SpringBoot2 整合FreeMarker模板,完成页面静态化处理
本文源码:GitHub·点这里 || GitEE·点这里
一、页面静态化
1、动静态页面
静态页面
即静态网页,指已经装载好内容HTML页面,无需经过请求服务器数据和编译过程,直接加载到客户浏览器上显示出来。通俗的说就是生成独立的HTML页面,且不与服务器进行数据交互。
优缺点描述:
- 静态网页的内容稳定,页面加载速度极快;
- 不与服务器交互,提升安全性;
- 静态网页的交互性差,数据实时性很低;
- 维度成本高,生成很多HTML页面;
动态页面
指跟静态网页相对的一种网页编程技术,页面的内容需要请求服务器获取,在不考虑缓存的情况下,服务接口的数据变化,页面加载的内容也会实时变化,显示的内容却是随着数据库操作的结果而动态改变的。
优缺点描述:
- 动态网页的实时获取数据,延迟性低;
- 依赖数据库交互,页面维护成本很低;
- 与数据库实时交互,安全控制的成本高;
- 页面加载速度十分依赖数据库和服务的性能;
动态页面和静态页面有很强的相对性,对比之下也比较好理解。
2、应用场景
动态页面静态化处理的应用场景非常多,例如:
- 大型网站的头部和底部,静态化之后统一加载;
- 媒体网站,内容经过渲染,直接转为HTML网页;
- 高并发下,CDN边缘节点代理的静态网页;
- 电商网站中,复杂的产品详情页处理;
静态化技术的根本:提示服务的响应速度,或者说使响应节点提前,如一般的流程,页面(客户端)请求服务,服务处理,响应数据,页面装载,一系列流程走下来不仅复杂,而且耗时,如果基于静态化技术处理之后,直接加载静态页面,好了请求结束。
二、流程分析
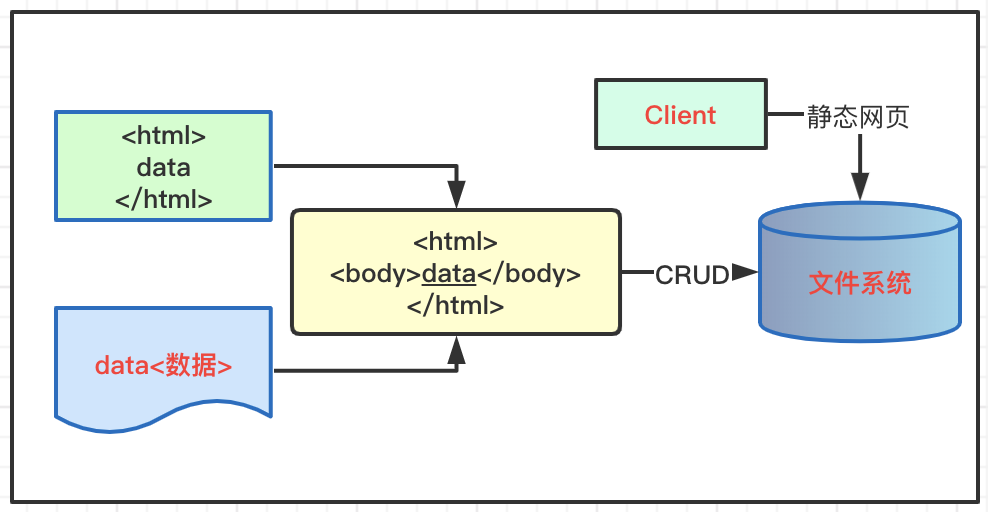
静态页面转换是一个相对复杂的过程,其中核心流程如下:

- 开发一个页面模板,即静态网页样式;
- 提供接口,给页面模板获取数据;
- 页面模板中编写数据接口返参的解析流程;
- 基于解析引擎,把数据和页面模板合并;
- 页面模板内容加载完成后转换为HTML静态页面;
- HTML静态页面上传到文件服务器;
- 客户端(Client)获取静态页面的url加载显示;
主流程大致如上,如果数据接口响应参数有变,则需要重新生成静态页,所以在数据的加载实时性上面会低很多。
三、代码实现案例
1、基础依赖
FreeMarker是一款模板引擎:即一种基于模板和要改变的数据,并用来生成输出文本(HTML网页、电子邮件、配置文件、源代码等)的通用工具。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
2、页面模板
这里既使用FreeMarker开发的模板样式。
<html>
<head>
<title>PageStatic</title>
</head>
<body>
主题:${myTitle}<br/>
<#assign text="{'auth':'cicada','date':'2020-07-16'}" />
<#assign data=text?eval />
作者:${data.auth} 日期:${data.date}<br/>
<table class="table table-striped table-hover table-bordered" id="editable-sample">
<thead>
<tr>
<th>规格描述</th>
<th>产品详情</th>
</tr>
</thead>
<tbody>
<#list tableList as info>
<tr class="">
<td>${info.desc}</td>
<td><img src="${info.imgUrl}" height="80" width="80"></td>
</tr>
</#list>
</tbody>
</table><br/>
<#list imgList as imgIF>
<img src="${imgIF}" height="300" width="500">
</#list>
</body>
</html>
FreeMarker的语法和原有的HTML语法基本一致,但是具有一套自己的数据处理标签,用起来不算复杂。
3、解析过程
通过解析,把页面模板和数据接口的数据合并到一起即可。
@Service
public class PageServiceImpl implements PageService {
private static final Logger LOGGER = LoggerFactory.getLogger(PageServiceImpl.class) ;
private static final String PATH = "/templates/" ;
@Override
public void ftlToHtml() throws Exception {
// 创建配置类
Configuration configuration = new Configuration(Configuration.getVersion());
// 设置模板路径
String classpath = this.getClass().getResource("/").getPath();
configuration.setDirectoryForTemplateLoading(new File(classpath + PATH));
// 加载模板
Template template = configuration.getTemplate("my-page.ftl");
// 数据模型
Map<String, Object> map = new HashMap<>();
map.put("myTitle", "页面静态化(PageStatic)");
map.put("tableList",getList()) ;
map.put("imgList",getImgList()) ;
// 静态化页面内容
String content = FreeMarkerTemplateUtils.processTemplateIntoString(template, map);
LOGGER.info("content:{}",content);
InputStream inputStream = IOUtils.toInputStream(content,"UTF-8");
// 输出文件
FileOutputStream fileOutputStream = new FileOutputStream(new File("F:/page/newPage.html"));
IOUtils.copy(inputStream, fileOutputStream);
// 关闭流
inputStream.close();
fileOutputStream.close();
}
private List<TableInfo> getList (){
List<TableInfo> tableInfoList = new ArrayList<>() ;
tableInfoList.add(new TableInfo(Constant.desc1, Constant.img01));
tableInfoList.add(new TableInfo(Constant.desc2,Constant.img02));
return tableInfoList ;
}
private List<String> getImgList (){
List<String> imgList = new ArrayList<>() ;
imgList.add(Constant.img02) ;
imgList.add(Constant.img02) ;
return imgList ;
}
}
生成后的HTML页面直接使用浏览器打开即可,不再需要依赖任何数据接口服务。
四、源代码地址
GitHub·地址
https://github.com/cicadasmile/middle-ware-parent
GitEE·地址
https://gitee.com/cicadasmile/middle-ware-parent

推荐阅读:微服务架构系列
SpringBoot2 整合FreeMarker模板,完成页面静态化处理的更多相关文章
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- JavaWeb页面静态化之使用freemarker模板生成一个html静态页面
题外话: 页面静态化(展示数据从JSP页面变成HTML页面)实现方式-->模板技术 从本质上来讲,模板技术是一个占位符动态替换技术.一个完整的模板技术需要四个元素:①模板语言(使 ...
- 页面静态化技术Freemarker技术的介绍及使用实例.
一.FreeMarker简介 1.动态网页和静态网页差异 在进入主题之前我先介绍一下什么是动态网页,动态网页是指跟静态网页相对应的一种网页编程技术.静态网页,随着HTML代码的生成,页面的内容和显示效 ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- Asp.net动态页面静态化之初始NVelocity模板引擎
Asp.net动态页面静态化之初始NVelocity模板引擎 静态页面是网页的代码都在页面中,不须要运行asp,php,jsp,.net等程序生成client网页代码的网页,静态页面网址中一般不含&q ...
- freemark 页面静态化
1. 页面静态化是什么? 页面静态化有非常多含义,在WEB开发中.静态网页一般理解为站点中大部分超级链接所引用的页面是单独的HTML静态页面文件(如.htm..html等页面文件,html语言本身是静 ...
- fastDFS shiro权限校验 redis FreeMark页面静态化
FastDFS是一个轻量级分布式文件系统, 使用FastDFS很容易搭建一套高性能的文件服务器集群提供文件上传.下载等服务 FastDFS服务端有两个角色:跟踪器(tracker)和存储节点( ...
- JSP页面静态化
Ps:好久没写博客了,不是我太懒,是因为苦逼的我出差去上海了,天天加班 刚回成都.... 今天说说jsp页面静态化,知道静态化的朋友都不陌生,说白了就是访问后缀是html 而不是jsp. 没听说过静态 ...
- 大型网站提速关键技术(页面静态化,memcached,MySql优化)(三)
页面静态化的技术实现有两种方式 使用PHP自己的缓存机制 先说明一下OB缓存的机制. ob1.php 代码:说明的ob的各个用法->项目中 ☞ 如何打开ob缓存 ① 配置php.ini ...
随机推荐
- Spring AOP学习笔记04:AOP核心实现之创建代理
上文中,我们分析了对所有增强器的获取以及获取匹配的增强器,在本文中我们就来分析一下Spring AOP中另一部分核心逻辑--代理的创建.这部分逻辑的入口是在wrapIfNecessary()方法中紧接 ...
- 【String注解驱动开发】你了解@PostConstruct注解和@PreDestroy注解吗?
写在前面 在之前的文章中,我们介绍了如何使用@Bean注解指定初始化和销毁的方法,小伙伴们可以参见<[Spring注解驱动开发]如何使用@Bean注解指定初始化和销毁的方法?看这一篇就够了!!& ...
- CCNA-Part3 - 数据链路层的趣事 - 走进交换机
在这篇文章中,会先介绍局域网及其的组件,通过交换机延伸到 TCP/IP 中数据链路层,了解数据的传输介质,以及交换机的发展历程及原理. 最后介绍数据帧的格式. 在阅读后应该了解如下的内容: 什么是局域 ...
- 【Flutter实战】自定义滚动条
老孟导读:[Flutter实战]系列文章地址:http://laomengit.com/guide/introduction/mobile_system.html 默认情况下,Flutter 的滚动组 ...
- 【博弈】HDU - 5963 朋友
题目 B君在围观一群男生和一群女生玩游戏,具体来说游戏是这样的: 给出一棵n个节点的树,这棵树的每条边有一个权值,这个权值只可能是0或1. 在一局游戏开始时,会确定一个节点作为根.接下来从女生开始,双 ...
- Flutter 中那么多组件,难道要都学一遍?
在 Flutter 中一切皆是 组件,仅仅 Widget 的子类和间接子类就有 350 多个,整理的 Flutter组件继承关系图 可以帮助大家更好的理解学习 Flutter,回归正题,如此多的组件到 ...
- dll备份注意事项
test.dll20161111和test.dll同目录的时候,会报错!因为这样跟test1.dll(只是重名民)的效果是一样的,都会报错的. 同目录的情况下,应该改成test.dll.ddd. 为了 ...
- Mac上使用Docker Desktop启动Kubernetes,踩坑后终于搞掂
1 前言 Kubernetes又简称k8s,是Google开源的容器集群管理系统,最近也是火热.闲来无事(为了发文),捣鼓了一下,在Mac上搭建Kubernetes,遇到一些坑,也记录一下. 另外,D ...
- Netty 源码解析(六): Channel 的 register 操作
原创申明:本文由公众号[猿灯塔]原创,转载请说明出处标注 今天是猿灯塔“365篇原创计划”第六篇. 接下来的时间灯塔君持续更新Netty系列一共九篇 Netty 源码解析(一 ):开始 Netty ...
- cf1216E2 Numerical Sequence (hard version)(思维)
cf1216E2 Numerical Sequence (hard version) 题目大意 一个无限长的数字序列,其组成为\(1 1 2 1 2 3 1.......1 2 ... n...\), ...
