CSS过渡时间
CSS过渡时间
基础知识
在了解CSS过渡时间之前,你应该先了解一下CSS的变形动画,可以参考之前的一篇博客。
我们的元素在属性发生变化时,如果没有特地的为它设置过渡时间,整个变化过程其实是以毫秒级别进行的,过程非常快,肉眼不易察觉。
故我们要学习CSS过渡时间,来让它的变化过程更加平滑。
动画属性
不是所有css属性都有过渡效果,查看支持动画的CSS属性 ,一般来讲有中间值的属性都可以设置动画如宽度、透明度等。
可以看一下下面这个例子,比如边框就不支持过渡效果,而其他的诸如背景颜色,高度宽度等等都是支持过渡效果的。

可以看到,在鼠标放上去的瞬间,边框的样式就发生变化了,而不是再跟随过渡时间进行渐变。
而其他的属性,诸如背景颜色,圆角等都是跟随过渡时间进行渐变的。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
}
div{
height: 50px;
width: 50px;
background: #747d8c;
border: 10px solid #ff6348;
/* 添加过渡时间 1s */
transition: 1s;
}
body:hover div{
background: #5352ed;
border: 10px dotted #ffa502;
width: 100px;
height: 100px;
border-radius: 50%;
transform: translate(100px,100px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
代码示例
元素状态
初始形态
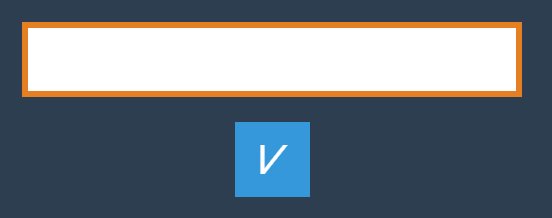
指当页面加载后的样式状态,下面是表单设置的初始样式。

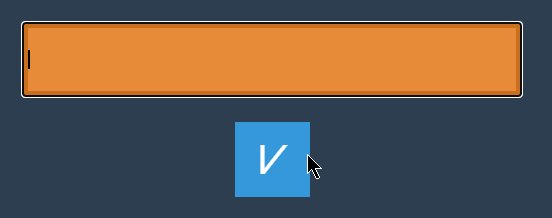
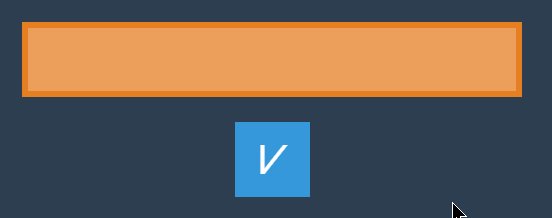
变化形态
指元素由初始状态变化后的状态,比如鼠标放上、表单获得焦点后的形态。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
} body {
background: #2c3e50;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 100vw;
height: 100vh;
• padding: 20px;
} input {
border: solid 5px #e67e22;
height: 60px;
width: 400px;
margin-bottom: 20px;
transition: 2s;
} input:hover {
border: solid 5px #000 !important;
} input:focus {
background: #e67e22;
} input:checked {
position: relative;
width: 60px;
height: 60;
border: none;
} input:checked::before {
content: '⩗';
color: white;
display: flex;
justify-content: center;
align-items: center;
font-size: 3em;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
box-sizing: border-box;
background: #3498db;
}
</style>
</head>
<body> <input type="text">
<input type="checkbox" checked> </body>
</html>
代码示例
transition-property
用于设置哪些属性应用过渡效果。
默认值为
all即所有属性都发生过渡效果多个属性使用逗号分隔
当我们使用该选项时,注意要和transition-duration搭配使用才能生效,这个才是非简写的过渡时间。
transition只是一种简写形式,如果使用transition-duration与transition进行搭配使用,则不会生效transition-duration。
属性设置
注意看,下面的这张图片里transition-duration只设置了圆角与透明度,其他的诸如宽度高度背景颜色等均未设置,所以在鼠标放上去的一瞬间未设置的属性立刻产生了变化,而圆角和透明度是随着过渡时间渐渐变化的。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
}
main{
width: 400px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
div{
width: 100px;
height: 100px;
background: #f39c12;
transition-property:border-radius,opacity;
/* 这个才是真正的设置过渡时间,
transition只是简写形式 */
transition-duration: 1s;
opacity: .5; }
main:hover div{
border-radius: 50%;
width: 150px;
height: 150px;
background: #2ecc71;
opacity: 1;
}
</style>
</head>
<body>
<main>
<div></div>
</main>
</body>
</html>
代码示例
禁用属性
当设置transition-property:none;后,所有的变化形态均不会跟随过渡时间发生变化。
也就是说全部都是瞬发完成。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh;
}
main{
width: 400px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
div{
width: 100px;
height: 100px;
background: #f39c12;
transition-property:none;
/* 这个才是真正的设置过渡时间,
transition只是简写形式 */
transition-duration: 1s;
opacity: .5; }
main:hover div{
border-radius: 50%;
width: 150px;
height: 150px;
background: #2ecc71;
opacity: 1;
}
</style>
</head>
<body>
<main>
<div></div>
</main>
</body>
</html>
代码示例
transitionend
用于控制过渡结束后执行的JS事件,简写属性会触发多次如 border-radius 会触发四次事件,不难理解因为可以为border-bottom-left-radius 等四个属性独立设置过渡,所以就会有四次事件。
| 属性 | 说明 |
|---|---|
| propertyName | 结束过渡样式 |
| elapsedTime | 过渡需要的时间 |
| pseudoElement | 过渡的伪元素 |
| isTrusted | true:用户触发,false:脚本触发 |
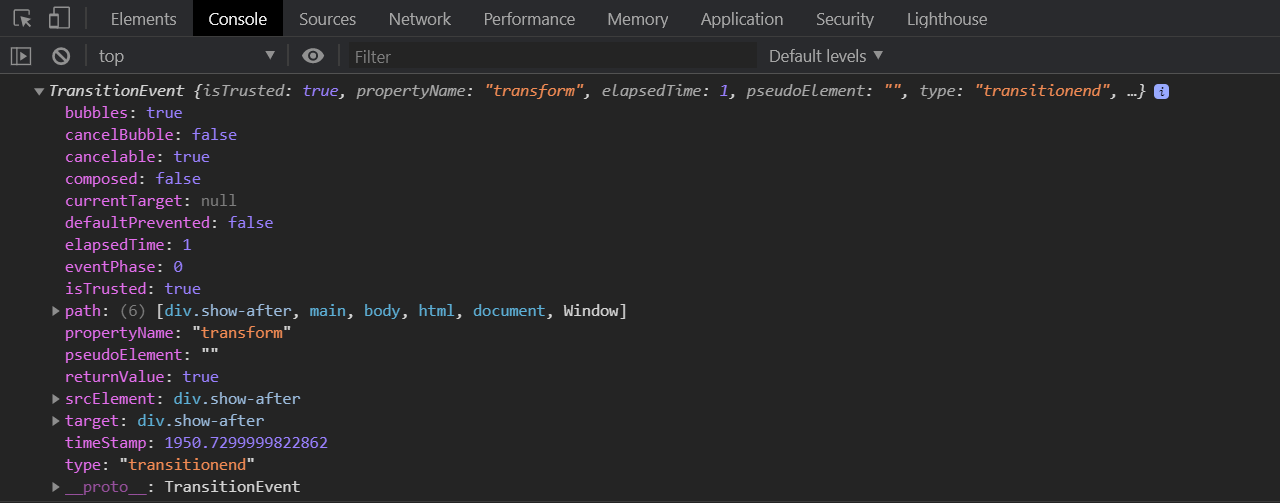
我们只需要有JS来监听该事件即可,如下图。
当我们检测的<div>标签过渡时间结束后触发了transitionend事件,然后才显示出了恭候多时的字样。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100vw;
height: 100vh; }
main {
width: 400px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
}
div {
width: 100px;
height: 100px;
background: #f39c12;
transition-duration: 1s;
position: relative;
}
div:after {
content: "恭候多时";
color: #fff;
width: 100%;
font-size: 1.4em;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
bottom: -50px;
transform: scale(0);
transition-duration: 1s;
}
main:hover div {
transform: rotate(360deg);
}
main:hover div.show-after::after {
transform: scale(1) skew(360deg);
}
</style>
</head>
<body>
<main>
<div></div>
</main>
</body>
<script>
// 检测div的 transitionend 事件
document.querySelector('div').addEventListener('transitionend', function (e) {
console.log(e);
// 给div添加class为show-after
document.querySelector('div').className = 'show-after';
})
</script>
</html>
代码示例
此时查看一下浏览器控制台,正好对应上表中的属性。

transition-duration
用于设置过渡时间,需要注意以下几点
可使用单位为 ms毫秒、s秒
默认值为0s不产生过渡效果
一个值时,所有属性使用同样的时间
二个值时,奇数属性使用第一个,偶数属性使用第二个
变化属性数量大于时间数量时,后面的属性再从第一个时间开始重复使用
统一时间



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
} body {
background: #2c3e50;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding: 80px;
} main {
width: 400px;
height: 400px;
} div {
width: 150px;
height: 150px; border-radius: 50%;
opacity: 0.2;
transition-property: background-color, transform, opacity, border-radius;
transition-duration: 3s;
} div:hover {
opacity: 1;
border-radius: 0;
transform: scale(2) rotate(180deg); }
</style>
</head>
<body>
<main>
<div></div>
</main>
</body>
</html>
代码示例
两个时间
下面共有四个属性并设置了两个时间值,1,3属性使用第一个值,2,4属性使用第二个值。
...
div {
width: 150px;
height: 150px; border-radius: 50%;
opacity: 0.2;
transition-property: background-color, transform, opacity, border-radius;
transition-duration: 200ms, 5s;
}
...
多个时间
下面共有四个属性并设置了三个时间值,1,2,3属性使用1,2,3时间值,第四个属性再从新使用第一个时间值。
...
div {
width: 150px;
height: 150px; border-radius: 50%;
opacity: 0.2;
transition-property: background-color, transform, opacity, border-radius;
transition-duration: 200ms, 5s, 2s;
}
...
不同时间
可以为初始与变化状态设置不同的时间。
下面是将hover 设置为3s,当鼠标放上时变化时间为3s。为初始设置为1s即表示变化到初始状态需要1s。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
} body {
background: #2c3e50;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding: 80px;
} main {
width: 400px;
height: 400px;
} div {
width: 150px;
height: 150px;
background-color: #e67e22;
border-radius: 50%;
transition-property: background-color, transform, opacity, border-radius;
/* 结束时间,变回初始状态 如果只有该时间,则过渡时间也采用它 */
transition-duration: 1s;
} div:hover {
border-radius: 0;
transform: scale(2) rotate(180deg);
background-color: #e67e22;
/* 过渡时间 */
transition-duration: 3s;
}
</style>
</head>
<body>
<main>
<div></div>
</main>
</body>
</html>
代码示例
transition-timing-function
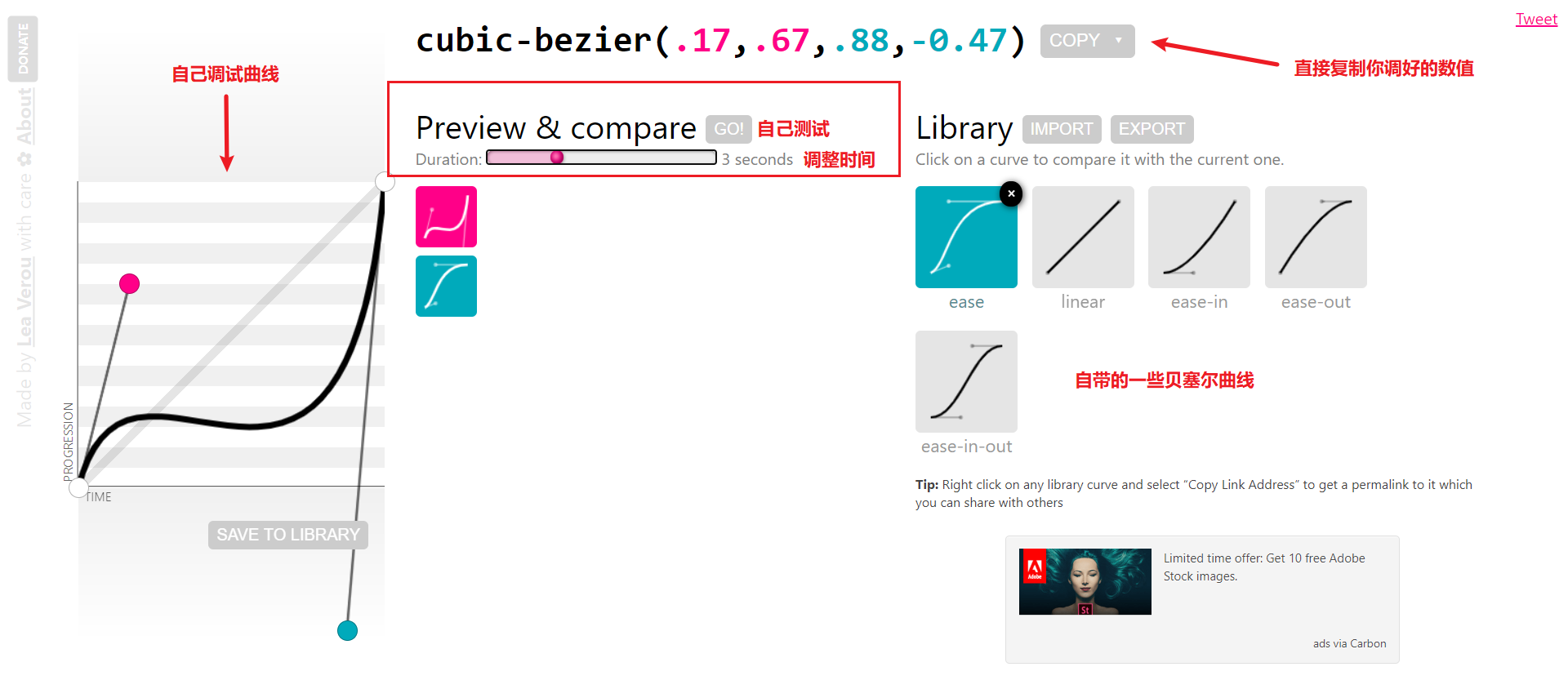
用于设置整体过渡效果的速度,可在 https://cubic-bezier.com 网站在线体验效果差异。
默认参数
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。默认值 |
| ease | 开始慢,然后快,慢下来,结束时非常慢(cubic-bezier(0.25,0.1,0.25,1)) |
| ease-in | 开始慢,结束快(等于 cubic-bezier(0.42,0,1,1)) |
| ease-out | 开始快,结束慢(等于 cubic-bezier(0,0,0.58,1)) |
| ease-in-out | 中间快,两边慢(等于 cubic-bezier(0.42,0,0.58,1)) |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值 |
差异对比
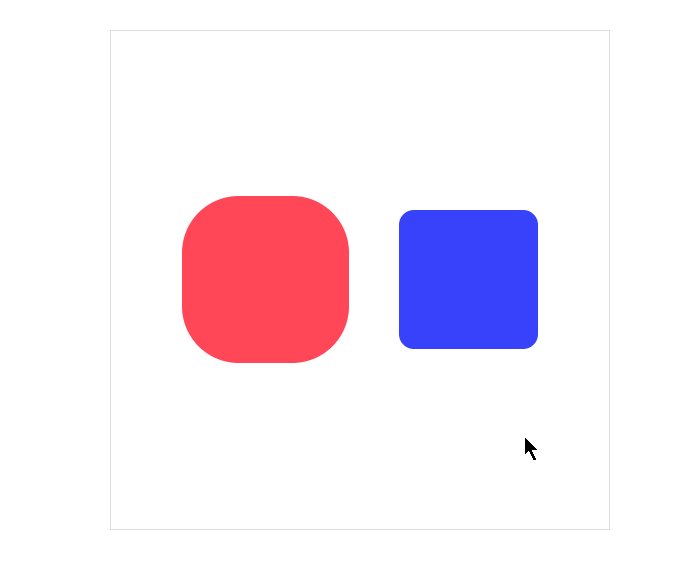
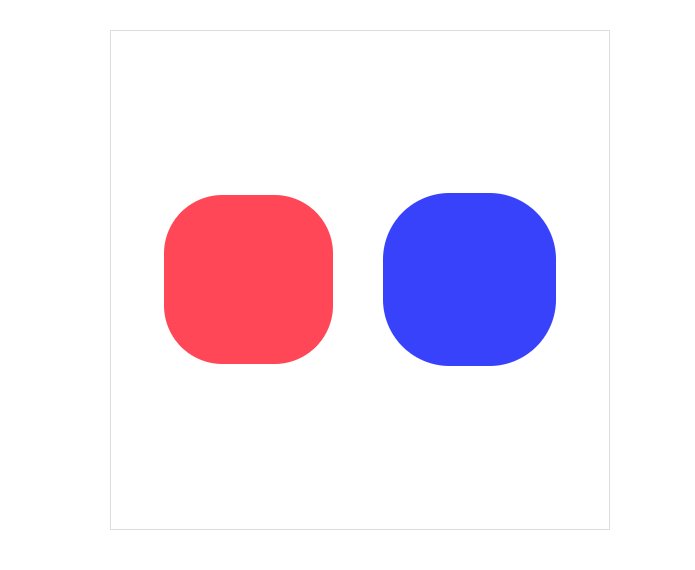
我们用linear和ease来做一个对比,左边是linear,右边是ease。
其实他们的过渡时间都是一模一样的,只是视觉上有所差异。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
width: 100vw; display: flex;
justify-content: center;
align-items: center;
} main{
height: 400px;
width: 400px; display: flex;
justify-content: center;
align-items: center; border:1px solid #ddd;
}
main div{
height: 100px;
width: 100px;
margin: 20px;
transition-duration: 3s;
}
main div:nth-child(1){
background-color: #ff4757;
transition-timing-function:linear;
} main div:nth-child(2){
background-color: #3742fa;
transition-timing-function:ease;
} main:hover div{
width: 150px;
height: 150px;
border-radius: 50%;
} </style> </head>
<body>
<main>
<div></div>
<div></div>
</main>
</body>
</html>
代码示例
贝塞尔曲线
其实不管是linear或者是ease都是由贝塞尔曲线来完成的。
我们需要设置四个值 cubic-bezier(<x1>, <y1>, <x2>, <y2>)来控制曲线速度,可在 https://cubic-bezier.com 网站在线体验效果。

如以下是我自己调的一个数值,右边的那个,对比的是linear这个默认的。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
width: 100vw; display: flex;
justify-content: center;
align-items: center;
} main{
height: 400px;
width: 400px; display: flex;
justify-content: center;
align-items: center; border:1px solid #ddd;
}
main div{
height: 100px;
width: 100px;
margin: 20px;
transition-duration: 3s;
}
main div:nth-child(1){
background-color: #ff4757;
transition-timing-function:linear;
} main div:nth-child(2){
background-color: #3742fa;
transition-timing-function:cubic-bezier(.17,.67,.88,-0.47);
} main:hover div{
width: 150px;
height: 150px;
border-radius: 50%;
} </style> </head>
<body>
<main>
<div></div>
<div></div>
</main>
</body>
</html>
代码示例
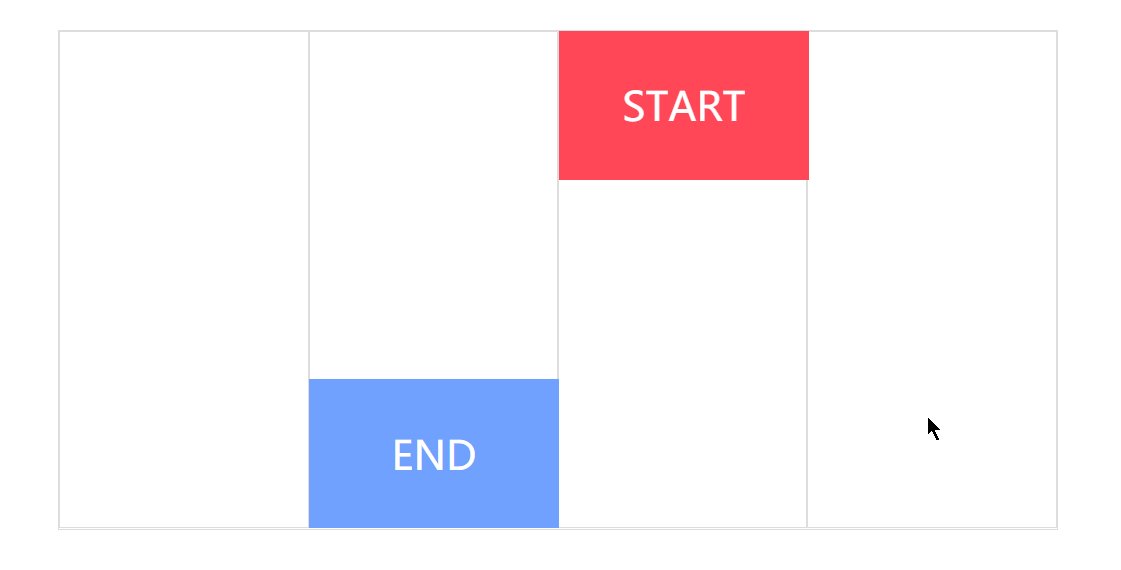
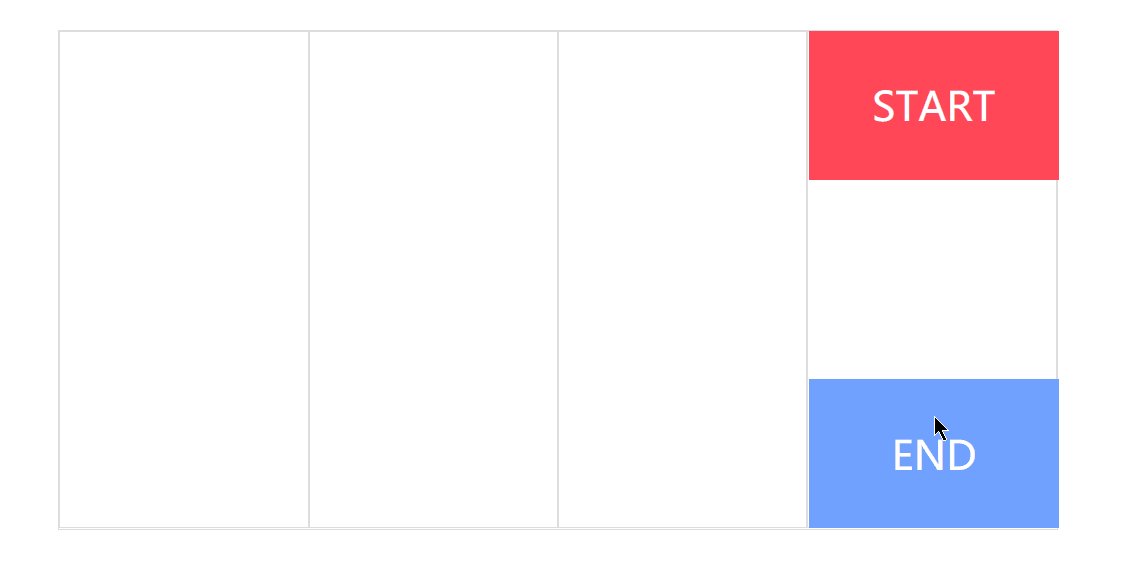
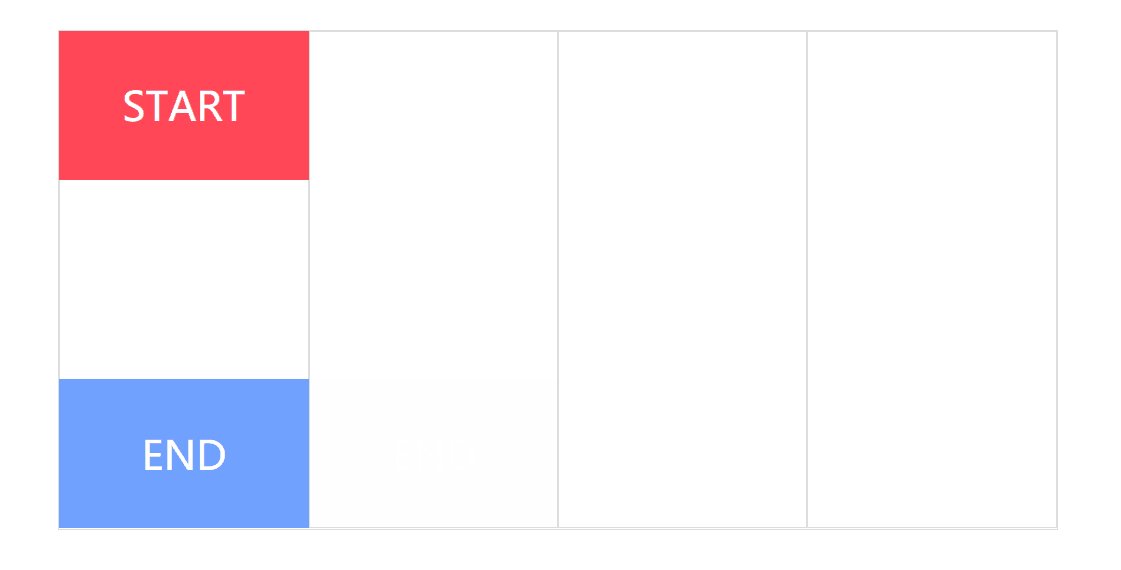
步进速度
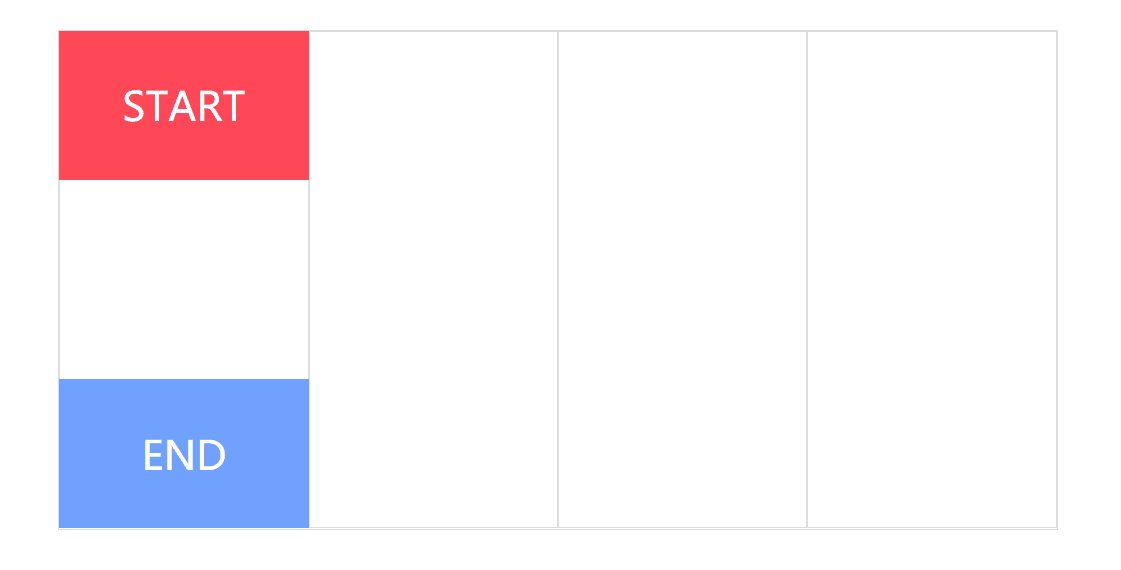
过渡使用阶梯化呈现,有点像现实生活中的机械舞,下面是把过渡分3步完成。
| 选项 | 说明 |
|---|---|
| steps(n,start) | 设置n个时间点,第一时间点变化状态 |
| steps(n,end) | 设置n个时间点,第一时间点初始状态 |
| step-start | 等于steps(1,start),可以理解为从下一步开始 |
| step-end | 等于steps(1,end),可以理解为从当前步开始 |
start总是先走,end总是后走。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
width: 100vw; display: flex;
justify-content: center;
align-items: center;
} main{
height: 400px;
width: 800px; display: flex;
border:1px solid #ddd; position: relative;
}
main div{
width: 200px;
height: 100%;
border: 1px solid #ddd;
}
main::after{
content: "START";
height: 30%;
width: 25%;
background: #ff4757;
color: #fff;
font-size: 2em;
/* 过渡时间2s */
transition: 2s;
/* 相当于把2s分成三步走 */
transition-timing-function: steps(3, start); position: absolute;
top: 0; display: flex;
justify-content: center;
align-items: center; } main::before{
content: "END";
height: 30%;
width: 25%;
background: #70a1ff;
color: #fff;
font-size: 2em;
/* 过渡时间2s */
transition: 2s;
/* 相当于把2s分成三步走 */
transition-timing-function: steps(3, end); position: absolute;
bottom: 0; display: flex;
justify-content: center;
align-items: center;
} main:hover::before{
transform: translateX(600px);
} main:hover::after{
transform: translateX(600px);
} </style> </head>
<body>
<main>
<div></div>
<div></div>
<div></div>
<div></div>
</main>
</body>
</html>
代码示例
时钟效果
其实步进这样一帧一帧的来走非常时候做时钟,那么这里就做一个非常简chou陋的时钟吧。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
height: 100vh;
width: 100vw; display: flex;
justify-content: center;
align-items: center;
} main{
height: 400px;
width: 400px;
display: flex;
position: relative;
background:#ffa502;
box-shadow: 3px 3px 3px #2f3542;
border-radius: 50%;
}
main::after{
content: "";
height: 20px;
width: 20px;
border-radius: 50%;
position: absolute;
left: 50%;
top: 50%;
transform:translate(-50%,-50%);
background: #1e90ff;
}
main::before{
content: "";
height: 48%;
width: 6px;
position: absolute;
left: 50%;
bottom: 50%;
transform:translate(-50%,0);
background: #1e90ff;
transition-duration: 60s;
transition-timing-function:steps(60,start);
transform-origin: bottom;
} main:hover::before{ transform:translateX(-50%) rotate(360deg); } </style> </head>
<body>
<main></main>
</body>
</html>
代码示例
transition-delay
用于设置延迟过渡的时间。
默认为0s即立刻开始过渡
值可以为负数
变化属性数量大于时间数量时,后面的属性再从第一个时间开始重复使用
基本使用
下面设置了延迟时间为1s,当鼠标放上时产生变化。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
} body {
background: #2c3e50;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding: 80px;
} main {
width: 400px;
height: 400px;
} div {
width: 150px;
height: 150px;
background-color: #e67e22;
border-radius: 50%;
transition-property: background-color, transform, opacity, border-radius;
transition-duration: 1s;
transition-delay: 1s;
} div:hover {
border-radius: 0;
transform: scale(2) rotate(180deg);
background-color: #e67e22;
}
</style>
</head>
<body>
<main>
<div></div>
</main>
</body>
</html>
代码示例
多值延迟
可以设置不同属性的延迟时间。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
} body {
background: #2c3e50;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding: 80px;
} main {
width: 400px;
height: 400px;
} div {
width: 150px;
height: 150px;
background-color: #fff;
/* 一一对应 */
transition-property: background-color, transform, border-radius;
transition-duration: 1s, 2s, 3s;
transition-delay: 1s, 3s, 5s;
} div:hover {
border-radius: 50%;
transform: scale(2) rotate(180deg);
background-color: #e67e22;
}
</style>
</head>
<body>
<main>
<div></div>
</main>
</body>
</html>
代码示例
使用负值
下例圆角属性的过渡时间为4s,设置延迟为 -4s,表示鼠标放上时直接显示在4s上的效果。如果设置为-2s显示圆角变形一半的效果。
即对圆角来说不产生过渡,是瞬发的。



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
} body {
background: #2c3e50;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
box-sizing: border-box;
width: 100vw;
height: 100vh;
padding: 80px;
} main {
width: 400px;
height: 400px;
} div {
width: 150px;
height: 150px;
background-color: #fff; transition-property: background-color, transform, border-radius;
transition-duration: 1s, 2s, 4s;
transition-delay: 1s, 2s, -4s;
} div:hover {
border-radius: 50%;
transform: scale(2) rotate(180deg);
background-color: #e67e22;
} </style>
</head>
<body>
<main>
<div></div>
</main>
</body>
</html>
代码示例
transition
可以使用transition 指令将过渡规则统一设置,需要注意以下几点。
必须设置过渡时间
延迟时间放在逗号或结束前
如果只设置一个数值,那么该数值会认为是过渡时间
transition: border-radius linear 2s 0s,
background 2s 2s,
width linear 2s 4s,
height linear 2s 4s;
/* 参与过渡的动画 贝塞尔曲线 过渡时间 延迟时间 */
点赞案例



<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src='https://blog-static.cnblogs.com/files/Yunya-Cnblogs/jQuery.js'></script>
<style>
body {
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #ecf0f1;
} div {
position: relative;
width: 100px;
height: 100px;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
} div i.fa {
font-size: 100px;
position: absolute;
transition: all .5s;
color: #ddd;
} div.heart i.fa {
font-size: 400px;
color: #e74c3c;
opacity: 0;
} div.heart i.fa:nth-child(2) {
font-size: 80px;
color: #e74c3c;
opacity: 1;
}
</style>
</head> <body> <div onclick="heart()">
<i class="fa fa-heart" aria-hidden="true"></i>
<i class="fa fa-heart" aria-hidden="true"></i>
</div> </body>
<script>
function heart() {
$("div").toggleClass('heart');
}
</script> </html>
代码示例
CSS过渡时间的更多相关文章
- 动画 VUE基础回顾8
过渡和动画 使用<transition> 组件包裹 例: <transition name="fade"> <div v-if="true& ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- CSS 3学习——transition 过渡
以下内容根据官方规范翻译以及自己的理解整理. 1.介绍 这篇文档介绍能够实现隐式过渡的CSS新特性.文档中介绍的CSS新特性描述了CSS属性的值如何在给定的时间内平滑地从一个值变为另一个值. 2.过渡 ...
- 深入理解CSS过渡transition
× 目录 [1]定义 [2]过渡属性 [3]持续时间[4]延迟时间[5]时间函数[6]多值[7]阶段[8]触发[9]API 前面的话 通过过渡transition,可以让web前端开发人员不需要jav ...
- html+css笔记
文档结构 1.html文档结构 ①文档类型声明 严格型(标准模式): <!DOCTYpE HTML> HTML5 XHTML 1.0:<!DOCTYpE html pUbL ...
- Web前端开发css基础样式总结
颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值 ...
- css3动画简介以及动画库animate.css的使用
在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城尸...呵呵,作为一个攻城尸,没有点高端大气上档次的东西怎么能行呢,那么css3 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- CSS详解
Web前端开发css基础样式总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-255 ...
随机推荐
- Hystrix Stream的监控页面不显示内容
打开Hystrix Stream页面,进入后,发现只有一行Unable to connect to Command Metric Stream. 因为springboot的默认路径不是 "/ ...
- Spring Boot 整合 Apollo
简介 Apollo(阿波罗)是携程框架部门研发的分布式配置中心,能够集中化管理应用不同环境.不同集群的配置,配置修改后能够实时推送到应用端,并且具备规范的权限.流程治理等特性,适用于微服务配置管理场景 ...
- SQL注入之报错注入常见函数
- bugku社工writeup
最近bugku的web和杂项刷了多半,突然心血来潮想试试社工题,bugku的社工题比较基础,而且题量不多,和大家分享一下writeup. 1.密码 根据提示,多猜几次密码就对了,然后得到flag. 2 ...
- node+ajax实战案例(5)
6.添加客户 6.1.点击添加按钮,弹出表单框 // 添加用户 显示对话框 var addBtn = document.getElementById('add-btn'); var addUser = ...
- 编译运行Zookeeper源码
GitHub地址: https://github.com/apache/zookeeper 最新版本的 zookeeper 已经使用了 maven 进行管理了.不再需要安装 Ant 下载完成之后.使用 ...
- Feign拦截器应用 (F版)
Spring Cloud 为开发者提供了在分布式系统中的一些常用的组件(例如配置管理,服务发现,断路器,智能路由,微代理,控制总线,一次性令牌,全局锁定,决策竞选,分布式会话集群状态).使用Sprin ...
- 跟着阿里学JavaDay07——Java基础语法(五)
我们后面的笔记我,打算直接用程序,加注释进行记录.日后若本人有疑问,可进行网络查询加以整理回复 package com.cionda.JavaDemo.dept; public class JavaD ...
- 状压DP之Bill的挑战
题目 P2167 [SDOI2009]Bill的挑战 Sheng bill不仅有惊人的心算能力,还可以轻松地完成各种统计.在昨天的比赛中,你凭借优秀的程序与他打成了平局,这导致Sheng bill极度 ...
- 【经典DP】洛谷 P2782 友好城市
嘤嘤嘤,昨天两个文化课老师在上奥赛时招呼我(亲切交流),今天又要写工作报告,没时间写题解,希望今天能补上 友好城市 题目://洛谷那粘来的题面竟然能把格式粘过来 题目描述 有一条横贯东西的大河,河有笔 ...
