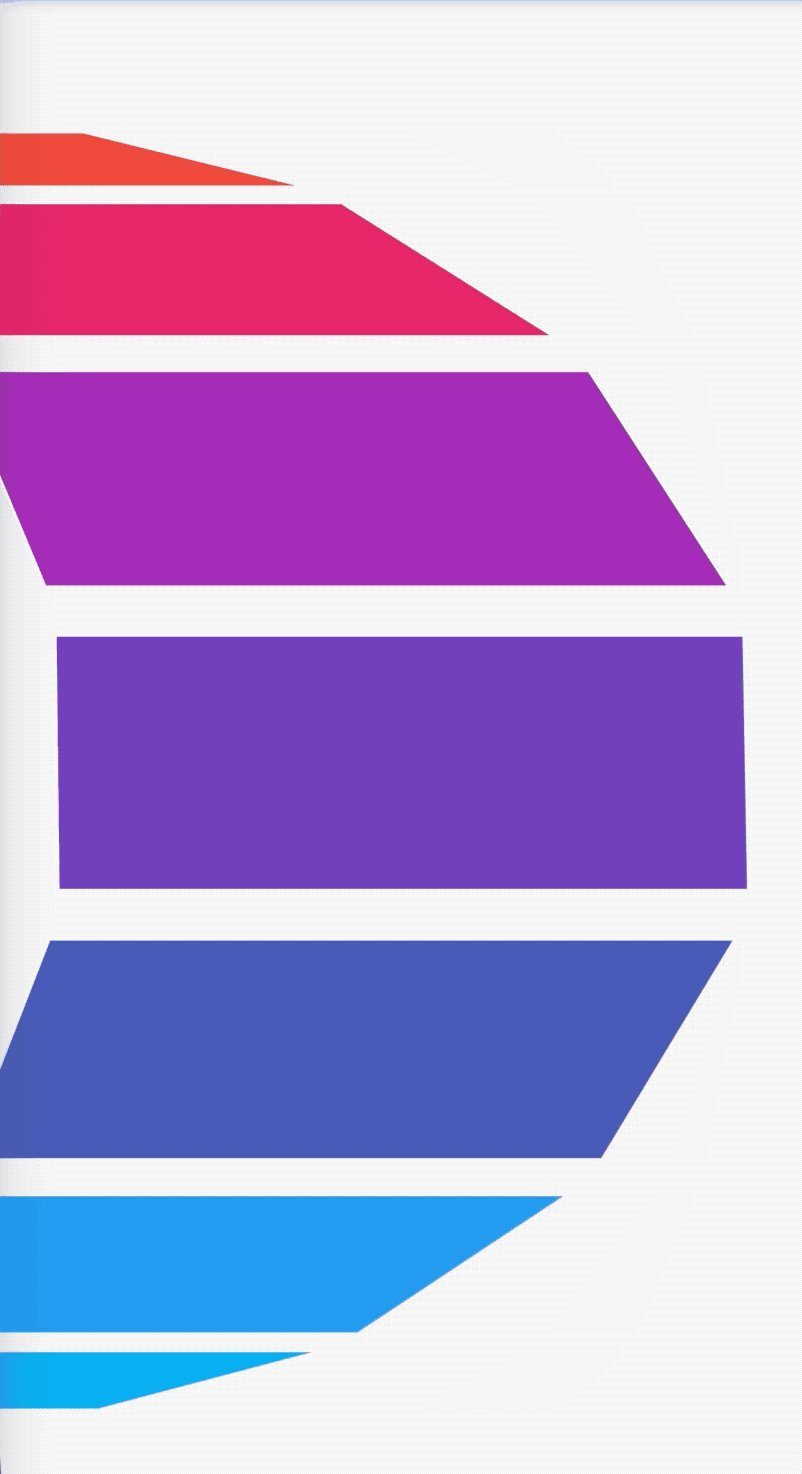
调整perspective
perspective属性表示圆柱投影透视图,类似OpenGLES中透视投影,理解为看圆柱的距离,为0时表示从无限远处看,1表示从无限近处看,值的范围(0,0.01],注意是左开右闭区间,默认值是0.003,值越大,渲染效果越圆,用法如下:
ListWheelScrollView(
itemExtent: 150,
perspective: 0.003,
children: <Widget>[
...
],
);
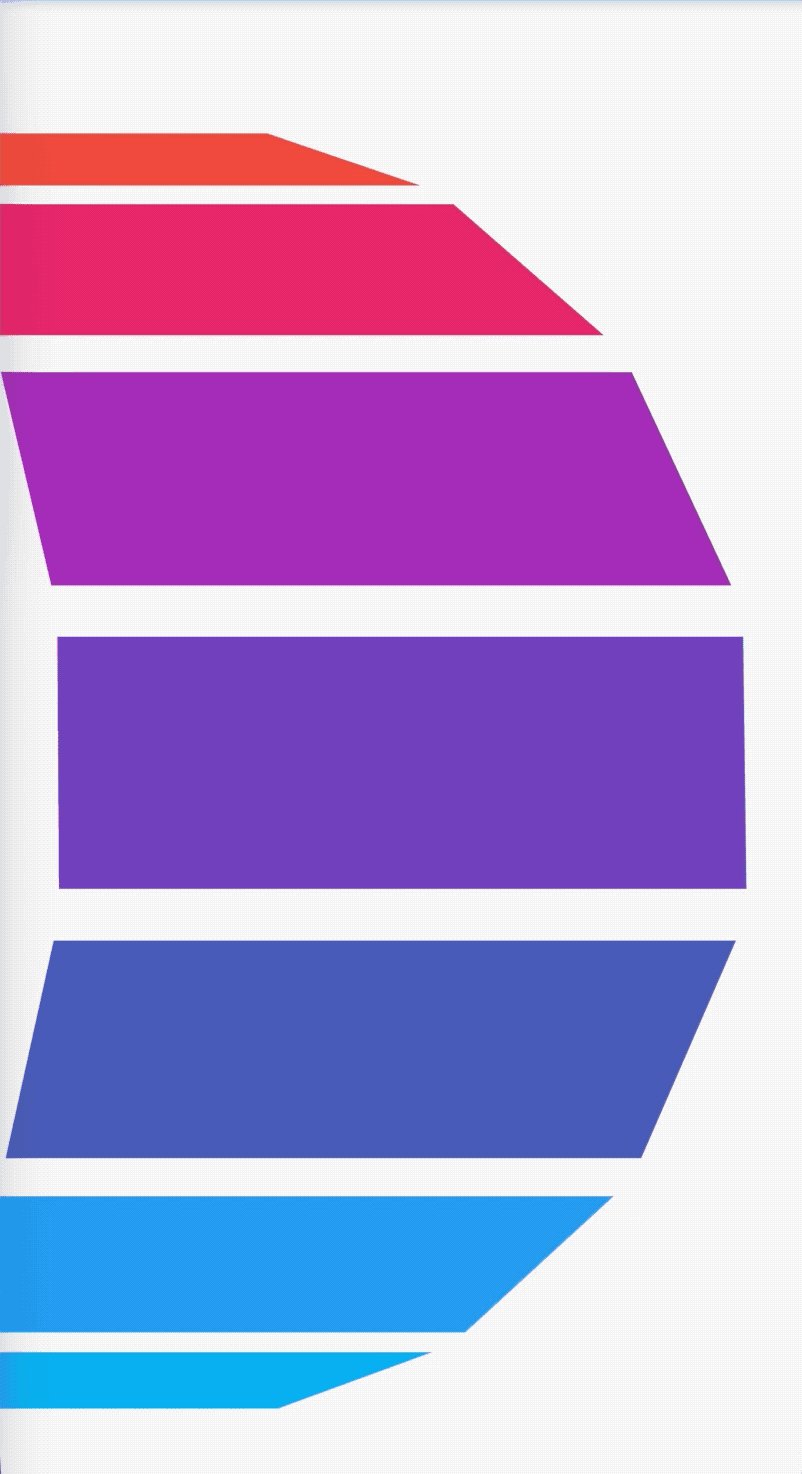
offAxisFraction
offAxisFraction 属性表示车轮水平偏离中心的程度,用法如下:
ListWheelScrollView(
itemExtent: 150,
offAxisFraction: 13,
children: <Widget>[
],
);
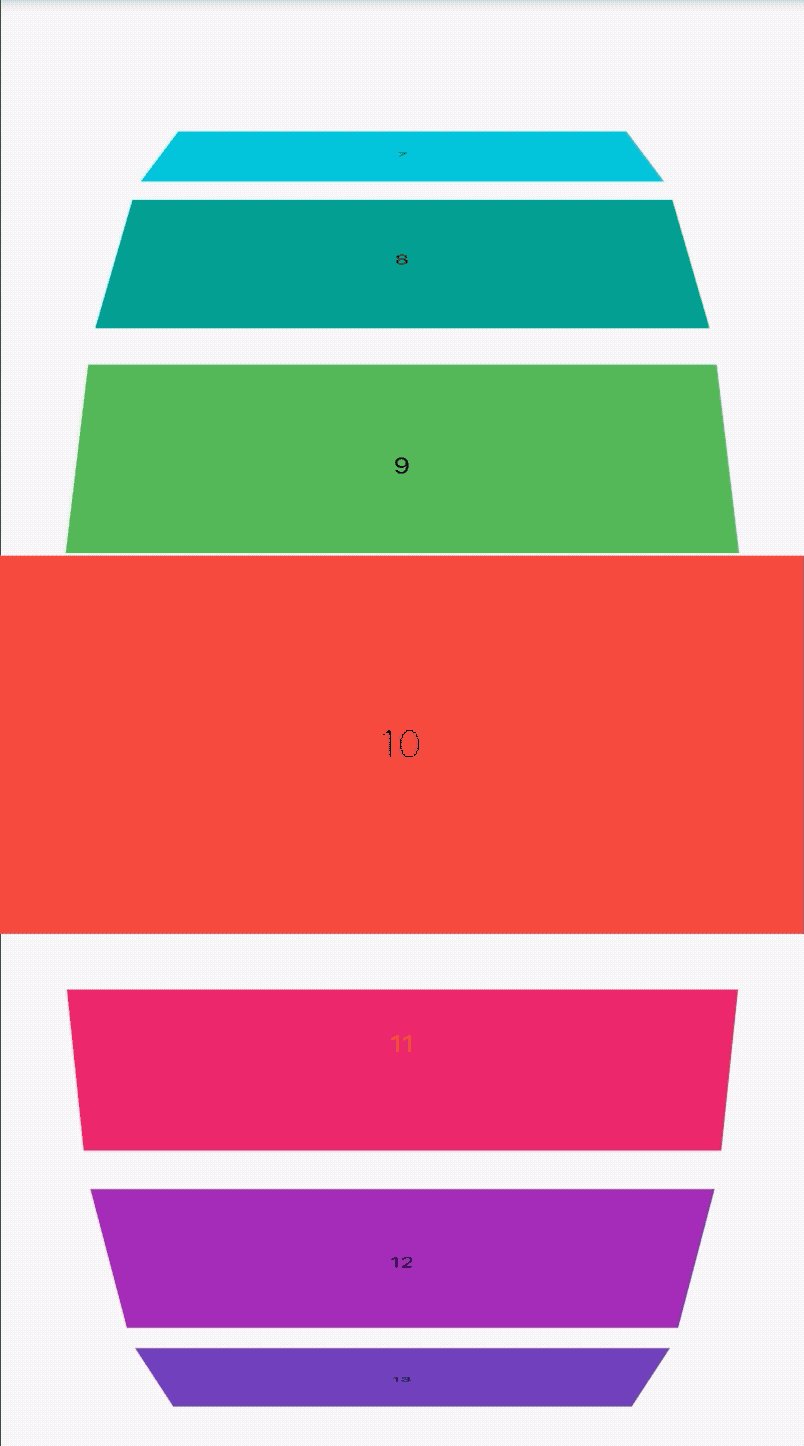
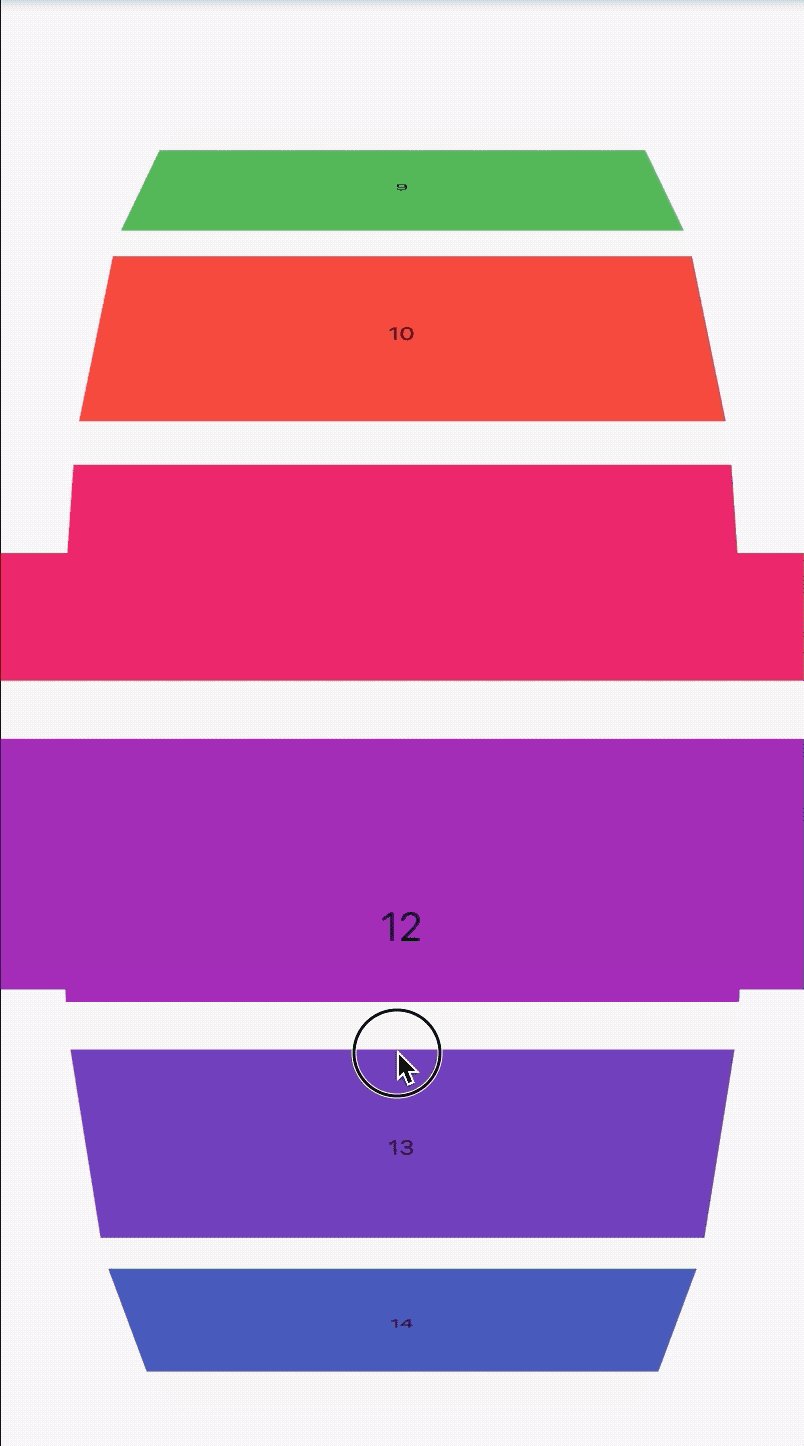
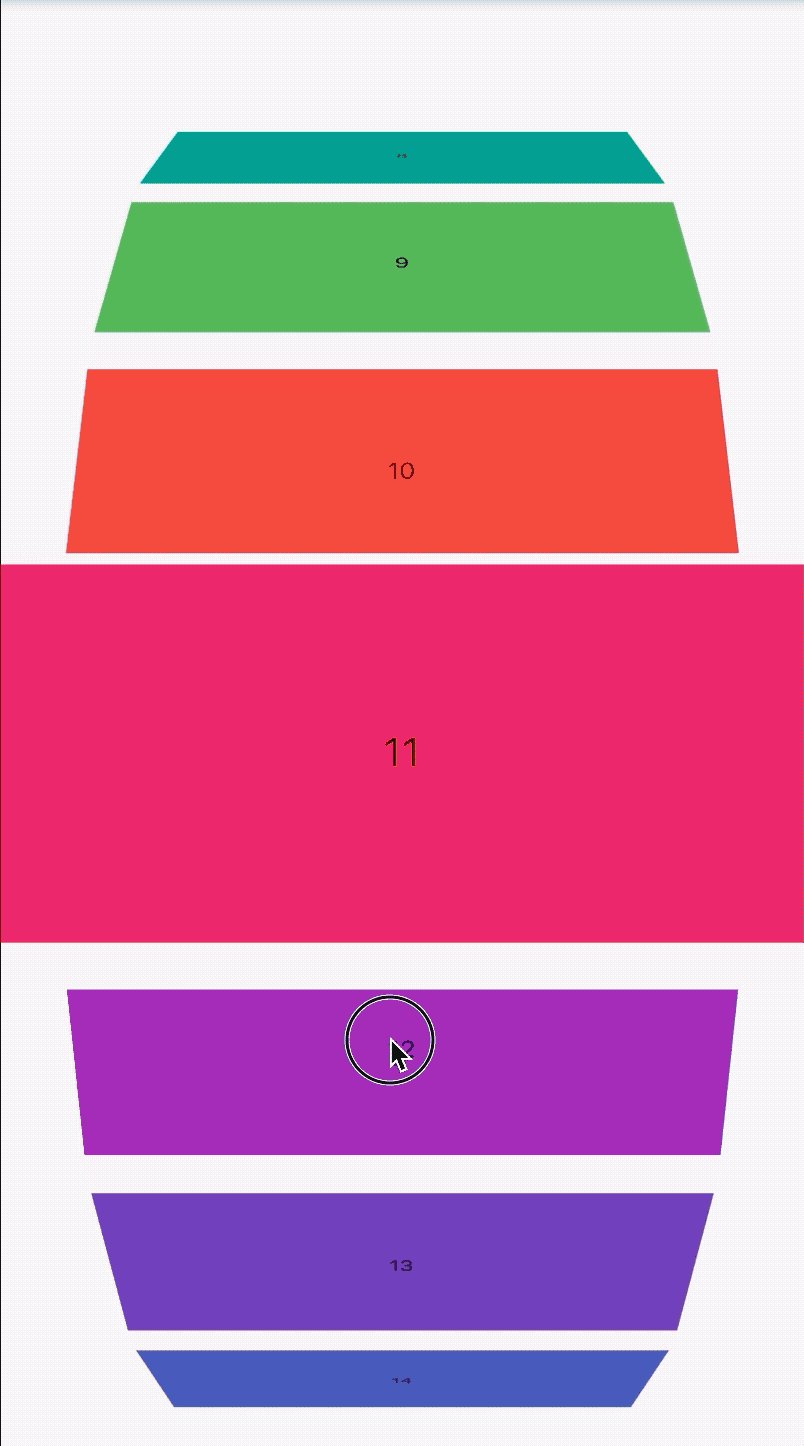
offAxisFraction 的值从0到2的效果:

放大镜
通过useMagnifier和magnification属性实现放大镜效果,useMagnifier是否启用放大镜,magnification属性是放大倍率,用法如下:
ListWheelScrollView(
itemExtent: 150,
useMagnifier: true,
magnification: 1.5,
children: <Widget>[
],
);
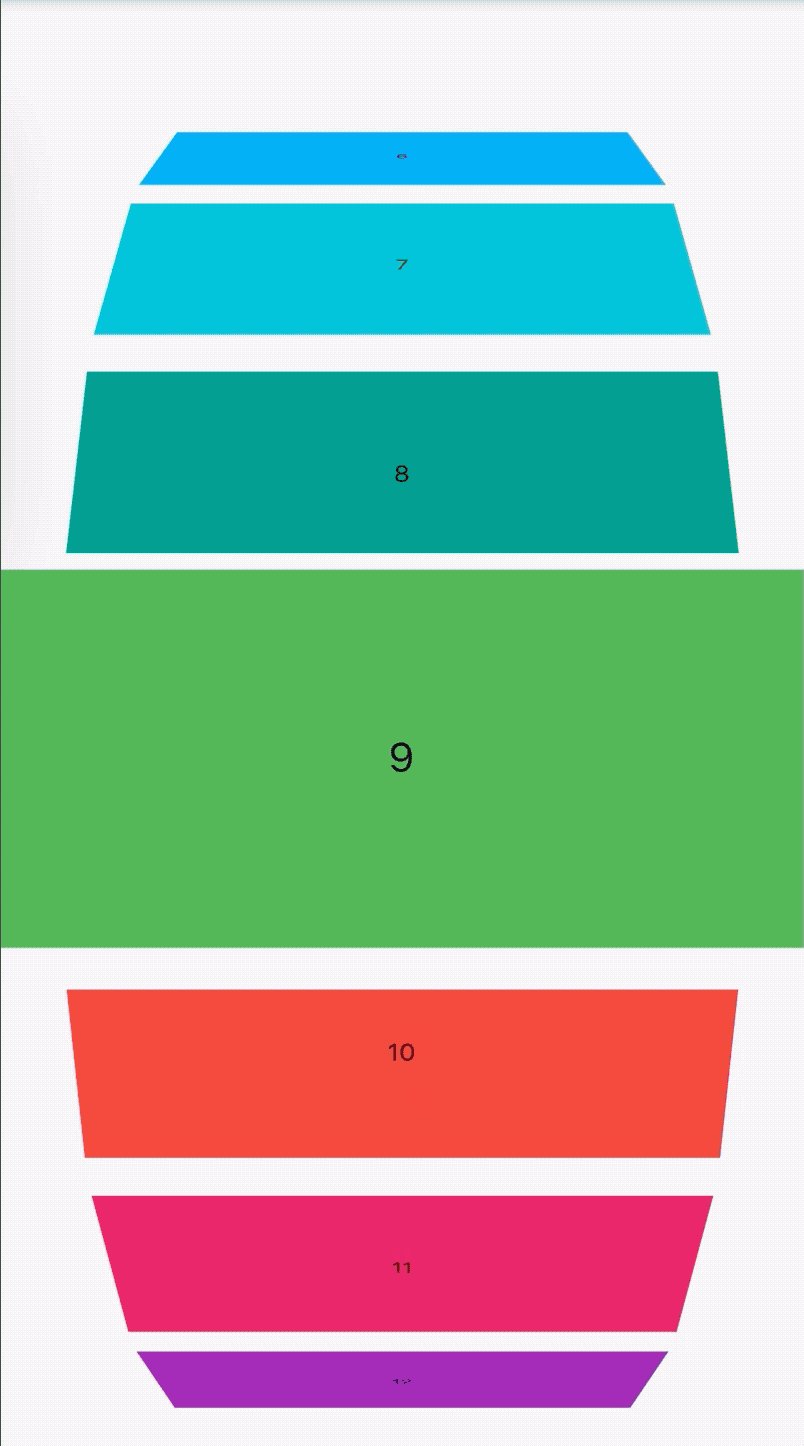
效果如下:

squeeze
squeeze属性表示车轮上的子控件数量与在同等大小的平面列表上的子控件数量之比,例如,如果高度为100px,[itemExtent]为20px,那么5个项将放在一个等效的平面列表中。当squeeze为1时,RenderListWheelViewport中也会显示5个子控件。当squeeze为2时,RenderListWheelViewport中将显示10个子控件,默认值为1,用法如下:
ListWheelScrollView(
itemExtent: 150,
squeeze: 1,
children: <Widget>[
],
);
更多相关阅读:
- Flutter系列文章总览
- Flutter Widgets 之 Expanded和Flexible
- Flutter Widgets 之 AnimatedList
- Flutter Widgets 之 SliverAppBar
如果这篇文章有帮助到您,希望您来个“赞”并关注我的公众号,非常谢谢。

Flutter Widgets 之 ListWheelScrollView的更多相关文章
- 【Flutter Widgets大全】电子书开源
[Flutter Widgets大全]是老孟耗费大量精力整理的,总共有330多个组件的详细用法,开源到Github上,希望可以帮助到大家,开源不易,点个赞可不可以. [Flutter Widgets ...
- Flutter Widgets 之 InkWell 和 Ink
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 InkWell InkWell组件在用户点击时出现&quo ...
- Flutter Widgets 之 FutureBuilder
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 展示异步任务状态 当有一个Future(异步)任务需要展示 ...
- Flutter Widgets 之 BottomNavigationBar 和 BottomNavigationBarItem
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 BottomNavigationBar 和 BottomN ...
- Flutter Widgets 之 RichText
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 基础用法 应用程序离不开文字的展示,因此文字的排版非常重要 ...
- Flutter Widgets 之 SnackBar
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 基础用法 应用程序有时候需要弹出消息提示用户,比如'网络连 ...
- Flutter Widgets 对话框-Dialog
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 当应用程序进行重要操作时经常需要用户进行2次确认,以避免用 ...
- Flutter Widgets
Flutter Widgets Flutter 组件 Syncfusion Flutter Widgets 所有组件均支持即装即用的 Android,iOS和 Web not free https:/ ...
- Flutter Widgets (Container/Row/Column/Image)
俗话说知己知彼百战百胜,如果对Flutter 里面的各种Widgets不了解,那你就别想将它们组合成你想要的效果.从今天开始.会把一个一个的widget 撸一遍..知道它大概的用法.效果.当你想做某个 ...
随机推荐
- node 配置文件
# cat ~/.npmrc prefix=E:/Private/nodejs #registry=http://r.cnpmjs.org/ registry=http://registry.npm. ...
- 17.3.13---socket网络套接字介绍--函数和数据类型
1----Socket类型 套接字格式:socket(family,type[,protocal])使用给定的地址族,套接字类型,协议编号(默认为0)来创建套接字 socket类型 描述 socket ...
- js获取前n天或后n天的天数
1获取n天后的某天的日期 <!DOCTYPE html> js获取前n天或者后n天的天数 </style> <body > <h1 id="date ...
- 大数据学习——MapReduce学习——字符统计WordCount
操作背景 jdk的版本为1.8以上 ubuntu12 hadoop2.5伪分布 安装 Hadoop-Eclipse-Plugin 要在 Eclipse 上编译和运行 MapReduce 程序,需要安装 ...
- soap,restful 两种web service实现方式比较
web service服务 目前常用的实现web service的方式有有两种 1.SOAP 原始的web service标准,一堆标准,不过这些标准是在开发框架中实现的,有上层接口,可以调用 2.R ...
- S5P4418开发板android源码下uboot和内核缺省文件的配置
uboot 需要配置缺省文件,进入解压的源码目录 android,然后进入 u-boot 目录,如下图所示.如上图所示,如果是 1G 核心板,则使用“cp nsih-1G16b-4418.txt ns ...
- VLC查看日志的方法
最近使用VLC去播放rtsp网络串流总是失败,显示要查看日志,查看的方法: 进入VLC的GUI,点击视图,添加界面,添加调试窗口: 添加调试窗口,会弹出界面: 上面会有报错的提示. 大佬如果有其他的办 ...
- 信贷风控模型开发----模型流程&好坏样本定义
第二章 模型开发流程&好坏样本定义 2.1模型开发流程 2.1.1 评分模型流程图 2.1.2流程图阐述 该小结提出了一些数据指标,如果不明白没有关系,往后的文章笔者会一个个地解释这些指标的含 ...
- 吴裕雄--天生自然python学习笔记:python用 Bokeh 模块绘制我国 GDP 数据统计图
现在我们把我国 1990 年到 2017 年的 GDP 数据抓取出 来,井用 Bokeh 绘 出散点统计图 . 由网页爬取所需数据,并用 Bokeh 绘制散点图 . import requests # ...
- python语法基础-函数-迭代器和生成器-长期维护
############### 迭代器 ############## """ 迭代器 这是一个新的知识点 我们学习过的可以迭代的对象有哪些? list str ...
