CARDS主题 & 导航栏样式修改
每个人对于主题样式的感觉是不一样的,譬如字体大小,间距,高宽,距离,颜色等,我们可以一定程度内很直观地去修改主题的某些样式。
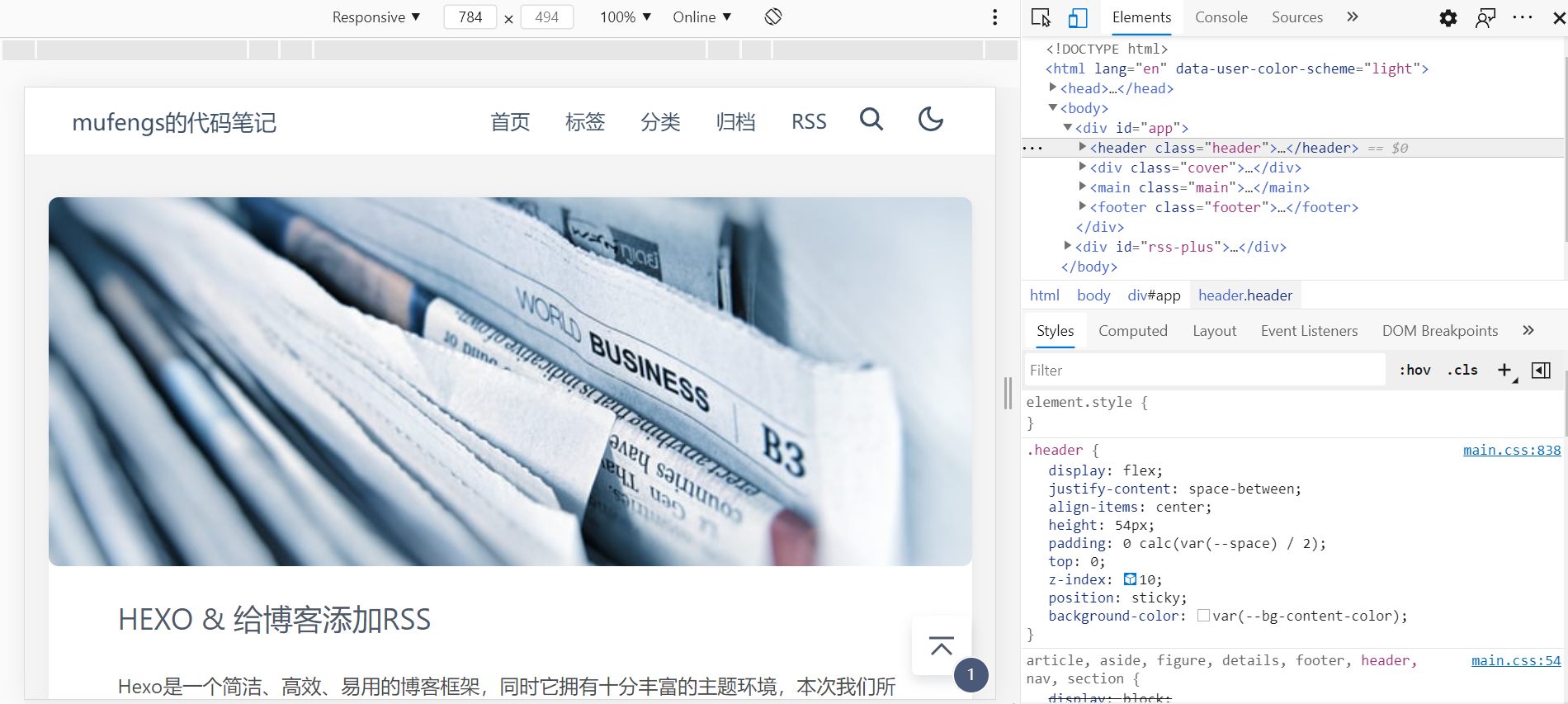
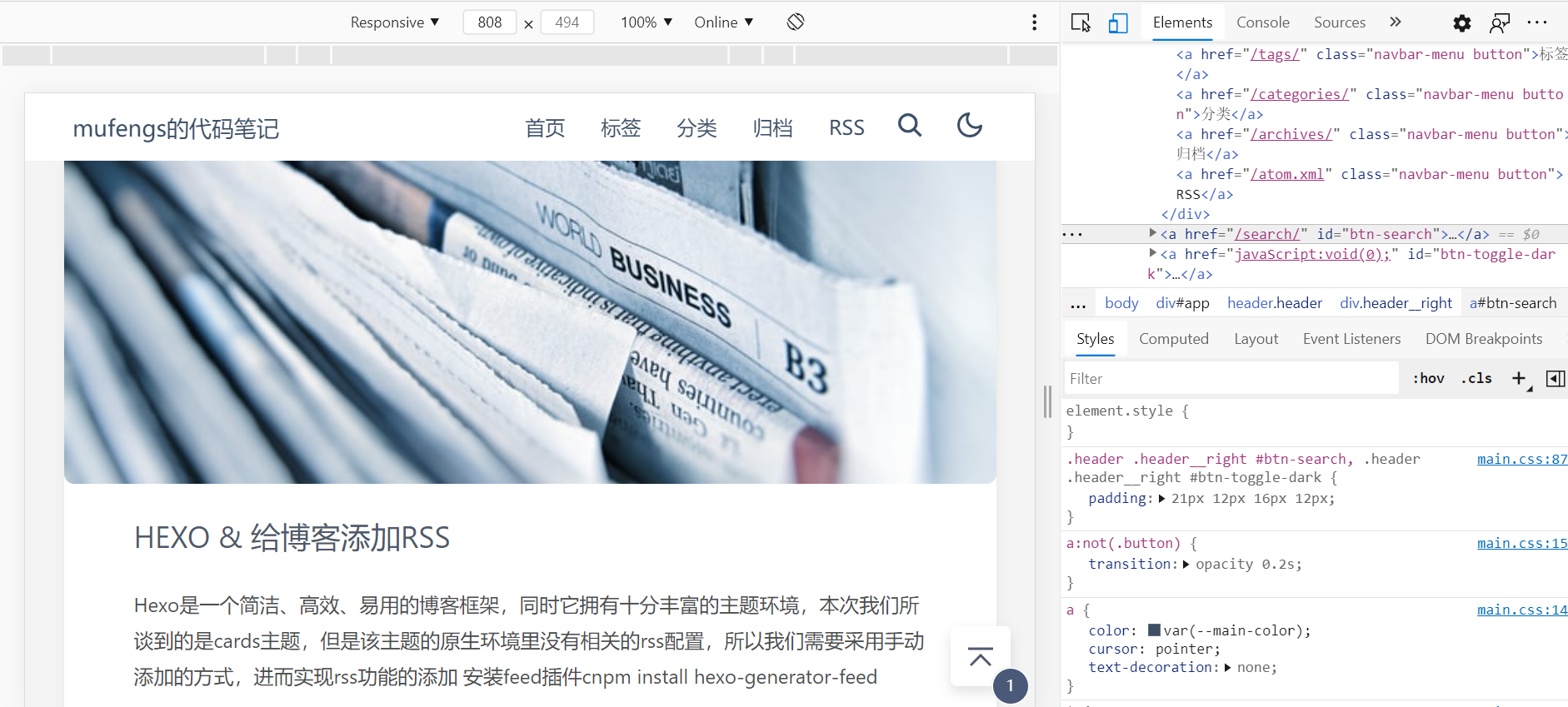
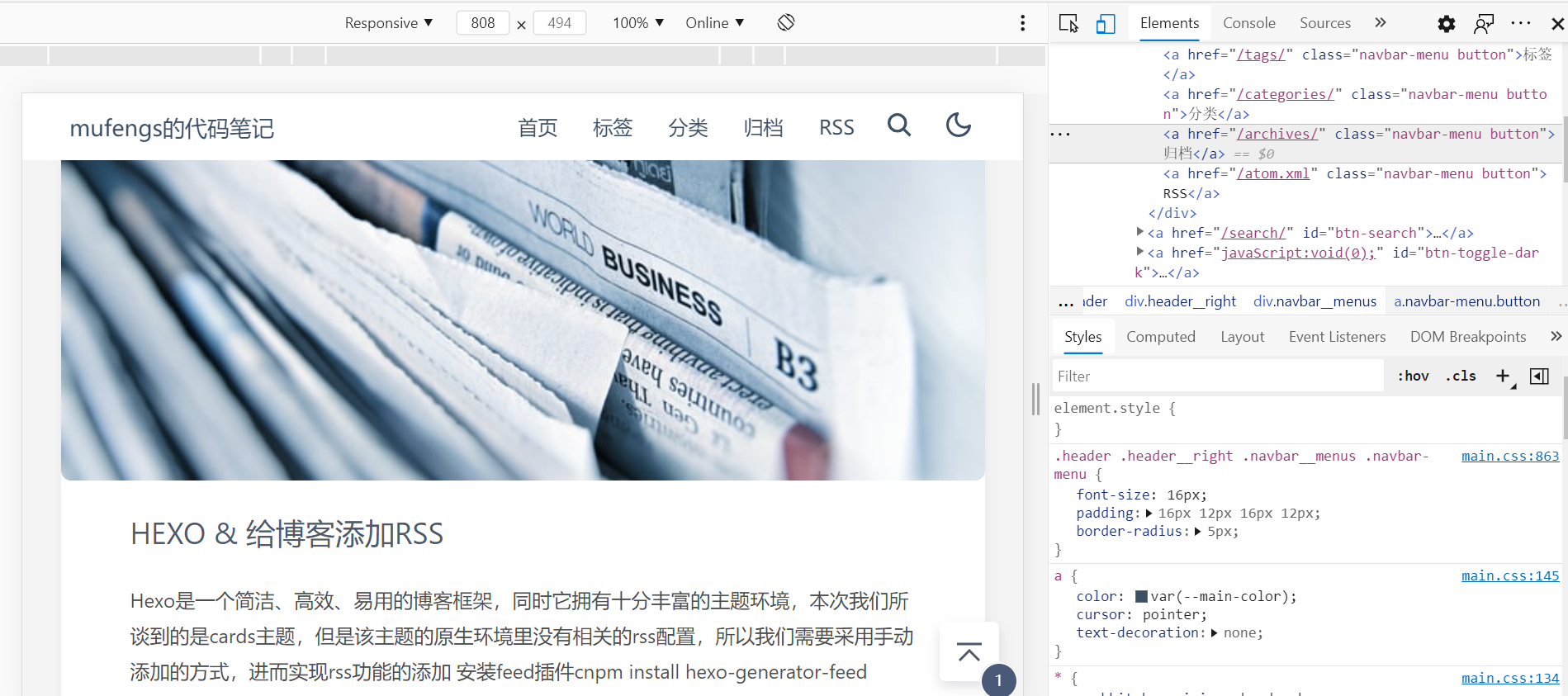
首先,在浏览器中利用开发者工具进行调试,找到我们所要改动的那部分结构,写入css样式,调试出我们所想得到的结果并记住所对应的样式选择器。
其次,我们需要在cards主题中找到拥有这些样式选择器的模块,修改代码,写入我们刚刚调试过的代码,最后执行清理、部署、运行即可。
主题main_color颜色配置,自定义喜欢的色调
style:
# 颜色配置
color:
main_color: '#3c4f65'
导航栏顶部固定以及子栏目间距调整
- 在浏览器开发者工具模式预先调试出理想的样式,找出对应的选择器



- 在
themes\cards\source\css\style\_functions\header.styl文档中,找到对应的选择器,修改样式
.header /* 顶部固定 */
display flex
justify-content space-between
align-items center
height 54px
padding 0 calc(var(--space)/2)
top 0
z-index 10
position sticky
background-color var(--bg-content-color)
.header__right /* 子栏目间距调整 */
.navbar__menus
padding 0 0 0 15px
.navbar-menu
font-size 16px
padding 16px 12px 16px 12px
border-radius 5px
#btn-search
#btn-toggle-dark
padding 21px 12px 16px 12px
写在最后
在最起初建站时,对HEXO还是足够陌生的!对于这样的系统文档的结构总是摸不到头脑。我其实一开始就想更改某些样式,但是无从下手,郁闷极了!
在这种程度的状况下,我从配置文档说明开始研究,能搞懂多少是多少,在三番五次的折腾中,局势就慢慢开朗了!当然折腾从未结束,更多的问题还要去琢磨。
CARDS主题 & 导航栏样式修改的更多相关文章
- Bootstrap -- 导航栏样式、分页样式、标签样式、徽章样式
Bootstrap -- 导航栏样式.分页样式.标签样式.徽章样式 1. 使用图标的导航栏 使用导航栏样式: <!DOCTYPE html> <html> <head&g ...
- 微信小程序------导航栏样式、tabBar导航栏
一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { "pages":[ " ...
- 微信小程序入门四: 导航栏样式、tabBar导航栏
实例内容 导航栏样式设置 tabBar导航栏 实例一:导航栏样式设置 小程序的导航栏样式在app.json中定义. 这里设置导航,背景黑色,文字白色,文字内容测试小程序 app.json内容: { & ...
- React Navigation 导航栏样式调整+底部角标消息提示
五一佳节匆匆而过,有人选择在外面看人山人海,有人选择宅在家中度过五一,也有人依然坚守在第一线,致敬! 这是坚持学习react-native的第二篇文章,可能会迟到,但是绝不会缺席,这篇要涉及到的是re ...
- React-Native 之 GD (二)自定义共用导航栏样式
1.自定义导航栏样式 步骤一:从效果图中可以看出,导航栏的样式都差不多,因为我们前面已经设置了 Navigator ,这边的话我们还需要自定义 Navigator 的样式,可以看到所有的 Naviga ...
- (七十)Xcode5及以上对于状态栏和导航栏样式的设定方法
[状态栏] 在Xcode5以前,状态栏是通过UIApplication单例来管理的,而在此后,默认情况下状态栏通过控制器来管理,而且如果控制器有NavigationController,那么设置状态栏 ...
- iOS设置导航栏样式(UINavigationController)
//设置导航栏baritem和返回baiitem样式 UIBarButtonItem *barItem = [UIBarButtonItem appearance]; //去掉返回按钮上的字 [bar ...
- js动态控制导航栏样式
导航栏一般做为母版页,为了使增加用户体验,往往在用户进入某个页面给予导航栏相应的样式,这里可以用js动态添加 <div class="box_left fl"> < ...
- [Xcode 实际操作]三、视图控制器-(6)UINavigationController导航栏样式
目录:[Swift]Xcode实际操作 本文将演示对导航栏进行样式设置,以及更改导航顶部的提示区. 选择编辑第一个视图控制器文件. import UIKit class FirstSubViewCon ...
随机推荐
- Luogu P4546 [THUWC2017]在美妙的数学王国中畅游
题意 题意奇奇怪怪,这里就不写了. \(\texttt{Data Range:}1\leq n\leq 10^5,1\leq m\leq 2\times 10^5\) 题解 为什么你们都是卡在数学方面 ...
- Numpy入门(简单)
NumPy介绍 最近因为需要使用python做一个数据处理的项目,所以粗略的学习了一下numpy,在此分享一下自己学习中遇到的一些问题和一些基础的名词. 什么是NumPy? python用于科学计算的 ...
- 在充电桩联网部署方案中4G DTU的优势是什么
充电桩作为电动汽车充电生态链的一环,具有非常重要的作用,成都远向电子为电动车充电桩.充电站提供专业的无线通信组网产品与技术解决方案,协助充电桩厂家.充电桩运营商.商业充电服务商实现:充电桩设备工作状态 ...
- 追根溯源之Linq与表达式树
一.什么是表达式树? 首先来看下官方定义(以下摘录自巨硬官方文档) 表达式树表示树状数据结构中的代码,其中每个节点都是表达式,例如,方法调用或诸如的二进制操作x < y. 您可以编译 ...
- PHP百度地图开发之距离计算的实例分享
/** * 计算两个坐标之间的距离(米) * @param float $fP1Lat 起点(纬度) * @param float $fP1Lon 起点(经度) * @param float $fP2 ...
- POI做题记录
嘿嘿,偷学一波! 由于博主做的题比较少,所以没按年份整理,直接按照做题时间放上来了. 2020年9月20日 [POI2013]LUK-Triumphal arch 给你一颗\(n\)个点的树(\(n\ ...
- 没有磁盘空间 No space left on device
INSTALL 的解释文件 帮助文件 这里的 pytorch=1.0.1 torchvision=0.2.2 cudatoolkit=9.0,这个ATSS可以运行. 这里最好能够查看一下cuda的版本 ...
- XDG0062 XAML 与XDG0008 XAML 错误的解决办法
昨天在使用wpf开发系统的时候,突然出现了错误(其实也不能称为错误,就是打开XAML文件时,在解决方案管理器中出现错误提示,XAML编辑文档出现波浪线的提示 The XAML designer dis ...
- springMVC请求调用过程
在传统的MVC模式中,Tomcat通过读取web.XML配置文件来获取servlet和访问路径的映射关系,这样在访问tomcat就能将请求转发给对应的servlet进行处理. 自定义的servlet是 ...
- mingw32环境下链接库找不到问题
本人在win10下安装了mingw环境,以方面windows下测试gcc编译器构建一些开源组件.但是windows系统下遇到了一些编译问题. 1. 问题现象 一次手写的Makefile遇到了如下编译错 ...
