jQuery 点击当前展开其他隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.footer{
width: 300px;
height: 400px;
border: 1px solid #000000;
margin: 30px;
padding: 30px;
}
.footer-group{
list-style: none;
border-bottom: 1px solid #ccc;
cursor: pointer;
}
.list-unstyled{
text-indent: 1em;
}
.footer-title{
display: flex;
justify-content: space-between;
padding: 6px;
}
.footer-title .ims{
width: 18px;
}
.list-unstyled{
display: none;
}
.list-unstyled li{
padding: 5px 0;
}
.current{
transform: rotate(180deg);
}
</style>
</head>
<body>
<div class="footer">
<ul>
<li class="footer-group">
<div class="footer-title">
<strong>走进tenxx久</strong>
<img class="ims" src="img/bottom.png"/>
</div>
<ul class="list-unstyled">
<li>关于我们</li>
<li>主营业务</li>
</ul>
</li>
<li class="footer-group">
<div class="footer-title">
<strong>加入我们</strong>
<img class="ims" src="img/bottom.png"/>
</div>
<ul class="list-unstyled">
<li>txsdf猎影</li>
<li>校园招聘</li>
<li>社会招聘</li>
</ul>
</li>
<li class="footer-group">
<div class="footer-title">
<strong>商务合作</strong>
<img class="ims" src="img/bottom.png"/>
</div>
<ul class="list-unstyled">
<li>商务合作</li>
</ul>
</li>
</ul>
</div>
<script src="js/jquery-1.12.4.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//点击显示隐藏并切换图标
$(".footer-title").click(function(){
//当前父级下的子元素展开
$(this).parent().children(".list-unstyled").slideDown(); //当前父级下其他子元素收起
$(this).parent().siblings().children(".list-unstyled").slideUp(); //当前下的子元素添加class
$(this).children(".ims").addClass('current') //当前父级下其他.ims删除class
$(this).parent().siblings().find(".ims").removeClass('current') })
})
</script>
</body>
</html>
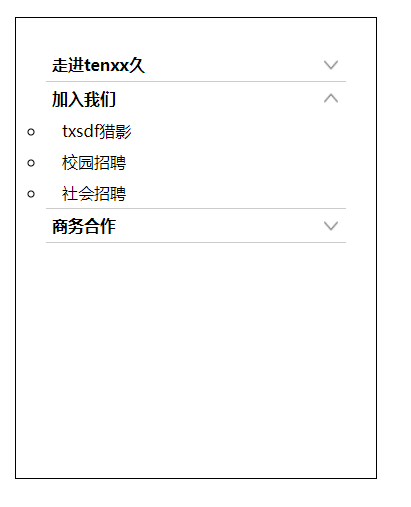
效果预览:

jQuery 点击当前展开其他隐藏的更多相关文章
- jquery点击非div区域隐藏div
点击非div区域隐藏div,如图,点击圆的头像(.person-msg)弹出白色底框(.person-centre).点击圆头像以外的区域隐藏白色底框
- jQuery点击页面其他部分隐藏下拉菜单
一.开发小要点 web页面中,我们一般不用select.option来实现下拉菜单效果,因为下拉框的样式丑且难以美化,所以我们选择控制ul显示隐藏来实现同样且高大上的效果,但是不能像下拉框那样点击页面 ...
- jquery点击区域显示或隐藏DIV,点击非该DIV的地方隐藏该DIV
<div class="Content_top"> <div class="Reserve"> <h3><span c ...
- jQuery点击收缩展开滑动显示内容竖直手风琴代码
<div class="position"> <div class="positiontop"> <span class=&quo ...
- jQuery点击div其他地方隐藏div
$(document).bind("click",function(e){ var target = $(e.target); ){ $("#regionlist&quo ...
- jquery点击按钮显示和隐藏DIv
function changeDisplay() { if ($("#btnShow").attr("value")== "添加附件") { ...
- jquery点击页面其他位置隐藏div
$("#btnAdd").on('click', function (e) { $("#setUp").toggle(); $(document).one('c ...
- 点击页面其它地方隐藏div所想到的jQuery的delegate
在网页开发的过程中经常遇到的一个需求就是点击一div内部做某些操作,而点击页面其它地方隐藏该div.比如很多导航菜单,当菜单展开的时候,就会要求点击页面其它非菜单地方,隐藏该菜单. 先从最简单的开始, ...
- jquery点击改变class并toggle;jquery点击改变图片src源码并toggle;jquery显示隐藏toggle
<html><head><meta charset="utf-8"><title></title><script ...
随机推荐
- 论文阅读: A Review of Robot Learning for Manipulation: Challenges, Representations, and Algorithms
机器人学习操纵综述:挑战,表示形式和算法 1.介绍 因此,研究人员专注于机器人应如何学习操纵周围世界的问题. 这项研究的范围很广,从学习个人操作技巧到人类演示,再到学习适用于高级计划的操作任务的抽象描 ...
- C#中搜索xsd文件中的某个数据源
步骤 1.打开***.xsd文件. 2.数据源之间的空白处,右键->属性. 3.在VS右侧会跳出一个属性窗口. 4.有个名称为DataSet的下拉框,所有的数据源名称都在其中,单击即可定位到所选 ...
- 将XML转换为实体
需求 将XML文件中的数据经过转换后插入到数据库中. 参考 C#实体类和XML的相互转换 https://blog.csdn.net/pan_junbiao/article/details/82938 ...
- 深入浅出JVM(一):你写得.java文件是如何被加载到内存中执行的
众所周知,.java文件需要经过编译生成.class文件才能被JVM执行. 其中,JVM是如何加载.class文件,又做了些什么呢? .class文件通过 加载->验证->准备->解 ...
- 你好,Spring!
交个朋友 拿人钱财替人干活儿,在不影响工作的前提下,想做到很高频率的更新很难,但是我也尽力输出,不能为了写而写,宁缺毋滥吧. 我的想法是这样的,接下来的一段时间专门写Spring框架.整体思路就是:入 ...
- 怎么判断map不为空
public static void main(String[] args) { Map<String, String> map = new HashMap<String, Stri ...
- [LeetCode]100. Same Tree判断树相同
dfs遍历一下判断 public boolean isSameTree(TreeNode p, TreeNode q) { if (p==null) { return q == null; } els ...
- JS验证三种提示框
1 <form> 2 <!-- 按钮选择点击 --> 3 <tr> 4 <td><input type="button" na ...
- Docker下配置KeepAlive支持nginx高可用
案例子任务一.安装配置keepalived 步骤1:使用nginx镜像生成nginx-keep镜像 1) 启动nginx容器并进入 docker run -d --privileged nginx / ...
- noip2016自测报告
随便测了一下2016的提高组,发现自己还是太菜了... day1 T1:玩具谜题 一个模拟题,打挂了,只有95分,错的很傻逼 code: #include<bits/stdc++.h> u ...
