面试准备——计算机网络(https)
一、为什么要提出HTTPS?
HTTP的缺点:
- 明文通信、不加密,可能被窃听。
- 无身份验证,可能遭遇伪装。
- 无法证明报文的完整性,可能被篡改。
二、HTTPS = HTTP+加密(防窃听)+认证(防伪装)+完整性保护(防篡改)
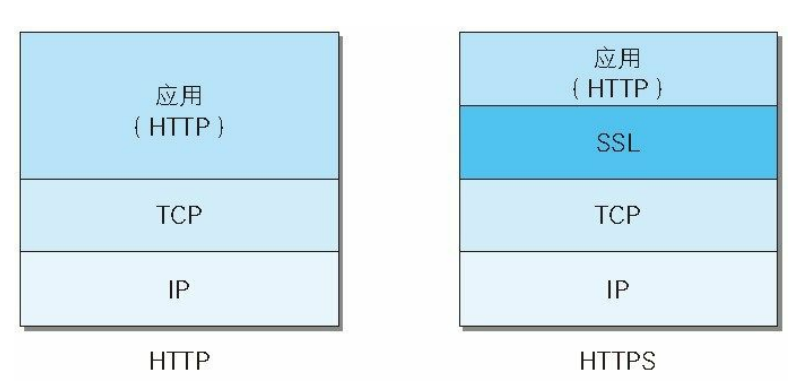
HTTPS(HTTP Secure,超文本传输安全协议),这里的S是Secure的缩写,但是我觉得理解为HTTP over SSL更合适一些。
HTTPS实际上就是先用SSL建立一个安全通信线路,然后在这条线路上进行HTTP通信。相当于在HTTP和TCP之间增加了一层SSL层。

2.1 加密技术——防窃听
近代加密技术中:加密算法是公开的,密钥是保密的。(通过这种方法保持加密方法的安全性)
加密技术分为两类:一种叫共享密钥加密,又称对称密钥加密;一种叫公开密钥加密,又称非对称密钥加密。
共享密钥加密:
加密和解密用同一个密钥。
只要拿到密钥就可以破解所有用该密钥加密的报文。
以共享密钥方式加密时,必须先把密钥安全地告诉对方。这就形成了一个悖论:没有密钥就不能加密,不能加密就可能会被窃听,要想不被窃听就要加密,但是没有密钥所以不能加密。
公开密钥加密:
使用一对非对称的密钥,一把叫做私钥,一把叫做公钥。
公开密钥可以随意发布,任何人都可以获得。私有密钥不能让其他任何人知道。
在这种方式下,发送密文的一方先向对方请求对方的公钥,然后使用对方的公钥对要发送的信息进行加密处理,对方收到被加密的信息后,再使用自己的私钥进行解密。
公开密钥相当于锁,私有密钥相当于钥匙。我把锁公开出去(这里的公开出去是说只要向我请求我就把我的锁送给你一份),想要给我发消息的就用这把锁把消息锁起来然后发给我,只有我有钥匙,所以只有我能打开这把锁看到要发给我的消息。
公开密钥加密与共享密钥相比多了一次通信:要先请求对方的公钥。因此公开密钥加密效率低一些。
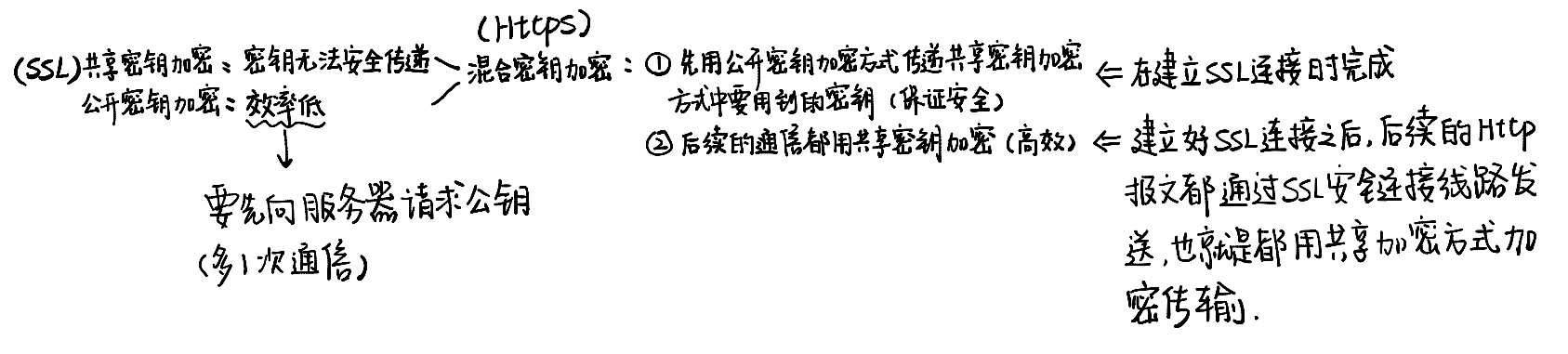
SSL使用的加密方法是共享密钥加密。
HTTPS中的加密方式:混合密钥加密 = 公开密钥加密 + 共享密钥加密

难道公开密钥加密就是万全之策了吗?
答案是否定的。
其实和共享密钥方式存在相同的问题,那就是密钥传递过程的安全无法保证,这一步是未经加密的,不论对共享密钥方式还是公开密钥方式都是一样的。
但是因为在共享密钥方式中只有一个密钥,这个密钥既可以用来加密也可以用来解密,所以它一旦泄露就意味着整个加密体系被破解了,所以问题比较严重。
而公开密钥方式中在密钥传递过程中传递的是公钥,是发方用来在发送报文时加密的,不能用来解密所以不用担心其它密文会被破解,但是如果公钥被篡改了,也就是公钥如果不正确,那么就会导致发方发出的信息收方无法破解。
2.2 服务器端的认证——公钥证书
公钥证书的提出是为了保证 公开密钥方式中 客户端拿到的公钥 就是 客户端想要访问的那台服务器的公钥。
CA:数字证书认证机构,可以信赖的第三方机构。
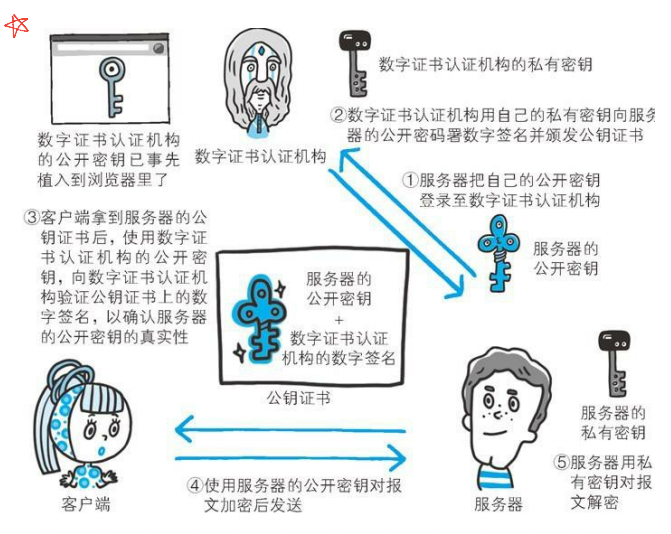
使用公钥证书的流程:
(1)服务器将自己的公开密钥提交给CA,申请CA为自己的公钥颁发公钥证书。
(2)CA本身有一个自己的私钥,在判明申请者的身份之后,CA会对服务器提交的公钥属数字签名(所谓的数字签名就是用CA自己的私钥对服务器提交的公钥进行加密后的结果),然后向服务器颁发公钥证书(公钥证书 = 服务器自己的公钥 + CA签发的数字签名)。
(3)客户端向服务器请求后,服务器将公钥证书返回给客户端。客户端拿到服务器的公钥证书后,使用CA的公钥验证公钥证书上的数字签名(就是用CA的公钥对数字签名解密,然后看解密后的结果与公钥证书中给的公钥是不是一致),如果验证通过就可以使用公钥证书中的公钥进行后续的通信了。
那么问题又来了,客户端怎么保证自己获得的CA的公钥是正确的呢?所以必须要保证先将CA的公钥安全地交到客户端手上,如果继续用通信的方式进行传递我相信这回是一个无限循环下去的问题。因此,多数浏览器会事先在内部植入常用认证机关的公开密钥。

2.3 客户端的认证——客户端证书
客户端证书的使用与公钥证书原理相同。但是因为客户端证书是要付费购买的,所以仅用于特殊用途的业务,比如网上银行登录时不仅要求用户输入ID和密码,还要求用户的客户端证书。
但是,所谓的客户端证书不过也只是能证明客户端实际存在,并不能证明用户本人的真实有效性。这是因为客户端证书这里的“客户端”针对的是拥有证书的这个终端这台机器,而不是真实使用服务端服务的用户这个人。
【无关紧要的感想】写到这吐槽一下,其实这一系列技术(不加密 --> 共享加密方式 --> 混合加密方式 --> 公钥证书)就是 在不停地寻找不定因素中更加可以信赖的对象。从“不加密 --> 共享加密方式”,是在完全不确定的网络环境中认为共享加密方式的密钥是可信赖的。但其实共享加密方式的密钥也不可信,所以有了混合加密方式,先对共享密钥方式的密钥用公开密钥方式加密,在这里是认为公开密钥方式的公钥一定是可信赖的。然而公开密钥方式的公钥也可能会被篡改,因此又引入了公钥证书来对公钥进行认证,这里是认为CA一定是可信赖的。理论上来说,到此为止,终于找到了一个看起来一定是可信赖的对象了,CA嘛,就是可信赖的第三方。但是,我们又不得不问一句,CA真的一定可信吗?历史上的打脸时刻到来了,曾经有一家CA真的被黑客攻击了......反正后续又提出了一系列的技术去再找更可信的对象,除非真的找到一个真的完全可以信赖的对象才能结束吧。(但问题是这个由概率确定的世界真的有完全确定的因素吗?)不过从好的方面看,我们每次都能找到一个更可信的因素,就算达不到完全可信,但我们在不断地逼近(从极限的思想来看)。
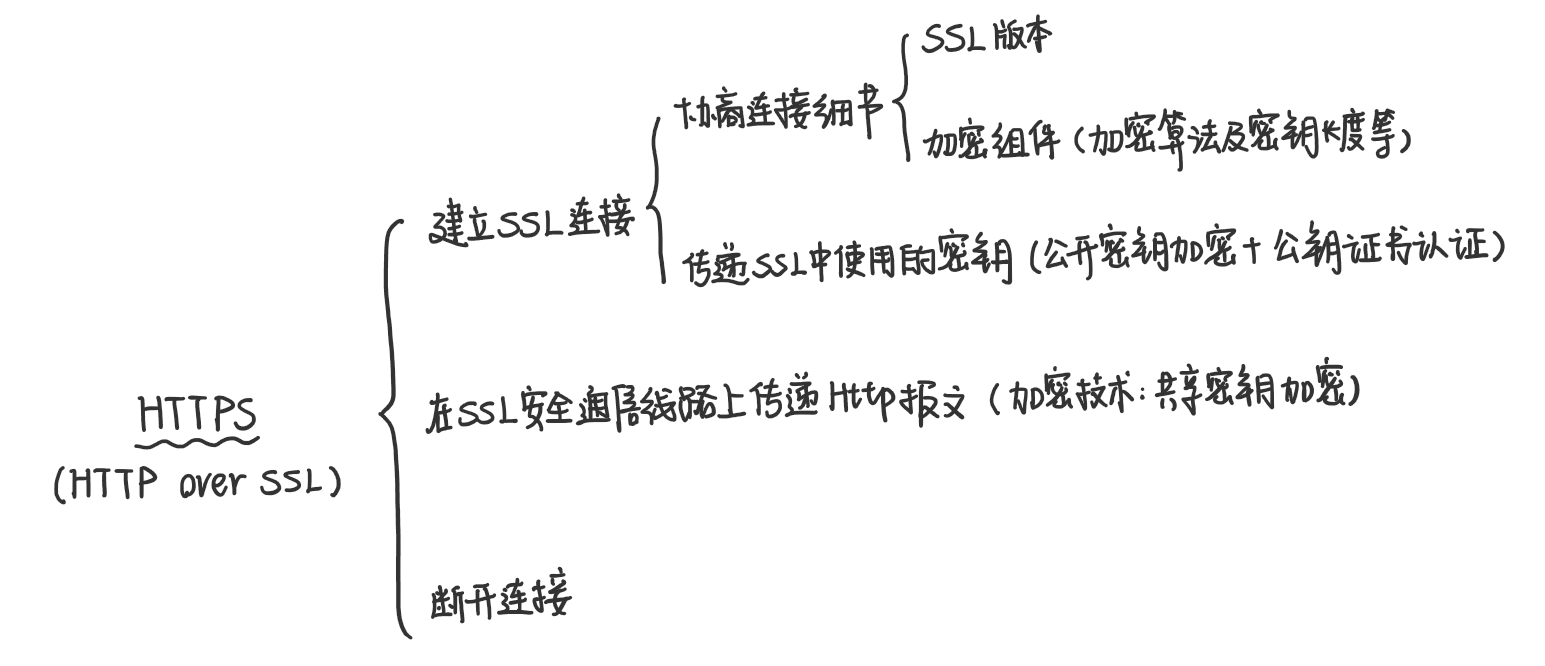
三、HTTPS的通信步骤
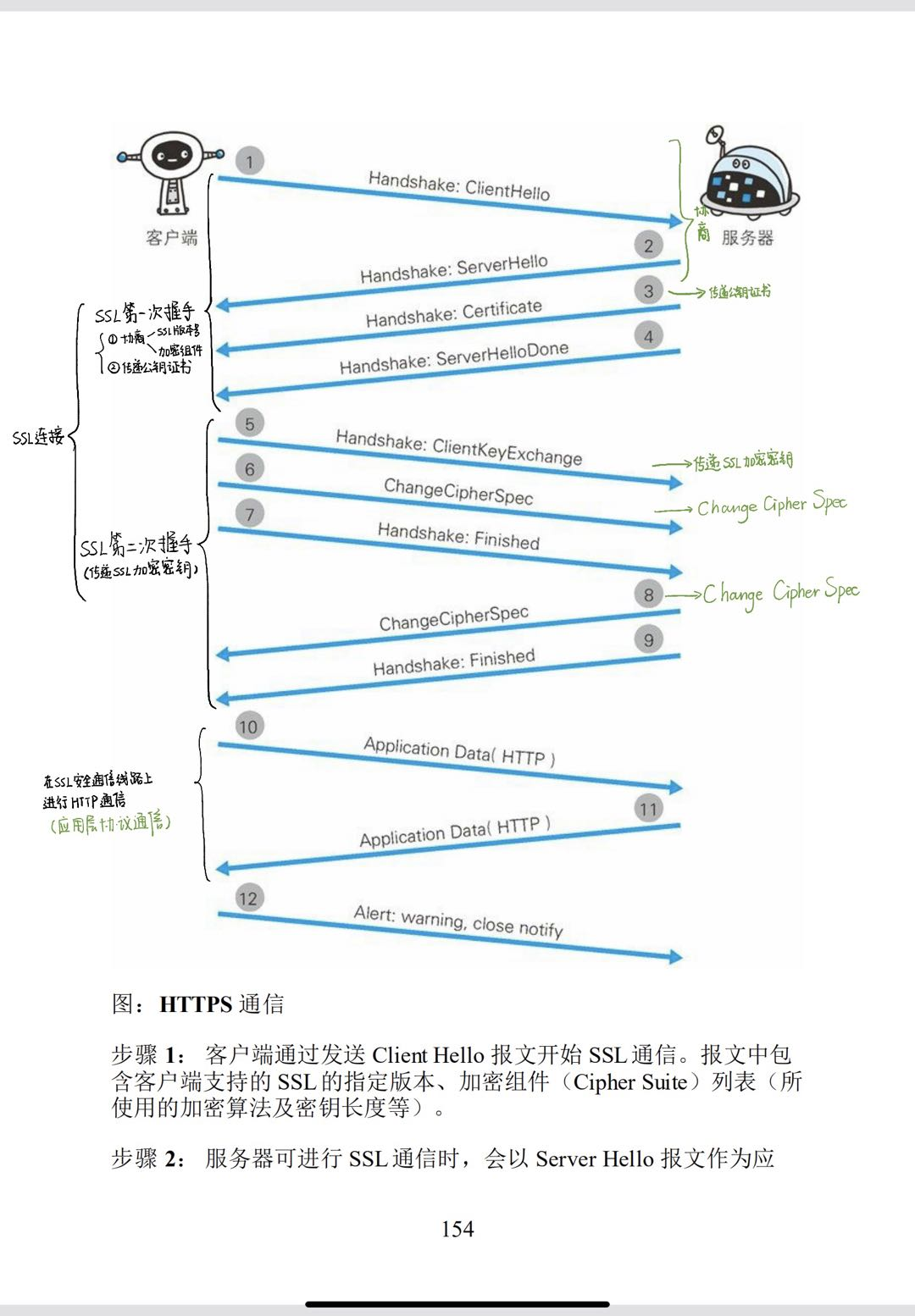
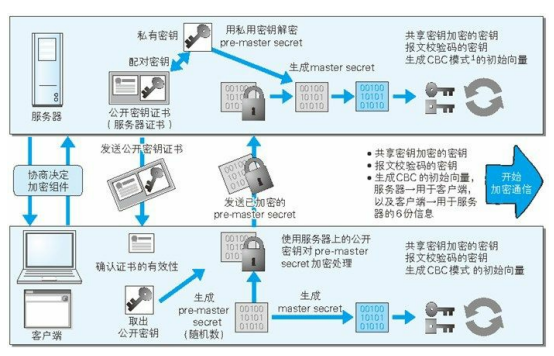
整理一下上面的内容,得到一个HTTPS通信的大致流程图:

详细步骤如下:



四、为什么不一直使用HTTPS?
① 速度慢:
- 除去和TCP连接、发送HTTP请求与响应外,还必须进行SSL通信 => 通信量增加 => 通信慢
- 在服务器和客户端都需要进行加密和解密的运算处理 => 负载增强,大量消耗CPU及内存资源 => 处理速度慢
② 购买证书需要额外开销
解决方法:非敏感信息用HTTP,包含个人信息等敏感数据时用HTTPS。
面试准备——计算机网络(https)的更多相关文章
- 面试中的Https
在Http协议中有可能存在信息窃听或身份伪装的安全问题.使用HTTPS通信机制可以有效地防止这些问题. Https Http的缺点 通信使用明文(不加密),内容可能会被窃听. 不验证通信方的身份,因此 ...
- java后台面试之计算机网络问题集锦
1.http和https的区别 2.对称加密和非对称加密 3.三次握手与四次挥手的流程 4.为什么TCP需要三次握手?两次不可以吗?为什么 5.为什么TCP挥手需要四次?三次不行吗? 6.TCP协议如 ...
- 面试准备——计算机网络(http)
一.各种协议与HTTP协议之间的关系 二.URI(统一资源标识符) URI用字符串标识某一互联网资源. URI的格式: 协议方案名:指定访问资源时使用的协议类型. 登录信息(认证):可选,指定用户名和 ...
- 面试准备——计算机网络(TCP的三次握手和四次挥手)
一.TCP的报文结构 红色圈标出的是在讨论三次握手和四次挥手时会用到的首部字段: 顺序号(seq):TCP对从网络层传下来的数据报文进行分组,分成一段一段的TCP报文段,并对这些报文段进行编号.seq ...
- java web方面的面试问题,Spring MVC方面的面试问题,摘自java web轻量级开发面试教程
本文摘自java web轻量级开发面试教程: https://baike.baidu.com/item/Java%20Web%E8%BD%BB%E9%87%8F%E7%BA%A7%E5%BC%80%E ...
- 蚂蚁社招Java-第四轮电话面试【技术终面】
作者:听着歌过面试链接:https://www.nowcoder.com/discuss/64708来源:牛客网 蚂蚁社招Java-第四轮电话面试[技术终面] 转载 (耗时22分钟,其实聊得东西挺 ...
- Web前端面试宝典(最新)
第一部分:HTML问答题 1.简述一下你对HTML语义化的理解? 用正确的标签做正确的事情. html语义化让页面的内容结构化,结构更清晰,便于对浏览器.搜索引擎解析;即使在没有样式CSS情况下也 ...
- Shell面试,笔试整理
1.经典Shell脚本面试问题:https://blog.csdn.net/hyszyl/article/details/60970307
- linux常用命令大全(linux基础命令+命令备忘录+面试复习)
linux常用命令大全(linux基础命令+命令备忘录+面试复习)-----https://www.cnblogs.com/caozy/p/9261224.html
随机推荐
- Codeforces Round #582 (Div. 3) F. Unstable String Sort
传送门 题意: 你需要输出一个长度为n的字符序列(由小写字母组成),且这个字符串中至少包含k个不同的字符.另外题目还有要求:给你两个长度为p和q的序列,设字符序列存在s中 那么就会有s[Pi]< ...
- JavaScript——三
任务: 其中的"options = options || {}"就代表如果options是一个真的对象,就使用它,否则就给他默认值 在Node函数中: 函数中的this指向wind ...
- Linux系统编程【1】——编写more命令
背景介绍 笔者知识背景 笔者接触Linux快一年了.理论知识方面:学习了操作系统基础知识,了解进程调度.内存分配.文件管理.磁盘I/O这些基本的概念. 实操方面:会使用Linux简单命令,在嵌入式系统 ...
- WSL ubuntu重置密码
1. 在powershell中切换到root: 2. 进入ubuntu: 3. 修改制定用户的密码: 4. 切换回默认的用户:
- 快速计算类似斐波那契数列数列的数列的第N项,矩阵快速幂
这个题有循环节,可以不用这么做,这个可以当一个模板 #include <iostream> #include <cstdio> using namespace std; typ ...
- postion:fixed和margin:0 auto的使用
很多同学将顶部菜单固定,使用postion:fixed,然后使用margin:0 auto进行居中,发现margin:0 auto并不起作用. 通常,我们要让某元素居中,会这样做: #element{ ...
- WebRTC 信令服务器
WebRTC 信令服务器 node.js & V8 libuv socket.io https://socket.io/ node-static SSR https://github.com/ ...
- component & slot
component & slot <template> <div class="myHeaderContainer"> <header cla ...
- useState & useEffect
useState & useEffect https://overreacted.io/zh-hans/a-complete-guide-to-useeffect/ https://react ...
- 根据对象,返回'&键名=值&键名=值‘形式
Object.prototype.srcCode=function () { var str=''; for(key in this){ if (this.hasOwnProperty(key) == ...
