input输入框 只能输入数字 oninput = "value=value.replace(/[^\d]/g,'')" input输入框输入大于0的数字 oninput="value=value.replace(/\D|^0/g,'')"
项目中因为利用 element-ui 和avue两个ui框架搭建的
1、利用element-ui自带的校验需要注意点 prop :rules ref这三个属性
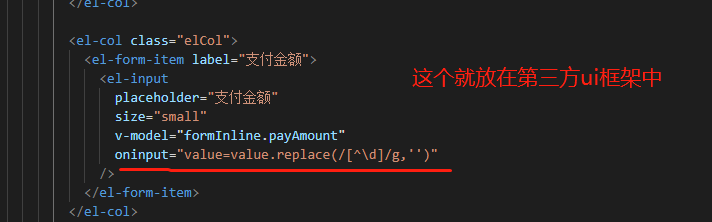
2、利用oninput时间进行校验 oninput = "value=value.replace(/[^\d]/g,'')" 写在html中Input 标签内可以 ,写在第三方ui框架也可以
如图

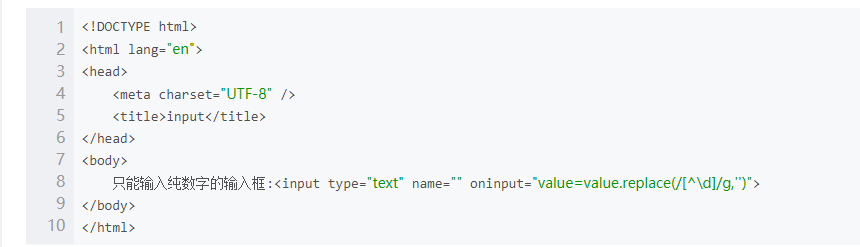
这是html中input标签中


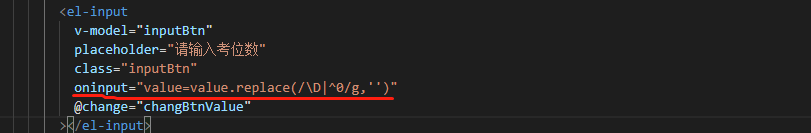
补充:input输入框只能输入大于0的数字

input输入框 只能输入数字 oninput = "value=value.replace(/[^\d]/g,'')" input输入框输入大于0的数字 oninput="value=value.replace(/\D|^0/g,'')"的更多相关文章
- HW输入字符串长度,字符串,计数m。从前往后计数,当数到m个元素时,m个元素出列,同时将该元素赋值给m,然后从下一个数计数循环,直到所有数字都出列,给定的数全部为大于0的数字。输出出队队列。
package huawei; import java.util.Scanner; public class 约瑟夫环 { private static class Node { public int ...
- dma传输数据长度,在启动前必须确保是一个大于0的数字
否则将导致不能接受数据
- input输入框只能输入数字和 小数点后两位
//input输入框只能输入数字和 小数点后两位 function num(obj,val){ obj.value = obj.value.replace(/[^\d.]/g,"" ...
- 在HTML中限制input 输入框只能输入纯数字
限制 input 输入框只能输入纯数字 onkeyup = "value=value.replace(/[^\d]/g,'')" 使用 onkeyup 事件,有 bug ,那就是在 ...
- 【JS】input输入框只能输入数字
一.实现思路 input只能输入纯数字的思路其实很简单,监听输入框值的变化,每次输入检索输入框的值,将非数字的字段替换成空,再将此值赋予给输入框. 关键代码: \d:匹配数字 ^/d:全文匹配非数字 ...
- Html限制input输入框只能输入数字
限制输入框只能输入数字, onafterpaste防止用户从其它地方copy内容粘贴到输入框: <input type="text" onkeyup="this.v ...
- input 输入框 只能输入数字、字母、汉字等
1.文本框只能输入数字代码(小数点也不能输入) <input onkeyup="this.value=this.value.replace(/\D/g,'')" onafte ...
- input 输入框只能输入纯数字
1.onkeyup = "value=value.replace(/[^\d]/g,'')" 使用 onkeyup 事件,有 bug ,那就是在中文输入法状态下,输入汉字之后直接回 ...
- js实现input输入框只能输入数字的功能(完美测试通过)
<input type="text" style="ime-mode:disabled;" onpaste="return false;&quo ...
随机推荐
- 封装Vue Element的form表单组件
前两天封装了一个基于vue和Element的table表格组件,阅读的人还是很多的,看来大家都是很认同组件化.高复用这种开发模式的,毕竟开发效率高,代码优雅,逼格高嘛.虽然这两天我的心情很糟糕,就像& ...
- Http请求的三个常见问题
我们做的大多数项目,必不可少的需要向后台发送请求获取数据,常用的http请求就是post请求和get请求 那么引出一个最常见的问题——Q:post请求和get请求有什么区别? A: 从语义上我们可以这 ...
- RPC的实现的三种方式
package com.bjsxt.service; import java.rmi.Remote; import java.rmi.RemoteException; /*** * 创建需要发布的服务 ...
- zero:如何找到SEO流量的突破口
http://www.wocaoseo.com/thread-326-1-1.html 之前一篇文章已有提到过,SEO可以分为两个阶段: 一个阶段是了解点SEO知识,然后就到网站上去找页面,看哪些招式 ...
- CentOS7系统使用rpm方式安装MySQL5.7
参考:https://blog.csdn.net/wudinaniya/article/details/81094578 1.首先去mysql官网下载rpm包,一个是server包一个是client包 ...
- 【Android】Android开发初学者实现拨打电话的功能,拨打电话app小demo实现
作者:程序员小冰,GitHub主页:https://github.com/QQ986945193 新浪微博:http://weibo.com/mcxiaobing 首先先给大家看一下最终实现的效果: ...
- The Data Warehouse Toolkit 阅读笔记
前言 这篇笔记的主要内容来至于The Data Warehouse Toolkit,该书可以称为数仓建模的圣经 什么是星型模型 以一个业务实时为主表.比如一笔订单就是一个业务事实.订单有商品的SKU信 ...
- vue 图片路径问题
图片路径问题 module.exports = { // 根据环境区分 生产服务器production比如php服务器的地址 和 开发服务器dev的地址 // npm run serve是开发环境de ...
- Mysql业务设计(物理设计)
物理设计 根据所选择的关系型数据库的特点对逻辑模型进行存储结构的设计 物理设计: 定义数据库.表及字段的命名规范 选择合适的存储引擎 为表中的字段选择合适的数据类型 建立数据库结构 定义数据库.表及字 ...
- SpringBoot favicon.ico网站图标
1.在application.properties下添加spring.mvc.favicon.enabled=false 默认true开启 2.关闭后,需要在src/main/resources/st ...
