鸿蒙的js开发部模式18:鸿蒙的文件上传到python服务器端
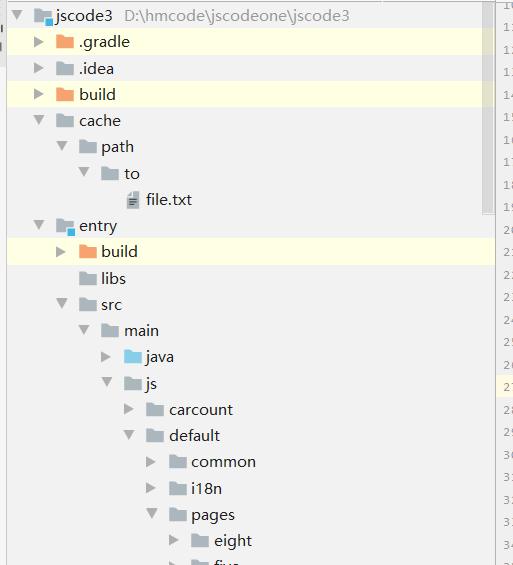
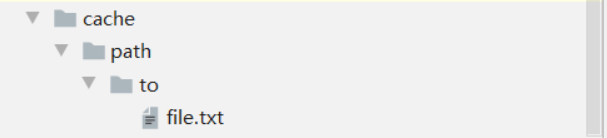
1.首先鸿蒙的js文件上传,设置目录路径为:

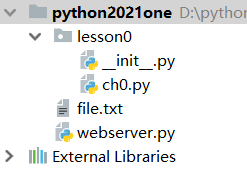
构建路径在工程主目录下:

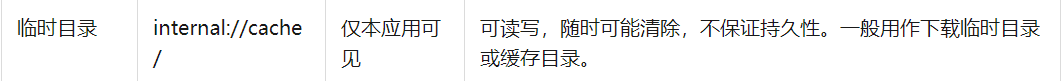
该目录的说明见下面描述:
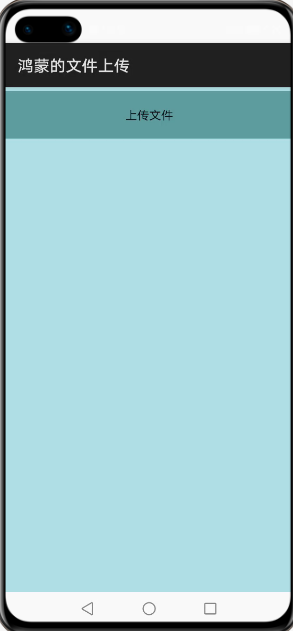
视图构建如下:

界面代码:
<div class="container">
<div onclick="operatorloadone" class="divone"><text>上传文件</text></div>
</div>
js上传业务逻辑代码:
导入request模块 import request from '@system.request'; 执行upload方法:
import request from '@system.request';
import prompt from '@system.prompt';
export default {
data: {
title: 'World'
},
operatorloadone()
{
prompt.showToast({
message:"执行文件上传"
})
request.upload({
url: 'http://rwrg2k.natappfree.cc/upload',
method:"POST",
files: [
{
uri: 'internal://cache/path/to/file.txt',
name: 'file',
filename: 'file.txt',
},
],
data:[
{
name: 'file1',
value: '文本文件',
},
],
success: function(data) {
console.log(data);
},
fail: function() {
console.log('upload fail');
}
});
}
}
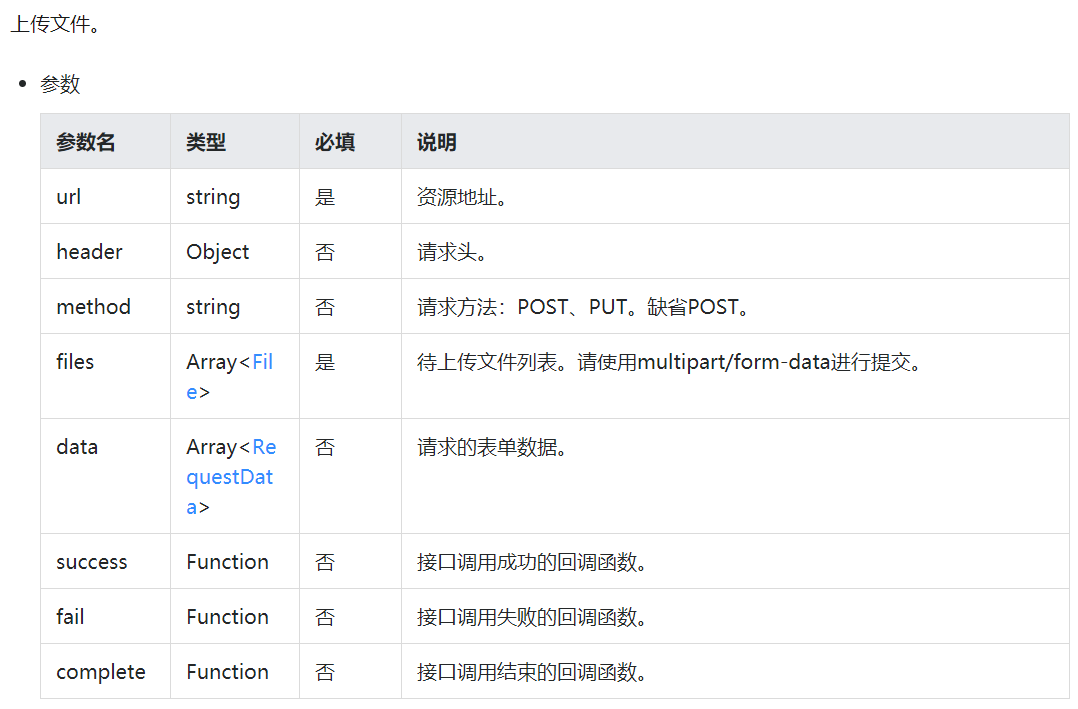
上传参数说明如下:


域名采用内网穿透工具:

python服务器端的代码如下:
from flask import Flask
from flask import jsonify
from flask import request
app=Flask(__name__)
'''因为是文件,所以只能是POST方式'''
@app.route("/upload", methods=["POST"])
def uploadFile():
print("获取上传文件信息")
"""接受前端传送来的文件"""
file_obj = request.files.get("file")
filename=request.form.get("file1")
print("获取文件的参数是:"+filename)
if file_obj is None:
# 表示没有发送文件
return jsonify("未上传文件")
'''
将文件保存到本地(即当前目录)
直接使用上传的文件对象保存
'''
file_obj.save('file.txt') # 和前端上传的文件类型要相同
file_obj.seek(0)
return jsonify("上传成功")
if __name__=="__main__":
app.run(debug=True,port=8500)文件上传到python工程根目录下:

file_obj = request.files.get("file") 获取文件信息
filename=request.form.get("file1") 获取文件上传参数,post请求 request.form,如果是get请求,request.args. 区分get和post请求。
上传文件可能会较慢,耐心等待几秒,检查服务器端python工作台目录,查看日志信息:

还是古语说得好,十八般武艺,样样需精通!我们一起努力吧!
《鸿蒙的js开发模式》系列文章合集
作者:六合李欣
想了解更多内容,请访问51CTO和华为合作共建的鸿蒙社区:https://harmonyos.51cto.com
鸿蒙的js开发部模式18:鸿蒙的文件上传到python服务器端的更多相关文章
- Resumable.js – 基于 HTML5 File API 的文件上传
Resumable.js 是一个 JavaScript 库,通过 HTML5 文件 API 提供,稳定和可恢复的批量上传功能.在上传大文件的时候通过每个文件分割成小块,每块在上传失败的时候,上传会不断 ...
- 鸿蒙的js开发部模式16:鸿蒙布局Grid网格布局的应用一
鸿蒙入门指南,小白速来!从萌新到高手,怎样快速掌握鸿蒙开发?[课程入口]目录:1.Grid简介2.使用Grid布局实现的效果3.grid-row-gap和grid-colunm-gap属性4.< ...
- node.js系列(实例):原生node.js+formidable模块实现简单的文件上传
/** * 原生node.js结合formidable模块实现图片上传改名 * @Author:Ghost * @Date:2016/07/15 * @description: * 1.引入模块htt ...
- 使用JS实现页面中动态添加文件上传输入项
1. 编写JSP <%@ page language="java" import="java.util.*" pageEncoding="UTF ...
- js+ajax+springmvc实现无刷新文件上传
话不多说直接上代码 <%@ page language="java" contentType="text/html; charset=UTF-8" pag ...
- 原生JS版和jQuery 版实现文件上传功能
<!doctype html> <html lang="zh"> <head> <meta charset="utf-8&quo ...
- 【JS】ajax 实现无刷新文件上传
一.摘要 最近在做个东西,需要实现页面无刷新文件上传,目前看到的方法有两种 1) 通过隐藏iframe 实现页面无刷新,适用于不关心上传结果 <form target="hiddenF ...
- 文件上传漏洞演示脚本之js验证
文件上传漏洞演示脚本之js验证 0 0 716 关于文件上传漏洞,想必玩web安全的同学们都有接触,之前本站也发布过一篇文章介绍文件上传漏洞的各种绕过方法,但是只是有文档却没有演示代码 ...
- AjaxUpLoad.js使用实现文件上传
AjaxUpLoad.js的使用实现无刷新文件上传,如图. 图1 文件上传前 图2 文件上传后 1.创建页面并编写HTML [html] view plaincopy 上传文档: <div ...
随机推荐
- 洛谷P5496 回文自动机【PAM】模板
回文自动机模板 1.一个串的本质不同的回文串数量是\(O(n)\)级别的 2.回文自动机的状态数不超过串长,且状态数等于本质不同的回文串数量,除了奇偶两个根节点 3.如何统计所有回文串的数量,类似后缀 ...
- java的静态代码块和类变量的隐式覆盖
静态代码块特点:随着类的加载执行一次,且仅会执行一次 作用:初始化类中的static修饰的变量(static修饰的变量称为类变量.类变量和静态代码块差不多,类变量仅会被初始化一次) 一.静态代码块写法 ...
- Codeforces Round #550 (Div. 3) D. Equalize Them All (贪心,模拟)
题意:有一组数,可以选择某个数\(a_i\)相邻的一个数\(a_j\),然后可以让\(a_i\)加上或者减去\(|a_i-a_j|\),问最少操作多少次使得数组中所有数相同. 题解:不难发现,每次操作 ...
- Tomacat目录以及服务器配置文件信息
一. 1.Tomacat的启动: 在我的windows10中我下载的是8.5版本的tomacat,我就是通过".sh"文件来打开和关闭tomacat 要打开.sh文件还需要 这个G ...
- NYOJ746——整数划分(四)
描述 暑假来了,hrdv 又要留学校在参加ACM集训了,集训的生活非常Happy(ps:你懂得),可是他最近遇到了一个难题,让他百思不得其解,他非常郁闷..亲爱的你能帮帮他吗? 问题是我们经常见到的整 ...
- .Net下的PDF打印
简单研究了一下.Net下的PDF打印,一路发现了很多小坑. 第三方组件 这里使用的解析PDF的组件是mupdf,特点和C#调用在 这里 有介绍. 实现的功能 支持页面大小.边距.打印机选择.打印机dp ...
- leetcode 39 dfs leetcode 40 dfs
leetcode 39 先排序,然后dfs 注意先整全局变量可以减少空间利用 class Solution { vector<vector<int>>ret; vector&l ...
- HDU 4866 Shooting(主席树)题解
题意:在一个射击游戏里面,游戏者可以选择地面上[1,X]的一个点射击,并且可以在这个点垂直向上射击最近的K个目标,每个目标有一个价值,价值等于它到地面的距离.游戏中有N个目标,每个目标从L覆盖到R,距 ...
- 对于maven中无法加载类路径下的配置文件
<build> <resources> <resource> <directory>src/main/java</directory> &l ...
- Keras读取保存的模型时, 产生错误[ValueError: Unknown activation function:relu6]
Solution: from keras.utils.generic_utils import CustomObjectScope with CustomObjectScope({'relu6': k ...
